基于WebSocket的即时通信研究及其性能分析
覃家皓
基于WebSocket的即时通信研究及其性能分析
覃家皓
(中国电子科技集团公司第七研究所,广东 广州 510310)
为了改善传统B/S系统基于请求/响应的交互方式,构建了全双工的实时Web系统,对WebSocket产生的背景进行介绍,对其原理及API进行解析,并结合实例对WebSocket的性能进行分析,针对轮询不能满足高实时性需求的问题,研究了其在即时通信和服务器推送方面的优势,为未来的高实时性Web应用提供了可行性参考。
WebSocket 即时通信 服务器推送 传输有效性
1 引言
随着移动互联网时代的到来,Web应用在日常生活与商业应用中已经表现出愈发重要的作用。一直以来,Web技术都是基于HTTP协议而发展构建起来的,而HTTP只是一个简单的基于请求/响应操作的协议,所有的请求都是由客户端发起的,定期轮询以便从服务器获取新的信息,这种交互方式有一定的延迟,不能实时获取服务器的新数据。2005年以后出现了AJAX等各种技术,可让服务器得知有数据变化时,立即将数据发送到客户端。比如长轮询:客户端发送请求,服务器端收到客户端请求后进行阻塞,并保持住连接,当服务器端有数据需要响应时,使用保持住的连接进行响应,并关闭连接。但是,这些方案带有HTTP的附加开销,不适用于高实时,高并发的应用,而且会造成服务器资源的浪费,效率低下。
在不少网络应用中,服务器端需要向客户端主动推送消息,由于服务器掌握着主要资源,能够第一时间获知系统事件及状态变化。当检测到变化发生时,服务器需要主动、实时地向客户端推送消息,例如服务器状态监控,即时通讯系统等。传统的桌面应用可以轻松满足这种全双工通信需求,而基于HTTP协议的Web应用显然不能高效地支持上述需求功能的实现,这时就需要一种高效节能的通信机制来保证数据的实时传输。HTML5中定义的WebSocket协议将改变这一现状,它将基础的请求/响应这一结构转变为更复杂的双向消息传递结构,为浏览器与服务端之间的通信构建了一条快速通道,实现了B/S架构下服务器信息推送技术,满足了人们对信息的高实时性要求。
2 WebSocket协议分析
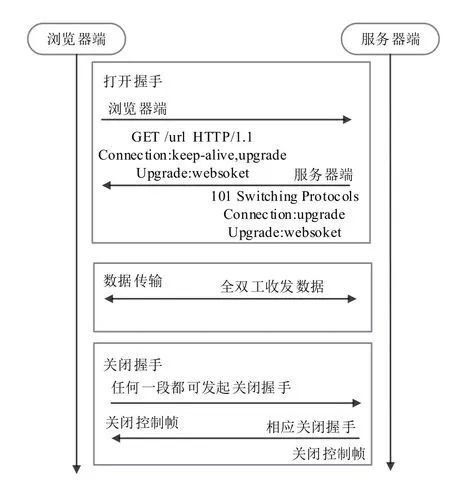
WebSocket协议是HTML5上一种新的帧协议。基于浏览器的程序需要拉取资源时必须发起HTTP请求并且经过定时轮询,为了解决这个问题提出了WebSocket协议。WebSocket协议的本质是先通过HTTP协议进行握手后创建一个用于交换数据的TCP连接,此后服务器与浏览器通过此TCP连接进行实时通信。图1为WebSocket的通信模式,浏览器端首先向服务器端发起一个包含了附加头信息的HTTP请求,服务器解析附加头信息后,产生应答返回给浏览器,这样浏览器端和服务器端完成握手,建立WebSocket连接。

图1 WebSocket通信模式
每个WebSocket连接都始于一个HTTP请求。该请求头信息包含一个特殊的字段——Upgrade,该字段表示浏览器端会将连接升级到不同的协议,HTTP 1.1中新加入的状态码101(Switching Protocols,转换协议)指服务器将按照其上的头信息转换为一个不同的协议,即WebSocket协议。浏览器端会通过HTTP协议传输WebSocket支持的版本号(Sec-WebSocekt-Version)、原始地址(Origin)和主机地址(Host)等一系列字段给服务器。服务器端收到握手请求后,若数据和格式正确,协议版本号匹配,就接受本次握手连接,并给出相应的响应代码:Sec-WebSocket-Accept——服务器将加密处理后的握手key通过这个字段返回给浏览器端,表示同意握手,建立连接。浏览器端收到回复,正确解析数据格式及内容后,表示本次连接成功,升级为WebSocket协议。WebSocket握手协议如图2所示:

图2 WebSocket握手协议
至此,HTTP已完成所有的工作,接下来就是完全按照WebSocket协议进行数据传输。一旦 WebSocket连接建立后,双方可以通过这个连接通道自由地以帧序列的形式传输数据,直到浏览器端或者服务器端主动关闭该连接。在客户端或服务器端断开WebSocket连接前,不需要客户端和服务器端重新发起连接请求。在高并发及大负载的情况下,极大地降低了网络资源的开销,而且客户端收发消息是在同一个持久连接上进行,实现了真正的全双工通信,实时性优势明显。
