低光照度下人机界面背景色眼动分析评价研究
冯 纾,王军锋,蔡 勇,2,冯登明,王文军
1.西南科技大学 制造科学与工程学院,四川 绵阳621010
2.西南科技大学 制造过程测试技术省部共建教育部重点实验室,四川 绵阳621010
3.四川长虹电器股份有限公司,四川 绵阳621000
1 引言
视觉显示终端(Visual Display Terminal,VDT)目前已经成为现代工作与生活的重要工具,人机交互界面的视觉工效也越来越受到人们的关注。据相关研究,用户从外界获得的信息有80%左右是通过视觉通道获取的[1]。如果视觉显示终端的人机界面具有较高的视觉工效,则会提高用户对人机界面及系统的使用效率,反之则会降低其使用效率。影响用户视觉工效的因素有许多,其中包括人机界面上的视觉元素以及环境因素。
人机交互界面中会有许多视觉元素,这些视觉元素会对用户的视觉工效造成不同程度的影响,会对用户的认知判断、生理状况、心理感受以及操作精度产生一定的影响。其中色彩因素对视觉的影响程度要比形状等其他因素大[2],而背景色在人机交互界面的色彩比重中占比较大,因此有必要研究不同背景色的视觉工效。
除了人机交互界面上的视觉元素会对视觉工效产生影响外,环境因素也会影响人机界面的视觉工效。其中,光照条件是影响视觉工效的重要环境因素之一,这主要是因为人的视杆细胞与视锥细胞具有不同的感光性,所以用户的视觉状态会因光照条件的改变而改变。在研究视觉工效与光照条件相关问题上,朱祖祥教授等在光照环境为430 lux和104~150 lux下,对VDT黑、白两种背景色的视觉工效进行了研究,结果是VDT黑色背景显示的视觉工效优于白色背景色[3-4]。潘玲玲等人研究发现当光照环境为50 lux时飞行员的视觉工效最佳[5]。这些研究情景的光照条件为430 lux、104~150 lux、50 lux,都属于光照条件较为充足的情景,但目前对于1.0~3.5 lux的光照条件不充足情景的研究还很少。因此人在不同的环境亮度下会具有不同的视觉状态,所以有必要对光照条件不充足情景下的视觉工效进行研究。
随着现在生活节奏加快,VDT的使用场景越来越多元化,并且用户在光照条件不足的低光照度情景下使用VDT的情景越来越多。同时在光照不足情景下并且需要快速捕捉视觉目标的情景也越来越多,在某些情景下用户需要对人机界面上的视觉目标进行快速捕捉与识别。例如在光照条件不充足的情况下,驾驶汽车或者用户需要在短时间内获取视觉信息时就属于光照不足情景下并且需要快速捕捉视觉目标的情景。由于用户的注意力与精力有限,如果在驾驶过程中不能高效、快速地从汽车中控人机界面上获取需要的视觉信息,用户驾驶稳定性则会大大降低,同时也会增加驾驶风险。此情景下驾驶人员的驾驶环境处在相对昏暗的环境,此类驾驶环境有一定的光照度,但又不充分。这就需要针对光照条件不足情况下的人机交互过程中高效、快速、精准地捕捉视觉目标并获取视觉信息这一任务情景进行人机界面视觉工效的评估与研究,并在人机界面的设计过程中针对多个设计方案进行快速捕捉视觉目标的测试与评估,从而筛选视觉工效较好的设计方案,提高人机交互过程中人机交互界面的视觉工效。本文研究的光照条件处于0.001~5.0 lux之间,此光照环境属于较为昏暗的环境,目前对于此情景下的人机界面视觉工效相关研究还较少。
另外,目前有许多用户在环境光照条件不足的情景下对高明度背景色的人机界面会感到眼睛不适与视觉疲劳。虽然出现了许多在光照度不足情景下使用低明度背景色人机界面的系统,但依然存在不少在光照度不足情景下使用高明度背景色的人机界面系统,并且不同用户对于此情景下不同明度背景色的人机界面也是褒贬不一。本文希望对低光照度情景下不同明度背景色人机界面的视觉工效进行研究,探究在低光照度情景下不同明度背景色的视觉工效,从而为光照条件不足情景下的人机界面设计在背景色的选取上提供一定的参考。
本文针对0.001~5.0 lux的光照条件进行人机界面背景色视觉工效的评估与研究。实际光照条件控制在1.0~3.5 lux之间,并采用一种捕捉视觉目标的任务形式对不同明度背景色人机界面设计方案的视觉工效进行评估。
2 评价指标与权重
2.1 评价指标
人机界面会对用户的辨识效率、行为绩效、生理状态、心理感知产生影响。通过查找相关文献,本文主要从客观的眼动情况与主观感受两方面来拟定视觉工效评价指标。
客观的眼动情况方面,邓铸教授、闫国利教授、赵新灿教授等人对眼动实验及眼动指标进行了说明与分析,并应用到相关研究[6-8]。康卫勇等人经研究发现,工作难度增大,瞳孔变小;疲劳度增大,瞳孔变小[9]。同时也有学者发现当人处于愉快、积极情绪下的瞳孔直径会大于平静状态下的瞳孔直径[10];在疼痛、悲伤等消极情绪下瞳孔直径小于平静状态下的瞳孔直径[11-12]。王淼、邓丽等人利用眼动测试来研究人机界面的可用性,并利用眼动指标建立人机界面评价体系[13-16];李珍、汶晨光等人采用眼动实验的形式进行用户需求的提取[17-18];卫旭骏等人基于眼动测试对光照条件是否影响岸桥司机专注度进行了研究[19]。Palinko等人利用眼动追踪技术研究了光照条件和视觉认知负荷对瞳孔直径的影响[20]。由此可见采用眼动测试的研究方式是可行的。
主观感受方面,李宏汀教授在进行相关研究时引入了主观评价,通过主观评价反映用户在视觉搜索过程中眼睛的舒适度和疲劳度[21]。
此次评价指标主要有6项,其中4项是眼动测试评价指标,分别是首次进入时间、目标注视时间、结果命中率、瞳孔直径;另外2项是主观感受评价指标,分别是眼睛舒适度与界面清晰度,如表1所示。

