基于HTML5&JavaScript的游戏设计和实现
彭小红,郑琼璇,邓淦辉,林界
(广东海洋大学信息学院,湛江524088)
基于HTML5&JavaScript的游戏设计和实现
彭小红,郑琼璇,邓淦辉,林界
(广东海洋大学信息学院,湛江524088)
互联网作为一个新兴的媒介,逐渐成为网络游戏、电子商务等大展拳脚的平台。相比传统的媒介而言,它最突出的优势就是动画的展示。而HTML5开发的应用具有多设备、跨平台的优势,可随时更新的优势、高标准化的优势,使得HTML5游戏不断发展和完善,逐渐成为主流。首先简要介绍该游戏的技术、社会需求的可行性分析及游戏开发的目的和结构。然后从宏观的角度介绍该游戏的设计原理、体系架构等;从微观的角度介绍该游戏开发的关键点。最后简要介绍利用以上原理和设计制作的游戏实例展示。
HTML5;游戏开发;网络游戏;动画;引擎
0 引言
在一个手机和平板电脑普及的时代,移动优先是无法阻止的趋势。在这种多终端的环境下,开发Web游戏应用更加适应时代的潮流。正是移动技术的发展以及智能终端的普及和人们利用碎片化时间的行为模式,使得这种基于全新技术平台和规则的HTML5游戏获得巨大的市场空间。
为了满足用户在娱乐上的碎片化、可视化、社交化等方面的需求,设计和开发这款基于HTML5和JavaScript的Web游戏。实现玩家登录、注册账号的功能,以记录玩家在游戏中的行为,通过简单的游戏方式、精美生动的游戏动画效果使玩家得到视觉上和体验上的享受,同时达到放松压力的目的。游戏结束后,玩家可以查看自己在众多玩家中的高分排行榜。若分值超过抽奖的设定值,即可参加本游戏的抽奖活动,以增加游戏和玩家之间的互动性[1]。
1 系统分析
1.1技术性可行性分析
互联网作为一个新兴的媒介,日渐成为网络游戏大展拳脚的平台。基于HTML5开发的游戏,具有跨设备、跨平台进行使用的一大优势,并且能自动适应设备,使其显示效果最佳[2]。这与Native App依赖整个终端设备运行是有极大改良的。本游戏的一大特点是不借助任何框架,用原生的技术去实现,以达到透彻理解和掌握Web游戏开发的底层运作思想。
1.2社会需求可行性分析
随着互联网的迅速发展,无论是智能手机还是Web浏览器在生活中的使用频率越来越高,HTML5游戏经过一直以来的发展和蜕变,在诸多方面已达到原生游戏的水平,被广大玩家们所接受。其即点即玩的特性也成为了各大企业宣传和传播的一个手段,特别是在微信中的推广速度,看似非常简单的小游戏,却在微信朋友圈中得到强势的关注度,其易用性和跨设备性,让每个人都可以轻易掌控。
1.3系统目的
HTML5游戏的内容以形态多样化、真实还原化、趣味互动化为特点,满足用户在娱乐上的碎片化、可视化、社交化等方面的需求[3]。实现了用户注册、登录功能,流畅连贯的开展游戏互动,查看高分排行榜等,并以抽奖活动的形式激发用户的重玩度。
1.4系统结构
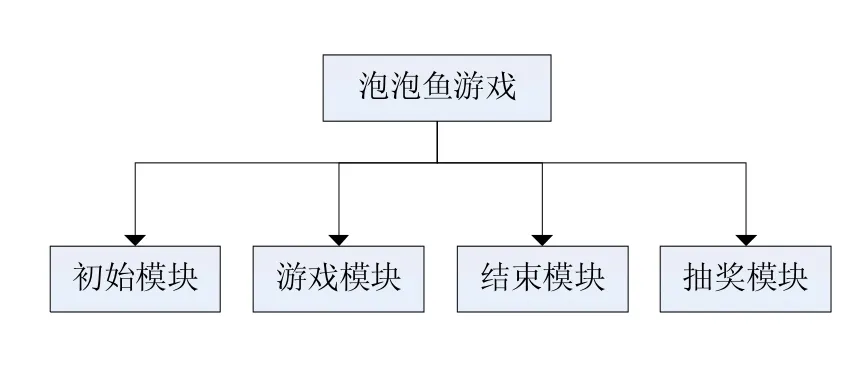
本游戏总为四大功能模块,分别对应初始模块、游戏模块、结束模块、抽奖模块。其中初始模块主要用于用户的登录和注册功能;游戏模块主要用于游戏进行中的所有玩法及分值计算;结束模块主要用于排行榜的查询以及当前用户最高分的分值记录;抽奖模块主要用于用户游戏分值达标时的抽奖互动。系统结构图如图1所示。

