基于需求模型的移动浏览器App用户体验设计
李 颖
安徽工程大学艺术学院,芜湖,241000
基于需求模型的移动浏览器App用户体验设计
李 颖
安徽工程大学艺术学院,芜湖,241000
基于Norman的体验分层理论以及互联网用户行为,构建了互联网用户体验的需求模型,并将此需求模型应用于设计实践展开对用户视觉及心理体验的深入分析,结合产品设计过程中的界面设计、交互设计和用户体验的内容,探索用户需求与产品用户体验设计的内在关联,进而探寻符合用户需求与习惯的移动浏览器App用户体验设计方法——结合用户感知、思维、情感、行为习惯、视觉习惯对产品界面、交互和体验效果进行综合设计。
移动终端;浏览器;需求模型;用户体验设计
随着媒介设备和网络技术的发展,Web App[1]已广泛应用于移动终端设备。移动应用程序开发从早期的WAP网站到目前流行的原生应用,再到以HTML5为标准的Web App[2],移动应用程序从PC端到移动互联网上的移植已成为一种趋势。而移动浏览器作为Web App的载体和平台,其推广和普及要同时解决技术和用户使用行为的问题,包括用户对产品的认知、接受情况和持续使用行为等[3]。在以用户为中心的网络产品市场,如何设计出让用户满意且能持续吸引用户的浏览器App成为其能否生存于网络市场的关键。
研究移动浏览器产品用户体验设计的目的在于把握浏览器用户的体验需求与习惯。对浏览器App使用过程中用户体验感受的研究,以设计开发出符合用户体验需求与习惯的Web产品。Web产品的用户体验研究领域,国内外学者较为关注用户的使用感受与用户体验。Hassenzahl等从用户的使用行为、感知感受、心理体验等角度对人机交互时的用户体验进行了研究[4]。盖文·艾林伍德研究了用户动机、情感、记忆、直觉等对用户体验设计的影响等[5]。李小青研究了基于用户内在感受的用户体验内涵等[6]763-767。本文在国内外学者的理论和应用研究基础上,构建互联网用户体验层次模型,结合设计实践,探索综合用户感官、行为与心理体验诸因素对移动浏览器App进行用户体验设计的有效方法,以设计出符合互联网用户体验需求的行为习惯的移动浏览器产品。
1 移动浏览器概述
网络信息时代,浏览器成为用户进入网络世界的第一门户,未来想要掌握用户,就要掌握用户的浏览器[7]。目前,浏览器市场上广泛受到用户认可的主流浏览器有苹果Safari、谷歌Chrome、火狐Firefox、Internet Explore、Opera、遨游、腾讯TT等,再加上一些新出的浏览器,可以说网页浏览器市场已变得拥挤不堪。根据国外数据公司Gadget Lab发布的全球移动浏览器份额的数据,国内市场上安卓类浏览器市场份额最大,流量占到37.63%;排第二的是苹果Safari,份额35.82%;排第三和第四的分别是Chrome和Firefox,占有率分别为19.19%和4.41%。随着移动设备和跨平台网络应用技术的推广,HTML5提供了一个普遍的Web标准,使得网络应用程序能够广泛运行于不同的设备浏览器之上。相比于传统桌面Web应用,HTML5构建的浏览器App能以传统客户端软件的形式显示在桌面上,同时能访问磁盘、摄像头等硬件设备,融合桌面软件所擅长的领域[8]。移动Web App能够实现兼容电脑、手机、iPad等多种智能设备,以及谷歌的Chrome浏览器、微软的 IE、苹果的 Safari、Opera和火狐的Firefox等多款移动终端常用浏览器。
