JavaScript代码分析技术综述
史 橹 吴毅坚 赵文耘
1(复旦大学软件学院 上海 201203)2(复旦大学计算机科学技术学院 上海 201203)3(上海市数据科学重点实验室 上海 201203)
0 引 言
作为2017年GitHub[1]上最受欢迎的语言,JavaScript这种基于对象的解释性脚本语言有着诸多灵活的特性,例如它无需提前编译,变量的数据类型也可以改变。这些特性配合浏览器事件、HTML DOM、CSS等技术使得根据用户交互动态改变页面而无需刷新成为可能,极大地丰富和美化了原本只能提供静态显示功能的网页。与此同时,越来越多基于JavaScript语言开发的插件和库也提高了开发者编写效率,深化了所开发网站平台的功能。
随着2013年Node.js[2]的发布,JavaScript语言可以在非浏览器环境下运行。脱离了浏览器环境束缚的JavaScript不但性能更好,而且可以实现读写本地磁盘等传统浏览器中无法达到的功能,吸引了更多的开发者。根据TIOBE[3]所统计的数据,2017年12月份JavaScript在其热门语言排行榜上排名第六。
然而,随着JavaScript的逐渐普及和程序规模的逐渐扩大,许多工程师也意识到其灵活的特性有可能降低它的可维护性和可理解性。由于JavaScript语言中既不存在命名空间的设计,也不像Java等语言一样存在包和引入的概念。对于一个网页来说,其需要的所有JavaScript文件将会被一同载入,互相之间可以随意访问,同名函数或对象也会产生冲突。这些JavaScript语言特征给程序带来了问题,同时也催生了各种针对JavaScript程序的分析和重构工具。
对JavaScript语言的研究在20世纪90年代已经逐步开展,但是学术界仍然较缺乏系统的研究综述,特别是对代码分析框架、技术以及应用方面。国内早期存在JavaScript语言综述[4],主要仅针对语言特性。近年来,JavaScript研究逐渐受到研究者的关注,出现了针对JavaScript语言近十余年的分析方法和具体研究问题的综述,并以时间轴的形式对研究趋势做了分析[5]。但该综述研究涉及面很广,没有特别关注JavaScript的代码分析等软件开发和维护问题。Mesbah等[6]针对Web应用总结了近二十年来关于分析和测试的研究成果和工具,但也不是仅针对JavaScript这种语言,没有细化讨论其分析方法。可见,对JavaScript代码的分析的现状认知仍需更有针对性的综述和梳理。
本文的主要贡献在于,重点收集了自1995年以来与JavaScript相关的国内外文献,根据所发表期刊、会议的级别和主题等标准精选了291篇,并对其中与JavaScript代码分析最相关的158篇文献进行了系统的整理,分析了历史上和近年来JavaScript代码分析的主要研究方向、应用,并对相关研究现状和趋势进行了讨论。
1 研究方法
根据系统文献回顾(SLR)方法,本文对国外文献整理时使用Dblp[7]计算机文献数据库进行综合检索,对JavaScript代码分析技术这一问题进行研究。截止2017年底,该数据库共收录超过400万篇目计算机文献,涉及到超过3万种会议和3万种期刊,时间跨度从1995年至今,在国内外具有较高的权威性。具体文献内容以及引用关系从IEEEExplorer、ACMdl、Springer等网站中获取。
使用JavaScript作为关键字,共有782篇文献资料被检索到,其中会议论文524篇,期刊论文140篇,其余书籍、非正式出版物或数据资料不列入研究范围。根据统计,包含2篇及以上JavaScript文献的会议82个,文献共计346篇;期刊24种,文献共计71篇。从研究领域上考虑,按照中国计算机学会的分类,A类和B类的会议37个,文献共计198篇;期刊6种,文献共计23篇。其中软件工程和设计语言领域最多,共计148篇;其次是网络与信息安全领域,共计40篇;此外交叉和综合领域共计19篇。由于JavaScript语言的使用与网络息息相关,本文主要选择前两个领域A类与B类的文献资料作为研究对象,对JavaScript代码分析技术这一问题进行研究。
以上188篇文献在经过初步阅读并进行筛选后被分为九个类别,如表1所示。由于本文研究的是代码分析技术,因此对综述、性能、测试、底层、功能扩展和安全领域不进行进一步分析,而是主要考察语言特性、分析框架方法、维护和重构的89篇文献。

表1 研究文献分类
根据技术背景和经验,本文还指定了多个额外的关键词进行搜索,从其他会议和期刊中补充了65篇文献,如表2所示。

表2 扩展关键字查询

续表2
在国内期刊方面,本文在中国知网上以JavaScript作为关键词,对国内计算机类核心期刊进行查询时共搜索到103篇论文,其中57篇论文运用JS技术或者AJAX技术实现功能或开发应用,20篇涉及JavaScript代码混淆、恶意脚本检测等安全问题,8篇与底层设计、浏览器尤其是移动端或嵌入式浏览器有关,9篇为AJAX、JavaScript、DOM等内容的综述,4篇对AJAX等功能进行了扩展,以及1篇提出了Web前端性能的整体解决方案。仅有4篇论文与语言特性或程序分析框架方法有关,在本文中进行了整理和综述。
为了更好地对总计158篇的JavaScript代码分析技术相关文献进行研究,本文提出以下几个研究问题并在后面的章节中进行回答:
RQ1:当前JavaScript代码的分析方法和框架有哪些?有什么特点和缺陷?
RQ2:当前针对JavaScript语言的代码分析研究主要集中在哪些方面?
RQ3:针对JavaScript语言的研究呈现怎样的现状和趋势?
2 JavaScript分析方法与框架
JavaScript代码中数据流和控制流的跟踪和分析是掌握整个程序中各个部分之间关联的重要条件,也是获取程序中函数关系的重要步骤。而采用不同的分析方法和框架亦会产生不同的结果从而影响开发者对程序的评估以及问题的检测。在对文献的研究中,本文发现,JavaScript代码的分析方法主要有静态分析、动态分析和混合分析几类,并会在接下来的小节对方法和框架进行阐述,以回答第一个研究问题。
2.1 静态分析
静态分析是在不执行目标代码的情况下,通过分析代码本身实现对数据流和控制流的掌控。其优点是与实际执行的环境无关,不受实际使用时给出的参数影响,从而可以发现实际使用中不会或很少出现的程序异常。同时,因为无需实际解释和执行代码,尤其是不需要自动或人工输入参数,静态分析的速度更快,效率更高。静态分析的缺点在于对一些动态数据类型或动态绑定等涉及使用动态特性的代码可能产生误判或漏判。近年来相关研究工作中主要使用了以下几种基于静态分析的综合框架。
T.J.Watson Libraries for Analysis,简称WALA[8],是2006年IBM公司T.J.Watson实验室在研究过程中初步建立起静态开源分析框架。WALA框架面对Java语言,可以实现类型分析、指针分析、调用图构建、数据流分析、切片等多种静态分析。针对JavaScript语言的特性,WALA开发了将JavaScript代码标准化的工具JS_WALA[9]并在此基础上实现了部分基础分析功能,其中包括基于指针分析的调用图构造分析以及基于域的调用图构造分析。前者由于需要保证其充分性,在使用了大量框架的JavaScript程序中效率较低。而后者提供了一种较为近似的处理方式,牺牲充分性以提高效率。需要注意的是,JS_WALA在GitHub上的源代码已经四年没有更新过,这不仅意味着很可能难以直接从开发者处获取支持,更意味着此框架在未来几年可能无法适应JavaScript语言本身的更新与发展。
SAFE[10]是2012年由韩国科学技术研究院针对JavaScript所遵循标准ECMAScript[11]5.0版本所开发的开源静态分析工具。此分析工具在Java和JavaScript的抽象语法树AST分析工具Rhino[12]的基础上进行了扩展,并使用Java和Scala[13]语言对生成的AST进行处理以方便转化为中间语言进行后续分析。但是,该工具不支持eval语句、JavaScript 严格模式,以及一些标准内建对象,对with语句也只是部分支持。随后,陆续有论文基于或以SAFE为参照对JavaScript进行静态分析,例如LSA分析[14-15]、Web API请求静态检测[16]等。2016年,SAFE更新至2.0版本,为原本的分析器加入了基于HTML的图形化展示工具,并将向轻量化的JavaScript网络应用分析程序发展,逐步支持错误检测、DOM建模、jQuery分析、事件处理等功能。
2015年,两种框架的设计者联合发表了一篇论文[17]。不同于JS_WALA中所提供的两种极端方案,论文中设计了由用户自行调整充分性和效率性所占的比例的针对大规模JavaScript程序的静态分析框架,并在平均调用数的准确性和覆盖度两方面与JS_WALA和SAFE进行了比较,为研究者提供了更多的选择。