图1 系统系统图
2 系统总体设计方案
本游戏采用浏览器/服务器(B/S)模式,采用HTML5负责游戏的页面渲染及显示、JavaScript技术处理业务逻辑、动画效果实现、分值计算等,相当于本游戏的驱动引擎,结合传统的JSP+Servlet+JavaBean的后台数据处理,MySQL承担数据库管理。各种技术相辅相成,共同组成了本游戏。
2.1体系架构设计
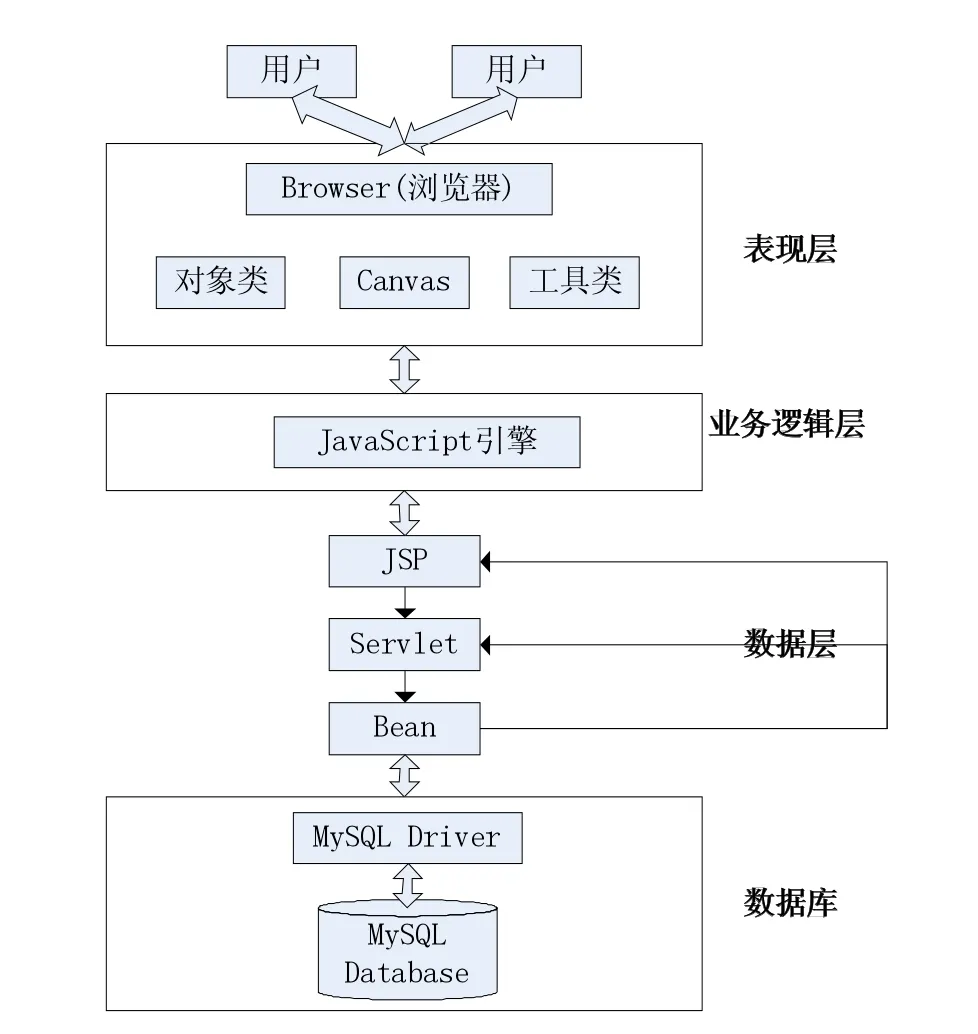
游戏采用三层体系结构,既包括浏览器、服务器、数据库系统三大部分。本游戏分为数据服务器层、业务逻辑层(功能层)和表现层。本游戏体系架构图如图2所示。
2.2前端结构
游戏的前端结构分为三部分:控制中心、对象类、工具类。

