基于用户体验的扁平化风格设计方法探讨
俞璋凌,赵雅,钟华
基于用户体验的扁平化风格设计方法探讨
俞璋凌,赵雅,钟华
“互联网+”时代,网络资讯信息量大、更新速度快,大大降低了用户体验的友好度,“少即是多”的扁平化风格顺应了时代发展,成为了设计界的新宠。通过对“包豪斯风格”“瑞士风格”和极简主义等现代设计风格的追根溯源,探讨了扁平化风格流行的根源及其在新媒体领域中的应用;并通过研究用户体验的设计方法,探讨了扁平化风格应用于用户体验设计中的具体设计原则、设计逻辑和设计方法。
扁平化风格;设计方法;“少即是多”;包豪斯风格;瑞士风格
扁平化风格是一种新的设计风格,提倡“少即是多”的美学理念。相比传统的用户界面设计,扁平化风格更简约,更具有国际主义风格,也更适合运用在如今信息量日益繁多的网络新媒体上。网络新媒体的最大特点就是信息量大、更新速度快,在界面设计上要求主次信息区分明确,正确引导用户浏览。而扁平化设计的目的明确、功能指向性强、信息层级少的特点高度符合网络新媒体界面的设计要求。二者的结合可以为众多的互联网用户提供良好的交互体验,提升用户对交互媒介的好感度,增强用户黏度,将成为未来“互联网+”时代发展的必然趋势。
一、扁平化风格的历史变迁
伴随信息化社会带来的快节奏生活状态,人们获取信息的方式从固定终端逐步走向移动终端,使用习惯从坐在电脑前到随时移动携带的平板电脑和智能手机,由大屏幕进入小屏幕的掌上生活时代。扁平化风格顺势而为,影响空前,引起了很大的争议,有些人认为是信息大爆炸时代的产物,这种平庸、毫无风格可言的设计是对大数据环境下信息技术的一种妥协。然而,扁平化风格并非横空出世,它渊源于很多经典的设计,如包豪斯现代主义、瑞士风格、极简主义。扁平化风格也正是在复古风大行其道的时代的一种继承和发展。
(一)包豪斯现代主义
“包豪斯风格”又称“现代主义风格”,源于现代主义建筑设计,其并非是严格意义上的风格,而是一种思潮,对世界现代设计的发展产生了深远的影响。包豪斯是创始人格罗佩斯于1919年在德国魏玛所创办的一所设计学校,在工业化大生产和大消费背景下诞生的包豪斯设计体系倡导设计要朴素、经济、简约、务实并且有意义,用理性科学的思想代替艺术上的自我表现和浪漫主义。例如,图1是典型的包豪斯现代主义风格代表作,是由美国著名图形设计大师兰德·保罗为IBM公司设计的一款享誉世界的招贴作品。

图1 包豪斯现代主义风格招贴
(二)瑞士风格
20世纪20年代源起于俄国、德国与荷兰的“瑞士风格”,是战后最具影响力的设计风格之一。瑞士风格设计强调简约、可读性和客观性,喜用网格和无衬线字体,以便于国际化的友好交流和视觉形象的辨识与传播,形成了一种典型的版式风格,又被称为国际主义平面设计风格。如图2所示为瑞士风格设计的领军人物艾米尔·鲁德为自己的教科书Typographie所设计的一款封面,这种整洁、严谨、工整、理性化、标准化的数学方格网络基础构图的方式,是对“Helvetica”和“Univers”等无衬线字体的应用研究与实践。

图2 瑞士风格平面设计作品
(三)极简主义
极简主义萌芽于上世纪50年代的美国,是西方现代艺术流派之一,与其说极简主义是一种艺术流派,倒不如说它是一种审美方式和生活态度。极简主义以生活为出发点,设计直指人心,杜绝一切多余的装饰,对造型进行抽象概括,对元素进行删减提炼,形成了独特、简明的视觉语言,帮助受众理解作品的内涵,彰显出一种纯粹简约、静逸、舒适的艺术力量。极简主义设计主要代表人物是美国当代景观设计师彼得·沃克,他创作设计的哈佛大学唐纳喷泉、加尼福尼亚圣迭戈儿童公园等景观设计作品,受到大众的认可与喜欢。因此,极简主义风格随后影响到绘画、雕塑、产品设计、服装设计、平面设计等诸多领域。如图3所示为被誉为最小化页面设计先驱的Google,在互联网受各种追求表面浮华的混乱页面统治中,从上世纪90年代推出beta版本开始,一直体现与坚守简洁而聚焦的设计思想。

图3 极简主义界面风格
(四)扁平化设计在网络新媒体领域的盛行
2010年末,微软公司正式发布了Windows Phone系统的首个版本Windows Phone7(简称WP7),伴随着WP7而诞生的则是微软首创的metro UI进行了扁平化设计的先驱尝试(如图4所示);2011年,谷歌公司开发了Android4.0平台(如图5所示),统一了全新的设计语言,特别是新加入的Roboto字体就是一个有力的见证;2014年初,苹果公司发布了iOS7.0版操作系统(如图6所示),用扁平化的图标设计取代乔布斯时代标志性的“拟物”设计,完全颠覆了用户对iOS的印象。然而,此扁平化设计风格的全新界面的交互系统不但没有受到广大用户的排斥和抵制,反而赞誉如潮、大受追捧,据苹果官方媒体统计,iOS7.0的占有率高达78%,成为如今交互设计的主流。作为目前较为前沿的图形图像艺术表达类型,“扁平化风格”迅速崛起,其非常适应新媒体环境下的媒体互动性强、快速反馈的沟通文化。

图4 微软的Metro Design

图5 Android4.0操作系统
二、用户体验设计方法
随着“互联网+”和大数据时代的到来,人们的工作和生活方式都发生了巨大的变化,越来越离不开科技和网络。最初,人们对用户体验的理解更倾向于产品体验;逐渐,产品的差异化越来越小,人们也更加注重“以身体之,以心验之”的高层次审美需求和情感共鸣。视觉设计也从单纯的满足产品需求上升到服务于用户设计的高度,产品体验也上升到更为广阔的创新体验。下面分别从战略层、框架层、行为层、表现层4个层面分析用户体验设计的方法。
(一)战略层设计方法:满足用户目标与用户需求
成功的用户体验,其基础是一个被明确表达的“战略”。知道用户体验过程中对交互设计的信息符号、思维、过程、认知的期许和目标,借鉴心理学、行为学、人机工程学、计算机图形学等相关领域的科学方法,在传统方法和适应性方法中获取数据和信息,利用意象尺度、感性工学、风格设计等创新性方法,突出整体战略性设计方法的科学性、合理性和逻辑性,开展对用户体验过程中战略层这一综合设计过程的研究。
(二)框架层设计方法:信息架构与信息设计
用户体验会让用户全身心倾注情感,只有投入的情感得以回报才能给用户带来更多的期望。所以,框架层设计方法要以“以用户为中心的设计”为目标,更好地将信息进行准确、清晰地传达,不让用户产生挫败感[1]。框架层的设计需要确定用什么功能和形式来实现,关注点在独立的组件以及它们之间的相互关系上,保证内容可被感知,保证内容中组件的可操作性,保证内容是可被理解的。设计的信息框架是一个统一化的信息平台,首先要将所收集的用户需求的相关信息进行优先级排序,对信息进行进一步提炼和概括;其次,框架层设计也是对设计过程中不同团队、不同背景的成员所完成的各种具有代表性信息的整合和归纳。信息模型框架有利于设计师在设计流程中组织和管理信息[2]。
(三)行为层设计方法:交互设计
用户搜索、浏览、阅读、跟帖、投票、玩游戏、买卖交易,这些看似简单点击鼠标方可实现的行为,专业地说就是完成人机交互的过程。交互设计是一个输入和输出的过程,人通过人机界面向计算机输入指令,计算机经过处理后把输出结果呈现给用户[3]。交互设计的重要指标是可用性设计,即从用户角度衡量产品是否有效、易学、安全、高效、好记、少错。可用性是基本保证,除此之外还要考虑用户体验,给用户带去惊喜、收获和意想不到的感觉。
(四)表现层设计方法:视觉设计
视觉设计通过视觉语言将前面战略层、框架层、行为层的信息表达出来,用于传达正确的目标导向、合理的产品思维、全面的设计规范、友好的用户体验和一定的商业价值。好的视觉设计是将用户信息、产品功能、审美文化融合统一,成为沟通现实与虚拟的媒介,在人机交互过程中使用户轻松地理解交互的流程,消除用户对于虚拟环境的陌生感与距离感,消除用户心理上的消极心态,以达到更愉悦的体验状态[4]。
三、扁平化风格应用于用户体验(UX)设计
苹果公司首席设计官乔纳森·艾维在WWDC大会演讲时曾提出这样一种观点:“设计不仅仅关乎外表,还要囊括一切,包括工作的方式等多个层面。设计会决定我们的客观体验,我认为简洁中体现了深邃、恒久的魅力。它为复杂的系统引入了秩序。”扁平化风格设计并非意味着视觉上看似简单的剔除、简化,而是不断提升和深度挖掘信息的内涵,是对精致细节的无限苛求。
(一)少即是多:读图时代的UX设计风格
风格设计是一个不断迭代和更新的过程。用户体验设计同样如此,不同用户在特定环境中的体验也是有差异的。扁平化风格提倡“少即是多”的设计理念,在读图时代的有限界面区域中,去掉了阴影、渐变、纹理、3D效果等图形视觉修饰元素,按钮不再有线框,文字本身即是按钮。比如,在iOS7操作系统中需要将状态栏与标题栏一起考虑进行设计。底部条上的操作按钮,去除了渐变、高光的衬托,为了确保其可用性、提示性,将控件变得“隐形”,在其被需要的时候出现,不被需要时就隐藏起来。再如,运用Safari浏览器浏览网页的时候,搜索框中的地址栏即会缩小到网页的上方,若打开iPhone转换至横屏模式按钮,Safari浏览器还可以自动转为全屏模式。这一设计细节打动了很多用户,使网页显示区域扩大,动态过渡也十分自然,恰到好处,让用户体会到设计师的用心良苦。这样走心的扁平化设计,对于视觉设计师而言不是减法,而是加法。设计师需要考虑如何有效地呈现设计元素,关注更多的是信息层级的突出,界面上所呈现的各个元素之间的关系。所以说设计元素越简单,对设计师的要求也就越高。
(二)内容为王:碎片化时代的UX设计思维
在技术进化、器具演变和人类生存发展过程中,如今每个用户都能够以自我方式直接操作数字信息[5]。因此,个人的信息变得重要,社交、分享等功能变得强大。信息碎片化正是伴随着信息网络技术的发展应运而生的,是指通过网络接触到的快餐式的、条目式的、海量的信息。在此环境下,要使界面上的信息更有效地传达,人们应更重视信息内容本身,而不是呈现信息的方式;更关注个人用户和应用的关系,创造出更优的用户体验,建立良好的用户生态系统;适当有选择地在界面中添加平面标签和信息图表,精简完成目标任务所需的导航步骤,谨慎使用透视、阴影与纹理叠加技术等。这种扁平化风格设计需要设计师更多的思考,建立统一的设计语言,帮助用户降低认知负荷。只有这样才能提升用户黏度,拥有更多属于自己的用户。
(三)协同共享:云时代的UX设计逻辑
互联网的发展快速进入了“云”时代,人们日常的工作、生活、娱乐等都渐渐摆脱了时间和空间的限制,这个变化也让移动媒体对传统桌面系统产生了冲击,使有限的屏幕能呈现更多精彩的内容,成为了设计的主要课题。那么,界面需要强调的元素都在阅读逻辑的规律下展现,研究设计逻辑也就是研究人的思维规律[6]。
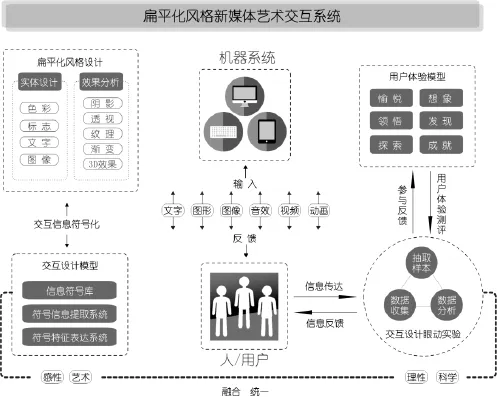
最后给出基于用户体验的扁平化风格设计的逻辑思维图(如图7所示)。

