用Javascri pt DOM实现平稳退化的平滑动画
吴瑕
(四川职业技术学院计算机科学系,四川 遂宁 629000)
用Javascri pt DOM实现平稳退化的平滑动画
吴瑕
(四川职业技术学院计算机科学系,四川 遂宁 629000)
让网页元素动起来是目前W eb前端开发最流行的应用之一,本文介绍用Javascript DOM实现一种性能优化的支持平稳退化的网页平滑动画。
Javascript DOM;W eb前端;平滑动画
1 平滑动画设计思路
让网页元素动起来是目前Web前端开发中最流行的应用之一,可以增强网页视觉提示效果,让网页更具吸引力。Javascript能够按预定时间间隔重复调用某个函数,持续改变元素样式从而让元素的位置随着时间推移而不断发生变化,实现动画的效果。下面介绍一个利用JavascriptDOM实现支持平稳退化的网页平滑动画实例。
如图1-1所示网页中包含一系列链接,用户把鼠标指针悬停在某个链接上时,实现这个链接将前往何方的图片预览。如果按传统的设计思路为每个链接分别准备一张预览图片,在切换时总会有一些延迟,而用户总是期望一种更快更好的效果,所以改进设计思路以实现一种平滑动画的效果。设计思路如下:
(1)为所有图片设计一张“集体照”,图片文件名为topics.gif,如图1-2;
(2)隐藏图片topics.gif的绝大部分,只显示图片的某个100*100像素部分;
(3)编写函数moveElement实现移动图片的功能:当用户把鼠标指针悬停在某个链接时,将图片向左或向右移动,显示链接与图片topics.gif的对应部分;
(4)编写函数relatedEvents实现关联动画的功能:将列表(链接清单)中的每个链接的onmouseover事件与调用moveElement函数的行为关联起来;
(5)编写addLoadEvent函数,用该函数调用related Events函数,确保页面加载就及时执行prepareSlideshow函数。

图1 -1鼠标指针悬停在网页链接上显示图片对应部分

图1 -2图片
2 编码实现
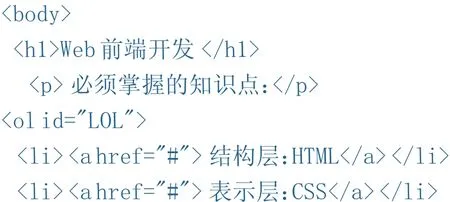
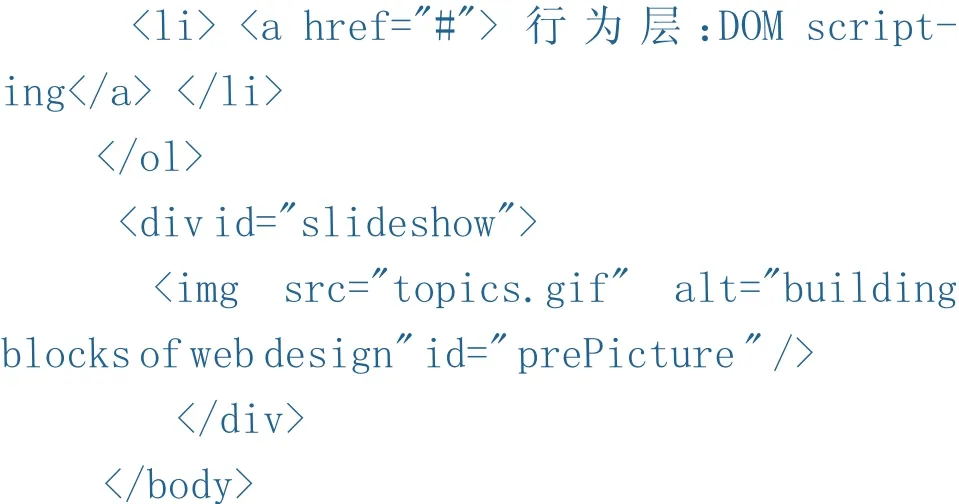
2.1 HTML结构层
编写list.html文档,并引入样式表设置网页样式,代码如下(CSS表示层代码省略):


2.2 Javascript DOM行为层