图2 游戏体系架构图
为了方便整个游戏的操作和控制,将所有的动画对象实例化放在一个总的控制中心上,控制中心就像导演一样负责总的调控。是一个直接面向用户的接口层,负责初始化整个游戏的对象类,并绘制所有的动画。
而对象类的实例就是控制中心上的一个一个动画,所以对象类的功能就是创建动画。包含了海葵对象、鱼对象、果实对象等。包含了每个对象的特殊属性以及相关的初始化方法和绘制方法,需要用到该对象时,对象的实例化即可调控该对象去完成相应的任务。
工具类的主要功能即是为对象类提供动画效果的方法,有摆动效果、旋转效果、特效效果等,它们之间是不存在继承关系的。本游戏前端结构图如图3所示。
3 系统详细设计
JavaScript技术是负责游戏中所有业务逻辑处理,起到游戏引擎的作用。是整个游戏设计和实现的关键点。使用JavaScript技术可以更加清楚的理解和掌握开发HTML5游戏的底层运作原理和思想,极具学习价值。
3.1游戏动态效果设计
支持整个游戏的动画效果均由循环gameloop函数所实现了,游戏的主要核心就是动画,而该函数实现了控制整个游戏的动画效果使其具有连贯性和顺畅性。因此,该gameloop函数的动画编程对于整个游戏编程来说是至关重要的。

图3 前端结构图
(1)实现原理
游戏编程中的动画效果可以想象成是由一系列的帧去绘制实现的,好比是通过一系列预先生成的、静态的帧图像快速显示,形成只有细微差别的图像动画[4-5]。在动画效果编程中,我们需要考虑的是不同机器的性能是各有差别的,导致其机器系统和处理器能力也不同。为了使得实现一个平滑顺畅的动画效果,应该根据不同机器的性能来确定间隔多长时间去绘制下一帧。相当于,动画运行的间隔时差即物体运动的速度,间隔时差的稳定即使得物体运动处于匀速状态;间隔时差的有序增大即使得物体运动处于加速状态;间隔时差的有序减弱即使得物体运动处于减速状态。
(2)存在问题
浏览器自身存在的一个问题,当页面离开当前网页的标签页时,会导致页面内容不执行,即处于停止状态。然而动画效果编程是依赖间隔时差的稳定性来实现了,页面的停止状态会导致动画间隔时差的计算出现错误。
(3)实现方法
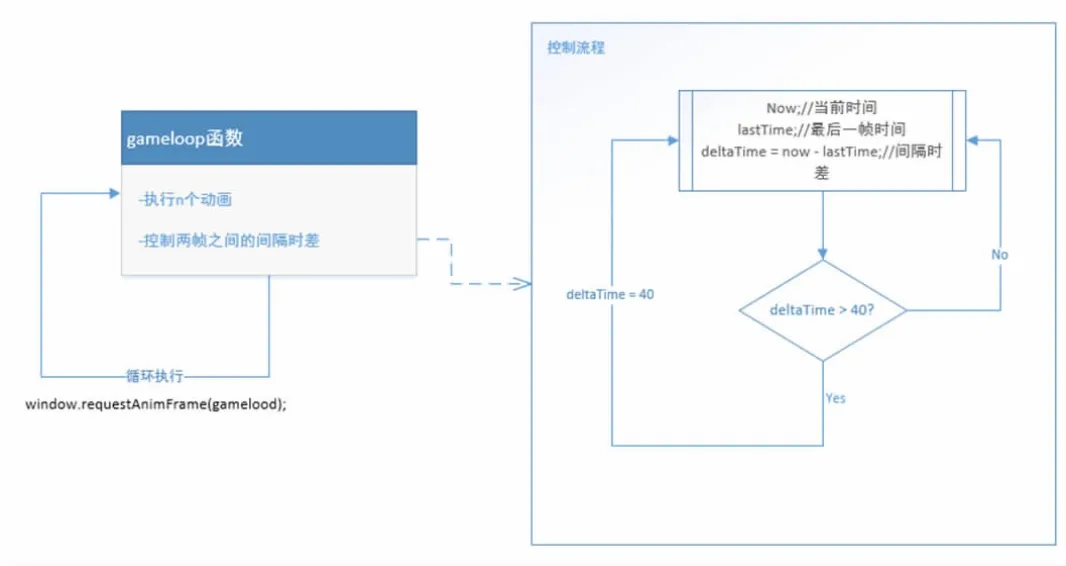
使用requestAnimFrame函数进行间隔时差的控制,其优点在于该函数可以在当前帧完成绘制后根据机器性能来确定间隔多长时间去绘制下一帧,可智能计算动画效果的间隔时差[6]。然而使用requestAnim-Frame函数需要考虑不同浏览器的兼容性问题,同时需要考虑的是,该函数所产生的帧与帧之间的时间间隔是不固定的且不稳定,我们需要通过控制时间差的变动幅度来让动画效果允速进行。游戏动态效果设计的流程图如4所示。