图7 UX中扁平化风格设计逻辑思维图
四、结语
在信息大爆炸时代,用户体验设计面临不同情况下的功能诉求与情感诉求,需要面对不同的硬件类型以及不同的用户群体。然而,不同用户在特定环境中的体验也会产生差异,用户体验本身具有动态性、可变性特点。扁平化风格具有以功能目标为导向、以用户为中心、以快速响应式设计等特点,为适应新媒体中很多不兼容、不确定的环境因素,通过精简目标信息层级,去除图形冗余、厚重和繁杂的装饰效果,快速建立统一的设计语言,帮助用户降低认知负荷,减轻使用难度,达成友好交互,现已快速席卷界面设计、交互设计等新媒体行业,未来必将以其独特的设计语言和设计风格在其他设计领域大放光彩。
[1]唐纳德A诺曼.设计心理学3:情感设计[M].北京:中信出版社,2012:52.
[2]夏颖翀.数字产品界面中朴素的设计和冗余的设计[J].装饰,2013(5).
[3]MARCUS A.The Past 100 Years of the Future:HCI and User-Experience Design in Science-Fiction Movies and Television[M]//Siggraph Asia.New York:ACM,2015:88-95.
[4]MARCUS A.Mobile Persuasion Design[M].Berlin:Springer,2012:37.
[5]鲁晓波,刘月林.具身交互:基于日常技能而设计[J].装饰,2013(3).
[6]辛向阳.交互设计:从物理逻辑到行为逻辑[J].装饰,2015(1).
(编辑:文汝)
J511
A
1673-1999(2016)11-0093-04
俞璋凌(1983-),女,硕士,安徽大学艺术与传媒学院(安徽合肥230011)美术设计系讲师,研究方向为交互设计、新媒体设计;赵雅(1982-),女,硕士,安徽新华学院(安徽合肥230088)工业设计系讲师,研究方向为产品形态设计、计算机辅助设计;钟华(1981-),女,硕士,安徽艺术职业学院(安徽合肥230009)美术系讲师,研究方向为公共艺术设计。
2016-07-11
安徽省人文社科重点项目“基于扁平化风格的新媒体艺术交互设计研究”(SK2015A265);安徽省高校优秀青年人才支持计划重点项目“新媒体艺术交互设计研究”(gxyqZD2016379);安徽大学青年人才项目“文化科技融合视野下的新媒体艺术展示应用研究”(2014yjrc02)。