基于微信公众号的广播技术管理平台
代志勇 陈姗姗 江苏省广播电视总台广播技术部
基于微信公众号的广播技术管理平台
代志勇 陈姗姗 江苏省广播电视总台广播技术部
本文通过对微信公众号进行接口开发,利用新浪云搭建云服务平台,实现自主设计微信公众号的功能,为江苏广播的技术管理工作提供便捷的技术平台。
微信开发 广播技术管理 实名认证 新浪云SAE
一、需求设计
为满足融合媒体下江苏广播技术管理的需求,自主设计开发建立了基于微信公众号的广播技术管理平台。广播技术管理平台中集合了多项功能模块,其中包括查询通讯录、通知发布、故障报修、发布培训通知、故障制度、推送教学视频等,满足了工作生产和技术管理的需要。
二 、相关技术
2.1 Web前端开发工具
• HTML5
HTML5是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言,它具有很多优点:
(1)多设备跨平台
HTML5的优点主要在于跨平台性非常强大,这个技术可以进行跨平台的使用。可以将开发的HTML5程序移植到各种应用平台上。
(2)自适应网页设计
可以自动识别屏幕宽度、做出相应调整的网页设计。“一次设计,普遍适用”,同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局。
(3)其他优点
提高可用性和改进用户的友好体验;有新的标签,有助于开发人员定义重要的内容;当涉及到网站的抓取和索引的时候,对于SEO很友好;被大量应用于移动应用程序;可移植性好;即时更新。
• JavaScript
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
使用JavaScript就可以在客户端进行数据验证。JavaScript可以方便地操纵各种浏览器的对象,可以使用JavaScript来控制浏览器的外观,状态甚至运行方式,可以根据用户的需要“定制”浏览器,从而使网页更加友好。
JavaScript可以使多种任务仅在用户端就可以完成,而不需要网络和服务器的参与,从而支持分布式的运算和处理。
• 层叠样式表(CSS)
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
2.2 微信公众号接口开发
微信提供了开放的API接口,目前众多的互联网应用纷纷接入微信,就是通过其接口开发实现的。其基本原理是:微信服务器相当于一个转发服务器,终端(手机、Pad等)发起请求至微信服务器,微信服务器然后将请求转发给自定义服务,就是我们的具体实现。服务处理完毕,然后发给微信服务器,微信服务器再将具体响应回复到终端。
通信协议为:HTTP、数据格式为:XML。具体的交互流程如图1所示:

图1 交互流程图
对HTTP请求,做出响应。具体的请求内容,按照特定的XML格式去解析。处理完毕后,也要按照特定的XML格式返回。只需要一个简单的实现HttpHandler即可。
当然,微信平台还能实现更加复杂的业务,比如微信可以作为内嵌的浏览器,可以通过微信的链接,打开htm界面,实现自己的逻辑。
2.3 新浪云服务器(SAE)
SAE全名为:Sina App Engine,是新浪公司对外开放的云服务平台,可以提供代码管理、数据库管理等。新浪SAE是用来放网站的,跟谷歌的GAE云计算比较相似。新浪SAE主要是提供了一个PHP运行环境,用户只需像普通主机空间那样上传PHP代码和数据库,然后做点修改就可以运行了。用户不用关心硬件架设,也不用知道新浪SAE上运行的是什么操作系统,更不需配置运行环境等各项设置。SAE是本项目最佳的应用平台。
三 、系统总体方案
3.1 基础环境搭建
本系统采用新浪云(SAE)调用微信公众平台接口的方式,进行功能开发,在新浪云端可以进行前端页面开发以及数据存储。

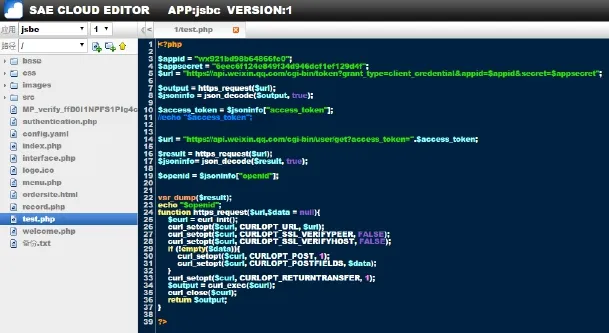
图2 SAE代码管理页面
3.2 接口对接
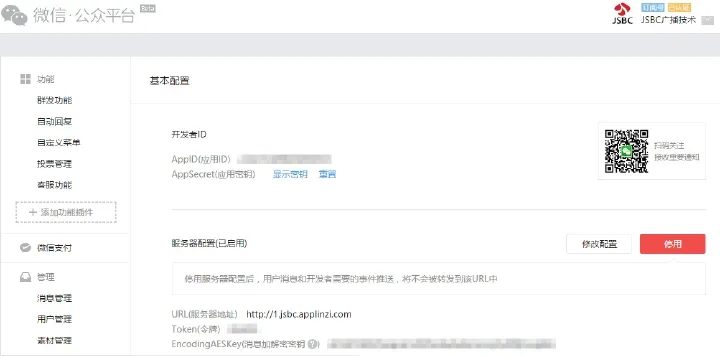
登录“JSBC广播技术”公众号,在开发-基本设置页面,勾选协议成为开发者,点击“修改配置”按钮,填写服务器地址(URL)、Token和 EncodingAESKey,其中URL是开发者用来接收微信消息和事件的接口URL。Token可由开发者任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。EncodingAESKey手动填写或随机生成,将用作消息体加解密密钥。接口对接设置见图3。

