浅谈CSS3中的3D动画技术原理
2015-10-24 05:25石磊
电脑知识与技术 2015年5期
石磊


关键词:CSS3;3D动画网站开发
中图分类号:TP37 文献标识码:A 文章编号:1009-3044(2015)05-0227-01
随着互联网的蓬勃发展,IE6已经退出历史舞台,IE8的也开始走下坡路,并跌落到了25%以内[1](IE6~IE8不支持CSS3)。CSS3逐步在互联网上流行起来,并在得到了大量应用,比如,腾讯浏览器官网,迅雷软件官网,360急速浏览器官网等。相比CSS2而言,CSS3新增了很多属性,尤其引人瞩目的就是3D属性和动画属性。通过它们,我们可以在网页中轻松地实现3D动画。
为了更好的探讨3D动画,笔者在页面上创建了一个蓝色div标签,其代码如下:
1 CSS3的3D属性
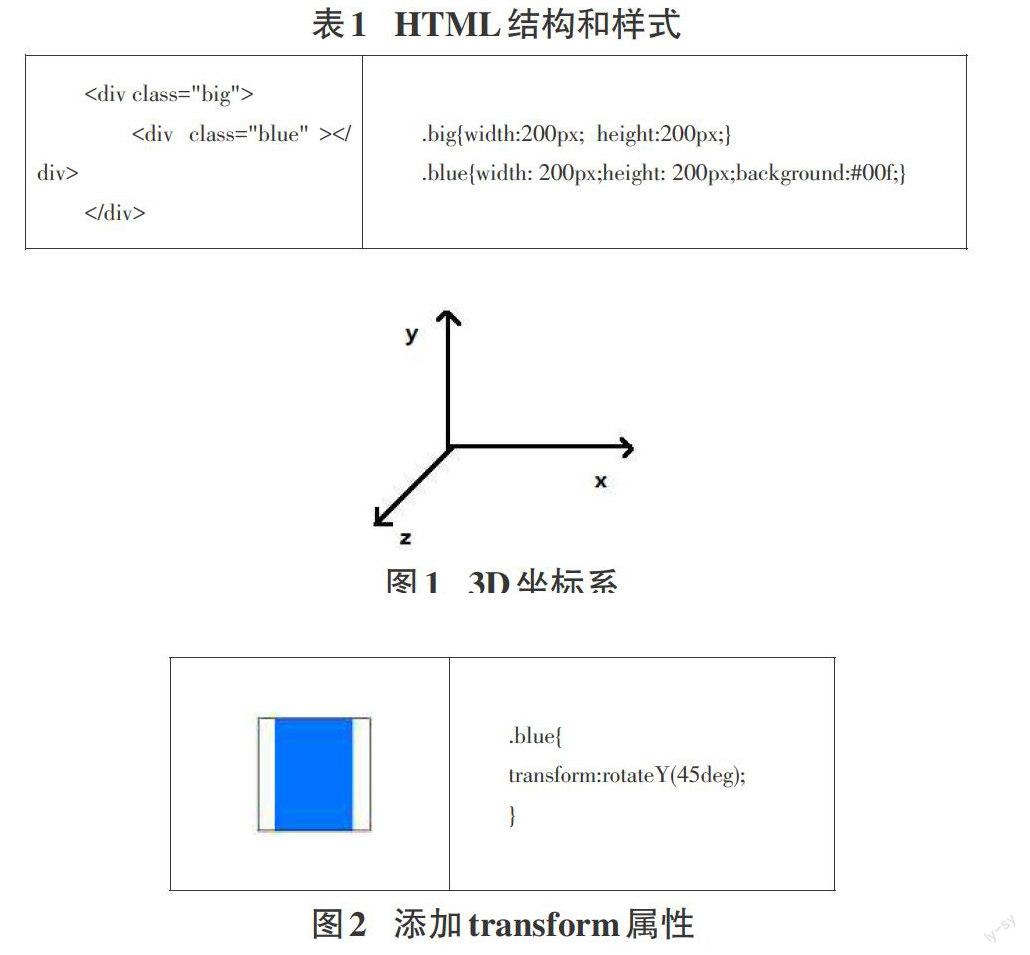
CSS3中的3D效果主要是通过transform属性实现。本文仅以rotateY为例,讲解3D效果。要理解3D变换,首先要了解3D坐标系,如下图所示:
水平方向代表x轴,垂直方向代表y轴,垂直于屏幕的方向则是z轴。属性rotateY就是“以y轴为中心进行旋转”[2]。我们为blue标签添加transform属性,如下所示:
[
猜你喜欢
娃娃乐园·综合智能(2023年3期)2023-03-24
科学中国人(2017年36期)2017-06-09
发明与创新(2016年26期)2016-08-22
城市建设理论研究(2014年37期)2014-12-25
润滑油(2014年3期)2014-11-07
科教导刊(2014年14期)2014-06-20