3 WebSocket数据帧
经过最初的握手过程打开WebSocket连接后,客户端与服务器就能够以数据帧的方式进行通信(此时不再使用HTML协议)。RFC6455规范定义了基本的数据帧由一个opcode,一个Payload长度和发送的应用数据组成,详细信息如图3所示:

图3 WebSocket数据帧格式
FIN:1bit,表示消息的最后一帧,如果消息只有一帧,那么第一帧也是最后一帧。
RSV(1~3):每个1bit,必须为零。如果接收到的是非零值则需要关闭连接。
opcode:4bit,解释Payload数据,规定有以下几种状态。如果是未知的,接收方必须马上关闭连接。状态如下:%x0表示一个后续帧、%x1表示一个文本帧、%x2表示一个二进制帧、%x3-7为以后的非控制帧保留、%x8表示一个连接关闭、%x9表示一个ping、%xA表示一个pong、%xB-F为以后的控制帧保留。
MASK:1bit,掩码。定义Payload是否进行了掩码处理,如果是1则表示进行了掩码处理。
Masking-key:0到4个字节,用于解码Payload数据。浏览器发出的数据帧需要进行掩码处理,此位是1。
Payload length:Payload Data的长度,7bit、(7+16) bit或(7+64) bit。
Payload Data:任意长度数据,包含有扩展定义数据和应用数据。如果没有定义扩展则仅有应用数据。
4 WebSocket API
(1)服务器端实现:目前支持WebSocket的服务器很多,包括Jetty7、Netty、Nodejs和Tomcat7+等。以Tomcat为例,JSR356的WebSocket规范使用javax. websocket-api.jar的API,使用@ServerEndpoint注释作为WebSocket服务器的端点,代码示例如下:
@serverEndpoint(“/Websocket”)
Public class WebsocketDemo{
@OnOpen
Public void onOpen(Session session) throws IOException{
//建立一个新的连接时被调用,以下代码省略
}
@OnMessage
Public String onMessage(String msg){
//服务器端收到消息时触发,以下代码省略
}
@OnClose
Public void onClose(Session session, CloseReason creason){
//连接终止时触发,以下代码省略
}
}
(2)客户端实现:具体的代码示例如下:
var ws = new WebSocket(“ws://127.0.0.1:8080/ WebSocket/websocket”); //创建连接
ws.onopen = function(){//连接成功后触发};
ws.onmessage = function(event){//收到消息后触发};
ws.onclose = function(event){//关闭连接时触发};
ws.onerror = function(event){//发生错误时触发};
上述代码中,第一行代码表示初始化一个WebSocket对象,参数为待连接的服务器端URL,WebSocket协议使用ws://开头。第二行到第五行为WebSocket对象注册消息响应事件,WebSocket对象支持四个事件:onopen、onmessage、onclose和onerror。所有事件均采用异步回调的方式触发,不会阻塞UI,响应时间更快。浏览器和服务器连接成功后,会触发onopen事件;若连接失败,收发数据失败或处理数据抛出异常,浏览器会触发onerror事件;当浏览器正确接收到数据时,触发onmessage事件,参数event包含了服务器传输过来的数据;当浏览器接收到服务器端发送的关闭连接请求时,就会触发onclose事件。
5 性能分析