图3 接口对接设置
3.3 自定义菜单
自定义菜单的接口调用,http请求方式:POST(请使用https协议)https://api.weixin.qq.com/cgi-bin/ menu/create?access_token=ACCESS_TOKEN
本项目中创建微信公众号菜单的PHP代码:
<?php
$appid = "⋆⋆⋆⋆⋆⋆";
// JSBC广播技术微信公众号的APPID
$appsecret = "⋆⋆⋆⋆⋆⋆";
//JSBC广播技术微信公众号的密钥
$url="https://api.weixin.qq.com/cgi-bin/token?grant_
type=client_credential&appid=$appid&secret=$appsecr
et";
$output = https_request($url);
$jsoninfo = json_decode($output, true);
$access_token = $jsoninfo["access_token"];
echo "$access_token";
$jsonmenu = '{
"button":[
{
"name":"对内服务"
"sub_button":[
{
"type":"view",
"name":"实名认证",
"url":"⋆⋆⋆⋆⋆⋆" //实名认证网页url
},
{
"type":"view",
"name":"故障报修",
"url":"⋆⋆⋆⋆⋆⋆" //故障报修网页url
},
{
"type":"view",
"name":"本地天气",
"url":"⋆⋆⋆⋆⋆⋆" //本地天气网页url
}]
},
{
"name":"对外服务",
"sub_button":[
{
"type":"view",
"name":"通知公告",
"url":"⋆⋆⋆⋆⋆⋆" //通知公告网页url
},
{
"type":"view",
"name":"通讯录",
"url":"⋆⋆⋆⋆⋆⋆" //通讯录网页url
}]
}]
}';
$url = "https://api.weixin.qq.com/cgi-bin/menu/
create?access_token=".$access_token;
$result = https_request($url, $jsonmenu);
var_dump($result);
functionhttps_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
?>
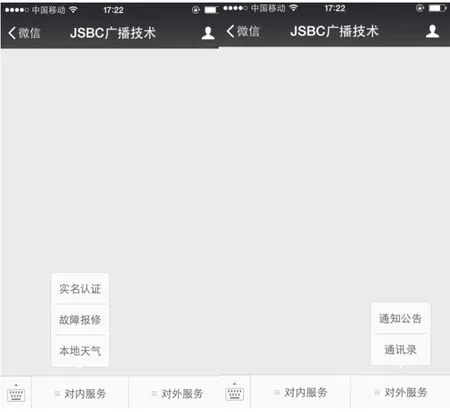
创建后的微信公众号菜单栏页面见图4。

