格式塔心理学视知觉理论在UI扁平化设计中的应用
苏 毅
(泉州工艺美术职业学院设计艺术系,福建 泉州 362500)
.
一 UI设计的历史与现状
(一) UI设计的拟物化进程
设计又称应用美术,它与日常生活的实际需要紧密相关,风格取向随时代特点和社会需求而更新换代。数字终端设备作为信息传递的最后一站,承载了大量信息流,是大众生活中不可或缺的一部分。因此,随着近年来数字终端设备的普及,一个独立的设计门类——UI设计应运而生。UI是英文User Interface(用户界面)的缩写,指的是数字终端显示屏上最终呈现给用户观看的界面。用户界面的设计关乎用户对终端的使用体验,可以说,它是信息传送的最终呈现方式。人和机械的运行规律存在本质上的不同,人眼具有与视知觉系统相关的特殊认知规律,数字信息则遵循二进制的编码模式。在这两者中获得平衡,研究信息传输中的人机交互,是UI设计中的考虑重点。终端界面的呈现形式必须既合乎人类的视觉习惯,又顺应大众的审美需求,并具有一些功能上的特殊要求——数字终端设备要求沉浸式体验,因此需要一种美观易读又不过多分散用户注意力的设计样式。
回顾UI设计短暂的历史,可以发现UI的流行风格经历了扁平化—拟物化—扁平化的循环。早期UI囿于系统和硬件的局限,只能使用结构简单的扁平化效果,显现出冰冷机械的视觉特征。微软的MS-DOS是早期UI的标志性案例(见图1)。DOS系统是以功能为中心的命令行式界面的代表,此系统由用户键入指令进行操作,终端显示器分辨率低,颜色单调,界面仅能显示用户输入及系统回复的行状指令,不存在可以进行设计的空间,更毋论友好的人机交互效果。由于这种操作方式需要用户事先掌握复杂的程序语言,在普及上存在一定困难,因而计算机厂商对系统进行了新一轮的研发。早期UI设计史显示出“以功能为中心”到“以用户为中心”这一理念上的革命性变化,厂商越来越重视用户的使用体验,将良好的人机交互效果作为产品设计的重要部分。

图1 微软的MS-DOS
以影响深远的Windows XP系统(见图2)为例,窗口的造型在前作的基础上被渲染得更加真实,出现了自然的高光和阴影等三维视觉的特征,虚拟和现实的差异被拟物化的设计风格所拉近,用户观看XP界面的时候,就如同观看一个真实的窗口。与此同时,苹果的MACOSX也在设计中加入了拟物化元素。任务栏模拟光洁细腻的透明玻璃式样,图标极具真实感,为用户提供了一个高度仿真的视觉环境。此后十年,UI设计由两大厂商领头,在拟物化的轨道上不断完善,每一次版本升级都对前作UI进行了细节上的优化,精细、仿真、追求身临其境的交互效果是这个阶段UI设计的大方向。

图2 Windows XP系统界面
(二)UI设计的再次扁平化转向
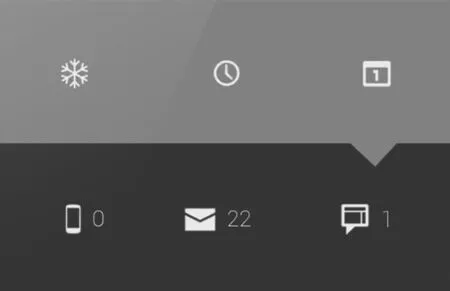
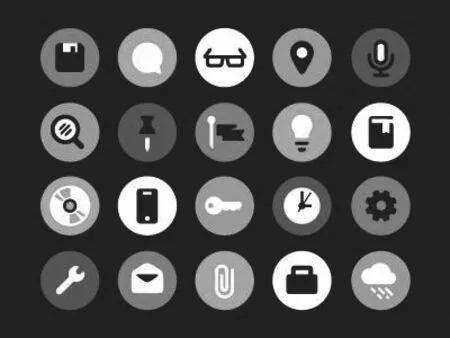
