HTML5互动微课开发与应用
冷国华,蔡志东,许 翊
(镇江高等专科学校 丹阳师范学院,江苏 丹阳 212300)
HTML5互动微课开发与应用
冷国华,蔡志东,许翊
(镇江高等专科学校 丹阳师范学院,江苏 丹阳212300)
摘要:移动互联时代的学习基于多种平台,传统课件对平台要求严格,基于视频的微课其交互性弱,影响学习效果,而基于HTML5的微课(简称H5微课)适合多种平台,具有强交互性,是移动学习的最适合资源。可从H5微课及特点、开发技术及推广应用等方面展开讨论,提供完整的H5互动微课设计、制作和应用解决方案。
关键词:HTML5;H5;微课;H5微课;移动互联
移动互联网的快速发展和以智能手机、平板等为主的智能移动设备的普及,使移动学习逐渐成为一种重要的学习方式和常态,智能设备的多平台性(Android、iOS、Windows、Linux等)需要我们开发出适合多平台使用的数字学习资源。
传统的数字学习资源开发技术包括PPT、Flash和原生App等,这些种类的数字资源不能跨平台使用,在移动学习时代存在着很大的局限性。以视频为载体的微课,虽适合于各种平台,但交互性差,缺乏互动,影响学习者的使用体验,进而影响学习效果。
HTML5适合于现有的各种平台,提供多种交互技术,开发的网页互动性强,能够让用户得到很好的互动体验,特别适合移动学习。2014年HTML5标准的确定,标志着该技术的完善和成熟,近年来各大网站和公司纷纷抛弃Flash转用HTML5,Web App的普及和流行使HTML5成为潮流。HTML5开发技术飞速发展,为开发基于HTML5的跨平台互动微课(简称H5微课)提供了基础。
本文在简介H5的基础上,从H5微课及特点、开发技术和推广应用等方面展开讨论,提供一整套H5互动微课的设计、制作和应用解决方案。
1HTML5简介
1.1HTML5技术的发展
HTML是一种超文本标记语言,1991年问世,经过多年修订与完善,已成为网络应用中描述网页的最通用语言,目前互联网上的绝大部分网页都是使用HTML编写的。发展到HTML第4版标准(HTML4),遇到了两种困境:一是浏览器为了支持日益丰富的网页多媒体和交互的广泛应用,需要许多插件的支持,这带来了麻烦和安全性问题;二是系统平台如微软、苹果、安卓等的不同,需要开发不同的应用程序,多次开发造成浪费和使用麻烦。由此产生了HTML第5版标准,简称HTML5。
HTML5为上述困境提供了良好的解决方案,在与JavaScript、CSS等紧密结合后,HTML5能使浏览器不需要插件(如Flash)也能实现各种应用的交互效果,其跨平台可用性更令应用的一次开发成为可能,因此逐渐成为Web应用开发的新标准。
HTML5草案前身是Web Application1.0,于2004年被网页超文本应用技术工作小组(WHATWG)提出,2007年被万维网联盟(W3C)接纳,2008年1月出台第一份草案,2014年10月由W3C发布正式推荐标准。
HTML5网络应用有许多优势:首先是其跨平台可用性,其开发的应用可以在微软Windows、苹果iOS、Android等系统使用;二是浏览器不需要安装插件就能支持各种媒体,为用户省去麻烦,安全也得到保证;如可以通过HTML5标签