与综合分析框架不同,一些部分分析的工具也被广泛使用。例如Esprima[18]作为静态分析的第一步,在Node.js环境下将ECMAScript转换为抽象语法树AST,并支持最新标准[19]。在许多针对JavaScript程序分析的论文中,作者并没有直接使用完整的分析框架,而是选择生成抽象语法树之后根据自身的需求或条件进行有目的地分析从而获得更高的灵活度和效率,例如数据类型失配检测[20]等。因此,在某些特定范围的分析中可以选择在抽象语法树的基础上直接开展有针对性的研究而无需应用整个静态分析流程,从而减少不必要的时间成本。
此外,还有部分静态分析工具主要用于代码检查。例如谷歌、雅虎等著名企业使用的JSHint[21],可以对用户所编写的JavaScript代码进行语法检查,通过已知的问题特征发现隐性类型转换、变量泄露等问题。类似的工具还有ESHint[22]、JSLint[23]、Plato[24]等。文献[25]等对这些静态检查工具在实际JavaScript程序中的应用情况也进行了调查,而文献[26]等使用各种静态方法检测实际系统中的问题。
2.2 动态分析
如果将静态分析比作软件测试中的白箱测试,动态分析就类似于黑箱测试。与静态分析相反,动态分析将分析的过程放在代码的实际运行环境中,通过直接跟踪代码的执行过程实现获取数据流、控制流等信息的目的。在JavaScript中存在大量的动态特征,例如将字符串转化为代码执行的eval语句,使用字符串变量直接调用对象属性的表示方法等。这些信息需要在运行过程中确定而不能仅仅依靠分析源代码得到结果,因此无法完全使用静态分析实现。相对于静态分析框架,尽管与动态分析相关的内存抓取[27]、自动化测试[28]、用户交互捕捉[29]、代码推荐[30]、提高覆盖率[31]等技术或方法常有发表,但是动态分析框架的实现则相对较少。
Jalangi[32]是近年来较为重要的JavaScript动态分析工具。自2013年Jalangi以论文形式发表以来,根据谷歌学术统计的引用数量已有130篇,并且近年来出现的使用动态分析研究JavaScript具体问题,例如动态对类型一致性[33]、数据结构遍历[34]、动态流[35]等中也多有涉及。而在2013年对JavaScript进行动态分析的相关文献仅有2篇关于JavaScript动态行为和动态特性的研究。Jalangi作为一种重量级的动态分析框架,既可以使用记录-重现技术进行离线模式分析,也可以在浏览器中使用影子内存技术直接进行在线分析,同时提供了大量常用的分析模板供研究者选择。在Jalangi不足方面,由于其对源代码进行了修改和添加,实际执行的修改后的JavaScript程序不仅在体积上远远超出原有大小,代码执行速度上也会受到一定影响。目前,Jalangi1.0版本已经停止更新,Jalangi2[36]项目不再使用记录-重现技术并整合了部分动态代码检查工具,目前支持ECMAScript5.1版本。
2017年8月份GitHub上出现了动态分析框架Iron.js[37]。该框架的机制与Jalangi类似,同样是记录代码运行时的数据并通过监听器对数据进行跟踪和处理。目前,该框架的版本为0.3,仍处于测试阶段并且没有相关的发表文献。
2.3 混合分析
混合分析即是把静态分析与动态分析相结合,利用两种分析方式的优点,填补他们的不足。例如,动态分析可以对静态分析难以企及的JavaScript动态特性进行处理,而静态分析则可以填补测试用例和输入参数设计所带来的覆盖率问题,从而使分析结果更完整、可信度更高。