UI设计在拟物化道路上精益求精地坚持了十余年,突然迎来了一次颠覆性的逆转——扁平化风格的再现。2006年,微软推出了著名的Zune播放器,开始使用类似扁平化的界面设计风格。在接下来的微软Windows 8 和Windows Phone推出的metro风格UI系统中,扁平化风格令用户为之惊艳。在手机UI设计领域也是如此,Windows首先推出了Windows Phone 7这一以扁平化风格为主导的手机系统。在此之后,坚持拟物化UI多年的苹果也在IOS 7中开始抛弃前几代IOS精细仿真的拟物化风格,取消了阴影、渐变、高光等拟物化细节,代之以扁平化的视觉设计(见图3)。与曾经盛行的拟物化设计相比,扁平化设计风格完全反其道而行之,极尽简约之能事,以大色块和简明结构概括图标功能,醒目易读的视觉效果让用户习惯了拟物化UI的双眼和大脑突然得到解放。在以Windows、苹果为代表的大厂商实践下,扁平化风格目前是在UI领域最受欢迎的设计样式。

图3 苹果手机的UI图标设计
二 扁平化风格的流行原因
扁平化设计又被译作“最小化设计”“最诚实的设计”,如同其字面意义所言,指的是放弃一切浮雕、斜角、渐变、羽化等能造成立体感、三维感的装饰,消除景深,放弃模拟材质,仅提取二维平面化的图像,以平面的色块和线条组织图形结构的设计方式。它继承了瑞士国际主义设计风格,应用数学网格对画面进行分割达成其醒目理性的视觉效果,具有简明、直接、友好的特征。而扁平化设计风格的流行,主要有以下三个因素。
(一)认知因素
从发展速度上,扁平化设计相对于拟物化设计更能适应现在及未来信息爆炸的趋势。时至今日,信息技术引领现代社会进入了一个信息高速流通的“快”时代,数字终端设备形态层出不穷,功能也愈发强大。据近年统计,互联网中的信息量每年以成倍的速度增长。以2013年为例,2013 年中国产生的数据总量超过0.8 ZB(相当于8亿TB),2 倍于2012 年,相当于2009 年全球的数据总量。预计到2020 年,中国产生的数据总量将是2013年的10倍,超过8.5 ZB[1]。在这样的现状下,用户通过终端接受海量数据时势必要经过大量筛选。为了在最大限度上简化筛选过程,在软件功能方面,近年来系统和第三方软件本身的模块设置更加精确,在传输过程中设置信息筛选的关卡以准确定位目标信息;在视觉设计方面,则要求可读性强,以避免过多装饰细节和材质贴图的界面图标形状对用户注意力的干扰。从认知心理的角度分析,越是复杂的形象,信息读取需要的时间越长。因此扁平化设计有利于快速阅读,能够适应越来越庞大的信息世界。
(二)技术因素
从扁平到拟物再到扁平,UI设计的流行经历了一个轮回。第一次扁平化是由于设备技术水平的限制,而第二次则是设计师有意识筛选的结果。拟物化设计的进化伴随着显示终端和系统的进步,每一次提升都携带着用户对数码产品技术的拜物情结。似乎越是精致逼真的界面显示效果就越能彰显硬件的高技术水平。但近几年来,显示终端的制造技术已经达到了清晰细腻的高水平,系统的提升也只体现在越来越快的运算速度和加大码的存储功能上,技术本质上的提高进入新的平台期,各家厂商转而致力于在界面设计和操作细节等软性领域上提升用户体验。拟物化设计进行了数十年的改进与实践,极尽逼真效果的同时也造成了一定程度的视觉疲劳。厂商将与前作拟物化风格截然不同的扁平化风格UI设计作为新版本系统的重要噱头推出,能够刺激市场,调动消费者的新鲜感和关注度。
(三)视知觉因素