2 移动浏览器用户需求模型
2.1 网络用户需求层次
与事物认识的普遍过程相同,浏览器App使用过程中的用户体验是由浅入深的。体验层次理论将人的普遍体验分为三个层次:本能层体验、行为层体验和反思层体验[9]。对应于网络产品的体验过程,本能层体验内容为产品的直觉外观;行为层的体验内容为产品的使用效率和乐趣;反思层体验内容为用户精神层面的内在认知与感受,包括通过产品使用所获得的自我形象、个人满意、记忆等方面。普遍体验层次理论反映了人们认识和感受普遍事物的本质规律,也适用于Web产品的构建[6]763-767。Web产品的用户体验设计同样只有以自顶而下、层层递进符合用户体验规律,尽可能地追求系统模型与用户心理模型的统一,才能设计开发出真正符合用户感知与情感需求的移动浏览器App产品。
2.2 移动浏览器用户行为分析
浏览器的用户常见操作主要有打开、关闭、前进、后退、输入链接、打开链接、收藏、浏览器设置、开发者工具运用等。以一个简单的标签页关闭操作为例,苹果Safari浏览器的标签页关闭按钮位于左侧,每次点选标签页关闭按钮时,由于标签页宽度的改变,Safari浏览器上关闭按钮一直在移动,因此每关闭一个标签页,用户就要重新移动鼠标位置。而Google Chrome 浏览器的标签页关闭按钮位于右边,用户可以在同一位置上连续点击鼠标,以实现多个标签页的快速关闭。从右至左的关闭操作显然更符合浏览器用户的操作习惯。从界面上看,关闭标签在左或右都没有问题,但从用户操作习惯看,显然Chrome浏览器更加体贴。
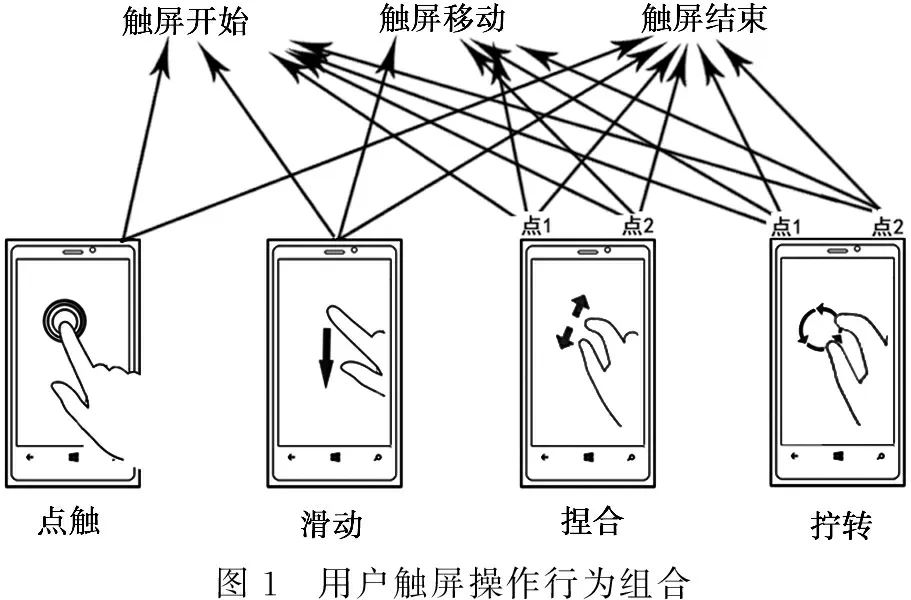
再结合移动设备终端的操作,电脑操作以鼠标和键盘操作为主,触屏操作有点触、滑动、拧转、捏合等。复杂触屏操作都可以分解为touchstart(触屏开始)、touchmove(触屏移动)和touchend(触屏结束)的组合。点触和滑动属于单点触屏操作,捏合、滑动属于两点触屏操作,还有多点触屏操作,都是三种事件的组合,由基本事件触发其他事件,形成用户行为的动态连锁反应,而用户行为折射出用户的心理需求。这是浏览器 App用户界面交互操作设计的基本依据。图1展示了用户触屏操作的基本事件组合。

图1 用户触屏操作行为组合
2.3 用户需求模型
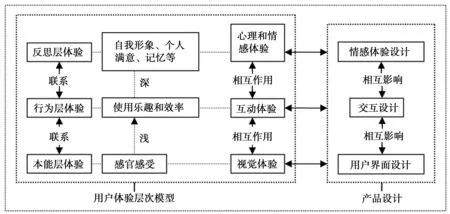
结合以上对Web用户普遍体验层次的研究以及移动浏览器用户行为分析,构建移动浏览器用户体验的需求模型(图2),将它应用于产品设计中,形成用户需求与产品设计环节的对应关系,进而为移动浏览器App产品设计提供用户体验依据。

图2 Web用户需求模型与产品设计关系
3 移动浏览器App用户体验设计