表1 人机界面视觉工效评价指标
2.2 指标权重
2.2.1 G1法赋权
层次分析法被广泛用于对评价指标赋予不同的权重,同时参考相关学者采用专家的主观判断对评价指标进行赋权的做法[22],决定采用G1法对各个评价指标赋予不同的权重。G1法(序关系分析法)由郭亚军教授提出,是一种改进的层次分析法[23]。这种方法简化了层次分析法的步骤,只需专家根据主观判断比较各个评价指标的重要程度,并按重要程度进行排序,并对相邻指标的重要程度进行赋值。G1法步骤如下:
(1)对指标进行排序
将n个指标按重要程度进行排序,记为:

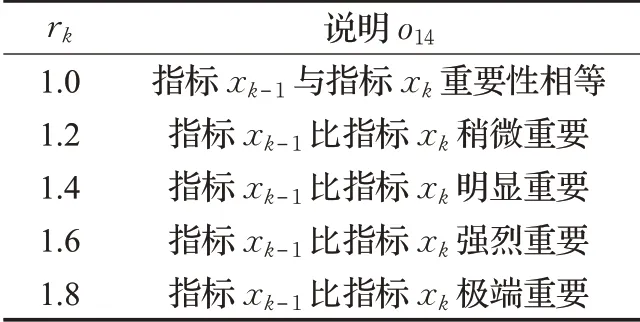
(2)对相邻指标xk-1与xk进行相对重要程度的赋值

如表2所示,rk赋值为1.0~1.8之间,并且rk不允许连续两次为“1”。

表2 r k赋值表
(3)计算评价指标权重
根据得到的rk计算指标xi的权重wi:

(4)得到权重W1=(wi)n

2.2.2 权重计算
参与G1法的专家为3人,分别具备人因工程、用户体验、人机界面设计的相关专业知识。如表3所示,经过统计与计算得到各评价指标权重值。

表3 指标权重
3 实验设计
3.1 实验素材设计
本次的设计对象为汽车中控人机界面。由于目前传统汽车正向智能汽车发展,人机交互方式随之改变,传统的物理按钮正逐步向集成控制的方向发展,而大屏的人机界面很可能越来越多地应用于汽车中控台[24]。随着技术与网络的发展,汽车的人机交互界面集成的功能会越来越多,这对于汽车人机界面的使用工效及用户体验也会提出更高要求。因此本文尝试对不同的汽车中控人机界面设计方案进行评估来筛选视觉工效较好的设计方案。
本次针对汽车中控大屏人机界面进行设计,设计对象为音乐播放界面,设计出两款不同明度背景色的人机界面设计方案,并且只有背景色不同,其他视觉元素基本一致,如图1。

图1 人机界面设计方案
此次设计采用HSB色彩模式,因为HSB色彩模式是基于人对色彩的心理感受,比较符合人的视觉感受。HSB分别对应Hues(色相)、Saturation(饱和度)、Brightness(明度),其中人机界面背景色的明度是本次设计的主要变量。
如图2所示,背景色主要被应用在整个人机界面的上、中、下3个区域。在高明度背景色设计方案中,背景色为明度较高的纯色,具体的HSB值为:上区域(218,0%,93%),中间区域(218,0%,98%),下区域(218,0%,93%)。而在低明度背景色设计方案中,背景色为明度较低的渐变色,具体的HSB值为:上区域(247,17%,21%)~(218,65%,34%),中间区域(221,58%,13%)~(285,30%,10%),下区域(247,17%,21%)~(218,65%,34%)。

图2 不同背景色配色
3.2 实验准备
实验环境方面,由于是针对低光照度情景下的人机界面背景色视觉工效研究,需要对实验环境的光照度进行控制,实验中实际光照环境控制在1.0~3.5 lux范围内。在测量环境照度时使用华谊PM6612照度计。
实验仪器方面,采用三星显示器,型号为S24E650PL,尺寸为23.6英寸,分辨率为1 920×1 080。采用Eyevision EV-PPS1眼动仪。
测试人员方面,本次实验邀请8名测试者,男性4名,女性4名,平均年龄为23岁,矫正视力1.0以上,无任何隐形视力问题。
4 实验过程
让测试者对两个设计方案分别进行眼动测试,使用眼动仪记录眼动数据,并在眼动测试完之后让测试者填写主观感受问卷。
4.1 实验设计
4.1.1 实验概述
采用让测试者执行捕捉视觉目标任务的方法,让测试者分别对两组设计方案上的目标区域按照顺序进行视觉捕捉,两组设计方案的测试时间都为15 s。为避免在测试过程中产生记忆效应,两组设计方案的视觉捕捉目标在整个人机交互界面上的位置不一致,但被视觉捕捉目标的信息类型相同,并且距离中心位置也基本相同。在测试过程中测试者按照要求依次对视觉目标进行视觉捕捉,在此过程中记录眼动数据,在测试之后收集测试者的主观感受。最后通过实验数据的加权得分判断哪个设计方案视觉工效更好。
4.1.2 视觉目标概述
两个设计方案的视觉元素中除了背景色不同之外,其余视觉元素基本相同。对两个人机界面进行视觉捕捉的视觉目标区域大小相同,视觉目标的视觉元素类型相同,视觉目标的功能相同,因此测试者在视觉捕捉过程中对视觉目标的认知基本是相同的。在进行捕捉视觉目标任务的过程中,让测试者按照从上到下的顺序,捕捉区域1、区域2、区域3,如图3所示。