在DBLP数据库上搜索JavaScript和blended analysis、hybrid analysis或static dynamic analysis共有13篇论文。其中文献[38-39]等提出了使用动态分析跟踪执行轨迹和动态加载的代码并进行静态污点分析的框架JSBAF;文献[40]等提出了DOM敏感的变更影响混合分析工具TOCHAL;文献[41]等提出了混合安全分析方法JSA等。此外,基于混合分析的JavaScript类型分析工具JSFox[42]发表在2017年ICSE会议上。该工具使用Esprima和JS_WALA进行静态类型分析,借助Jalangi进行动态类型分析并将静态分析中不易发现的调用关系或动态特征等动态分析的结果作为补充依据,与静态类型分析结果相结合。在这些论文中,研究者分别使用静态和动态分析框架并合理组合,取得了更为科学的实验信息和结果。
3 JavaScript代码分析的研究目的
为回答第二个研究问题,本文对158篇论文考察后发现针对JavaScript语言的代码研究主要集中在以下几个方面。
3.1 语言特性
JavaScript的语言特性在带来灵活编程风格的同时,也给系统的维护和代码的分析带来了诸多问题。因此,部分学者针对其语言特性不断进行研究,例如文献[43]对JavaScript语言特性的实际使用情况进行了研究,文献[39]为JavaScript语言特性设计了混合分析框架,文献[44]对语言特性在实际开发中引入和应用的情况进行了经验研究等。此外还有数篇有关异步交互等动态行为的案例研究与分析[45-51]。本节将按照不同的语言特性对这些研究进行分类叙述。
3.1.1 类型分析
JavaScript作为弱类型语言,变量不仅定义时无需指定变量类型,甚至可以在执行中随意修改类型,这为类型推断等带来了麻烦。
许多研究者针对JavaScript的动态类型这一特征带来的问题,设计或扩展出新的类型系统。例如支持参数化类型和能够简化类型书写的TeJeS[52],保证互联网应用中类型安全的TS*[53],为网络沙盒属性提供基于编码和确认功能的ADsafety[54],支持嵌套保护和流敏感类型的DJS[55],修复JavaScript对象布局问题的SJS[56]及其扩展[57],为移动设备设计的轻量级Typed JS[58],基于复杂格结构的TAJS[59],平摊类型系统[60]及其他类型系统研究[61-65]等。此外,文献[66]对静态类型系统进行了研究,阐述了Flow或typeScript等是如何提升软件质量,降低错误数量的。
类型检查和类型推断是另一类重要的类型分析,例如前文提到的类型一致性分析工具TypeDevil[27]和混合类型分析工具JSFox[42]。此外还有针对数字类型进行快速推断并以此提升编译器效率的静态分析工具RATA[67],量化了动态类型检查代价并扩展了原生类型检查的Checked Load[68],基于规则约束并支持undefined等类型的类型分析算法TypeCastor[69],以及数篇通过动态和静态结合方法进行类型分析和推断的研究文献[70-72]。
其他有关类型的研究也具有参考的价值,例如:文献[73]基于对象的结构和行为推断类型确定动态耦合;文献[74]在TAJS基础上设计了基于类型的依赖分析;文献[75]提出了类型细化以提高静态分析的准确性;文献[76]使用动态分析方法对JavaScript隐式类型转换进行了经验研究;文献[77]设计了基于类型感知的符号测试等。
3.1.2 回调函数
回调是JavaScript代码中另一个重要的语言特性。匿名回调、回调嵌套等在JavaScript项目中均存在广泛使用,同时也对代码的可读性和可维护性造成了不良影响。