为了进一步研究互联网用户体验及其在实际产品设计中的参考价值,以移动浏览器图像App设计为例,如图3所示。图3(a)为图片淡入淡出自动切换App,其界面效果和预设功能以淡入淡出方式自动切换图片,且可以通过点触左右箭头和右下角的图片序号来切换图片。图3(b)为手机点触和拖拽滑动图片App,其界面效果和预设功能以拖拽方式切换图片,且可以通过点触左右箭头和右下角的图片序号来切换图片。无操作时,图片也可以自动切换。图3(c)为3D图片切换特效App,其界面效果和预设功能以3D效果的形式切换图片,且可以通过左侧缩略图选择图片,通过拖拽移动左侧缩略图系列的位置。

图3 几款移动浏览器图像App
3.1 用户视觉体验与产品界面设计
基于用户视觉体验的用户界面设计目标是界面外观、风格、易操作感和变化等符合用户视觉习惯。
3.1.1 界面外观与风格设计
产品界面外观与风格设计应符合用户本能层次的视觉体验需求,即界面外观带给用户舒适美观的视觉感受。界面设计(UI)包括界面风格、界面元素、界面图标、界面布局等设计内容。产品界面的设计需要图形设计师和用户体验设计师的协同合作,共同确定用户界面、元素外观、界面布局、打开不同层级界面时的转化方式以及用户操作行为发生时的界面反馈方式等[10]。首先要确定界面设计风格,这主要由标准色和界面布局来表达。如图3中的三个浏览器图像App界面外观(白色分割线、黑灰点状背景、各个元素外观)、界面元素(文字、图片、超链接等)、界面图标(左、右箭头,图片序列切换按钮等)以及界面布局(整体居中且响应屏幕宽度),都展现了界面的整体风格为一种时尚、沉稳、简洁、大气的设计风格,带给用户简洁、美观、舒适的视觉感受。
3.1.2 界面的易操作感——可用性设计
然而用户的视觉不仅仅停留于观感,当用户操作界面时,一些看起来精美却很难用的产品,使用的感受不那么友好,就是可用性设计做得不够好。以图3(c)中3D图片切换特效Web App手机点触滑动图片Web App为例,功能设计做到了以3D效果的形式切换图片,且可以通过左侧缩略图选择图片,可通过拖拽移动左侧缩略图系列的位置。可用性设计研究的范畴是:用户视觉效果的完整性和舒适性,缩略图点选的易操作性和无误性,图片3D切换效果的自然流畅性,缩略图列表上下滚动的易操作性,用户点选操作的多样性等,以保证用户界面操作的易用性和舒适性。
3.1.3 用户界面的变化——跨平台设计
用户的视觉环境不是一成不变的,随着应用环境的改变,比如设备屏幕的改变等,用户的视觉体验也可能发生变化,因此,UI设计还需要处理的一个问题是跨平台应用的问题,最典型的iOS和安卓系统平台存在着一定差异,这是设计过程中需要考虑的问题。不同平台的屏幕尺寸、分辨率、系统性能都是UI设计中需要考虑的因素,做好针对不同系统平台的差异化设计,也是UI设计的一项重要内容。设计人员需要考虑到其运行于不同设备屏幕的布局形式和界面美感,让不同的手持终端设备用户都能获得良好的视觉体验。
3.2 用户互动体验与交互设计
移动浏览器App在跨平台、跨设备运行时,由于受到设备环境、用户操作方式和使用场景等外在条件的限制,其交互设计上也存在很多的差异[11]。交互设计始终以满足用户的互动体验需求为目标,其基础是符合用户行为习惯的交互操作设计和满足用户使用需求的交互功能设计。
