吴笑眉
(江苏联合职业技术学院 扬州商务分院,江苏扬州 225000)
基于Illustrator的SVG交互研究初探
吴笑眉
(江苏联合职业技术学院 扬州商务分院,江苏扬州 225000)
Adobe Illustrator作为一种重要的矢量图形设计软件,是SVG图形的主要创建和编辑软件之一。SVG格式在网页显示时能适应各种分辨率,且其在网页交互方面也具有优势,交互功能可以通过多种途径实现。主要针对Illustrator软件利用“SVG交互”面板如何实现交互进行初步探讨,实现简单的脚本交互和外部链接交互。
Illustrator; SVG; 交互
1 Illustrator与SVG简介
1.1 Illustrator简介
Illustrator是出版、多媒体和在线图像的工业标准矢量绘图软件。广泛应用于出版印刷、书籍排版、专业插画、多媒体图像处理和互联网页面的制作等方面,无论是生产印刷出版线稿的设计者、从事包装设计的职业插画家、生产多媒体图像的艺术家,还是互联网网页设计师,都能通过Adobe Illustrator中提供的具有突破性、富有创意的选项和功能强大的工具,实现自己的设计意图。
Illustrator可以保存为多种图片格式,其中ai、eps、svg可以保存矢量图形信息;png、jpg可以保存位图图像信息。
1.2 SVG简介
SVG(Scalable Vector Graphics即可缩放矢量图形)是W3C(World Wide Web Consortium即万维网联盟)组织为适应互联网Web应用的飞速发展需要,而制定的一套基于XML语言的可缩放矢量图形语言描述规范。
SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,是一种和图像分辨率无关的矢量图形格式。但是SVG并不是静态的图形,它可以通过相关命令实现动画及交互,这使得它被越来越多的设计师所接受。
SVG图形的创建和编辑可以使用很多软件,例如大型软件adobe illustrator, visio, CorelDRAW,在线工具svg-edit,开源软件Scribus、Karbon14、Inkscape以及Sodipodi等。爱好者们还制作并提供了多种在线编辑工具方便地制作SVG文件。
2 SVG交互
SVG的交互可以通过三个层次完成:链接、事件和脚本。
交互链接:链接是交互形式汇总最基本的。在SVG中,通过标签提供链接内容,中间加入xlink:href链接某一文件或网址。比如,表示对应对象链接到网址https://www.baidu.com/。
交互事件:事件主要是鼠标和键盘相关的操作,在对应操作时对象做出反应。SVG支持click鼠标单击、……等事件。例: ,set后面设置对象的交互反映效果,begin表示触发开始的事件,end表示触发结束的事件。
交互脚本:SVG支持VBScript和JavaScript等脚本语言,脚本的触发器需要在一般“事件”名称前加上on,比如,事件click变成onclick。将脚本嵌入SVG中:
此外,在xlink中也可以链接JavaScript的文件,例如:
//链接名为a的JavaScript文件
3 Illustrator中的SVG交互
在Illustrator中可以直接绘制图形,并保存为SVG格式。
Illustrator中完成SVG交互,可以使用“SVG交互”面板(“窗口”>“SVG交互”)将交互内容添加到图稿中。但是在Illustrator官方帮助文件上,对这一部分只做了面板按钮及命令操作方法的介绍。下面针对该面板的具体操作,通过实例介绍实现SVG交互的方法。
这里用一个简单的JavaScript语句” alert(“Hello!”); ”作为SVG交互在Illustrator中的初步尝试。
3.1 直接输入脚本代码
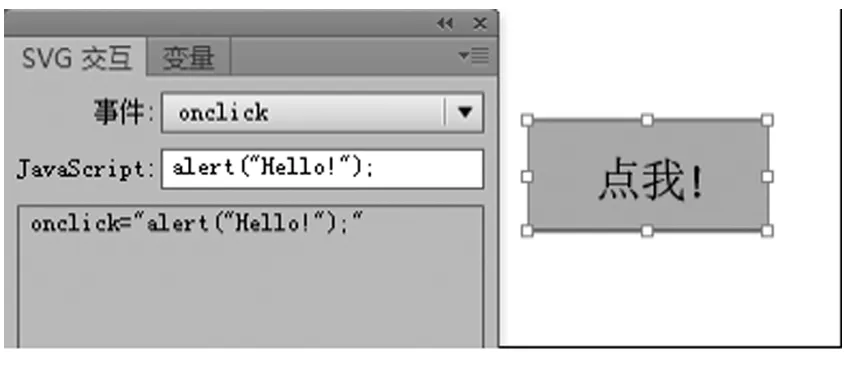
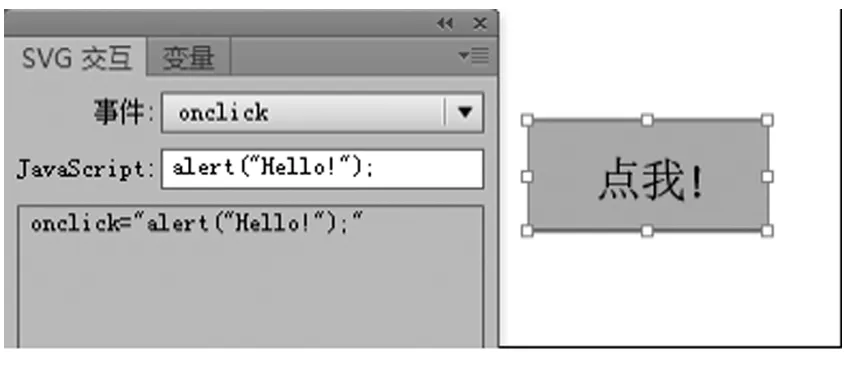
在Illustrator中绘制一个图形(这里以“矩形”为例),在“SVG交互”面板中选择一个“事件”(这里以“onclick”为例,在元素上单击鼠标时触发动作),直接输入JavaScript代码alert(“Hello!”)。

将文件保存为SVG格式。完成后,用浏览器打开SVG文件,点击矩形,查看效果,如图。

使用文本工具(如记事本),打开svg文件,查看代码,相应代码如下: