教学资源信息设计的策略研究
许亚武,胡莹
(广州大学网络与现代教育技术中心,广州,510006)
教学资源信息设计的策略研究
许亚武1,胡莹2
(广州大学网络与现代教育技术中心,广州,510006)
0 引言
随着计算机技术、网络技术和多媒体技术等信息技术的发展及其在教育中的应用,教育信息化已成为世界各国普遍关注的焦点之一,也成为衡量一个国家或者地区教育现代化进程的重要标志。其中,教学资源是实施教育信息化的基石,设计、开发高质量的教学资源是实施教育信息化的重要保障。信息化教学资源是指蕴含着教学信息、能创造出一定教育价值的数字化资源,是“经过选取、组织,使之有序化的,适合学习者自身发展需要的有用信息的集合”。信息化教学资源的出现,给传统课堂带来了积极效果,尤其是认知心理学与学习理论的发展,使得教学资源在教学中的应用不再是感性的经验行为,而是在一定的科学理论支持下开展的理性教学行为。在教学资源设计过程中,用理性的思维进行设计,理解设计与内容之间的关系,整理教学内容,将信息有效地传递给学生。
1 信息设计概念
信息设计是用合理的设计方式分析并组织数据和信息,让数据、信息以合理的方式传播,让复杂难懂的数据易于理解[1]。信息设计一般来说是用不同的展现方式向读者呈现信息内容:可以是图片、声音、材质、技术或媒介。信息设计范围很广,从信息自动化、计算机技术到视觉传达、产品设计、统计学、教育学各方面都有涉及。既可以是视觉展现,也可以是听觉、触觉等其他手段,其中,视觉是信息设计中最主要的表现形式。信息图是信息设计中最重要的组成部分。信息图形是一种将数据与设计结合起来的图片,有利于简短而有效地向受众传播信息。信息图形设计采用图片、图标、颜色和文字等要素组织信息,用视觉化的方式代替以往以文字为主的阅读方式,使复杂枯燥的数据更易于接受,让数据形象化,更好地说明复杂问题;信息图形设计可以把分散的事物元素整合在一个平台上,便于用户观察。将信息设计用于教学资源的开发与设计中,将教学内容、教学流程可视化展现给学生,从界面维度、内容维度进行挑选、整合设计,提高学生学习效果,增强学生对知识的记忆能力。

信息设计按用途的方式归纳可以分为商业用途、公共用途、传媒用途、研究用途、学习用途等,本文主要从利用信息设计教学资源,运用逻辑化的理性思维方式,编辑整理教学信息,设计主题教学资源。
(1)将复杂的信息梳理成有条理的信息
信息设计适合传递复杂信息,教师和设计师从不同的角度观察学习者并做出相对应的设计,试图用最好的方式展示教学内容之间的内在联系,让简单的教学内容更容易被学生接受,复杂的数据变得清晰易懂。通过信息的组织、派生、浓缩、过滤和转换把复杂教学内容换成视觉“信息”,实现“内容→信息→知识”的转化。
(2)将分散的信息变得集中
信息发生的变化是宏观和微观、整体和个体的关系,任何一个信息,都可以纵向再分析、深入设计。特别是在多媒体交互领域,整体和部分的切换可以让用户更全面深入地了解信息。鉴于学生学习方式各不相同,将复杂、零散的学习内容以信息可视化形式展现出来,远远比单纯讲课或书本更容易被学生理解。
(3)将理性的信息转化为“感官教育”
信息有客观信息和主观信息之分,客观信息是来自于客观世界不受人为影响的信息,主观信息是通过人的意志加工而形成的信息。对人类而言,人的五官生来就是为了感受信息的,它们是信息的接收器。Boost实验室的首席执行官阿·阿拉加认为,为学习扫除障碍是数据可视化的一个显著优势:“数据可视化有助于人们对数字的理解。借助信息设计,他们能够按照自己的方式理解加工信息”。著名的网络易用性专家Jakob Nielsen发现,大约有65%的人是视觉型学习者,在一个常规页面中,每人平均只会阅读20%左右的文字。借助信息设计,教师可以将教学资源赋予新奇或独特的元素,吸引学生注意力,让其持续性关注,激发学生学习兴趣。
(4)让学生积极参与学习
学习是建构内部心理表征的过程,人类的认知是外界环境与认知主题内部心理相互作用结果。在学习过程中,学习者不是被动接受刺激后才做出反应,而是会积极主动地参与学习活动[2]。认知理论在学习方法上倡导发现学习和接受学习的形式。从而使已有的认知结构产生“同化”或“顺应”的变化。教学资源信息设计不仅要让学生了解事务的形象,更为重要的是让学生掌握事务的属性和特点。信息设计了解学习者思维活动的变化,为其信息加工活动提供条件和空间。

信息设计是一门综合性的学科,以信息为基础进行设计,具有交叉学科特性,信息设计展现出以图表、图标、人机交互为主的设计形式,设计领域非常多样多元。设计信息指代的范围非常广,任何设计都是相关信息的提炼提升过程,所以说,无论是灵感来源,还是进行加工、修改都是在进行设计信息。无论是平面设计还是实体设计,都需要按照信息内容制订流程,将信息整合在一个载体里,这些都是设计信息的必经阶段。同时,设计信息是信息设计的要素,在信息设计的过程中,融合了多种信息加工方式,这些都是设计信息。信息设计是整体,是一种表现形式和展现信息的媒介,而设计信息则是组成部分,属于设计中的一个阶段,是信息的细节优化的过程,存在于不同的设计学科中。
2 教学资源信息设计分类
信息设计涉及范围广,应用多元化,按照不同的角度,有不同的分类模式,主要类别有3种:静态信息、动态信息和交互信息。由于信息可以转化载体形式,在不同媒介间交流,静态信息可以转化为动态信息进行演示,利用互动技术也可以进行交互设计,因此没有绝对的界限。很多信息的承载方式随着科技的发展不断变化,类型会不断增加。本文根据教学资源信息设计载体类型的不同,划分为文字整合类、信息图类、多媒体类三种[3]。

当教学内容中数据、文字密集的时候,易读性较差,但是对于资料的分析是十分必要的,特别是针对学生群体,教师通过排版、字体优化、结构分析等手段整合文字资源,对已有的资源进行再加工,以达到符合人类接受信息的习惯。
(1)信息优化
教学资源信息优化是对已有资源的再加工,使之更符合认知规律和讲授载体。多媒体教学资源经过十几年的发展,技术和手段相对完善,教师希望通过对资源设计的不断改良,保持教学活力,但是,又不希望这种变化过于大,否则可能与之前的使用习惯完全不同,在这种情况下,我们提倡优化设计而不是重新设计,既可以达到改善的效果,又可以最大程度适应学生认知习惯,同时节约设计成本。信息设计作为一种阐述教学思想的工具,可以作为信息结构优化的展现方式,这时候教师和设计师可合作设计教学资源优化的方案。在优化过程中,最主要体现在信息的细节上,力求让信息以最准确的方式呈现。
(2)文本整合
现今课堂教师自己制作的教学课件大部分都是单纯的文字集合,界面主体不能突出,学生感知不出重点。所以,教学资源的界面设计首先要进行文字整理,文字整理不但包括规划文字排列结构,也包括文字分析和层次划分。图形非常有利于组织知识材料,但图形所占用的空间相对较大,而文字所表达的信息量大,需要学生更多地深层次建构,容易产生视觉疲劳,因此课堂教学图形可以与文字互补,二者的结合可以达到更好的沟通和调节视觉的作用。

(1)图表
图表是将复杂的信息进行整理,使之一目了然的信息工具。它运用线条连接或区分事务,利用箭头让事务呈现出方向性,并配以图形和插图,将事务之间的关系表现得一目了然。图表较多使用抽象符号图形,因为图表中的数据多针对专业学生,学习目标明确,例如工程图针对建筑专业学生,股市分析图针对工商管理专业学生,反复使用率很高,受众相对具有一定的专业认知习惯,因此过于具象的图形不便于收集大量的信息,不利于节省空间。在图表中伴有时间性要素的有流程图、系统图和年表。以流程图为例,它是将事务从开始到结束之间的一系列程序、循环过程加以整理,进行视觉化呈现。在教学资源信息设计中,流程图是典型的图表。由于计算机技术的发展,诞生了很多图表设计软件,其中的模板让图表设计更为简便,也更容易创造新的图表形式,另外,有了多媒体技术,图表可以发展出更多的形式,不仅是二维图表,还有很多动态数据图表。
(2)统计图
常用的统计图有三种,根据主要功能,可以将其分为两类。第一类是为了体现变化或比较关系的柱形图及折线图。另一类是用于体现某种要素在整体中所占比例的饼图[4]。这些统计图将事实用便于理解的方式呈现出来,至于对内容及其结论的判断则完全取决于学习者。统计图具有这种中立、客观的特点。
另外立体化的统计图或多或少的会比平面统计图更具张力。当你希望引起读者注意时,或者希望读者能感受到更剧烈的变化时,立体化的统计图是十分有效的方法。