Web系统的性能包括数据传输有效性及交互响应时延,此处用一个程序实例来模拟真实环境下B/S架构客户端和服务器端的数据传输,旨在对比长轮询和WebSocket在数据传输的有效性、交互实时性,包括消息开销等方面的性能指标。
5.1 数据传输有效性分析
为了保证及时获得服务器端的最新数据,客户端与服务器端需要进行多次通信。此处定义获取服务器最新数据的通信为“有效”的,其他为“无效”的。设定数据传输有效性性能指标为e=Ce/C,其中Ce代表有效通信次数,C代表所有通信次数。有效通信占所有通信比率较高的,称为数据传输有效性高,反之称为有效性低。
(1)长轮询测试方案
在服务器中启用两个线程:A线程负责每3s模拟产生一个最新的“有效”数据,B线程负责接收来自客户端的请求,查询A线程是否产生了有效数据,若有,则立即返回数据,响应客户端请求,完毕后断开连接。客户端收到服务器反馈后,将获得的数据打印到界面上,数据加载完成之后再次向服务器发送请求。
(2)WebSocket测试方案
启用一个A线程,通过sleep方法沉睡3s后产生一个数据,并将该数据放入列表中。B线程不断检测列表中是否有数据,一旦有数据则主动推送到客户端。客户端向服务器端发送WebSocket请求并建立连接,不断接受服务器推送的消息并进行显示。
(3)测试过程
两种测试方案下分别使客户端与服务器端进行2000次通信,记录下测试数据,结果如图4所示。长轮询交互方式有1000次有效通信,1000次无效通信,数据传输有效性为50%,而WebSocket推送技术交互方式有效通信数达1996次,仅有的4次无效通信是WebSocket连接建立及断开时产生的,有效率高达99.8%。

图4 WebSocket、长轮询数据传输有效性统计
5.2 交互实时性分析
客户端和服务器端在数据传输时会产生时延,其总时延由以下四个部分构成:
(1)传播延迟:消息从发送端到接收端需要的时间,是信号传播距离和速度的函数,传播时间取决于距离和信号通过的媒介。
(2)传输延迟:把消息中的所有比特转移到链路中需要的时间,是消息长度和链路速率的函数,由传输链路的速率决定,与客户端到服务器的距离无关。
(3)处理延迟:处理分组首部、检查位错误及确定分组目标所需的时间,通常由硬件完成,因此相应的延迟一般非常短。
(4)排队延迟:如果分组数据包到达的速度超过了路由器的处理能力,那么分组就要在入站缓冲区排队,而排队等待处理的时间就是排队延迟。
不同的传输机制可以有不同的排队延迟,对轮询机制而言,排队延迟就是客户端轮询间隔:服务器上产生消息之后,必须等到下一次客户端请求才能发送。WebSocket使用持久连接,这样具备WebSocket的服务器就可以在消息可用时立即发送它,消除了消息的排队延迟,也就使得总的传输延迟更小。
WebSocket最小的控制帧仅有2bit的大小,而在数据帧方面,客户端的数据帧最小为6bit,服务端的数据帧最小为2bit。数据帧既可以是文本型,也可以是二进制的。文本帧都经过了UTF-8的编码。帧可以实现分块,因此一个大数据集可以分解为多个帧。WebSocket不会为帧附加任何标识信息,因此不同类型的信息对应的帧不可混用。只有控制帧能够在处理一个大消息的一系列中间帧中出现。在这些基础的帧之上,还可以定义更复杂的协议。例如,一个帧能够带有校验和或是它的序列号等相关信息,而HTTP 1.x请求(XHR及其他常规请求)会携带500byte~800byte的HTTP元数据,加上Cookie;HTTP 2.0压缩HTTP元数据,可以显著减少开销,如果请求都不修改首部,那么开销可以低至8byte。WebSocket专门为双向通信而设计,开销很小,在实时通信应用中是很好的选择。
6 结束语
本文简要介绍了WebSocket的由来、原理机制、协议及API,并基于Java Web平台对WebSocket实例进行了性能分析,由于其对高实时、低延迟的系统支持地较好,WebSocket将会成为未来开发Web应用的生力军。作为频管从业人员,在开发Web系统时,要充分意识到该技术在即时Web通信领域的巨大潜力和广阔使用场景,为今后的应用系统提供更有效的解决方案。
[1] 赵振,王顺,于梦竹,等. Web异步与实时交互 iframe AJAX WebSocket开发实战[M]. 北京: 人民邮电出版社, 2016.
