阅读环境下的版面视觉秩序构建方法研究
常言平
(山东工艺美术学院 视觉传达设计学院,山东 济南250000)
在阅读的环境下,版面视觉秩序的构建是解决版面阅读功能和视觉美感的核心与关键。“所谓秩序之美,不仅指的是各表现性要素共居于一个形态结构中,更指的是这个结构具有美的表现力。纷乱无序、杂乱无章的文字、图像等在和谐共生中能产生出超越知识信息的美感,这便是秩序之美。和绘画的感性美不同,这种美是经过精心设计的和谐的秩序所产生的美[1](P7)。”版面信息经过秩序组织、严密计算、规律布局、灵活突破的设计,信息内容可以呈现出逻辑性、秩序性和结构美感。基于此,本文从“信息逻辑”“视觉逻辑”“网格秩序”三个方面进行分析和研究,为版面秩序的设计构建提供一种思路和方法,更多可能地为阅读者提供清晰流畅、轻松愉悦的阅读体验。
一、信息逻辑
(一)信息分组
阅读的逻辑性问题主要是处理信息之间主次轻重关系的问题,信息的逻辑设计会让阅读体验更加清流畅晰。如何把复杂的信息通过逻辑设计转化为流畅的阅读感受,离不开信息的分组。寻找信息间关联性的方法可以帮助我们清晰有效地建立信息间的逻辑关系。当设计者面对阅读功能需求时不能盲目地着手设计,需要经过对信息的理解、分析、归纳和分组,信息的分组能为读者提供一个直观的提示,使读者易于理解版面信息内容相互之间的关系。
(二)信息分级
在平面设计中,“层次”指的是图片、文字信息集编排的秩序感,正确的设计层次感让读者能够迅速理解图片文字之间的相对重要性[2](P105)。版面秩序需要根据信息内容的逻辑关系和传达诉求,对分组信息清晰地标注出层级结构,哪些信息是版面内容需要传达的主体,哪些信息需要重要展示,哪些应该强调,哪些信息可以弱化。需要避免页面主次不清信息在页面内大量堆叠。