2016年3月18日,白鹭联合上方传媒发布《2016HTML5移动行业报告》指出:随着HTML5行业基础设施建设逐渐完善,HTML5已逐渐渗透到人们生活的方方面面,如游戏、视频播放、Web应用、交互广告乃至VR和AR等。未来将是Web的世界,而HTML5代表Web的未来,HTML5交互技术、硬件访问能力以及浏览器安全等技术发展将满足万物互联的体验需求[2]。
1.2HTML5的流行
2014年下半年,微信捧火了HTML5小游戏;基于HTML5的移动端网页制作和开发平台纷纷出现,如炫页、易企秀、百度H5、初页、iH5、Maka、Mugeda(木疙瘩)、兔展、云来、秀米、We+等等,大量H5作品出现在网络尤其是移动网络中,如H5游戏、H5翻页、H5调查、H5邀请、H5广告、H5站点……,这些让人们的视线关注一个具有中国特色的新名词:H5。
对于H5,狭义的理解是HTML5的简称;广义的说就是能够制作响应式网站、WebApp、微信网页、交互游戏等网络前端应用的技术集合,主要通过HTML5、JavaScript、CSS等技术的整合来实现,同时也把这种技术开发出来的作品简称为H5。
由于商业营销、自媒体及移动应用等的需求,H5迅速发展。2015年是H5的发展元年,其标志是涌现出更多H5制作平台、更多的H5作品、更广泛的H5应用场合和人群,甚至有人还提出:2016年H5将井喷[3]。各类平台让H5制作技术傻瓜化,普通人可以像做PPT一样来做H5作品,更可以快速套用模板通过替换内容快速制作H5作品,技术的平民化使得H5很快流行开来。
1.3HTML5制作技术
H5的制作技术可以分成三类:
一是直接用HTML5、JavaScript、CSS等进行编程和编码,适用于专业开发人员。
二是H5工具平台,这类平台无需掌握复杂的编程技术,就能简单、轻松制作基于HTML5的交互式场景页面。大部分平台能与主流社交媒体如微博、QQ、微信、论坛等打通,让用户通过自身的社会化媒体账号进行广泛传播,并提供统计功能,让用户随时了解传播效果、搜集与分析数据,及时反馈。
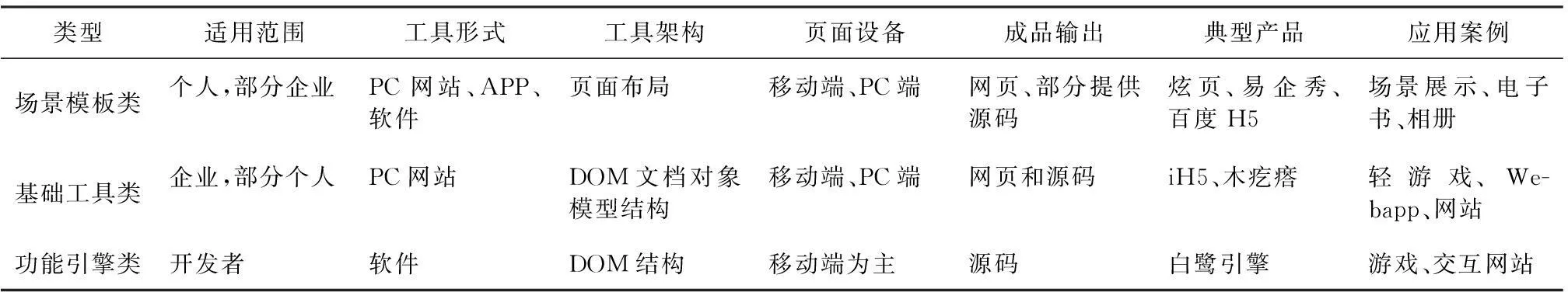
H5平台可分为场景模板类、功能引擎类和基础工具类三种(详见表1):
1) 场景模板类:提供类似PPT页面切换的H5制作工具,主要面向个人用户,部分为企业用户。该类平台种类繁多,使用简单,交互方式少,主要用于内容可视化展示,适用于普通用户。
2) 基础工具类:提供用于页面交互的HTML5可视化编辑工具,主要面向企业用户,部分为个人用户。
3) 功能引擎类:提供HTML5网页开发引擎,面向企业用户。它提供基于多交互如Canvas(画布)的游戏引擎,适用于轻游戏的开发,面向开发者。

表1 H5工具平台类型和特点
三是软件类工具,包括网页制作工具如Dreamweaver;转换类工具,如iSpring可以将PPT转换为H5网页,FlipHTML5可以将PDF、PPT、DOC、图片等转换为翻页式H5网页;专业课件类开发工具,如Articulate Storyline、Lectora等,这类工具功能强大,可以开发适合多个平台使用的符合网络课程的交互式H5课件;测试调查类工具,如问卷星、问卷网等。
2HTML5微课
2.1HTML5微课及特点
微课的概念于2010年提出。2013年以来,翻转课堂、MOOCs、SPOC等教学形式促进了微课的应用,微课逐渐成为热点。微课现已广泛应用于各级各类教育教学及教研培训中,成为重要的信息化教育教学资源形式和手段之一。
目前流行的微课主要是视频形式的,虽适合于多平台应用,但存在着交互性弱、反馈难、数据搜集与分析难、检索难、流量大、制作更新繁琐等缺陷;而H5微课弥补了视频微课的这些缺陷,尤其是能在移动端设备上使用,让用户得到更好的学习体验和效果。
H5微课,指基于HTML5及相关技术制作的微课。与视频微课一样,H5微课都是围绕某一知识点或教学环节开发的适合自主学习、短小精悍、跨平台的教学资源。与其它形式的教学资源相比,它具有以下特点:
1) 多媒体融合:H5微课是多种媒体的有机组合,包括文本、图片、音频、视频、动画等,这使得H5微课可以多种形式展现教学内容,从而具有更好的表现力,利于自主学习。
2) 交互性:H5微课可加入多种交互,使得学习者可以与教学内容互动,和PC端的课件相比,H5微课的移动端交互能使学习者可以像玩游戏一样进行互动学习。
3) 修改容易:与原生App、视频微课等相比,H5微课是一种Web App,如果发现有问题,只需在后台进行编辑修改,更新发布即可,这使得H5微课能够根据不同的需求和教学变化及时更新,以适应不同的教学需求。
4) 数据收集与及时反馈:通过H5组件如各种表单、测试等,可以进行多种调查、测试及评价,并能及时反馈给学习者。发布者可以在后台搜集到相关数据,进行统计分析,有效地实施教学评价。
5) 技术门槛低:近年来大量出现的H5制作平台,能够让用户像操作PPT一样制作H5微课,普通教师几乎不用培训就可以掌握H5微课的制作技术。许多平台都是免费使用,提供模板,因此H5微课制作效率高,制作成本低。
6) 流量小:除使用视频以外,其它媒体组成的交互式H5微课流量耗用低,响应速度快,这使得学习者在移动设备上学习成本低,从而得到良好的学习体验。
2.2HTML5微课制作技术
上述所有的H5制作技术都可以制作H5微课。对普通教师来说,可以采用简单快捷的H5微课制作技术。选用转换类工具,能直接将PPT或其它文档素材转换为H5网页;选用场景模板类和基础工具类H5制作平台,可以像做PPT一样制作H5微课;选用测试类工具,可以快速做调查、测试等教学评价。下面推荐一些易用、功能强大的适合做H5微课的软件或平台:
1) 炫页。江苏云学堂网络科技有限公司推出的PC端H5制作工具,号称中国第一个HTML5微课制作工具,炫页网上提供免费的软件下载(http://www.xuanyes.com/download.html),软件安装后有两个工具:一是炫课(基础版),可以快速将PPT或图片组转换并配音发布为H5微课;二是炫课(专业版),能灵活制作多种形式的H5微课,支持图文、音乐、视频等全媒体集成,最新加入的讯飞语音引擎可以将文本转换成多种语音,给 H5微课页面快速配音。提供模板方便快速制作,也可以根据需要自由进行页面排版;专业的动画、事件支持、测评题和高级部件等,能很好地满足动画制作和各种交互制作需求;导出SCORM、支持数字签名、私密密钥授权浏览、二维码等功能更好地支持e-Learning;发布的H5微课成品具有低流量、极速展示的特性,可以跨平台(支持IOS、Android、Windows、Mac)学习和浏览[4]。同类的工具还有米鼠—微课开发工具等。
2) 易企秀。不需安装软件,用浏览器登陆网站可在线创建编辑H5页面的工具,制作的H5成品可以快速分享到社交网络(网址链接或二维码),通过表单收集各种反馈信息。同类工具还有百度H5、Maka、兔展等。
3) 初页。除提供网页版在线制作外,还提供手机端应用(iOS和Android版),这样在手机端也可以快速制作H5页面并发布,手机中制作优势是马上可以看到效果,其特有的接龙功能可以很好地实现师生交互,教师提出任务,让学生将完成的作业用接龙方式展示。同类工具还有小图等。
4) iH5。专业的H5在线制作工具。原为VXPLO互动大师,提供H5编辑、效果监测和平台社交功能,包括事件控制、时间轴、多屏控制和数据库等高级功能,无需代码编程便可实现复杂的交互。工具可免费使用,教程和帮助详细,能搜索案例。同类工具还有Epub360、木疙瘩等。
上述工具中考试及调查功能都比较弱,可采用问卷星设计制作问卷,通过网址链接或二维码嵌入到H5微课中,有效实施教学评价、统计及反馈。
3HTML5微课的开发与应用
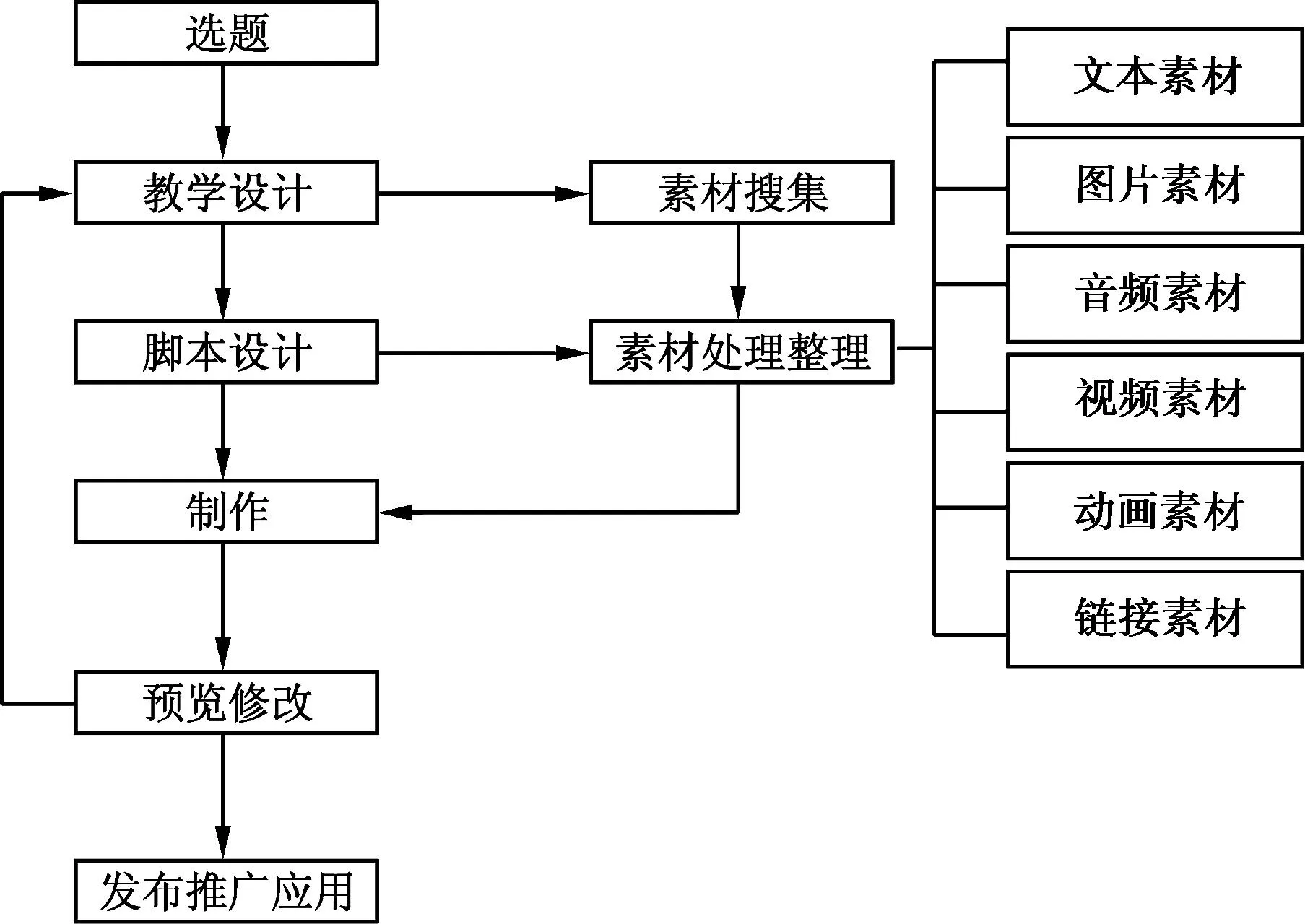
与微课、多媒体课件的开发与应用相似[5],一个H5微课从选题到设计、制作、应用推广的过程如图1所示。

图1 H5微课开发与应用过程
3.1选题
H5微课面向学习者,它的应用对象是学习者,因此在选题和设计上要根据学习者的需求与特点,通过对学习者与教学内容的分析,选取出重点、难点、关键点、疑点、易错点、易混淆点、考点、热点、扩展点等作为选题,直击学习者的价值点、痛点、痒点和兴奋点。选题不宜太大,还应注意前后知识点的衔接。
3.2设计
与传统的课堂教学相比,H5微课从本质上说属于一种以视听艺术方式展示的教学[6],因此具有教学性、结构化、可视化等特点,其设计包括教学设计、微课结构设计和脚本设计[7]。
1) 教学设计。H5微课是用来支持学与教的,因此需要精心的教学设计,其内容包括学习任务设计、情境设计、资源设计、学习方法策略设计、管理设计和评价设计等,具体过程包括学习者特征分析(学情分析)、分析/确定学习目标、界定问题/主题/知识点(重难点、关键点等)、资源/技术准备、设计活动过程、评价反思等。
2) 结构设计。微课的学习过程虽然简短但结构应相对完整,一般包括片头、引入、新课主体、练习、小结、扩展、片尾等。
片头和引入是开场部分,在设计时应注意激发动机、吸引兴趣、抓住眼球。可以通过合适的标题、情景和任务再现、设置悬念、触动学习者痛点、精选案例或小故事、回顾旧知等方式实施。
新课主体、练习和小结是微课的主体部分,可根据微课知识点不同进行结构设计:如问题型微课结构(问题提出、分析问题、理论技能讲解、解决问题、练习应用);案例型微课结构(案例提出、案例剖析、知识讲解、结论);技能型微课结构(真实情景再现、技能分析、操作流程、操作注意、应用);题解型微课结构(出现题目、解析题目、解题过程、技巧总结、测试练习)等。
扩展和片尾是微课的结束部分,应引发学习者思考,可以是本课内容的深入扩展、下一个微课内容预告、课后学习任务布置等。
3) 脚本设计。H5微课由一个个场景页面组成,通过页面的多媒体可视化设计清晰展现学习内容。脚本设计包括页面布局、媒体选择及出场方式和顺序、交互方式、跳转等设计,一般采用“草图+描述”方式表达。
H5微课交互设计值得重视,它的目的是为了让学习者动起来,做到心动、口动、行动、手动,具体可采用的方式有:动画设计、视线牵引、链接跳转、表单、调查测试、内心激发、问题激发、游戏互动、交流互动等。
3.3素材准备
根据脚本设计搜集相应的多媒体素材如图片、音频、视频、链接地址、链接文件等,并根据设计要求进行加工处理,并按H5微课页面顺序进行归类整理。
应根据H5微课特点对素材进行规范处理。因为H5微课主要在移动端设备如智能手机上使用,需要考虑尺寸和流量问题,如背景图片的尺寸一般为640 px×1 010 px(px:像素),图片文件大小应小于500 kB,背景音乐控制在1 M以内;视频一般采用标清的MP4格式,最好采用链接方式,在第三方平台如优酷、土豆等发布后链接进来。为保证动态展示的自然性,可以对图片进行编辑并保存为png透明背景格式;对于特殊字体的文字,为保证显示正常,可以转换为透明方式的png格式使用;gif动画也应做成透明方式。
对于链接文件,可以发布到云盘,通过链接或二维码提供阅读或下载。
3.4HTML5微课制作
H5微课的制作与PPT制作相似。根据脚本设计按顺序制作各个页面,在页面上可以根据需要添加多媒体元素并设置动画,添加交互组件如链接、跳转、测试、表单、移动端的特殊交互及效果等,添加音频解说,设置页面切换效果及背景音乐、设置H5微课基本信息等,最后保存预览,进行适当修改后发布。
许多H5制作平台提供了丰富的模板,可以直接套用模板进行页面元素的替换,这样可以减轻页面排版设计和动画制作的工作量,大大提高制作效率。
3.5发布、推广和应用
H5微课一般直接发布到网络上,H5制作平台在发布完成后会出现网址链接和二维码,可以通过微信、QQ等进行推送,通过论坛、微博、网站、招贴等进行宣传推广,学习者利用各种终端通过点击链接、扫二维码等方式学习H5微课,进行各种交互式学习。发布者可以在后台搜集交互数据,进行统计分析,及时反馈。
有些开发平台如炫课(专业版)、iSping等,还可以发布为符合SCORM标准的学习组件,这种标准化的组件可以用于多种e-learning平台中,是一种很好的学习资源。
4结束语
综上所述,相对于其它形式的微课,H5微课更适合于移动端的在线学习,而普通教师几乎不用培训就可以掌握H5微课的基本开发技术。值得注意的是,孤立的微课作用是有限的,在具体应用时,我们应该根据知识体系开发系列微课,将微课体系化、结构化和专题化,就如将一颗颗珍珠串起来成为美丽的项链一样,这样才能有效避免知识碎片化。同时应将微课作为信息化教学系统的“细胞”,让微课成为微课程、新型网络课程、慕课、专业教学资源库的基本单位,这样才能有效发挥微课的作用。
参考文献:
[1] 网易科技.Flash已死,Adobe鼓励开发人员使用HTML5[EB/OL].[2015-12-02].http://tech.163.com/15/1202/05/B9QC8E2G000915BF.html.
[2] 莫昌佑.白鹭联合上方传媒发布《2016HTML5移动行业报告》[EB/OL].[2016-03-18].http://it.sohu.com/20160318/n440959000.shtml.
[3] 孙大宁.2016年H5将井喷,新传播途径是突破口[EB/OL].[2016-01-05]. http://tech.huanqiu.com/business/2016-01/8319207.html.