21世纪是信息世纪,互联网正在进入一个新时代,由此对教学资源建设产生了全方位深刻的影响,越来越多的教学资源基于网络开发,教学手段通过多媒体开展。标准化、易于传播的用户界面在多媒体类教学资源中占有举足轻重的地位。界面除了信息清晰以外,需要用美化的外观吸引学生,让我们的眼球始终保持在追踪信息的兴奋点上。网站、软件界面、互动平台、操作界面等所有设计互动媒体的信息设计都在此列。多媒体信息传播也是教学传播的主要手段,从成本上实现内容分享和共享,从时间可以让学生自主安排时间灵活地学习。多媒体和其他载体相比有一个绝对的优势就是互动,可以使信息更灵活、更快速地传递。但互动中所蕴含的交流要求,需要保持信息在流程中的畅通,特别是人机互动类,需要时刻提醒学生“是什么”、“为什么”、“怎么做”。
(1)界面设计
教学资源中的界面关注的是软件界面的设计。界面是学习者与教学资源进行信息交流的接口,也是教学内容对学习者产生最初和持续影响的地方。界面设计将文字、图形信息在界面上编排加工,是一种整理信息的方式。优秀教学资源界面设计条理清晰、主次分明,能够达到很好的信息传递效果。最好的用户界面在使用时只需投入最小的学习力度。界面的视觉效果成为用户最直接的沟通手段,界面往往与互动方式结合使用,和用户保持频繁的交流。界面高频率使用的特点,也让用户对界面有很高的要求。界面主要运用视觉效果,增强学生的学习兴趣和集中学生的注意力。直观、简洁的设计更适用于界面,可以保证所有的用户都能正确使用,并且不需要花费太多时间学习操作方式。教学资源的设计要符合图、文、声、像交互功能的设计规律,充分发挥教学资源独有的交互特性,营造充满变化的学习空间。
(2)网站结构
学习网站是教学资源中重要的组成部分,它是针对不同学科或学习对象的需求设计开发的。因此,学习网站的设计往往没有统一的模式、形式各异,使用方式也有差异。网站的表面视觉结构首先可以吸引学生关注,其实是方便学习者使用。好的学习网站结构能很好地与用户沟通、给予学习者以指引,防止学习者在信息繁多的教学资源中“迷航”。学习网站的优化包括组织结构以及页面链接等,好的页面布局条理清晰,学习者明确自己过去和未来的学习路径,把握整体结构,并能快速定位自己感兴趣的内容和搜索引擎。具体包括:
结构的设计需要根据网站定位及内容来确定。不同的内容需要不同的知识表现,确定网站的目录名称、深度,采用垂直式结构还是扁平式结构。
合理设置面包屑导航。面包屑导航就是网站的线索,就是用户可以沿着这个路径一直延伸至网站最底层的按钮。这个路径可以按照不同的线索,需要由设计者制定。信息设计特别适合展现此类线索的路径。
搜索引擎的使用,包括站内搜索或站外搜索。
网站的链接是网站的根本,在网站结构中特别要注意网站各页面之间能否互换或返回主菜单,在他们需要地方提供必要的链接,一旦出现死链接不仅阻碍学习者的使用,还大大降低了网站的友好性。学习网站的本质是能够更好地为学习者服务,便于操作、吸引学生注意力,是一项综合性工作。在设计时,应考虑用户对象、知识内容、学科性质等因素,要通过优化结构设计吸引受众,以便于学习网站更好地服务学生。在今天这样一个互联网时代,信息设计越来越多地与网络资源和信息发生关系,用信息设计的思路进行学习网站优化是一个十分有效的好形式。
(3)人机交互
人机交互是现代技术发展的成果,交互设计指使用者和使用媒介之间信息互通和信息交换的方式,人机交互需要人和机器参与互动,以用户和数据之间的互动关系为主。随着技术的进步,让人与“机”更好地交流,可操作性成为主要研究内容。人机互动需要特别注意“人”,也就是用户在使用过程中的心理和操作习惯。人机交互作为信息设计的子集,又需要其他种类的信息设计的配合,例如界面设计和信息结构设计,从一个方面可以理解为信息技术+界面的设计形式,前提都是建立在以用户为前提的基础上,而界面的设置又需要设计基础作为支撑。
(4)动态模拟、仿真
在教学中,特别是在实验教学中,经常采用动态模拟的方式模拟实验过程或再现场景,或者利用生动的图像介绍信息,这些都是信息设计再影响中的应用。二维的图形符号、图表通过多媒体等媒介传递出来,就是信息设计的动态表现方式。采用信息设计模拟和仿真,目的是帮助学习者理解抽象的概念,模拟真实环境,培养学生相关的操作技能和问题解决能力。
3 教学资源信息设计策略
信息设计对教师和设计者要求都较高,具有跨学科强的特点,要求教师具有较高的专业技能,有足够的逻辑思维能力筛选信息,要求设计者技术能力实现教师的设计想法。信息设计既可以对针对课堂内容进行图形加工,也可以针对某个教学内容进行深入研究,对问题进行全面的剖析,全面了解问题、分析问题、整理问题。所以,信息设计对教师的教学资源的理性整合有重要的作用。
信息设计服务于教学具有很强的功能服务性,必须以用户的需求为前提,无论是演示型教学资源还是模拟仿真类教学资源抑或是互动类教学资源,可读、可辨是基本要求。信息设计更多时候是“翻译者”,为学生把无法理解的语法很好地“翻译”过来,“翻译者”可以按照自己的认知进行“翻译”加工,加工后的成果在教学过程中逐步认证。
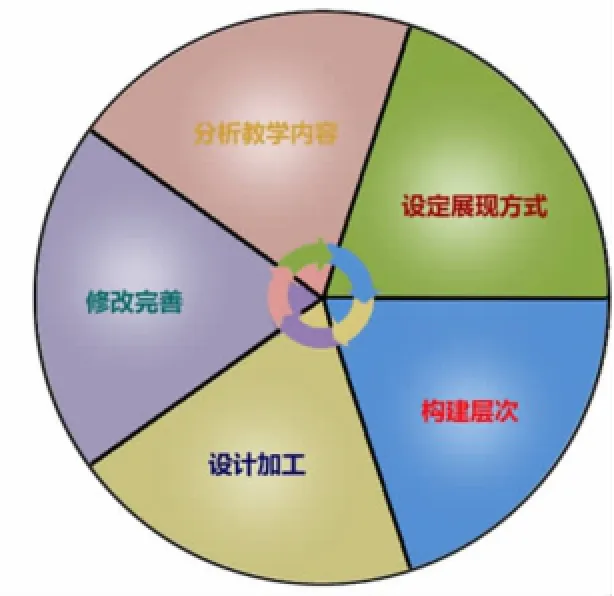
ADDIE方法一般用于对完整教学过程的设计,而非专门指导教学资源信息设计,但它为教学资源信息设计提供了重要的理论指导,因为教学资源设计与教学过程设计密不可分[5]。教学资源信息设计基于ADDIE方法,设计步骤具体包括以下五个步骤:分析教学内容、设定展现方式、构建层次、设计加工、修改完善。