在阅读环境下,以阅读的步骤为基础,表现图文信息的等级关系,按照分组信息呈现的信息特点,根据重要程度进行排序,呈现一级、二级、三级、四级等信息级别关系。信息层级与阅读的关系可以从阅读书刊报纸的过程中感受到,第一步是快速浏览,第二步是仔细阅读。在编排设计中,清晰、逻辑地呈现标题、副标题、文本、插图和图注等信息,让阅读呈现出时间上和空间上的逻辑秩序,信息阅读过程在快速流畅的同时,信息内容也更容易被理解和记忆[3](P13)。
二、视觉逻辑
(一)建立视觉层级
好的视觉层级会快速帮助用户获取和理解信息,主要可从位置、大小、距离、色彩等几个方面来建立。
位置:出于书写习惯和文化因素的影响,人眼对于版面左上和中部的区域观察最佳。同时,人的眼睛沿水平方向移动更加舒适和不易疲劳,因此在阅读环境下,文字的排列方向、行长和行距的关系都影响着阅读的功能。
大小:一种简单而有效的层级建立的方法,重要的元素通过加强视觉体量的感受突出主体地位,通过拉开大小差距的手法突出重点,从而达到视觉层级的划分。
距离:一种空间关系,信息组在版面空间关系中,通过位置关系的处理体现信息关系的远近。物理距离的接近代表信息之间存在着关联性,通过大小、色彩等方法来实现信息单元的层级关系。
色彩:在阅读环境下,版面信息的色彩关系通常会采用黑白灰的明暗来表现层级,需要的时候应用彩色系来突出重点。版面色彩关系的处理是为了达到信息层级清晰的目的,是为版面的逻辑和秩序服务的。
(二)视觉流线的设计
在阅读活动过程中,眼睛在版面二维空间中移动的轨迹,即是阅读视觉流线的设计。组织信息的时候,要考虑通过设计让读者以怎样的顺序去阅读信息,是版面信息各要素的最佳组合和合理编排。让读者的视线依据设计顺序自然流畅地移动,这样可以更好、更快地传达沟通版面内容。相反,如果视线没有得到设计,视线移动会迷惑、停滞,会使阅读者产生视觉疲劳,信息的传达和沟通也会受到影响。
通常情况下,人的视线是由上到下移动的。阅读横排信息的时候视线是按从左到右的顺序自然移动;阅读数排文章则是按从右到左的顺序自然移动。在编排的要素中如果有文字和图像同时出现,这个时候需要把文字和图像同时考虑来设计视线移动。
三、网格秩序
(一)视觉与秩序的关系
形式上为某种规律所控制,在这种规律的指导下形成的视觉美感就是秩序。
美国数学家G.D.柏克霍夫曾提出过审美度的概念:M=O/C,即审美=秩序/复杂性。[4](P88)既然美与秩序感成正比关系,构建版面秩序感、处理复杂的信息、解决阅读的问题就离不开网格的建立。网格系统的本质是寻找数值和秩序的必然关系,版面中的所有资源需要有序可依,版面中所呈现的信息点、信息组、信息单元需要由数字进行倍率的计算、配置和运筹。
勒·柯布西耶在《走向新建筑》中提到:“几何学是人类的语言……人类已经发现了许多韵律,这些韵律对人眼是明显的,它们之间的彼此关系是十分清楚的,这些韵律是人类各种活动的原本基础[5](P5)。”这些神奇的数字如黄金分割、各种根号比率、斐波纳契数列。
斐波纳契数列是这样一组数字:由0开始,然后是1,1、1、2、3、5、8、13、21、34、55、89……接下来的每一个数字都等于前两个数字相加的总和,斐波纳契数列中的每一个数字,和左边相邻的数字相除,所得的数值非常接近黄金分割的数值1.618,因此也被称为黄金比例数列。几何比例是各种视觉关系的基础。在版面网格系统建立的过程中,借助这些比例数值构建和谐的视觉关系,获得视觉的平衡,成为版面视觉秩序构建的一种系统方法。按照这种方法,在我们特有的方块汉字的点制基础上,研究创造的网格系统。