图4 游戏动态效果设计流程图
3.2对象实例化设计
对象类实例化相当于整个游戏中一个一个的对象,每个对象应包含自身特有的属性,初始化方法以及绘制方法,该对象是实现路径设置、动画效果的基础前提。而绘制可以通过HTML5中Canvas标签的一些绘制API实现对象的绘制,也可以使用切分割好的一系列图片通过轮播序列帧一帧一帧的绘制[7]。
(1)实现原理:
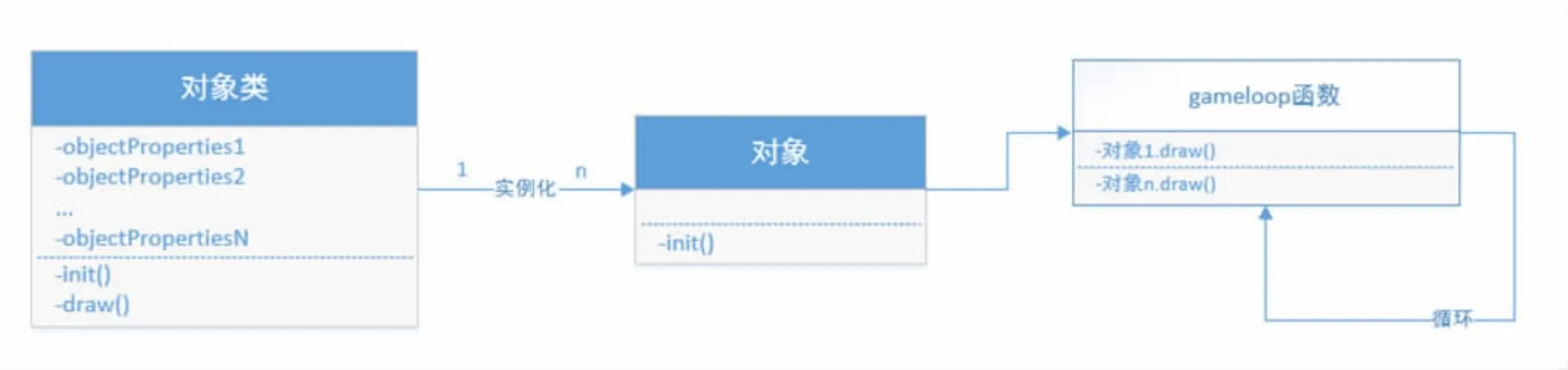
定义一个对象类,对这个类定义自身特有的属性,为该类定义初始化方法、绘制方法。游戏开始时,通过对象类实例化对象,初始化该对象,并将该对象的绘制方法放置于gameloop函数中循环绘制。对象类实例化设计的流程图如图5所示。
3.3动画路径设置设计
为了让游戏的动画效果更加生气,更加形象,需要为游戏的对象设置路径了。在整个游戏中基本的移动方式是deltaTime提供的匀速直线运动。整个画面的对象在不设置路径前都是处于匀速运动状态。deltaTime是保证游戏中的动画流畅连贯的重要变量,一旦需要用到随时间变化的变量,或者改变物体运动速度的变量时,一定要使用deltaTime来使得这整个变动的过程保持流畅性和连贯性。以鼠标控制对象的路径设置实现为例子来说明。