文献[78]对138个JavaScript项目的超过500万行代码中的回调情况按照同步异步回调、命名匿名回调、嵌套回调等类别提出了分类方法并进行了研究,发现其中大多数函数均存在嵌套的情况,超过一半的是异步回调,并且在客户端项目中出现较多。同时,带参数的回调函数中有43%为匿名函数。此外,论文还分析并比较了错误优先回调、Async、Promise三种解决回调函数所带来的复杂性问题的方案。
文献[79]针对嵌套回调导致代码难以理解和难以回调的问题设计了Sync/CC库,通过应用Continuation和Aspects的方法帮助开发者在维持回调依赖关系的同时,同步地处理嵌套回调。
3.1.3 其他特性
一些零散的其他特性,例如绑定、闭包、eval函数、类对象等也被许多学者所研究。
关于绑定和闭包,文献[80]针对移动平台上的嵌入式函数对象所涉及的闭包问题进行了研究,并设计了实时栈以处理这一问题。关于eval函数,文献[81]对JavaScript网络应用中该函数的使用进行了研究,文献[82]提出了半自动eval函数移除工具。在对类对象的研究中,文献[83]使用静态方法对遗留系统中的类依赖进行了识别,文献[84]开发了Eclipse插件进行类维护和理解,文献[85-86]使用静态分析将JavaScript程序中对类的使用进行了分类,并提出了针对遗留系统代码进行类检测的策略。此外,文献[87]提出了对匿名函数的分析和命名工具。
3.2 代码坏味道
代码坏味道(bad smell)是代码中存在潜在问题的信号。文献[88]在1999年提出了22种针对面向对象语言的坏味道,例如重复代码、过长函数等。JavaScript代码中也存在类似的问题。
文献[89]对互联网环境下JavaScript应用所存在坏味道的研究[90-91]进行了总结,归纳了13种坏味道,例如:闭包坏味道、过多局部变量、过长链式调用、回调嵌套、继承坏味道等,并开发了自动检测工具JSNOSE。该工具对11个Web应用项目的坏味道检测准确率达到了93%。该项研究成果被后续研究多次引用,是有关代码坏味道研究的重要成果之一。
文献[92]依据JSNOSE研究中多个JavaScript类库,例如jQuery的代码风格手册中所提出的代码坏味道,选择了单行过长、函数参数过多、变量重复指派、switch-case过多等12个坏味道对JavaScript服务端的5种应用共计537个版本进行了研究。同时,作者也对1 484位JavaScript工程师进行了调查采访,获取了他们对不同坏味道的重视程度。这一研究主要的贡献在于其方法针对的是服务端应用而非客户端应用。
文献[93]将遗传算法用于JavaScript坏味道检测。他们将JSNOSE等发现的已知坏味道案例作为训练集训练坏味道检测模型,从而能从其他JavaScript代码中发现坏味道。在对9个JavaScript网络项目的实验中,他们将遗传算法的坏味道检测结果与JSNOSE工具所分析的结果进行了对比,达到了92%的准确率,可见将遗传算法引入坏味道检测这一方法在将来可能能够成为检测问题的有效切入点。
文献[94]将动态类型改变作为一种性能相关的JavaScript代码坏味道进行了研究,提出JavaScript能够动态改变类型这一特性会导致编译器优化失效,从而产生性能问题。因此,他们将其列作坏味道进行分析,开发了JSweeter工具对这一问题进行检测。在对Octane项目进行的应用研究中,该工具检测到了46个问题,其中19个被后续修复,说明了工具的有效性。
3.3 代码重构
及时准确的代码重构能够提高系统的可扩展性和可维护性,发现并解决潜在问题。在文献中有以下几类有关重构的研究。