(二)网格的建立
网格系统的建立通过纵线与横线的交织构建出清晰的空间与间隔关系,用以指导版面中元素的组织,同时网格系统为信息的布局提供了倍率关系和对齐依据,视觉的轴线关系和内在比例关系让不同级别信息组拥有内在的秩序规律,这种规律符合人们内心对美的感受的内在需求。由于设计需要解决的问题的多样性,需要根据设计的要求进行网格结构设计,不同的网格结构设计满足不同的设计功能需求。
设定版心的尺寸。版心的上下尺寸应该符合行的位置,参考公式为:(文字的磅值数+行间距数)×行数-行间距=版心的上下尺寸。文字的磅值数×字数=版心的左右尺寸。在进行版面设计时,需要考虑版心的尺寸的同时还需要考虑字号的大小、文本的数量和页码。如果文字数量较多页码数少,那就需要版心的尺寸大一些、页边距窄一些、文字的磅数值小一些。开本和页边距的大小也影响版心的尺寸。总之,页面看起来是否和谐、愉悦往往也取决于版面的清晰度,即明确的字号、行长、行距和页边距[3](P49)。
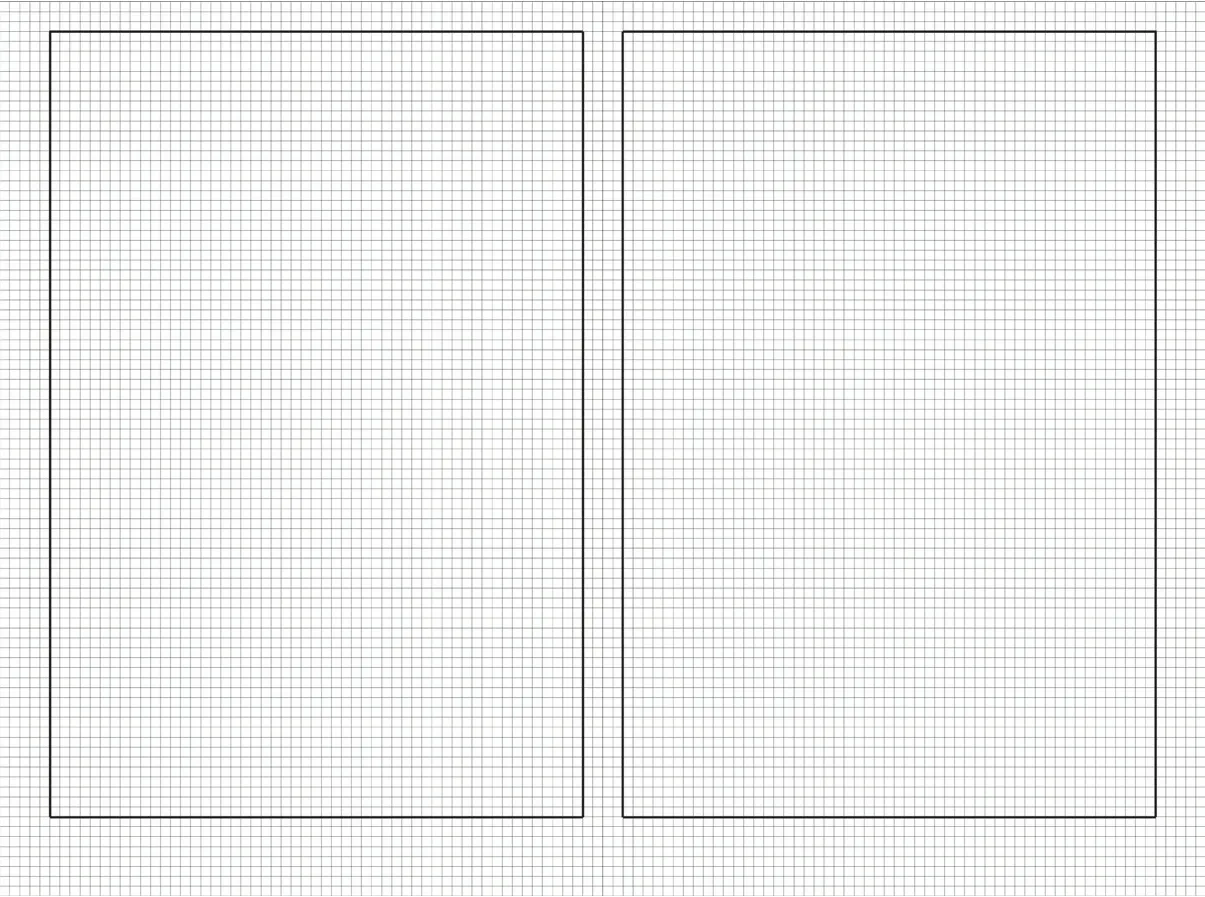
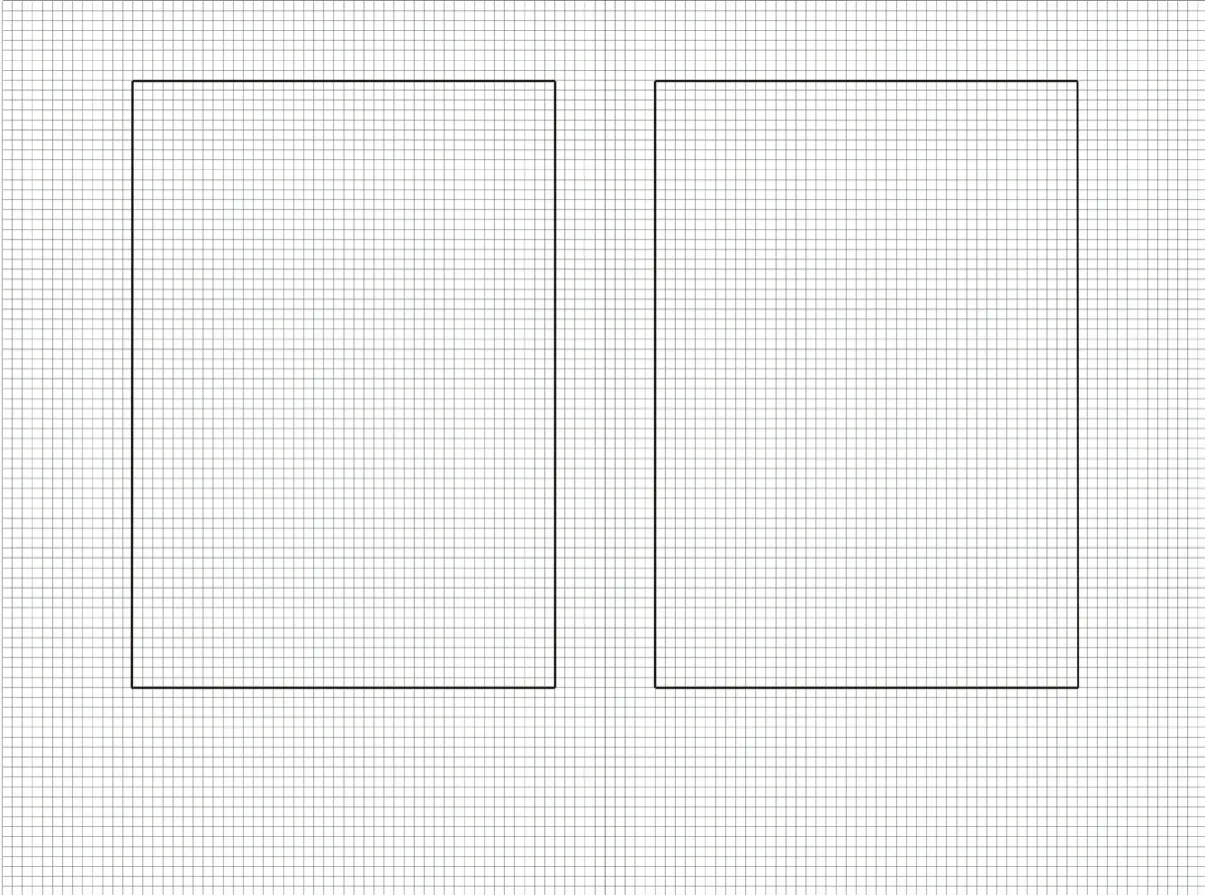
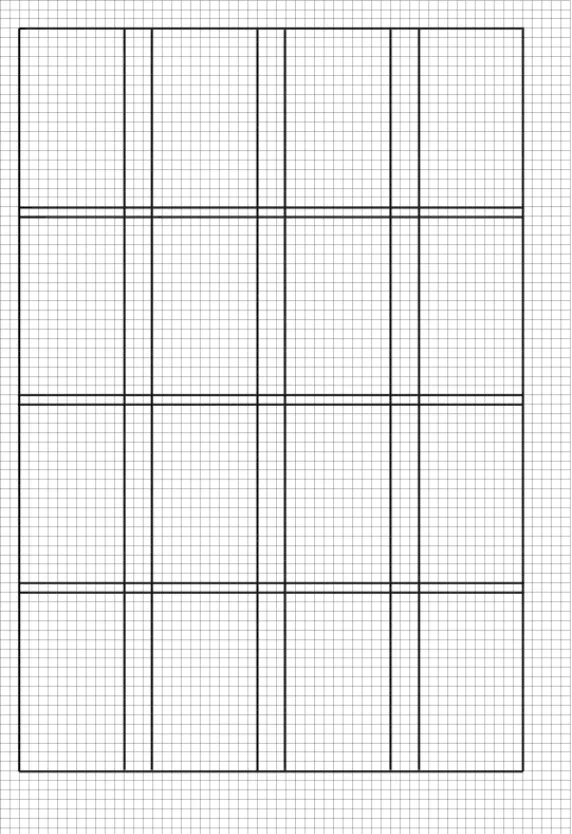