图3 视觉捕捉目标区域
4.2 实验过程与数据采集
4.2.1 实验步骤
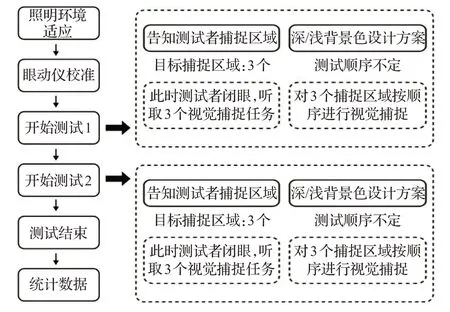
第一步,适应光照环境。从光照充分到光照不充分需要一个适应过程,需要给测试者充分的适应时间,适应时间段为直到测试者在光照不足的环境下能够清晰看到周围的事物。第二步,对眼动仪进行校准,并告知测试者实验流程。第三步,向测试者大致描述即将测试的设计方案,让测试者提前了解设计方案的功能。第四步,对第一个设计方案进行眼动测试,先让测试者闭眼,并对视觉目标的信息及大致位置进行说明,然后让测试者按顺序捕捉设计方案上的视觉目标。第五步,对第二个设计方案进行眼动测试,方法与第四步相同。第六步,当眼动测试完成之后,收集测试者的主观感受。主观感受一共分为5个等级,让测试者对视觉舒适度与界面清晰度进行评判。在测试中,高明度背景色设计方案与低明度设计方案先后测试顺序交替进行,以避免顺序效应带来的误差。其中4人先对高明度背景色设计方案进行测试,另外4人先对低明度设计方案进行测试。本次实验步骤如图4所示。

图4 实验步骤
4.2.2 眼动数据采集
通过Eyevision EV-PPS1眼动仪记录测试者的眼动情况,再通过Eyevision Studio对眼动数据进行提取。实验数据包括:首次进入时间、目标注视时间、结果命中率、瞳孔直径。
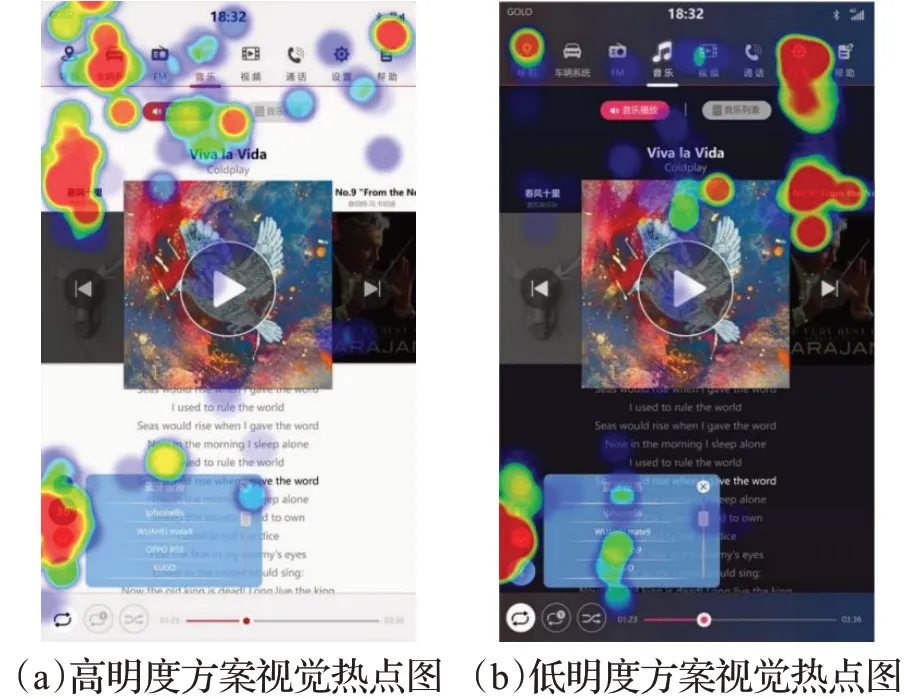
图5为两个方案的眼动热点图,从中可以发现,在低光照度下由于背景色不同会影响测试者对视觉目标的捕捉。在两张视觉热力图的对比中可以发现,高明度背景色设计方案上的注视点较多且较为零散,而低明度背景色设计方案上的注视点较少且较为集中。由此看出,在低明度背景色设计方案上的“视觉聚焦”性更为明显。由此推测,在光照不足的情景中,低明度背景色设计方案可能具有更好的“视觉聚焦”效应。