2.2.1 addLoadEvent(func)函数
这是一个通用型函数,它的功能是可以让页面加载完毕就立即执行多个函数,代码如下:

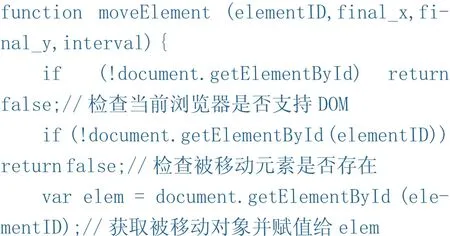
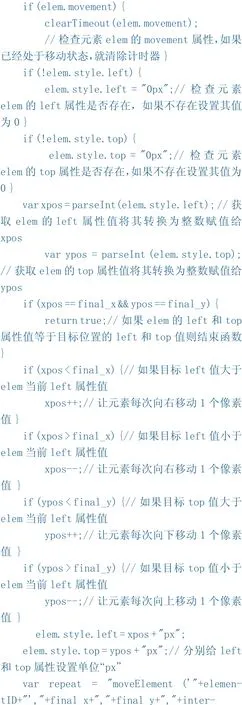
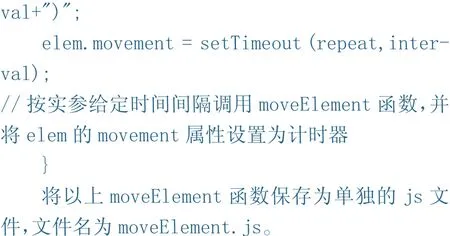
2.2.2 moveElement函数
这个函数的功能是实现网页元素移动,接受的四个实参分别是:被移动对象的ID,移动目标位置left值,移动目标位置top值,调用移动函数的时间间隔。代码如下:



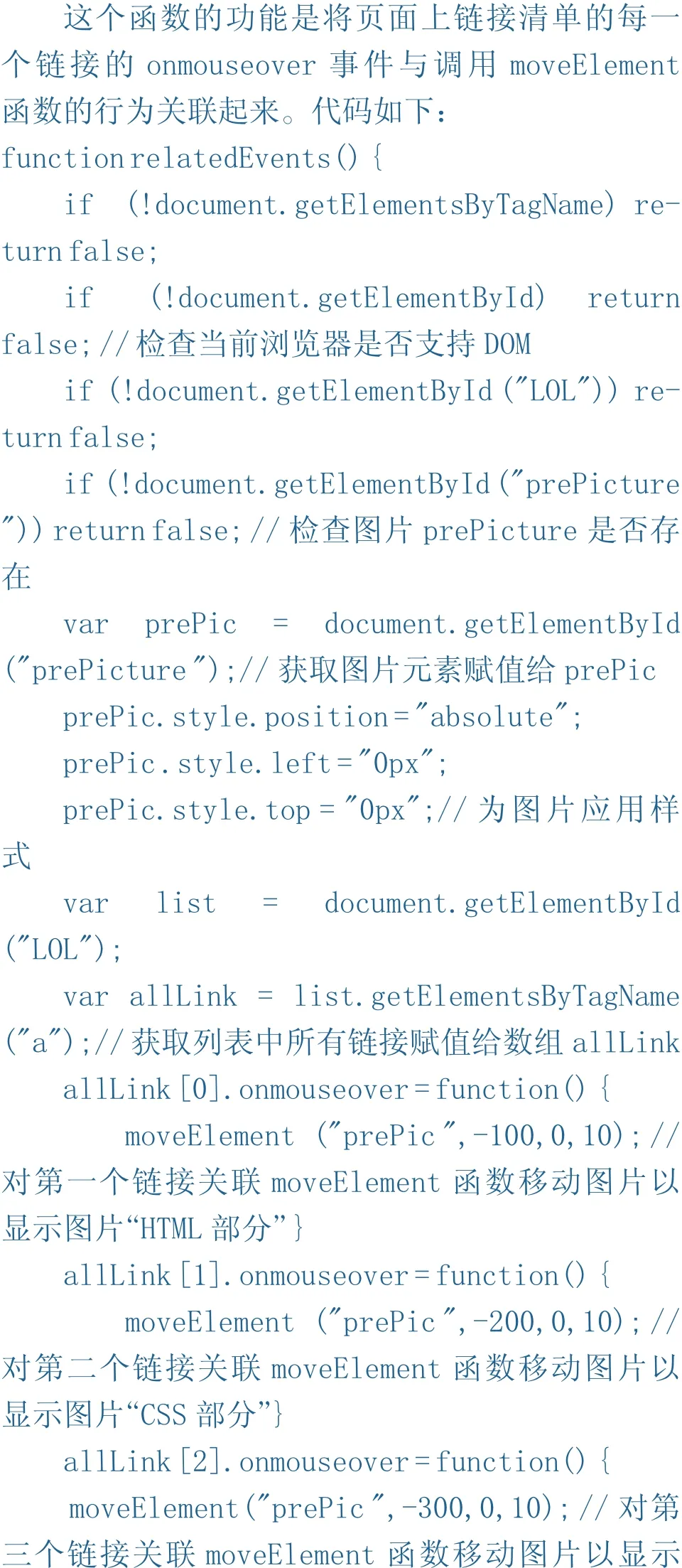
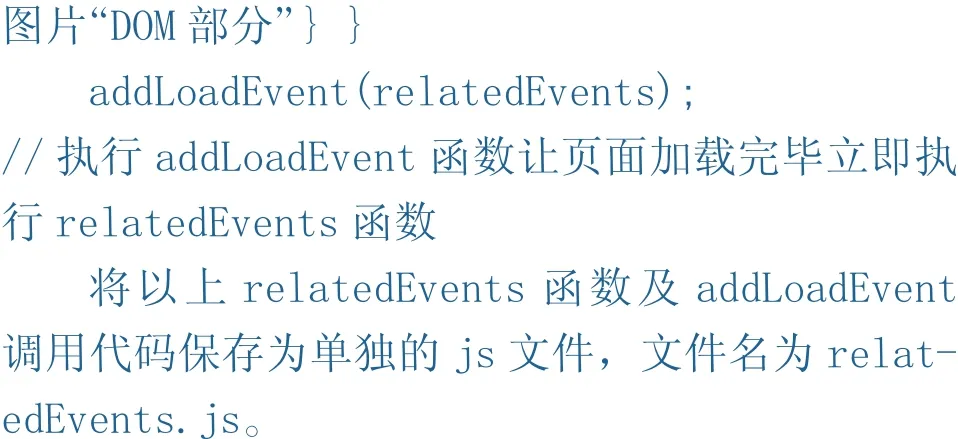
2.2.3 related Events函数


2.3 关键点分析
2.3.1 对平滑动画效果的改进
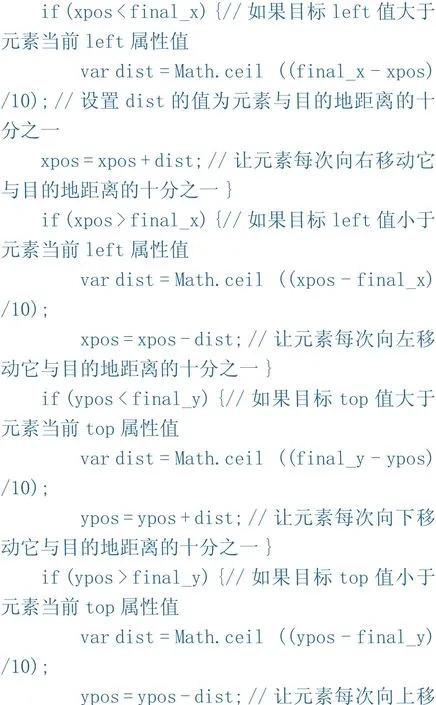