作为教学资源信息设计过程中的首要环节,收集内容是信息设计的前提,教学内容分析的包括学习者特征分析、学习需要分析、教学目标分析、教学内容分析。这个阶段中教师要考虑学生用户的属性,有的教学内容需要尽量简单的,最好是具象的让学生快速记忆;有的教学内容需要让学生建构知识或者找到信息设计中的问题进行研究。信息设计的分析是设计的前奏和必要的准备工作,如果忽视了这个阶段,那么信息设计就失去了基础,信息设计就和平面设计中的图形创意没有区别了,很多人认为信息设计属于平面设计,就是忽视了信息本身。分析教学内容的时间经常远远大于设计本身,所以信息设计从开始到结束,总是需要一段相对较长的时间,就是为了螺旋式上升的分析信息。


图1 教学资源信息设计模型
该阶段是在前期分析结果的基础上,选择教学方法和策略,设定资源展现方式和序列。教学资源的功能不同,在教学中的应用方式也是丰富多样的,一般分为用于教学演示、用于个别化指导、用于测评练习、用于支持探究性学习、用于提供学习资源和学习环境、用于支持协作学习。这一阶段资源的设计者可以结合教学内容选择在不同层次上设定展现方式。
(1)静态资源展现
静态资源将所有教学内容、附带资料等信息一并展现给学生,这种展现方式一般用于演示型教学资源,让学生了解掌握知识点,比较适合于知识模块的呈现和学习导航的展示。
(2)网络交互式展现
这一层次是近年兴起的教学方式。在这一层次教学资源的展现中,要注重充分挖掘多媒体和网络技术的潜力,更好地将学习者吸引到教学资源的学习中,同时在学习者的学习过程中同步引入个别指导策略,使每位学习者都可以在个性化的学习中获得兴趣。
(3)协作学习互动展现
这个层级是在第二层次基础上增加网络协作学习的功能,使学习者可以在进行自主学习的同时与教师进行充分的互动。这一层次的信息设计可以理解为给学习者提供智能导师系统模拟的行为,允许学习者与计算机进行双向对话,了解学习者的学习风格。协作学习互动展现具有非常强的情景性、多变性和复杂性,建立良好的交互设计,实现信息技术环境下的个性化学习。

