基于SVG的路径动画应用研究
吴笑眉
(江苏联合职业技术学院 扬州商务分院信息电子系,江苏 扬州 225000)
基于SVG的路径动画应用研究
吴笑眉
(江苏联合职业技术学院 扬州商务分院信息电子系,江苏 扬州 225000)
随着互联网的发展,在各种分辨率的屏幕上快速显示清晰不失真的图像成为一种需求,而SVG图像的出现正好解决了这一问题。作为一种基于XML语法的图像格式,SVG自身即具备动画的属性,而与SMIL的结合,其能简洁地呈现路径动画。通过路径动画的应用实例——文字笔顺动画,探讨了SVG结合SMIL的动画应用。
SVG;SMIL;动画
1 SVG简介
1.1 SVG定义和发展
SVG(Scalable Vector Graphics即可缩放矢量图形)是W3C(World Wide Web Consortium即万维网联盟)组织为适应互联网Web应用的飞速发展需要而制定的一套基于XML语言的可缩放矢量图形语言描述规范[1]。
SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,是一种和图像分辨率无关的矢量图形格式。1999年2月,W3C发布SVG的第1个讨论草案,SVG规范1.0几经修订,2001年9月,《Scalable Vector Graphics(SVG)1.0Specification》由W3C公布,2003年1月,W3C确立SVG1.1,2011年8月,SVG1.1标准推出第2版《Scalable Vector Graphics(SVG)1.1(Second Edition)》。
1.2 SVG优势
日常生活中图像按照格式可分为矢量图像和位图图像。矢量图像用点和线通过数学公式计算获得图像对象,所以文件相对较小,其最大的特点是缩放不失真,适合于直接打印或输出,但一般的矢量图形(如Illustrator的Ai文件等)无法直接使用于Web中,而SVG例外;位图图像的存储单位是图像上每一点的像素值,因此一般的图像文件都较大,高清晰度的图像更大,使用于Web中会占用大量的网络带宽。
SVG图形的优势无疑体现在Web的应用方面。SVG作为一种矢量图形格式,能适应各种屏幕分辨率,而且不会失真。另一方面,SVG是一个简化的矢量格式,它基于XML,又删掉了很多不必要的“内容”,提供了一个相对轻量级的文件,大大提高了图像的传输和下载显示速率。而且SVG中的对象可以分离,可以分别改变对象颜色、调整描边宽度、图像透明度,还可以使用滤镜,自身带有动画属性。
SVG采用文本来描述矢量化的图形,可以用任何文字处理工具(如记事本)打开和编辑[2]。同时,SVG图形也可以通过一般的矢量图形软件(比如Adobe Illustrator,以下简称Ai)创建得到。SVG与浏览器的兼容性非常好,几乎所有的浏览器都可以直接打开SVG文件,且无需下载插件。
SVG与W3C其他标准规范集成并具有杠杆作用,SVG也由此而强大。SVG的内容可以用CSS或XSL定制样式;SVG的动画结合并扩展了SMIL动画规范,还可以结合CSS、JSS或HTML5创建动画[3]。
下面通过实例来探讨如何实现SVG的路径动画。
2 SVG动画应用实例
本文的应用实例采用SVG结合SMIL动画来完成路径动画,实现文字笔顺演示的效果(以字母A为例)。
2.1 SMIL
SMIL(Synchronized Multimedia Integration Language同步多媒体集成语言)是W3C在1997年开始开发的一种基于XML的语言,是将多媒体集成到Web内容的重要的新方法,其已得到了越来越多软件平台的支持。
2.2 应用实例
通过SVG支持的SMIL创建动画,实现图形的路径运动。本文以字母A为例将动画应用于文字书写笔画顺序的演示中。
创建路径动画需要有两个图像元素:运动的图像和运动路径。本例中使用红色正圆形作为运动的图像,通过圆形的移动展示出“A”的书写笔画顺序,如图1所示。
首先,在Ai中创建所需图像及路径,并进行合理命名,其中包含路径LetterA、圆形c以及3条运动路径pa、pb、pc。保存时选择“保存类型”为“SVG”,生成所需要的SVG文件。

