基于视觉注意的移动图书馆界面显示优化研究
刘华玉 李 颖
(安徽工程大学,安徽 芜湖 241000)
随着网络技术的飞跃和智能终端的普及,移动应用当下的发展可谓如日中天,Elgan Mike通过广泛调查得出的数据显示,“当前手机用户有86%的时间花费在手机App上,而只有14%的时间花费在我们所熟知的万维网上”[1]。因此,移动应用产品市场竞争日益激烈,移动应用产品的设计也朝着用户体验的精细化和舒适度的方向不断深入,移动应用产品设计对于用户参与度的重视程度亦越来越高,而其中用户视觉领域的感受与体验度研究尤为重要。Asta Tarute等通过网络问卷调查的方法从246名受访者采集用户数据进行用户参与调查,试图提取移动应用积累用户参与并产生用户持续使用意向的特征要素[2]。Xiang Cheng等采用大数据方法进行了移动应用用户参与特征的研究[3],众多调查研究显示,移动应用用户参与度较高的特征主要体现在两个方面:情感和视觉。
基于这一事实,Hossain和 Muhammad开展了针对移动应用情感识别系统用于提升用户参与度的研究[4]。而本文则聚焦于视觉参与与视觉注意的研究,并应用于移动图书馆界面视觉设计,以实现良好的用户界面视觉效果和阅读体验。具体方法是基于屏幕分辨率匹配及视觉优化原理,以一款移动图书馆界面显示设计为例,探索面向主流移动终端设备的移动图书馆应用界面视觉优化,并通过用户人群的视觉效果测试与反馈,以实际结果验证视觉优化设计的有效性。本文旨在通过研究提升移动图书馆在网络读者中的吸引力和用户粘性,以此促进移动图书馆的跨平台应用与推广,并为相关设计人员提供参考借鉴。
1 用户视觉习惯研究
1.1 视觉注意
所谓视觉注意,是指“人的视觉会过多的‘关注’于场景中令人感兴趣的区域,并能对这些区域进行仔细的观察,而忽略环境中其余部分的一种视觉特性”[5]。它的特点在于人们在接触海量信息时能够及时抓住具有显著特征的目标,例如显著的颜色、大小、位置、运动等。
早在1967年,Yabus通过眼动跟踪实验向人们展示了视觉注意对视觉传播效果的影响[6]。索尔所等研究了视觉注意对客体特征的处理过程[7],这一研究结果现已被广泛应用于移动应用界面设计领域。该研究领域的先锋人物Jakob Nielsen博士曾经对二百三十多名网络用户进行了调查分析,其阅读习惯结果表明网络用户的视觉流程呈字母“F”形浏览趋势。因此,“Google根据用户视线从上至下、从左至右移动,浏览范围整体呈F型方式的特性设计出了搜索结果页的‘金三角’形态”[8],这一研究结果同样适用于移动应用界面设计领域。
1.2 网络用户视觉浏览
网络用户的视觉浏览习惯总体遵循着从上到下、从左到右的移动轨迹,同时与其内容和形式相关。
1.2.1 内容相关:“主动关注”与“被动关注”
用户对于移动应用界面的体验一般产生于两种状态之下:一是无目的随意浏览;二是带有信息需求的有意搜寻。两种情况下界面对于用户视觉注意的引导有所不同。
主动关注:用户因特定的信息需求而主动搜索并关注界面内容,与用户已有的体验、需求、搜索目的、品牌经验息息相关。
被动关注:用户无信息需求的状态下,界面元素对用户注意的引导和吸引。