图5 对象实例化设计流程图
(1)实现原理
①监测鼠标的动作,获得鼠标与触发事件的对象相关的鼠标位置的坐标值。
②获取该鼠标移动时的坐标值。
③获取对象当前位置的坐标值。
④使得对象移动的位置要跟随鼠标移动到的位置。即实现一个源坐标值按一定的速度趋向于一个目标坐标值。
换而言之,即是鼠标移动到哪,对象会一定的速度比例移动到鼠标的位置,从而实现对象随鼠标移动的动画路径设置。
(2)实现方法
使用lerpDistance函数,即一个源坐标值趋向于一个目标坐标值的函数。含三个参数:目标值、当前值、移动速度。其中delta是目标值和当前值的距离差,返回一个按一定距离差乘以移动速度的比例去趋向于目标坐标值。
3.4基于数学原理的动画效果设计
在游戏制作中,为了使得游戏的动画更类似于现实生活中的实际情况,单单实现动画路径设置是远远不够的。例如在海底世界中,海葵是根据水面的波动而左右漂浮的,为了使得海底的动画更加真实,应该有一个海葵漂浮的动画。除此以外,在鼠标控制鱼对象移动时,为了更加具有真实性,应该使得指向鼠标的大鱼旋转其身体到达鼠标的位置。而这一类动画效果的实现离不开数学原理了。以摆动动画和旋转动画为例来说明。
1、摆动动画效果的设计
(1)实现原理
利用二次贝塞尔曲线实现摆动动画,使得对象形成一个弧度,设置起始点、控制点的坐标固定,结束点进行左右摇摆,即可形成摆动效果。其中,结束点的坐标移动需要利用正弦函数控制摆动的振幅,使得对象摆动得有秩序且画面平滑。
(2)基本原理
①二次贝塞尔曲线
贝塞尔曲线,又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋[8]。二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔计算中的控制点,第二个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。其中二次贝塞尔曲线的示例图如图6所示。

图6 二次贝塞尔曲线的示例图
②正弦函数
正弦定理是三角学中的一个基本定理,它指出“在任意一个平面三角形中,各边和它所对角的正弦值的比相等且等于外接圆半径的2倍”,即a/sinA=b/sinB=c/sinC=2r=D(r为外接圆半径,D为直径)。其中alpha即是正弦曲线的x坐标,会随着时间的增加而增加。l即是正弦曲线的y坐标,随着x坐标的增加,会在[1,-1]之间取值,从而控制摆动效果的振幅。其中正弦函数的示例图如图7所示:

图7 正弦函数的示例图
2、旋转动画效果的设计
(1)实现原理
根据极坐标的数学原理,逆时针旋转180度,角度则为-π的弧度值,顺时针旋转旋转180度,角度则为+ π的弧度值。对象1和对象2的坐标值之间的坐标差会形成一个三角形,三角形的夹角即是对象1相对于对象2的角度,因此对象2自身的旋转角度应该追随这个坐标差所形成的角度(即三角形的夹角)。
4 实例应用
下面分模块展示基于HTML5和JavaScript的游戏开发案例,以泡泡鱼为案例展示。
4.1初始模块
该模块包含玩家的注册、登录功能。初始模块界面展示如图8所示。

图8 初始模块展示
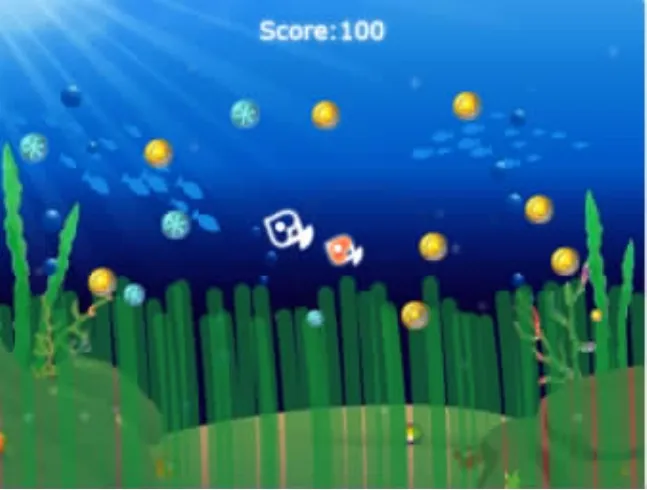
4.2游戏模块
游戏模块即游戏进行中的页面,游戏模块界面展示如图9所示。