视知觉属于知觉范畴。知觉不同于感觉(如视、听、嗅、味、触等我们通称的五感)。感觉是事物个别特征的显现,而知觉是人对于事物完整形象的把握。视觉心理学家格列高里曾提出:“对物体的视觉包含了许多信息来源。这些信息来源超出了当我们注视一个物体时眼睛所接受的信息。它通常包括由过去经验所产生的对物体的知识。这种经验不限于视觉,可能还包括其他感觉,例如触觉、味觉、嗅觉,或者还有温度觉或痛觉。”[2]P56就视知觉经验来说,扁平化设计相较拟物化设计更具优势。关于人类经验与图式的关系,鲁道夫·阿恩海姆曾谈到:“眼前所得到的经验,从来都不是凭空出现的,它是从一个人毕生所获取的无数经验当中发展出来的最新经验。因此,新的经验图式,总是与过去所知觉到的各种形状的记忆痕迹相联系。”[3]P23人们在观看UI图标时,也在进行视知觉的活动。界面上的图形对人的视觉作出提示,引发用户从个人经验中提取出意义,继而作出知觉反应。
拟物化设计存在指代意义狭窄的缺陷,它将意义指定为某个具体的物,这种图式的呈现方式,有时无法令观者提取出记忆中的经验图式与其相契合,具有一定的局限性。如“录音机”选项指代为“磁带”,而磁带在21世纪初渐渐淡出了人们的生活,对于没见过磁带的00后来说,这个意义的指代就让他们不知所云。而扁平化设计将意义简化为一般大众认知中的指示图形或文字,意义覆盖更广,符合大多数人的认知经验,使用户顺利调动经验,与界面良好交互。
三 格式塔心理学的视知觉理论
(一)格式塔心理学简述
格式塔心理学是西方心理学主要流派之一,又称完型心理学。“格式塔”是德文中“GELSTALT”的音译,意为“整体”,是一种组织或结构,中文又译为“完形”。 格式塔心理学认为,人在视知觉过程中,存在一种自然而然追求事物结构完整性的倾向。当客观事物出现在眼前时,人在心理上会出现一个与之相对应的格式塔,当这个格式塔与客观事物不相符时,格式塔出现“缺陷”,此时人的内心就会开始产生一种“补完”的活动,弥补事物的客观缺陷至形成良好的“完形”。格式塔的产生与物本身无关,是人主观心理世界由知觉经验进行积累而建构出来的。
格式塔心理学具有很强的普适性。最早提出“格式塔”一词的艾伦菲尔斯在他的论文《论格式塔特质》中,用格式塔理论对音乐曲调进行分析。他认为音乐曲调并非是由音符与音符连接而成的组合,而是一个内在有机的整体,具有格式塔的特质。整体虽然由部分组成,但不等于部分的相加,而是先于部分,部分不能决定整体。这个理论观点是格式塔心理学的基础理论之一,在此之后卫特海默、苛勒和考夫卡继承了格式塔理论并将之发展为一个心理学流派,以探讨人类知觉过程为起点,应用于研究人类学习、记忆、视觉及艺术学等领域。
格式塔心理学对于视知觉的研究真正始于卫特海默的学生鲁道夫·阿恩海姆。他将格式塔心理学理论引入视觉艺术研究中,以解释艺术的理论与实践问题,使格式塔心理学发展为格式塔心理美学。时至今日,格式塔心理美学在艺术和设计领域还具有重要的理论指导作用。
(二)格式塔心理学视知觉理论在扁平化设计中的应用法则
1.形状
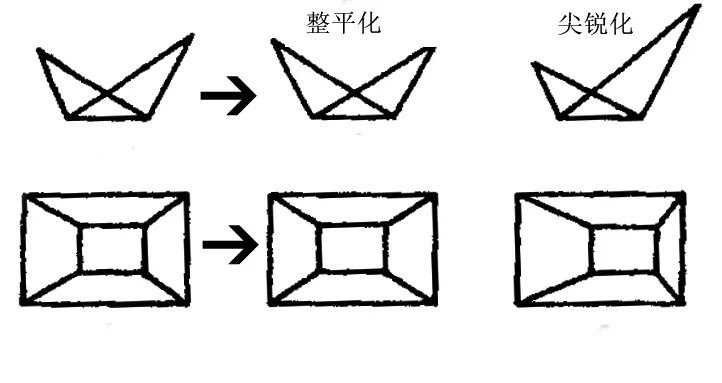