前面的move Element函数每次执行只能把图片移动一个像素(1px)的距离,如果需要移动的距离较大就会显得很慢,动画效果不理想,可以改进动画效果,其基本思想是:如果图片与目标位置距离较远就让它每次前进一大步,如果距离较近就让它每次前进一小步,因此可以计算出元素与目的地之间的距离,让元素每次前进该距离的1/10,如果该距离小于10,就用ceil方法来向“大于”方向取该距离最接近的整数值。因此对move Element函数中元素移动的代码(代码加粗部分)修改如下:


修改以后当鼠标移动到某个链接上时,图片会迅速移动一大段距离,随着图片越来越接近目的地,它会“放慢”脚步,动画效果更加平滑和迅速。
2.3.2 对平稳退化的考虑
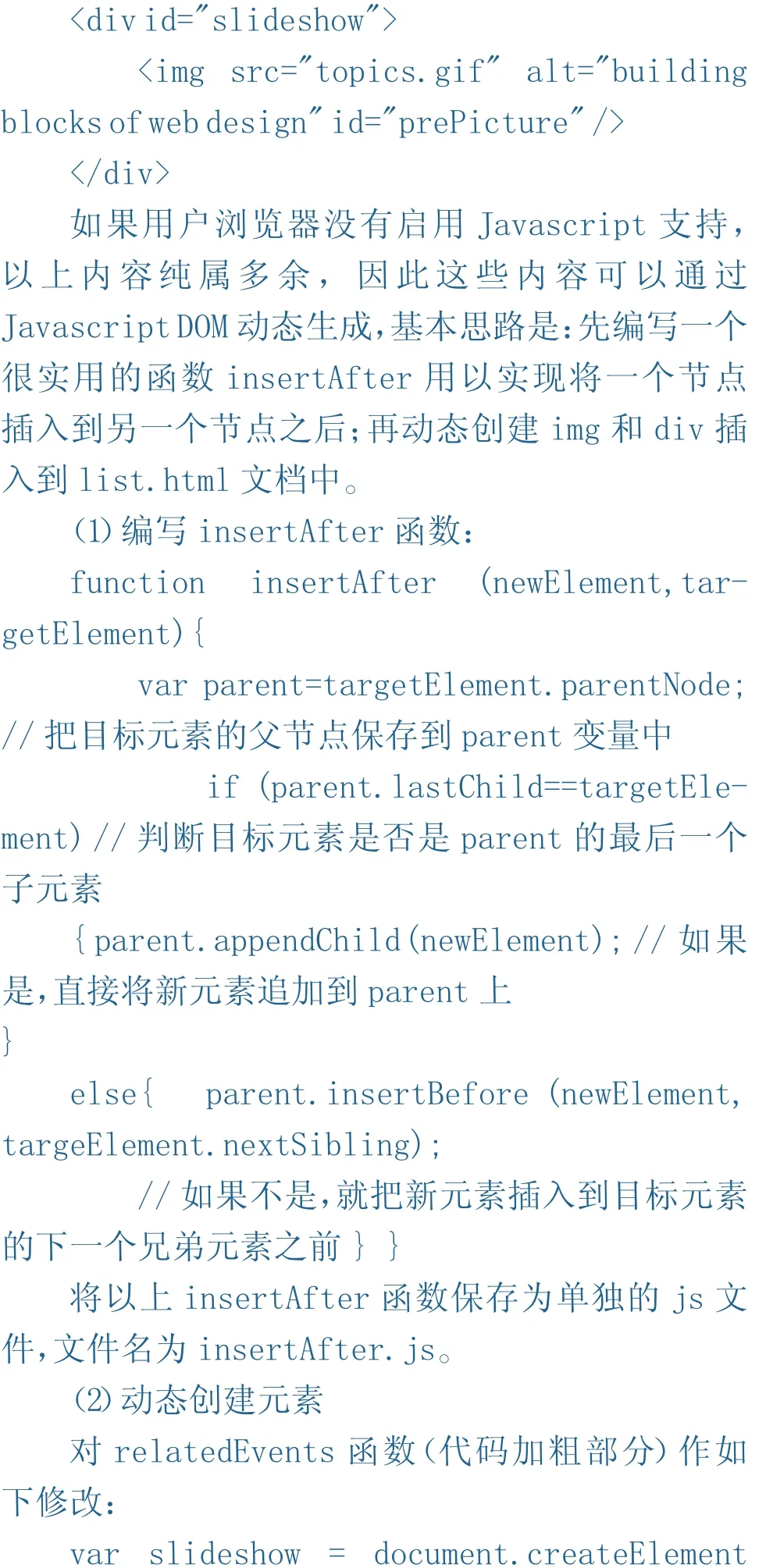
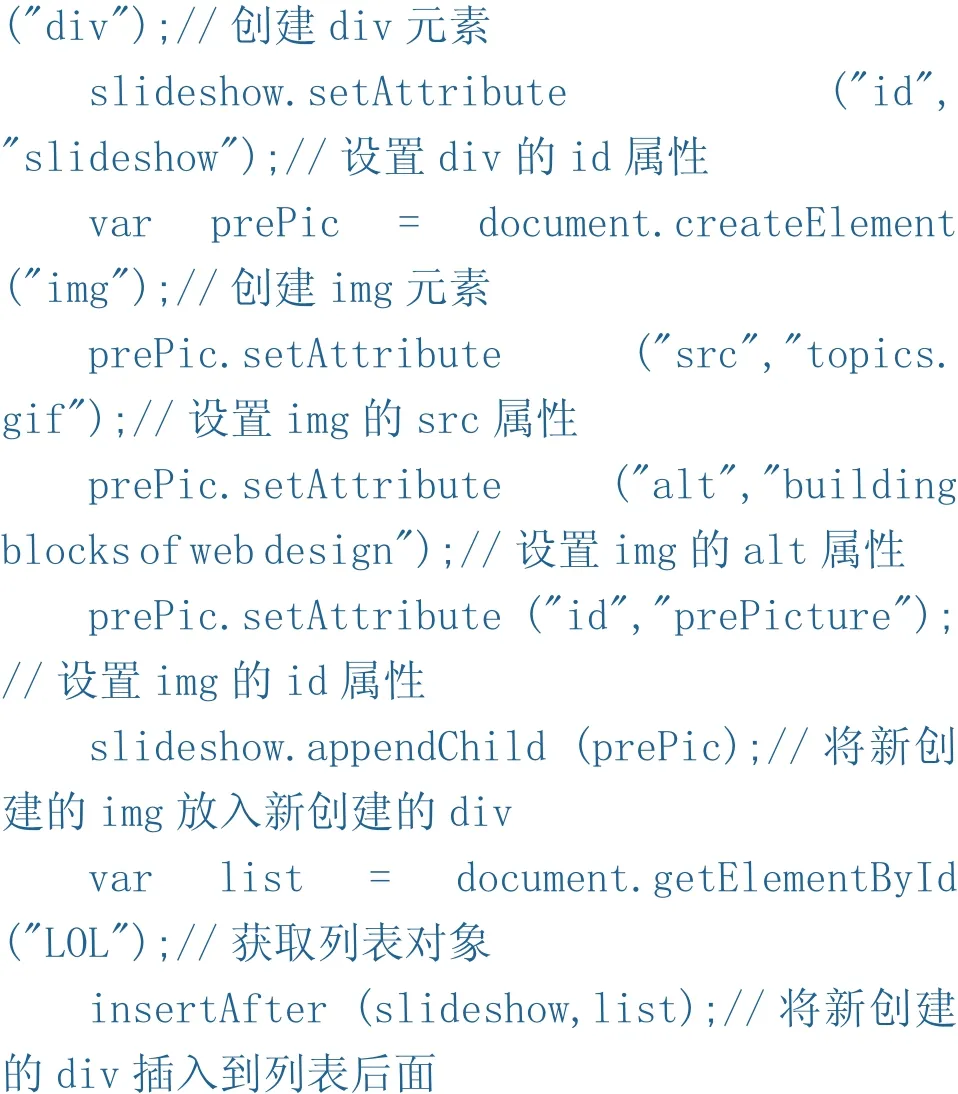
所谓平稳退化,就是通过正确的编码让不支持Javascript的用户浏览器也能顺利浏览网页。在List.html文档里包含一些只是为了能够用JavaScript代码实现动画效果而存在的标记:


2.4 调用相关脚本文件
将以上js文件都保存在同一个文件夹中,在list.html中引用这几个脚本文件:addLoadEvent.js、insertAfter.js、moveElement.js、relatedE-vents.js。此时打开list.html网页文件,就可以看到效果完美的支持平稳退化的平滑动画。
3 小结
网页动画是样式随时间变化的完美例子之一,本例经过对传统网页动画设计思路的改进,利用JavascriptDOM实现了一种支持平稳退化的网页元素的平滑动画,而且这种编码方式让网页的结构层、表示层和行为层彻底分离,代码优化。该实例动画功能完美,对支持Javascript的浏览器用户提供了赏心悦目的视觉反馈,不支持Javascript的浏览器用户看不到动画图片的出现,不影响其浏览体验。如果想进一步加强链接清单和图片的视觉联系,可以修改样式表文件实现一些更精彩的效果。
[1]Jeremy Keith,Jeffrey Sambells.JavaScript DOM编程艺术[M].北京:人民邮电出版社,2014.
[2]卢淑萍,樊红珍,徐红波,等.JavaScript与jQuery实战教程[M].北京:清华大学出版社,2015.
TP311.1
A
1672-2094(2017)05-0151-04
2017-05-24
吴 瑕(1983-),女,四川遂宁人,四川职业技术学院讲师。研究方向:计算机应用。
张隆辉