3.2.1 基于用户行为习惯的交互操作设计
基于前文对移动浏览器用户行为的分析,交互操作设计需要符合用户的行为习惯,才能带给用户良好的操作体验,仍然以图3中的移动浏览器图像App为例,用户行为是多种操作的组合,图3(a)图片淡入淡出自动切换App主要是点触操作,图3(b)手机拖拽滑动图片App的主要操作是点触加拖拽,图3(c)3D图片切换特效App的主要操作是点触加滑动(缩略图序列的上下滑动),设计中需要考虑的问题有用户的点触、拖拽、捏合、滑动操作是否灵活,选取、打开、缩放图片的操作是否流畅便捷,用户打开、浏览和退出查看模式的操作是否符合用户使用习惯,能否为用户带来良好的操作体验等。
3.2.2 基于用户使用需求的交互功能设计
产品的交互功能是指用户通过交互操作实现的使用功能,交互功能设计可以理解为让用户通过操作得到的反馈和瞬间满足预期的预先设计方案。移动浏览器App系统功能通过响应用户的交互操作得以实现,但响应的过程是否快捷,操作体验是否舒适,人机交互是否亲切自然,都是评判交互设计是否符合用户互动体验需求的实际参考。以图3(b)手机点触和拖拽滑动图像App为例,在作交互设计时应尽量解决的问题是:用户的点触、拖拽以及滑动图像的操作能得到瞬间的反馈,且这种反馈带给用户使用的满足感,实现用户以不同方式查看图片的短暂预期等,这些都是交互功能设计的内容,也是衡量用户互动体验能否得以满足的重要标准。
3.3 用户心理情感需求与用户体验内涵
用户的心理和情感需求是否得到满足,取决于产品使用的整体感受,这也是用户体验关注的内容。用户体验(UE)是用户在一款产品或系统的使用过程中的整体感受,既包括用户的感官和内在体验,又受到系统、用户和使用环境的影响。Wikipedia对用户体验的描述为用户在产品或系统使用过程中所获得的全部体验和满意度。国外相关研究将用户体验描述为用户与产品发生交互时,用户的内在状态、产品的系统特征与特定情境发生相互作用的产物。用户体验涉及用户行为、感知、思维、情感、心理等多方面的因素。
用户的心理情感需求得以满足取决于:对产品使用过程的满足、产品使用过程带来的愉悦以及对产品的认同感。这三个层次的效果是由浅入深、层层递进的,最终建立用户与产品之间的信任和依赖。
3.4 设计方法
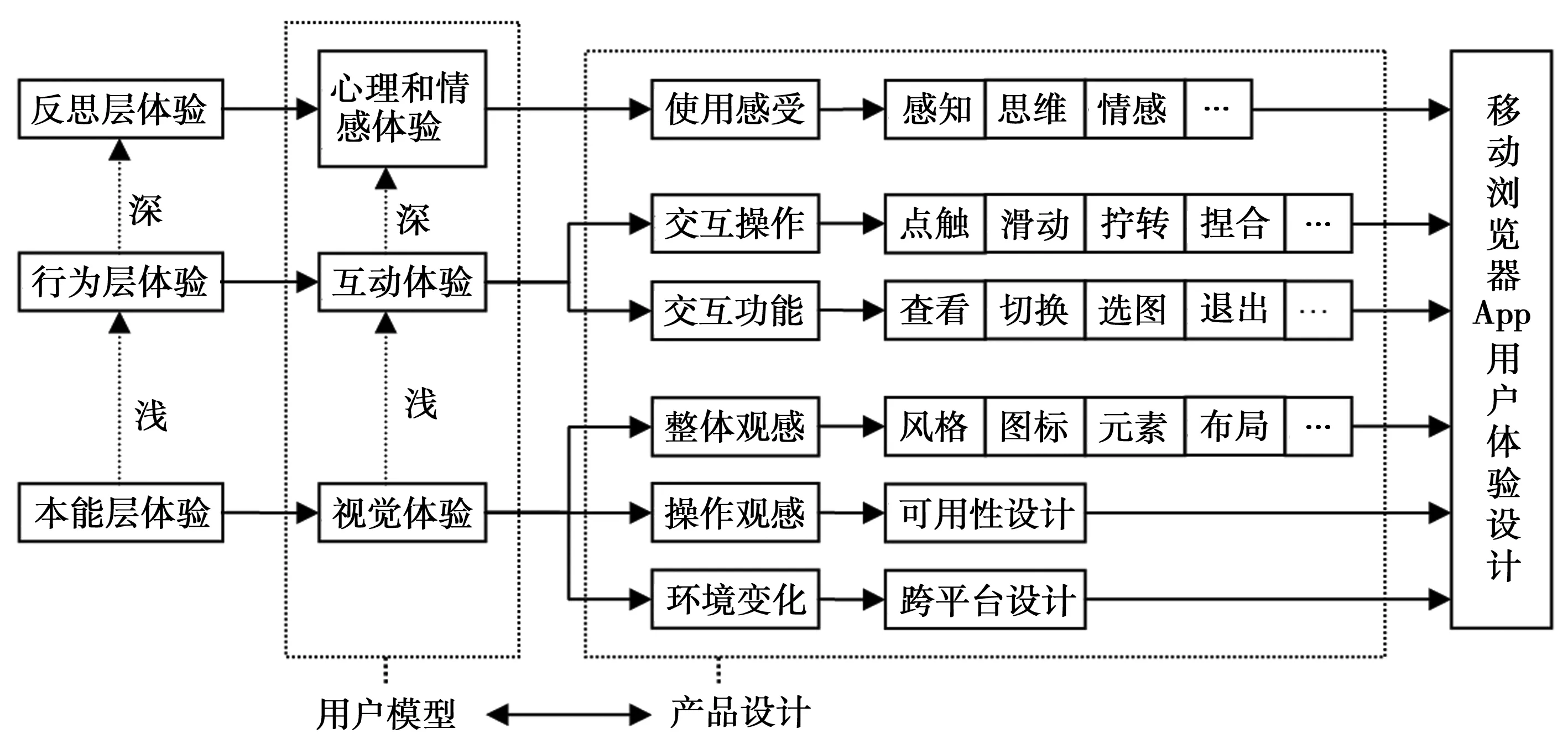
基于以上研究,将符合互联网用户需求模型的移动浏览器App设计方法作一归纳,如图4所示。对应于互联网用户体验层次的内容,将用户需求与产品用户体验的关系描述为:良好的用户情感体验以良好的视觉体验和互动体验为前提,也就是用户在产品使用过程中先是达到满足,而后产生认同,这也是从本能层到反思层的升华过程。用户体验设计过程需要符合用户的心理情感需求和行为习惯,才能设计出符合人性化体验需求的移动浏览器App。

图4 移动浏览器App用户体验设计
4 结 语