图1 创建路径动画实例
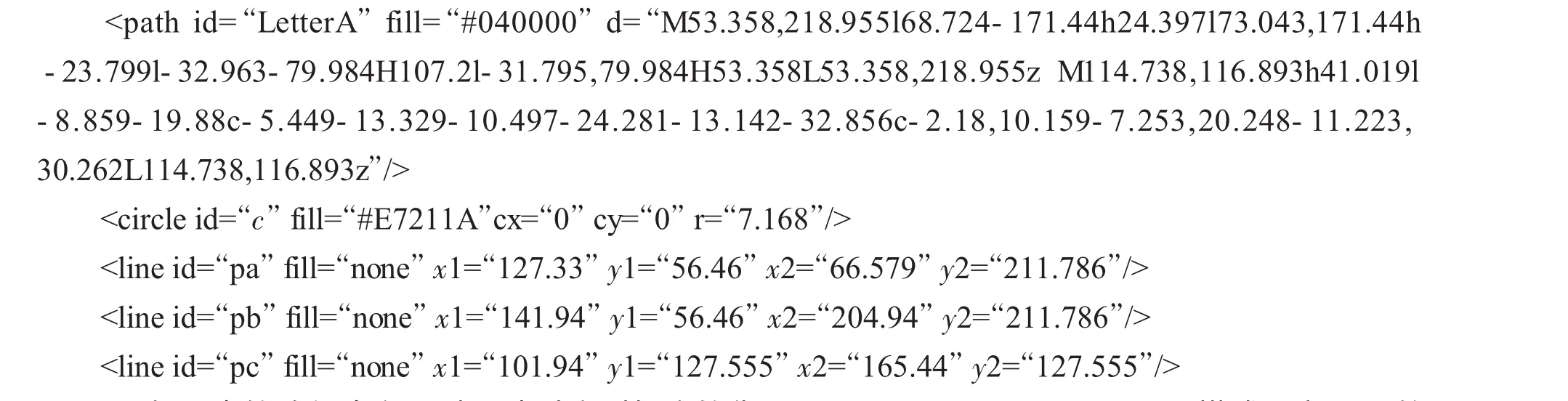
将SVG文件使用“记事本”打开,部分相关代码如下:

通过Ai中的路径命名可以迅速对应到相应的代码,即<path id=“LetterA”……/>描述了字母A的“形状”,该路径的创建通过“写”出“文字”,并执行“创建轮廓”命令,这样的“文字”不受字体的限制,不会出现使用电脑没有安装相应字体的问题;<circle id=“c”……/>描述了圆形c为红色;<line id=“pa”……/>描述了第1条运动路径,是一条直线。pa、pb、pc分别表示字母A的3个笔画,且都是直线。
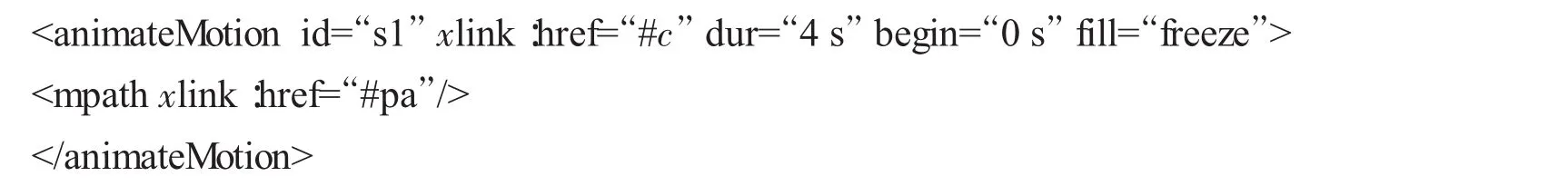
在SMIL动画中,可以使用<animateMotion>元素来制作路径动画效果,语法简洁。
方法一:通过<mpath>元素引用<path>路径。
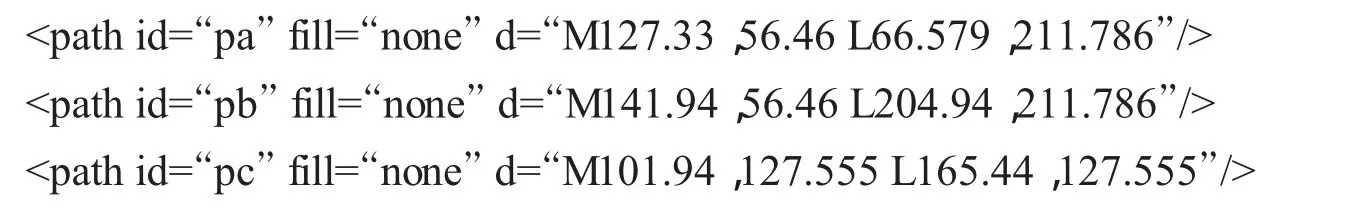
直线路径<line>无法直接作为运动路径,需要转换成<path>。<line>中x 1、y 1、x 2、y 2分别表示直线段的两个端点,其中M表示起点,L表示直线。