扁平化设计风格继承了“少即是多”的现代主义设计传统,以简约的造型为主要视觉特征。不过,扁平化设计并非为了拍扁而拍扁。如果单纯地将物象平面化再加以简化,就存在可读性上的问题和过于机械的弊端。设计师在提炼物象的扁平化形象时,应注意形状提炼的方法。格式塔心理学视知觉理论认为,人类认识物象时最先关注的是它粗略结构的完形特征,而不是它的某种特殊刺激式样。“这一刺激物的大体轮廓,在大脑里唤起一种属于一般感觉范畴的特定图式,就像科学陈述中,总是用一系列概念组成的网络,去代替真实的形象一样。”[4]P53而在面对复杂和零散的形状时,人的眼睛倾向于把任何一个刺激式样看成现有条件下最简单的形状。格式塔心理学的研究者曾做过实验,向受试者展示复杂图形,让受试者进过短暂的记忆并复述出来。结果他们在记忆过程中,自然而然地对图形进行了简化归纳,即进行“整平化”或“尖锐化”(见图4)。这是两种对图形的自然归纳倾向,整平化消除差异,使构图统一,使不适应的细节消失;尖锐化增强差异,强化特征,消除图形的模糊性。这两种归纳倾向都符合人类大脑的认知过程。阿恩海姆认为,当一个刺激式样投射到作为“力场”的大脑视觉区域时,力场分布被打乱,一经打乱后,场力又会极力恢复平衡。刺激式样的刺激很清晰时,对象不容易被改造,此时特征加强,呈现“尖锐化”趋势;刺激式样力量微弱时,特征被抹平,大脑自动将其规则化,呈现“整平化”趋势。

图4 图形归纳方法
在扁平化设计中选取的图式形状以简单、易认为基本准则。设计师一般从概念出发,提取大众认知中符合此概念的典型元素作为视觉图像。但在提取过程中,典型图形的外观常常是具有清晰特征的刺激式样。由于UI一般需要同时显示大量信息,若干不规则形状同时出现在同一平面上时,会导致视觉产生尖锐化的认知倾向,令画面观感杂乱,因此,在设计图标和模块的时候,设计师需要注意图形特征和形状的平衡。比如,设计师常常使用规则、对称的外延形状和具有典型特征的内部形状进行组合式设计(见图5),或是将对象的外延整平化为对称图形(见图6),易于辨认,也有利于视觉观感上的舒适。

图5 外部规整化图标设计示例

图6 整平化图标设计示例
2.色彩
色彩本身携带着信息。虽然作为信息传递的工具,形状比色彩有效得多,但色彩传递给观众的直观感受是形状无法替代的。阿恩海姆认为,对色彩反应的直接特征,是观察者的被动性和经验的直接性,而对形状的知觉则来自观察者积极的控制。UI设计虽然是一门依附于数字终端制造技术的设计门类,但时至今日,以用户为中心成为了UI设计师的核心理念。因此,UI设计中的色彩选择应与UI受众相关联。为不同用户群设计,UI色彩的选择也不同。诺基亚Windows Phone追求年轻、现代、时尚的工业设计风格,外壳使用明亮的纯色,因此搭配了高饱和度的UI配色,令人快速被吸引注意力,十分醒目。一些网站、APP等需要制造特定氛围的UI场合,常使用符合自身定位的配色方案,如饱和度低,色彩搭配和谐的复古色,给人一种柔和舒适的视觉观感,适用于生活类、时尚类UI;色彩统一的单一系配色,采用某种主色系搭配黑、白等无彩色,期间点缀2—3种其他色系颜色,形成简约、严谨、冷静的效果,适合商务类、工具类UI。
3.运动
UI设计不同于平面设计的其中一大特点,在于它不仅承载了信息,并需要将信息按一定结构进行划分。扁平化设计中的信息规划,借鉴了现代企业管理中的扁平化管理制度,破除了自上而下的传统管理结构,采用横向紧凑的组织结构,达到快捷灵活的操作体验效果。传统UI设计的页面设置上,一般采用层级化划分方式,这种划分方式呈树状,条理清晰、分类准确,但存在操作繁琐和操作流程时间长的弊病。扁平化UI设计的页面设置采用平铺化的信息划分方式,缩短信息访问路径,将信息平铺显示,通过按钮设置直接指向信息,减少了用户操作时逐层深入的繁琐步骤。