[4] 炫页网. 炫页网,做自己的微课[EB/OL].[2015-05-05].http://www.xuanyes.com/course/detail/5539ad9c0-cf24331ca4e8767.html.
[5] 冷国华.多媒体CAI课件设计与制作[M].镇江:江苏大学出版社,2010:7-9.
[6] 中国高校微课大赛网.从热点中孕育新生态:高校微课发展报告(2016年)[EB/OL].[2016-02-01].http://weike.enetedu.com/weike2016/Report.
[7] 郑小军.微课发展误区再审视[J].现代远程教育研究,2016(2):61-66.
〔责任编辑: 胡菲〕
收稿日期:2016-04-27
基金项目:江苏省现代教育技术课题(2015-R 41185);镇江高等专科学校2015年度校级课题(GZ2015120707)
作者简介:冷国华(1964—),男,江苏丹阳人,副教授,从事多媒体和教育技术的教学和研究;蔡志东(1962—),男,江苏常州人,教授,主要从事学习理论研究。
中图分类号:G423.06
文献标志码:C
文章编号:1008-8148(2016)03-0037-05
Development and application of HTML5 interactive micro lesson
LENG Guohua, CAI Zhidong, XU Yi
(Danyang Normal School, Zhenjiang College, Danyang 212300,China)
Abstract:Learning in mobile internet era is based on a variety of platforms, and the traditional courseware needs a demanding Platform. Micro lesson based on video has the weak interaction and affects learning effect, but micro class based on HTML5 (H5 micro class) suitable for a variety of platforms, with strong interactivity, is the most suitable resources for mobile learning. Discussing from the H5 introduction, H5 micro class and characteristics, development technology and application and other aspects, this thesis provides a complete H5 interactive micro lesson design, production and application solutions.
Key words:HTML5; H5; micro class; H5 micro class; mobile internet