用户视觉注意在“被动关注”的情形下会对用户的内容关注产生重要作用,潜移默化的引导用户关注相关内容,此时用户界面设计和视觉设计则会起到重要参考和提示作用。
1.2.2 形式相关:位置、颜色与大小
位置:根据用户视觉“自上而下,从左至右”的浏览习惯,往往处于顶部和左边的内容最先受到关注,然而根据用户视觉持续注意的研究,其停留于顶部和中间内容的持续时间最长,关注程度最高,因此界面设计往往将最重要的内容如标题、LOGO放置于顶部居中位置最能引起用户关注。同样根据用户视觉浏览习惯,界面设计应自上而下根据内容的重要程度进行不同层次的布局。
颜色:用户对界面中色彩突出的内容较先关注。突出显示的颜色无疑对用户视觉注意有着瞬间捕获的能力,因此许多应用界面设定系统色与警戒色以提示用户注意。
大小:用户视觉注意与界面内容的大小紧密相关,界面内容所占区域越大,用户的关注程度越高,因此移动应用界面将重要内容以较大区域显示以引起用户注意,如根据重要级别的不同,将字体显示大小划分为不同级别,以引起用户不同程度的注意。
1.3 移动应用界面元素视觉特征
移动应用界面元素如大小、位置、颜色、亮度、布局等显示方式可以在用户未主动关注的状态下,快速抓住用户的注意。多名学者对于广告元素的眼动跟踪实验研究表明,图片对于用户注意的捕捉能力优于文本[9],而文本捕获用户注意的能力与其所占的空间大小有关,因此移动应用界面往往采取以图为主,图文并茂,且在显示结构设计上实现主次分明、动静结合的合理布局与展示。
2 移动图书馆界面显示优化设计原则
以一款移动图书馆界面显示设计为例,对移动应用界面显示优化方案加以研究。移动图书馆界面显示优化设计的目标是实现界面元素层次清楚、内容主次分明、用户关注的引导性强、显示形式的差别体现级别层次。
2.1 显示内容设计原则
移动图书馆从内容设计上要体现出其重要程度,重要内容、一般内容和辅助内容在信息架构设计中应该体现出显示级别的差异。根据内容设计,移动新闻图书馆客户端应用界面内容包含LOGO、标题、首页图片、应用模块、登录注册、页面导航图标等内容,信息架构设计时应对这些部分内容的显示进行优先级别的设定,如图1所示:

图1 移动图书馆界面内容显示优先级别设定
需要强调的是,界面内容显示的优先级别不完全代表界面内容的重要程度,还与用户的内容关注、系统设计等有关,例如页面导航图标部分的内容也十分重要,但考虑到用户会主动搜索关注这部分内容,因此虽然常将其置于页面底部,与系统其他界面相呼应,也不会减弱用户对该部分内容的关注。
2.2 显示方式设计原则
移动应用界面以突出显示方式显示重点内容,一般以突出显示颜色或突出显示位置来强调重点内容。相关研究表明,用户对于移动应用界面的关注遵循顶部优先的原则,即越靠近顶部的内容越受关注,因此在开展移动图书馆界面设计时,应遵循这一原则,将内容按重要程度从上至下依次排列,而最重要的内容放在顶部位置,如标题、LOGO等,同时在作页面导航设计时,以显著的颜色突出当前页面导航图标。
2.3 显示大小设计原则
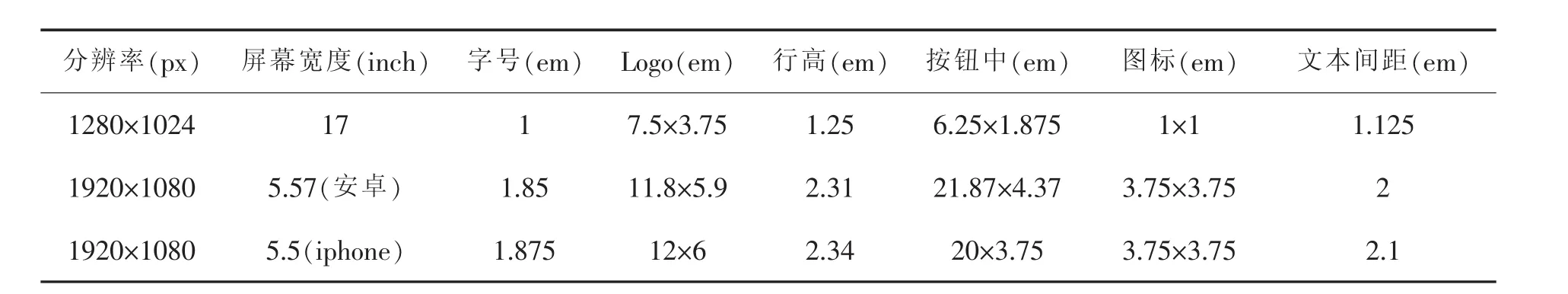