下面两个版面是用斐波纳契数列创建的网格系统,版面分别由60×90个等大的正方形单元格构成,页面尺寸为540pt×810pt,分别是60个9pt和90个9pt。横纵比为2:3,页边距的订口为2个9pt,天头为3个9pt,切口为5个9pt,地脚为8个9pt。2、3、5、8构成一组斐波纳契数列,如图1。页边距的订口为5个9pt,天头为8个9pt,切口为13个 9pt, 地 脚 为 21 个 9pt。5、8、13、21构成一组斐波纳契数列,如图2。
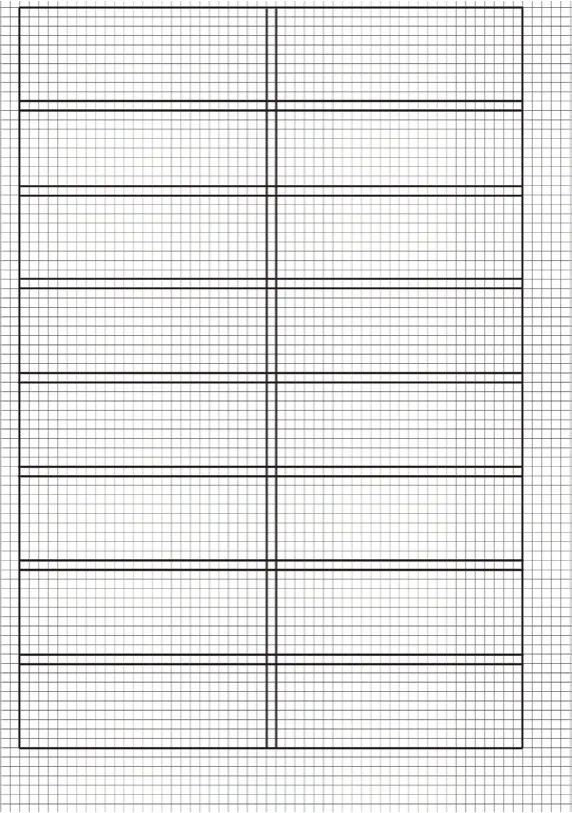
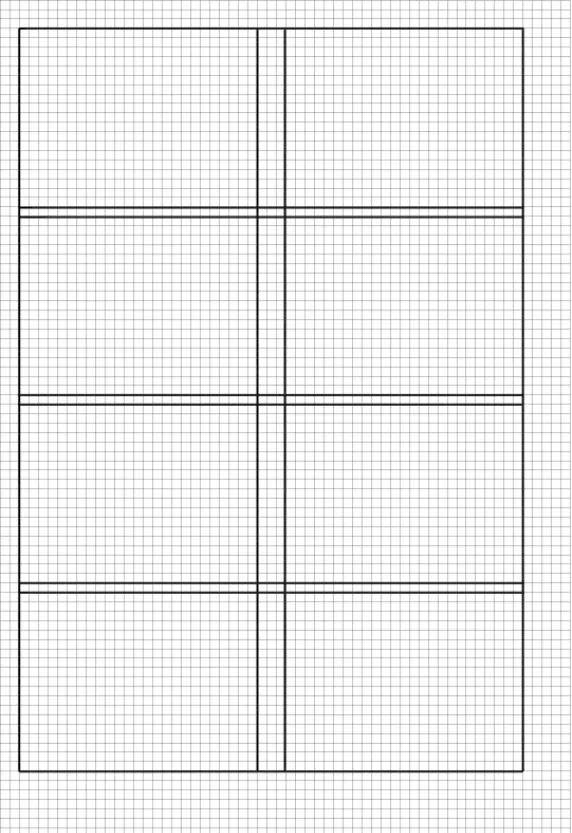
确定好版心的尺寸和位置,需要计算和版心相匹配的版心结构,即网格单元格的大小比例(如图3、图4、图5)。大多数情况下,网格单元格的大小是均等的,还有一种情况是单元格的大小在分配的时候依据一定的比例关系形成不对等的行、列和单元格。网格的划分灵活多变,根据内容的性质需要和版面传递的风格感受综合考量选择一种网格结构的分配方式。同时采取现代网格与自由网格二者结合的方式,利用它们的优点,使画面更加规整,同时还要打破、突破它们的限制性,在网格基础上进行细微地调整。
四、结语
自然界和社会的很多现象中存在的有规律的重复和有秩序的变化。有规律的网格节奏通过扩展和变化产生的流动的美让版面富有视觉律动感。在排版中尽可能地利用版面中的资源来达到秩序和经济的最大可能性[3](P7)。这就需要我们设计师突破信息的静态二维空间的设计布局,从信息潜在的关系里赋予信息动态的逻辑呈现。总之,在阅读环境下,版面视觉秩序的构建是信息传递中时间和空间的逻辑关系构建,是用理性和感性的思维方法构筑成信息流程诉求合理、信息传达有效的系统工程。

图1 利用斐波纳契数列创建网格

图2 利用斐波纳契数列创建网格

图3 2×8网格结构

图4 2×4网格结构

图4 4×4网格结构