图4 微信公众号菜单栏
3.4 获取用户openid并进行实名认证
在自主开发的网页上进行用户实名认证,首先需要获取登陆网页的微信用户openid,根据openid判断是否为认证用户,从而展示不同的页面。
第一步:用户同意授权,获取code:
在确保微信公众账号拥有授权作用域(scope参数)的权限前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo),引导关注者打开如下页面:
https://open.weixin.qq.com/connect/oauth2/ authorize?appid=APPID&redirect_uri=REDIRECT_ URI&response_type=code&scope=SCOPE&state=STA TE#wechat_redirect
scope为snsapi_base 时:https://open.weixin.qq.com/ connect/oauth2/authorize?appid=$appid&redirect_ uri=$url&response_type=code&scope=snsapi_ base&state=STATE#wechat_redirect
第二步:通过code换取网页授权access_token及用户的openid:
获取code后,请求以下链接获取openid及access_ token:
https://api.weixin.qq.com/sns/oauth2/access_token?a ppid=APPID&secret=SECRET&code=CODE&grant_ type=authorization_code本项目中通过code获取用户openid的php代码:
<?php
$code = $_GET['code'];//获取code
$weixin =
file_get_contents("https://api.weixin.qq.com/sns/ oauth2/access_token?appid=$appid&secret=$secret&co de=".$code."&grant_type=authorization_code");//通过code换取网页授权access_token及用户openid
$jsondecode = json_decode($weixin);
//对JSON格式的字符串进行编码
$array = get_object_vars($jsondecode); //
转换成数组
$openid = $array['openid'];
//获取用户openid
?>
获取用户openid后,再经人工认证,将用户信息录入系统,用于后期用户比对。
3.5 用户认证判断
本项目中用户认证判断的JS代码:
<script language="javascript">
var result;
var value = '<?php echo $openid;?>';
for(var i=0;i<myarray.length;i++)
{
if(value==myarray[i])
{
result=1;
break;
}
result=0;
}
if(result){
// alert("通过实名认证,可以查看!");
window.location.href="⋆⋆⋆⋆⋆⋆"; //
菜单链接的实际网址
}
else{
alert("未经过实名认证,请申请认证!");
window.location.href="⋆⋆⋆⋆⋆⋆" ;
//重定向到认证页面
}
</script>
根据获取的用户openid,遍历用户信息数组,如果包含该用户信息,则返回菜单链接的实际地址;如果不包含该用户信息,则重定向到认证页面。
四、功能模块
主要功能模块包括:对内服务、对外服务、通讯录、实名认证、故障报修、通知公告、技术学苑、常见问答、培训教程等。
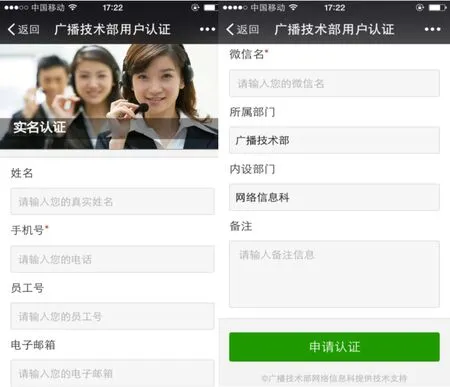
对于申请实名认证的用户,我们后台采取人工审核的方式,将认证通过的用户信息录入系统,即可查看公众号发布的内部资料。

图5 实名认证申请

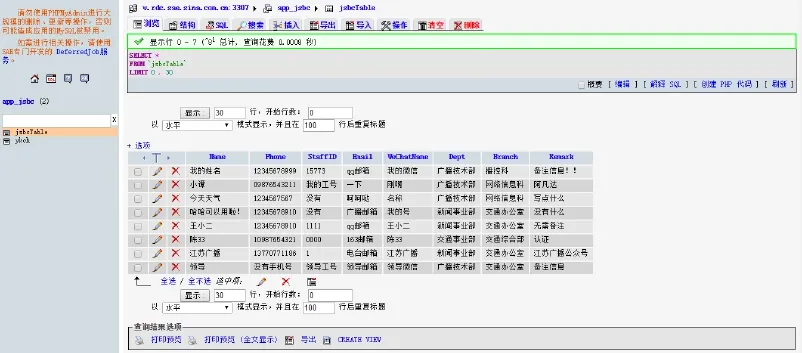
图6 后台记录的认证信息
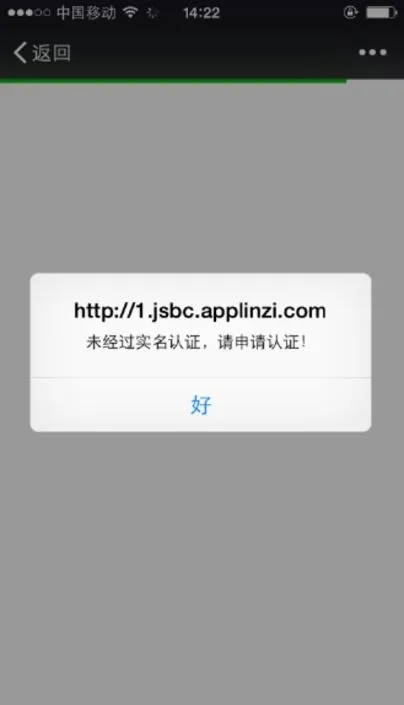
用户在访问微信公众号的内容时,系统将进行认证信息判断,如果用户没有通过认证,则无法访问菜单链接,弹出提示框,重定向到认证页面。
通过认证的用户可以查看公众号菜单链接的所有内容,包括:故障报修、通知公告、技术学苑、常见问答、培训教程等等。

图7 未通过认证时弹出提示框

图8 故障报修

图9 通讯录

图10 通知公告

图11 技术学苑
五、结束语
江苏广播技术部建立广播技术管理平台后,管理更加规范、服务更加便捷,得到了各广播部门的一致好评,也为技术部在融合媒体态势下做好面向全台的技术服务打下了坚实的基础。