添加SMIL动画语句,使用<mpath>元素引用,使得圆c依次沿着pa、pb、pc的路径运动,即字母A的第1笔至第3笔,这样就完成了字母A书写笔顺的演示。

上述动画id为s1;x link链接了运动对象,即id为c的路径(圆形);运动时间dur设置为4s;开始时间begin为0s,即打开文件c就开始运动;fill的值是指动画效果被冻结在最后一个值,即停留在最后的位置。mpath所指示的即为圆形c所运动的路径,即字母A的第1笔。

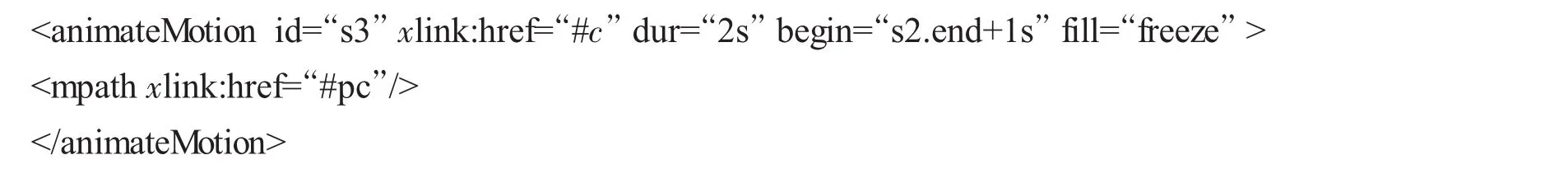
该动画id为s2,与s1动画主要不同点在于动画开始的时间,s2必须在s1完成之后执行,用“s1. end”表示s1完成,begin的值写为“s1.end+1s”,表示s1完成1s后,执行第2个动画——书写字母A的第2笔。

书写笔顺的第3笔长度明显要短于另外两笔,因此动画持续的时间dur的值经过测试后,缩短为2 s比较合适。
方法二:使用path属性指定路径。
将上文<path>元素中的端点信息“转移”到path属性中,则第1笔动画表述为:

pb、pc与其相似,不再赘述。
整个文件约3k,在浏览器中查看效果如图2所示。

图2 浏览器中查看的实例
3 结语
动画的世界是丰富多彩的,HTML5/CSS3时代的到来给了我们更多的选择。SVG在众多的动画手段中,因它独特的魅力而越来越受欢迎。本文仅从SVG与SMIL结合实现路径动画这一方面进行了粗浅的应用探索,还有更丰富的功能期待与同行们探讨研究。
参考文献:
[1]王仲,董欣,陈晓鸥.SVG——一种支持可缩放矢量图形的Web浏览语言规范[J].中国图象图形学报,2000,5(12): 1039-1043.
[2]张杰,刘晓平.SVG动画编程及其应用[J].汕头大学学报:自然科学版,2005,20(2):69-74.
[3]刘广深,杜文才,符华儿,等.SVG动态交互性研究[J].网络安全技术与应用,2008(5):56-58.
【责任编辑:王桂珍foshanwgzh@163.com】
Application research on the path animation based on SVG
WUXiao-mei
(Department of Information Electronic,Yangzhou Business Branch ofJiangsu Union Technical Institute,Yangzhou 225000,China)
With the progress o fInternet,it has formed a need to display the clear and undistorted image rapidly on the screens with diverse resolutions,while the emergence of SVG image has exactly resolved this problem.As an image format based on XML grammar,it has the attribute of animation itself;then coupled with SMIL,it can present path animation concisely.Through the application example of path animation-character order of strokes animation,the animation application combining SVG with SMIL is discussed in this paper.
SVG;SMIL;animation
TP391.41
A
1008-0171(2016)06-0048-04
2016-09-08
吴笑眉(1983-),女,江苏扬州人,江苏联合职业技术学院扬州商务分院讲师。