文献[95-96]对JavaScript的重构进行了研究,提出了以指针分析为基础,对重命名、封装属性、提炼模块三种重构内容进行查找和重构的框架。该作者在另一篇关于半自动重命名重构的研究[97]中提出了一套的类型推断系统,以半自动方式进行重命名重构。
文献[98]针对JavaScript遗留系统中与类结构近似的代码能否向ECMAScript6[99]新标准所提供的类语法进行迁移重构这一问题进行了调查和分析。文献[100]列出了异步回调的使用环境,并尝试以ECMAScript6中的Promise对其进行重构。该工具与文献[101]提出的针对nodeJS风格的异步回调向Promise重构工具Due相比,多完成了235%的重构任务。文献[102]针对耦合和命名冲突设计开发了将代码自动重构为ECMAScript6中module的方法。这三篇论文均涉及到JavaScript最新标准ECMAScript6相关特性的应用以及将遗留系统迁移至新标准的重构尝试。
随着JavaScript的不断发展,许多新的特性和方法被开发出来以解决实际问题,例如Promise对象通过定义reject和resolve等方法处理异步调用时不同状态,用于异步计算;通过创建Promise实例将回调函数的嵌套状态解除,解决回调地狱(callback hell)问题,提高代码可维护性和可读性。文献[103]还对JavaScript项目中使用Promise出现的错误进行了分类,并设计了Promise图以检测这些错误。
3.4 模块化
模块化分析是代码分析的另一项重要内容,高内聚、低耦合的模块化开发能够提高系统的可扩展性和可维护性。传统的JavaScript语言并不强调模块化特性,缺乏模块化管理手段。JavaScript程序一般直接以文件作为程序对象(如变量、方法)进行管理。在早期JavaScript程序规模比较小并且仅用于少量的Web页面前端处理的情况下,这种特性并不会产生太大的问题。然而,随着JavaScript程序日益复杂,规模日益增大,这种不利于代码维护和管理的开发方式的缺陷也逐步显现出来。因此,近年来JavaScript开发社区对其模块化问题也做了大量的研究和实践。
文献[104]针对JavaScript缺乏模块管理这一问题,设计了一种能够支持安全的进行增量开发的模块系统。作者希望通过扩展JavaScript现有语法以实现这一系统,并给出了详细的语法设计,但是并没有给出具体的实现。与之类似的研究还有文献[105-106]提出的基于SAFE框架的模块系统,并从不支持eval等角度与Kang的设计进行了对比,给出了一些具体的设计问题,例如,如何处理eval函数、全局变量冲突等。文献[107-108]针对JavaScript中的模块模式进行了探讨。由于没有原生的模块系统,模块模式就成为了JavaScript实现模块化变成的手段之一。文献[109]提出了基于扩展的WebIDL语言中JavaScript库API误用的深度检测方法,同时也设计实现了针对可复用性和可维护性的模块化检测工具,并尝试与SAFE2相结合。
