使用jQuery实现GridView控件交互操作
洪伟珍


摘要:GridView作为ASP.NET中常用的数据绑定控件,具有显示、编辑和删除多种不同数据源中的数据,但针对Web页面的交互操作,如使用键盘方向键切换单元格等,GridView控件并不支持,本文提出了使用JQuery实现GridView交互操作的思路,并给出实现方式。
Abstract: As a commonly used data binding control in ASP.NET, GridView can display, edit and delete data in many different data sources. But for the interactive operation of the Web page, GridView widget can not switch cells by the keyboard keys. This paper puts forward the idea of using JQuery to realize the interactive operation of GridView, and gives the way to realize it.
关键词:GridView控件;jQuery;交互
Key words: GridView widget;jQuery;alternation
中图分类号:TP311.1 文献标识码:A 文章编号:1006-4311(2016)35-0168-02
0 引言
在Web应用程序中,表格的使用可以说是无处不在,因此GridView作为ASP.NET中以网格方式呈现数据的数据绑定控件被广泛应用;jQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 库,在页面的交互操作脚本中具有支持多浏览器及语言简洁的特点。通过jQuery来实现GridView的交互操作,能提高Web应用程序的兼容性,同时降低开发的难度。
1 分析
GridView控件通过Web服务器解析后,以HTML代码的方式传输给客户端。因此在服务器端编写的jQuery脚本,实现GridView控件交互操作,关键点是使用jQuery 选择器准确地选取您希望应用效果的元素。
图1是一个包含在母版页中的GridView控件,控件每行具有两个TextBox控件,用于录入成绩,为了方便成绩的输入,使用JQuery实现类似Excel单元格选取与输入的功能,即通过键盘的方向键实现文本框的选取,回车则跳转到下一行的文本框中。
图1的部分aspx页面代码如下。
……
……
……
如上代码,GridView的id为“grv”,其中包含的两个TextBox控件的id分别为“tx_qzcj”和“tx_qmcj”,在服务器端运行后传输给客户端的部分HTML代码如下。
……
| 班级 | 学号 | 姓名 | 期中成绩 | 期末成绩 |
|---|---|---|---|---|
| 154微机应用2 | XX218 | X敬 | ||
GridView控件被转换为table标签,TextBox控件被转换为type为text的input标签,由于GridView是包含在母版页中的,因此它的id号被转换为“ctl00_ContentPlaceHolder1_grv”,而TextBox的标签被分别转换为“ctl00_ContentPlaceHolder1_grv_ctl02_tx_qzcj”和“ctl00_ContentPlaceHolder1_grv_ctl02_tx_qmcj”。
在本文实例中将使用jQuery的“#id”选择器,选择GridView对应的table标签,但因控件是包含在母版中,id号已不再是“grv”,这里需要用到GridView控件的ClientID属性获取由 ASP.NET 生成的服务器控件标识符;使用“[attribute*=value]”选择器,选择TextBox对应的input标签。
2 实现
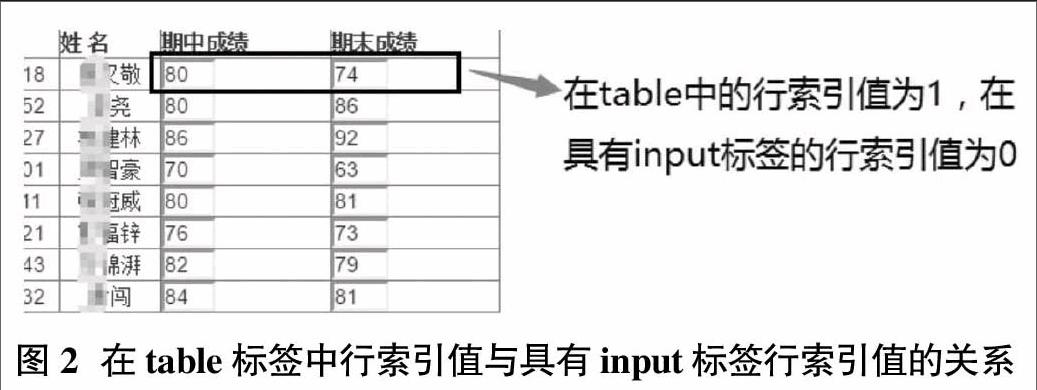
如图2,jQuery使用index()方法获取的是当前的行号,第一行为表头,它的行索引值为0,但对于包含有TextBox控件的GridView,是从第二行开始的,因此行索引值是从1开始计算的。因此下一行的input标签索引值为$(this).parent().parent().index(),上一行的索引值为$(this).parent().parent().index())-2。
在aspx页面中添加如下JQuery代码,实现Web页面的交互操作。
3 结语
通过jQuery实现GridView的交互操作,能够在确保兼容的基础上,使用简洁的代码实现相关功能。文中给出的程序代码已在Vistual Studio2013开发环境使用C#语言验证通过,并在多种浏览器中实现上述功能。
参考文献:
[1]贺帆.基于模板列在GridView控件中完成数据添加[J].科学咨询(科技·管理),2015(01):44-45.
[2]马元元.GridView中显示/隐藏列及多重表头的实现[J].电脑编程技巧与维护,2015(09):10-11,34.
[3]顾正刚,毕海峰.对GridView控件高级应用的研究与实现[J].宁波职业技术学院学报,2008(02).