[2] Danny Coward. Java WebSocket编程:开发、部署和保护动态Web应用[M]. 刘建,夏先波,译. 1版. 北京: 清华大学出版社, 2015.
[3] Jason Lengstorf, Phil Leggetter. 构建实时Web应用:基于HTML5WebSocket、PHP和jQuery[M]. 肖智清,译. 1版. 北京: 机械工业出版社, 2013.
[4] 万维网联盟(W3C). RFC6455The WebSocket Protocol[S]. 2002.
[5] David Flanagan. JavaScript权威指南[M]. 6版. 北京: 机械工业出版社, 2012.
[6] 葛一鸣. 实战Java虚拟机:JVM故障诊断与性能优化[M]. 北京: 电子工业出版社, 2015.
[7] 赖晓京. 基于Html5WebSocket的即时通讯系统[J]. 电子技术与软件工程, 2013(17): 61.
[8] 温照松,易仁伟,姚寒冰. 基于WebSocket的实时Web应用解决方案[J]. 电脑知识与技术, 2012(16): 3826-3828.
[9] 李锡辉,杨丽. 基于WebSocket的服务器推送技术研究[J]. 网络安全技术与应用, 2014(6): 45-46.
[10] 唐昭琳,顾林. 基于Ajax长轮询技术的在线答疑系统设计[J]. 广西科学院学报, 2013,29(1): 40-42.★
Research and Performance Analysis on Instant Messaging Based on WebSocket
QIN Jiahao
(C h i n a E l e c t r o n i c s T e c h n o l o g y G r o u p C o r p o r a t i o n No.7Re s e a r c h I n s t i t u t e, G u a n g z h o u 510310, C h i n a)
In order to improve the interactive mode of the traditional B/S system based on the request/response, a full duplex real-time Web system is built in this paper. The background, principle and API of WebSocket were introduced and analyzed. Combined with practical cases, the performance of WebSocket was analyzed. As the polling cannot meet the requirement of high real time, the advantages of WebSocket in instant messaging and server push were investigated to provide the feasible reference to the high real-time Web applications in the future.
WebSocket instant messaging server push transport effectiveness
10.3969/j.i s s n.1006-1010.2017.12.009
T P 393.0
A
1006-1010(2017)12-0044-05引用格式:覃家皓. 基于We b S o c k e t的即时通信研究及其性能分析[J]. 移动通信, 2017,41(12): 44-48.

2017-03-21
责任编辑:刘妙 l i u m i a o@m b c o m.c n
覃家皓:助理工程师,学士毕业于西北工业大学计算机学院,现任职于中国电子科技集团公司第七研究所,主要从事频谱管理相关系统的设计开发工作。