除了显示方式,界面元素的显示大小也对用户视觉注意的捕获发挥重要作用,其显示大小不仅与其内容在界面中的优先级别相关,还直接关联用户视觉的舒适度。“经测试,正常情况下,PC终端上显示物理宽度为4.23 mm、平板电脑上显示2.81 mm、手机屏幕上显示1.58 mm的文字对于人眼来说是最舒适的”[10]。另根据屏幕分辨率匹配原理所计算出的iphone及安卓系列1920*1080主流屏幕下的各项元素匹配大小,如表1所示,其计算方法为字号大小=(文字物理宽度)×(屏幕宽度像素个数)/(屏幕物理宽度),而安卓系列1080P屏幕的宽度从5.15 inch(小米5)到6.8 inch(华为p8)不等,因此在计算匹配字号时使用的是这一系列屏幕宽度的平均值5.57 inch。

表1 主流手机屏幕分配率适配表(1080P)
此外,还会根据文字的优先级别设置显示大小,一般而言,越重要的内容其显示大小的数值越高,以下结合界面内容的优先级别及1080P主流屏幕匹配字号指定的标准字显示大小,如表1所示,其他各项内容如LOGO、按钮、行高等结合最新的UI设计规范,且以标准字号大小为参考进行尺寸计算。
2.4 响应式布局设计原则
在确定了界面元素的显示级别、显示方式与显示大小后,界面内容布局应采用响应式布局方式,以适应不同设备屏幕对界面元素的显示要求。Marcotte早在2010年就提出了响应式网页设计的概念[11]。响应式网页设计一般要求整体结构与页面内容能够根据设备与用户行为的改变而变化,用于解决设备环境改变后界面及其元素的正常显示问题。其具体要求是,设备屏幕尺寸发生改变时,界面整体随屏幕宽度的改变而调整,菜单、应用图标、功能模块等并列布局元素符合弹性盒布局要求,自动伸缩以适应屏幕宽度的改变;基础元素(字体、按钮、图标、LOGO等)大小根据屏幕宽度重新计算以适应屏幕显示要求;其他素材(如图片、多媒体影音文件等)宽度随屏幕宽度的变化而等比例缩放调整;元素排版方式根据屏幕变化适当调整。
3 移动图书馆界面视觉优化设计与布局实现
对移动图书馆应用界面进行视觉优化设计与布局实现,发布于不同设备平台,获取用户反馈以研究视觉优化设计的有效性。
3.1 内容设计
根据移动应用的功能模块对界面内容进行设计,以移动图书馆的“个人中心”界面设计为例,首先是罗列归类界面所要显示的内容,并确定显示方式和显示的优先级别。经前期的需求确认和分析,开展对界面显示内容进行显示优先级别的划分、确定与设计,该客户端个人中心界面展示元素如图1所示。
3.2 界面设计
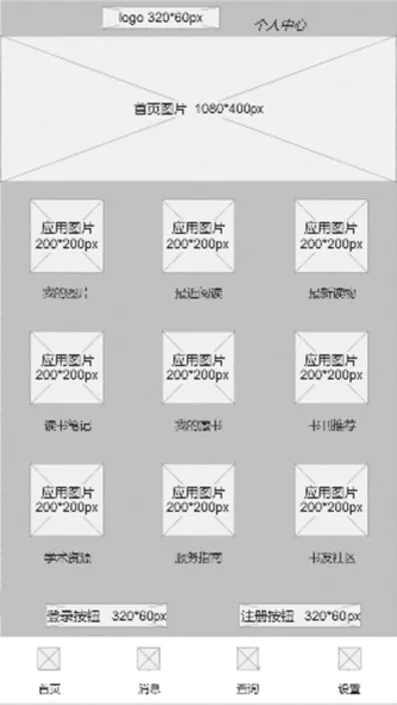
针对主流设备的1080P/5.5英寸下的多款机型进行界面设计,绘制线框图,如图2所示,线框图中展示了界面各元素的尺寸、布局等,其中的LOGO、图标、文本等尺寸均是根据表2所示的屏幕分辨率适配表计算,符合人眼对于元素大小舒适度的要求,再将界面及元素宽度及间距换算为百分比,以保证屏幕分辨率改变时界面布局不变。