图9 游戏模块展示
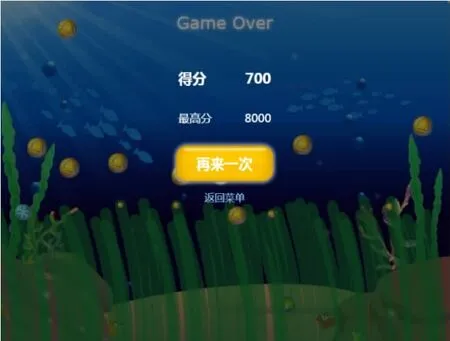
4.3结束模块
游戏结束后,所得分值会传送给后台。后台将当前分值与该玩家的最高分值做对比,若当前分值高于以往的最高分,则将当前分值存入数据库;否则不做任何处理。玩家亦可通过排行榜功能查看众多玩家中的前五个最高分值。结束模块界面展示如图10所示,查看排行榜界面如图11所示。

图10 结束模块展示

图11 查看排行榜的展示
4.4抽奖模块
游戏结束后,当该玩家的分值超过参与抽奖活动的某个设定值时,玩家可进入抽奖页面进行抽奖。抽奖模块界面展示如图12所示。

图12 抽奖模块展示
5 结语
众所周知,由于互联网的快速发展,不管是前端还是后台涌现了各种便于开发的技术框架,但是万变不离其宗,任何框架的底层支持都是依赖基础原理了。因此,本文以学习探索的角度出发,不借助任何技术框架来实现该Web游戏,从而达到彻底理解和掌握游戏运作原理的目的。
除此以外,当今的网络推广,已不再是枯燥无味的文字描述,而是通过精美的图片、具有回馈性的动画效果来展示,而此时HTML5游戏无疑是最佳的选择之一,不受设备的限制,即点即玩,已然成为当今人类娱乐的首选方式。本文基于HTML5&JavaScript的游戏设计和实现,是现今社交手段的重要体现,通过HTML5游戏达到互相交流,频繁互动的社交方式,以增加人与人之间的联系度。并且满足了人们利用碎片化时间的行为模式,HTML5游戏在现今的各种媒体传播及商业模式下将有无限可能和发展空间。
[1]刘津,李月.破茧成蝶——用户体验设计师的成长之路[M].北京:人民邮电出版社,2014.
[2]冯科融,王和兴.HTML5网页游戏分析[J].网络与通信,2012(24):71-72.
[3]Fulton S,Fulton J.HTML5 Canvas[M].USA:O'Reilly Media,2011.
[4]Grady M.Functional Programming Using JavaScript and the HTML5 Canvas Element[J].Journal of Computing Sciences in Colleges,2010,26:97-105.
[5]Freeman E,Robson E.Head First HTML5 Programming[M].USA:O'Reilly Media,2011.
[6]Nicholas C,Zakas.JavaScript高级程序设计[M].北京:人民邮电出版社,2012.
[7]Lubbers P,Albers B,Salim F.HTML5高级程序设计[M].北京:人民邮电出版社,2011.
[8]宋宇,谭浩.游戏引擎开发技术简析[J].福建电脑,2007(8):31-32.
PENG Xiao-hong,ZHENG Qiong-xuan,DENG Gan-hui,LIN Jie
(College of Information Technology,Guangdong Ocean University,Zhanjiang 524088)
The Internet as a new media has gradually become online games,e-commerce platform.To flex its muscles compared to the traditional media,it is the most prominent advantage is the animation display.And with the development of the HTML5 application of multi device,cross platform advantages,can update the advantages of high standard,the HTML5 game development and perfection,has gradually become the mainstream.First of all,briefly introduces the technology of the game,the feasibility analysis of social demand and the purpose and structure of the game development.Then introduces the design principle and architecture of the game from a macro perspective,and introduces the key points of the game development from the micro angle.Finally,introduces the use of the above principles and design of the production of the game show.
HTML5;Game Development;Online Game;Animation;Engine
1007-1423(2016)25-0052-07DOI:10.3969/j.issn.1007-1423.2016.25.012
彭小红(1968-),女,广东高州人,硕士研究生,教授,研究方向为智能控制技术及应用
郑琼璇(1995-),女,广东汕头人,本科,学生,研究方向为计算机科学与技术
邓淦辉(1993-),男,广东东莞人,本科,学生,研究方向为计算机科学与技术
林界(1994-),男,广东揭阳人,本科,学生,研究方向为计算机科学与技术
2016-06-21
2016-08-08Design and Implement of the Game Based on HTML5 and JavaScript
广东海洋大学2015教学成果培育项目(No.GDOU2014040638)、广东海洋大学重点教改项目(No.XJG201401)、广东省大学生创新创业训练计划项目(No.CXXL2015024)