图5 视觉热点图
5 实验结果与分析
5.1 实验结果
对8名测试者的6项测试数据进行统计,并求出每一项评价指标的平均值,结果如表4所示。

表4 眼动测试及主观感受数据
眼动测试数据方面,低明度背景色方案的首次进入时间更短,结果命中率更高,瞳孔直径更大,但高明度的背景色方案的目标注视时间更长。这说明测试者在低明度背景色设计方案上寻找视觉目标更快,并且成功率更高,但测试者的视线停留在高明度背景色设计方案上的视觉目标的时间更长。
主观感受数据方面,低明度背景色方案的眼睛舒适度与界面清晰度的得分都高于高明度背景色设计方案。其中尤为突出的是眼睛舒适度,这说明在1.0~3.5 lux光照条件下,低明度背景色方案的视觉舒适性比低明度背景色方案好得多,并且界面清晰性也更好。同时从眼动测试数据中也可以观察到,在对高明度背景色方案进行测试时,测试者的瞳孔直径更小。根据工作难度越大,瞳孔越小,疲劳度越大,瞳孔越小的结论[9],以及当人处于愉快、积极情绪下的瞳孔直径大于平静状态下的瞳孔直径,而平静状态下的瞳孔直径大于疼痛、悲伤等消极情绪下的瞳孔直径的结论[10-12],可以推断在高明度背景色方案中捕捉视觉目标难度更大,也更容易造成视觉疲劳与消极情绪。而在测试后也有多位测试者反映在对高明度背景色方案的测试过程中眼睛会非常不舒服。这些说明了测试者在光照不足情况下使用高明度背景色的人机界面会更容易导致视觉疲劳,并且捕捉视觉目标难度更大。
5.2 数据加权得分
5.2.1 数据归一
根据测试结果建立矩阵X=(xij)m×n,xij是第i个方案下第j个评价指标的数据。

对不同数量级的测试数据进行归一,便于后续计算。方法如下:

从而得到归一化矩阵X′=(x′ij)m×n:

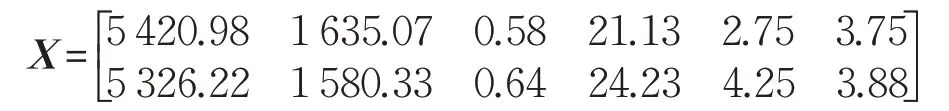
首先,通过测试数据建立矩阵X=(xij)2×6。

其次,根据式(8)得到阵归一化矩阵X′=(x′ij)2×6。

5.2.2 设计方案加权得分
通过式(10)对两个设计方案的归一化数据进行加权计算。

通过式(11)对两组设计方案各评价指标的加权得分进行求和,计算每个设计方案的加权总分。

经过计算,高明度背景色设计方案得分为0.458 4,低明度背景色设计方案得分为0.541 6,两个设计方案加权总分如表5所示。低明度背景色设计方案得分高于高明度背景色设计方案,由此推断在低光照度下,低明度背景色的视觉工效优于高明度背景色。

表5 设计方案加权得分
6 总结与展望
低明度背景色方案的加权得分要高于高明度背景色,从此可以得到结论:在光照条件为1.0~3.5 lux的低光照度下,低明度背景色VDT人机界面的视觉工效要优于高明度背景色VDT人机界面。同时这也与朱祖祥教授的研究结果相似:在430 lux光照条件下,VDT黑色背景的视觉工效优于白色背景[3-4]。
另外从眼动测试视觉热点图中可以发现,在低光照度情景下,在低明度背景色设计方案上有一定的“视觉聚焦”效应,而在高明度背景色设计方案上则显得更加“视觉散漫”。同时也从眼动数据与主观感受可以看出,在高明度背景色设计方案上捕捉视觉目标难度更大,并且更容易造成视觉疲劳。
根据论文研究结果建议:在针对1.0~3.5 lux的低光照度使用情景进行人机界面设计时,应该采用低明度的背景色进行设计。明度取值可以参考本次实验设计方案中背景色明度的取值10%~34%之间,但因为本文只测试了一种低明度背景色人机界面,所以不排除会有视觉工效更好的明度取值范围。
本文虽然得到了在1.0~3.5 lux下低明度背景色视觉工效优于高明度背景色视觉工效的结论,但如果想要针对此情景下明度值在哪个范围内时低明度背景色的视觉工效最优,以及如何根据不同光照度的低照度环境来选择对应的低明度背景色还需进一步的研究。