根据线框图进行大小和布局、颜色和素材的设计。依据视觉优化方法对界面进行设计与布局:①重要内容(标题、LOGO)置于界面顶部,如图2顶部的“个人中心”;②根据用户视觉注意特点,从上至下布置的内容依次为标题和LOGO、首页图片、主要应用模块、登录注册以及页面导航图标;③图标、字体、按钮等元素大小根据屏幕分辨率匹配原理计算,同时符合人眼对舒适度的要求;④同类元素大小按照重要级别进行显示设置,如参考表1标准字使用场景与字号要求,对界面中不同重要级别的文字进行大小的换算;⑤底部导航图标使用系统色突出显示当前页面图标,且整个界面中将重要内容以醒目颜色显示,以颜色提醒网络读者的视觉注意,如图3所示。
3.3 布局与实现

图2 移动应用界面设计线框图

图3 不同设备终端的测试效果图
运用跨平台移动Web开发技术HTML5与CSS3样式编辑与布局技术对界面进行布局与实现。HTML5创建界面元素,图片、图标、LOGO、按钮、文字等,运用CSS3进行样式编辑与布局,整体布局过程符合以下原则:①分辨率适配原则:根据分配率适配原理,对界面中的字体、LOGO大小、按钮、图标、文本间距等进行计算,符合人眼对舒适度的要求。②弹性盒布局原理:并列元素以弹性盒模式进行布局,以实现其根据屏幕宽度及用户行为的变化自动伸缩。③宽度响应原则:界面、框架及间距宽度以屏幕宽度的比例计算以适应屏幕宽度变化。
4 视觉效果测试
运用谷歌浏览器chrome自带的设备屏幕模拟器,对移动图书馆的“个人中心”界面视觉优化设计与布局实现的视觉效果进行发布测试,得到了不同设备屏幕下的测试效果,如图3,从左至右分别为模拟iphone5的4英寸640×1136屏幕、iphone6的4.7英寸750×1134屏幕和iphone6s的5.5英寸1080×1920屏幕上的测试效果。
从测试结果可以看到,经显示优化设计的移动图书馆应用界面发布于不同设备屏幕时能够自动适应屏幕宽度而调整界面布局,且LOGO、图标、文字等内容始终能以适合人眼舒适度的最佳大小显示。选取两个班级共75名学生进行小范围的用户视觉效果测试,经用户反馈调查与数据统计,绝大多数同学反馈该移动图书馆客户端应用界面具有良好的视觉体验效果,界面易读性强、清晰度高、元素大小显示较为舒适、显示内容的层次分明、界面整体布局较为舒适,只有1名同学表示界面不符合其个性化体验需求,1名同学表示界面视觉效果不确定。经用户视觉反馈,该显示优化设计方案下的移动应用界面设计符合绝大多数用户群体的视觉浏览习惯,能够实现良好的用户视觉体验效果。
5 结语
依据网络用户视觉注意基本原理,在遵循移动用户的视觉注意规律,符合用户视觉浏览习惯的基础之上,确定对移动图书馆客户端应用包括显示内容、显示大小、显示方式和布局方式在内的界面显示优化设计原则,并通过“个人中心”界面设计进行具体布局与实践应用,且发布于不同设备平台进行用户视觉效果测试,以用户视觉体验反馈验证界面视觉效果。
研究结果表明,移动应用优化显示方案下的界面设计具有一定的优越性,即提升了用户视觉体验,增强了用户阅读体验。然而,具体的视觉效果与传播效果研究较为复杂,目前的研究只是处于探索阶段,进一步的研究需要借助一定的硬件实验条件以及庞大用户群体并设计更为精确合理的研究环节,这是该领域研究今后发展的方向。