为了解决JavaScript模块化不强的问题,近几年也不断有模块管理和前端MVC框架被开发出来,提供模块化编程功能。例如以AMD标准[110]开发的RequireJS[111],可以实现对JavaScript文件的模块化加载功能,使得原本同时加载的文件可以按照依赖关系逐步载入,降低了系统的耦合。在前端MVC方面,谢珩[112]等设计了一种MVC在前端的实现方式。而AngularJS[113]作为流行的前端MVC框架,包含模块化、依赖注入等各种功能。它通过声明各种概念,大大简化所需编写的代码量,提高了项目的可维护性和开发效率。该框架在不断迭代升级中逐渐成熟,目前已经发展到第五版。近年来针对该框架的研究也日益增多,例如文献[114-115]对460个项目中AngularJS使用情况进行了调查,统计了其中最受欢迎的几大特征,如自定义接口、依赖注入和二路绑定等,同时也指出了所存在的性能问题及其原因。此外也有一些基于该框架进行的研究或开发的工具,例如模型驱动在AngularJS项目中的应用[116],基于AngularJS的实时网络社交应用[117]等。另外,由于commonJS等模块管理类库以及ECMAScript6中module等特性的出现,开发者有了新的标准化的模块化方法。
4 JavaScript研究趋势及现状
为了回答第三个研究问题,本文首先对所研究的291篇论文以时间为考量进行了统计,如图1所示。从总数上看,在JavaScript语言发明的10年后,也就是2005年后相关论文数量开始稳步增加,并且在正值20周年和ECMAScript6标准发布的2015年出现了井喷的情况。整体上看,研究工作随着JavaScript的逐步普及呈稳步上升趋势。从分布上看,有关JavaScript的应用研究逐年减少,反之分析框架方法和语言特性的研究呈上升趋势并且逐渐稳定,证明研究重心逐步从以JavaScript作为开发语言设计应用转移到对其程序本身的特性和行为进行分析。

图1 文献总数和比例趋势
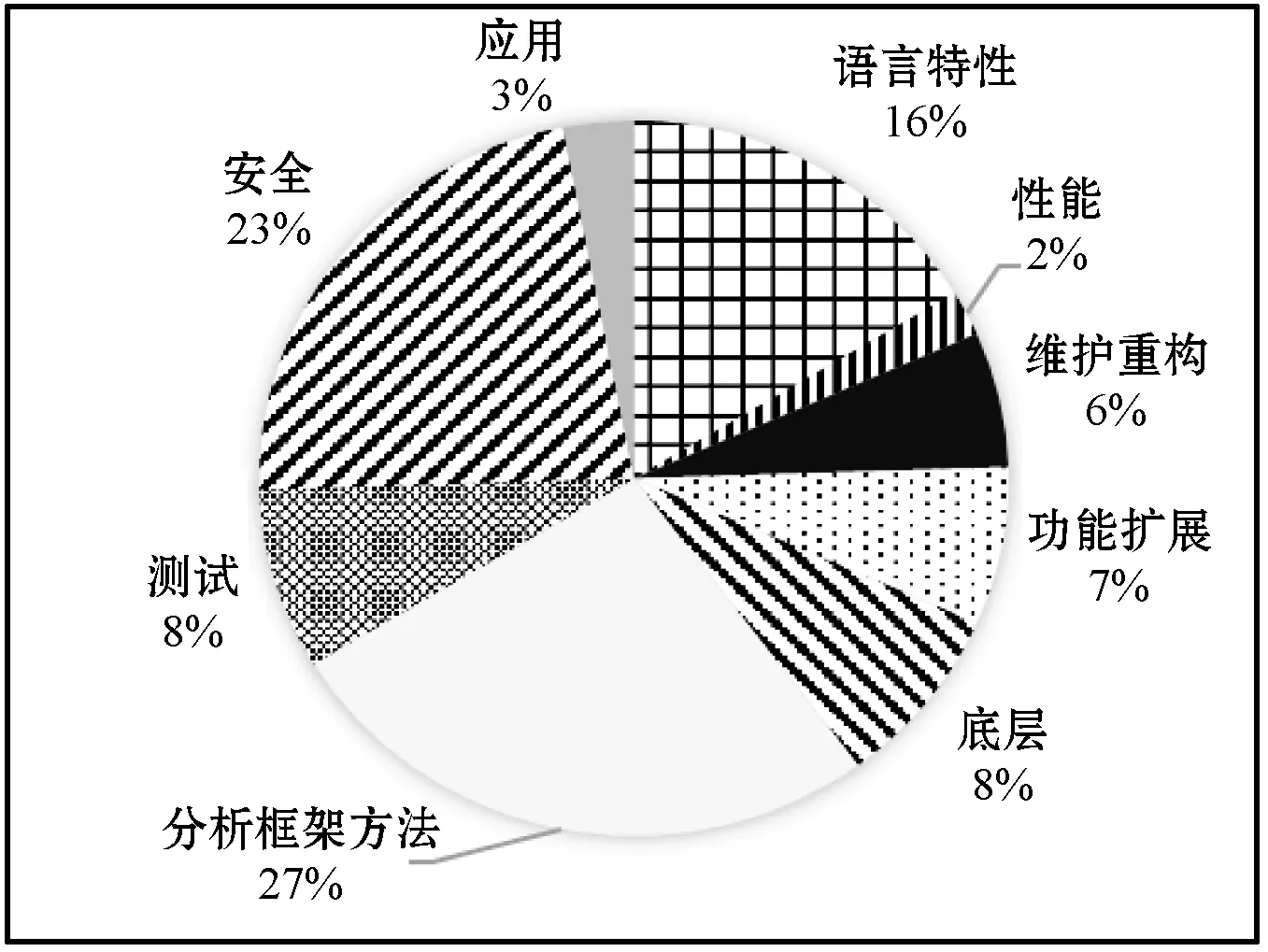
同时,关于目前的研究现状,291篇文献中近三年来,即2015年到2017年的文献共计98篇。如图2所示,近三年来文献数量最多的三类是分析框架方法、语言特性和安全。其中分析框架方法方面,尽管分析方法多种多样,但是从分析框架的角度考虑,静态分析仍然是主流。15篇论文使用静态分析,5篇论文使用动态分析,2篇论文使用混合分析。其次是JavaScript的安全性问题,不论是信息流的监控和限制,还是信息泄露的检测,抑或是第三方资源的引用安全问题,都是目前安全工程师和研究者们关注的重点。第三是语言特性方面,针对类型分析的论文共计8篇,JavaScript类的论文4篇,异步行为论文2篇,回调论文1篇。在这些论文中,虽然类和类型分析的研究论文数量最多,但随着新的JavaScript标准和新框架的出现,研究中涉及到异步问题、回调等的内容也呈逐渐上升的趋势。由于相关技术在实践中的逐步推广,针对这些新方法、新特性的研究,可能成为后续的研究热点之一。

图2 近三年文献类别分布
5 结 语
本文系统收集了1995年以来针对JavaScript的研究论文,对JavaScript代码分析技术所使用的分析框架按照静态分析、动态分析和混合分析进行了综述,整理了当前研究中常用的JavaScript代码分析框架和方法,并进一步按照语言特性、代码坏味道、代码重构、模块化等四种研究目的对JavaScript代码分析技术的研究成果进行了解读。最后,依据文献资料对近年来JavaScript研究的现状和趋势进行了梳理,并希望借此为广大研究者对JavaScript代码分析技术和方向以及所使用的工具带来宏观的认识。
随着ECMAScript6标准的逐步普及,有关该标准中包含的新方法与新特性以及遗留系统向该标准迁移正在逐步地实施之中,可能会出现新的研究点。不论是嵌套回调函数重构为Promise函数[100],还是匿名函数参数重构为箭头函数,在这些改变的背后都有可能存在着潜在的代码可读性、健壮性或性能问题,将来值得研究者们随时予以关注。