扁平化UI设计的页面布局策略最重要的一点是保证用户的视觉思维沿二维平面延伸,保证用户视觉查询的连贯性。在扁平化UI设计中,按钮之间的逻辑联系已不再紧密,平铺在界面上的按钮将信息展示在同一平面上,用户在顶层界面即可对不同子模块进行控制。平铺式的页面布局受使用面积的局限,因此在扁平化UI设计中,常常将当前页面的四边设置为可卷展的,拓展了使用区域的同时保证了用户思维的连贯性。为了使用户能够最快注意到重点信息,设计师一般会将需要向用户强调的内容放置在顶部主要位置,将延伸内容放置在卷展栏中。
格式塔心理学的视知觉理论认为,即使是不动的图形,内部也存在张力和拉力。“我们在不动的式样中感受到的‘运动’,就是大脑对知觉刺激进行组织时激起的生理活动的心理对应物。”[5]P87圆形的轴线多,拉力互相持平,看上去最为静止;方形力量向轴线发散,由于其造型对称,因此也较为稳定;不规则式样的轴线尖锐,看上去动感强烈。人的视觉中默认的图形运动方向与它的主轴方向一致或垂直。根据格式塔心理学中对“伽马运动”的研究,当直线或长方形的空间定向与运动方向一致时,它在通过视域时的运动速度比它们的空间定向与运动方向垂直时快得多。因此,对于页面的拉升卷展运动方向来说,沿方形主轴上下左右运动是最能提高用户浏览速度,保证思维连续性的运动方式。
扁平化设计基于强烈的功能性取向,其设计美学风格往往倾向于以简单直接、简洁亲和、简约悠长为表征的极简主义。在一定程度上,可以说这是立足功能专注用户体验的商业原则之下的对于视知觉格式塔倾向的再选择、再平衡。格式塔心理学视阈下的审美主体视线主要呈现为以下五种集中组织原则:完形原则、简洁原则、视错觉原理、图底关系原理、异质同构原理。扁平化设计理念生长于商业指向中,其抛弃不必要的修饰,力图减少用户的认知障碍,最大程度地呈现信息的本质属性等诉求使得设计师们往往更关注于格式塔心理学中的完形组织原则与简洁组织原则,对于视错觉原理、图底关系原理、异质同构原理等则较少涉足运用。这个选择性的潜隐侧重趋向使得视线的选择与创造在扁平化运动规律与格式塔心理学运动规律中存在若干异同。就其相同处而言,扁平化设计的极简主义倾向于促使审美主体以更适意的视线将知觉经验改造为一个富有秩序、圆融无碍的优格式塔。就其偏异处而言,则是对于平衡与简化的向往,不自觉地压抑了承载设计品形式美感的“有意味的形式”的多维性生长。如果说,从拟物化向扁平化转型是出于视觉疲劳的考量,那么当前扁平化设计的发展形态则有着某种程度上的审美疲劳的隐忧。视线在扁平化设计中潜隐是受到美的规驯而非领略美的自由。之所以如此,很关键一点就在于扁平化设计是对于视知觉格式塔倾向的某种阉割。其所指使得信息传递更高效,却也使得文化功能性弱化;其能指使得指示更明确,却也使得情感体验性更匮乏。
结语
从格式塔心理学观照扁平化设计,它是理论到实践的科学应用,充分契合了未来数字技术以人为本的制造理念。扁平化设计作为当代UI设计的主流,在未来若干年会拥有广阔的发展前景。通过上述阐述和分析,可以看到扁平化设计是顺应人类心理和视知觉的设计方法,在形式和内容上具有极大的合理性。同时,格式塔心理学对扁平化设计的指导,一则有利于设计方法本身的改进,以致力于高效科学地进行实践生产;同时,设计者们对其潜在的设计局限也应该有一定的认知与克服。