移动网络世界的用户通过浏览器与应用程序进行交互,交互的过程是否达到用户的满意,取决于这一过程是否满足用户体验的需求和习惯。依据普遍体验层次理论,将互联网产品使用过程中的用户体验分析为由浅至深、自顶而下的层次结构,即本能层上基于产品界面外观的视觉体验、行为层上基于产品交互设计的互动体验以及反思层上基于产品使用感受的心理和情感体验。理解用户体验需求的层次模型,对移动浏览器产品的设计至关重要。依据这一理论,移动浏览器产品设计体现为满足用户视觉体验需求的用户界面设计、满足用户互动体验需求的交互设计和满足用户心理情感体验的用户体验设计内容。并结合移动浏览器图像App设计实践总结出符合用户体验需求的移动浏览器App设计方法。以此方法设计开发的移动浏览器App能够达到良好的用户体验,从而被用户接受。
[1]Serrano Nicolas,Hernantes Josune,Gallardo Gorka.Mobile Web Apps[J].IEEE Software,2013,30(5):22-27
[2]黄悦深.基于HTML5的移动Web App开发[J].图书馆杂志,2014(7):72-77
[3]刘鲁川,王菲.移动浏览器用户的感知匹配与持续使用意向研究[J].情报科学,2014,32(2):106-111
[4]Hassenzahl M,Tractinsky N.User Experience Research Agenda[J].Behavior and Information Technology,2006,25(2):91-97
[5]艾林伍德,比尔.国际经典交互设计教程:用户体验设计[M].孔祥富,路融雪,译.北京:电子工业出版社,2015:41-64
[6]李小青.基于用户心理研究的用户体验设计[J].情报科学,2010,28(5):763-767
[7]赵侃,陈岫.瞬间之美:浏览器界面的用户体验设计[J].装饰,2011(10):127-128
[8]林珑.HTML5移动Web开发实战详解[M].北京:清华大学出版社,2014:17[9]Donald A Norman.Emotional Design:Why Do We Love (or Hate) everyday things[M].New York:BasicBooks,2004: 21-22
[10]单筱秋.浅议人机交互界面研发中的用户体验设计[J].南京艺术学院学报,2013(6):181-183
[11]李世国,靳文奎,孙辛欣.智能手机浏览器信息架构设计研究[J].包装工程,2013,34(6):45-49
10.3969/j.issn.1673-2006.2017.08.026
TB47
A
1673-2006(2017)08-0104-05
2017-02-04
安徽省高等教育提升计划人文社会科学项目“面向多终端设备的webAPP响应式界面设计与布局方案研究”(TSSK2017B05);安徽工程大学青年科研基金项目“跨平台Web App界面的响应式布局方法与交互体验设计研究”(2016YQ06)。
李颖(1987-),女,安徽滁州人,硕士,讲师,研究方向:Web前端产品的设计与开发。
(责任编辑胡永近)