没有层次就好比没有隔板的柜子,只能把所有的物品堆放在一起,即便是放置的时候很有规律,但需找的时候也会出现麻烦,所以结构层次是信息设计中重要的一个环节。构建层次关键是建立设计原因、作用、顺序,作品的信息需要适量适时地表现,以确保学生可以理解教师所要传达的故事。教师和设计者需要按照设想与需求将信息分类分层,便于观察和理解。这时候版式设计的很多知识引导设计师如何规划结构,将信息排列得更有序和易于理解。
信息分层的形式按照受众的要求进行,总体上来说分为两类:内容层次和空间层次。第一种是内容层次,当很多信息同时出现的时候,学生会感受到混乱的状态,人们习惯试图将事物分组,这个时候教师应该首先完成这项工作,因为必须要找到信息传递的重点,而不是一下子将所有的信息给予学生,这将为选择带来困难,在主要信息的基础上附加许多次级信息,不仅不会影响信息总量,还可以让学生感觉条理清晰。将信息按照出现的不同情况,再根据对目标受众的研究结合起来进行分类,让最后的设计呈现出理性的分析状态。例如,我们在学习网站中一定有不同学习的栏目主标题、次标题、链接,等等,这些是教师对于信息的筛选。那么在学习网站的信息设计中,教师必须事先掌握所有的按键信息,分析每种功能的特点的差异,区分什么是最主要、使用频率最高的,哪些是有需要但不常用的,哪些是特殊的项目。之后设计师根据网站的特性研究按钮大小和位置、超链接颜色等。
第二种是空间层次,空间的主次关系好比超市中的货架,主打的产品往往会放置在货架的中间位置,也就是顾客伸手可得的位置,如果放在顶部或最下层,即便是受欢迎的产品,也可能会因为位置的原因被顾客忽视或因为太难拿到而放弃,这就是空间层次的导向作用。所以信息设计在版面或位置布局上合理优化,视觉是有重点选择的,特殊的、重点的信息需要安排在显著的位置,用色彩、形状大小、标识等要素提醒学生观察信息的顺序以及方式。
当事物的图像完整地出现在人们视线中时,按照一定的顺序(顺序一般由教师制定)观看,事物在此种方式下的真相可以顺利地被学生理解,甚至我们可以观察到很多真实场景中看不到或注意不到的场景,并尽可能少地使用文字。教师和设计师所设计的观察路线在这里极为重要的,设计的观察路线和视觉传达的各种专业细节(例如字体、色彩、构图、绘制方式等)结合在一起,呈现出的设计可以在一定程度上控制学生的记忆程度,虽然学生会有个人偏好,但是教师和设计师可以通过认知心理学和视觉传达的知识尽可能的达到应有的记忆效果,这也是信息设计中重要的一点。

信息设计最关键的步骤就是制作部分,优秀教学资源的制作完成需要教师和设计师密切合作完成。这样才能使教学资源既满足教学的需求,又获得设计师的美感与创意。在双方的合作过程中,撰写恰当、科学的教学资源设计脚本和草图是保证高效合作的有效方式。草图的优势有:草图可以展示大概形象,以便更好地了解所有的信息在空间中的关系;草图更重要的将教师的教学理念融入其中,教师不必考虑制作的问题,完全从教学设计和学生认知负荷的层面上进行构思图形。当通过草图完成构思的时候,绘制正稿是最后的阶段,设计师运用设计和技术能力,把信息按照设想设计出来。

教师针对设计稿校对细节,修改完善信息设计方案。例如:设计元素的选择需要考虑细节,字体的大小选择是否得当,色彩是否合理等。教学资源信息设计者根据教师的意见做出修改完善,以使各个环节落实到位。最后,教师利用所开发的教学资源,开展教学活动,实施教学。
4 案例解读
为了探讨信息设计在教学中的应用,笔者以广州大学公选课《网页设计》的部分教学内容为依托,凭借专业教师团队加上网络中心设计开发团队合作开展教学资源信息图的设计开发研究。本文研究工作主要是为课堂教学中主题信息的设计与创作,即教学信息的可视化。将抽象的设计知识与信息加以形象化,以图形语言来承载信息,使得知识或信息本身成为具体且容易识别的信息图形。
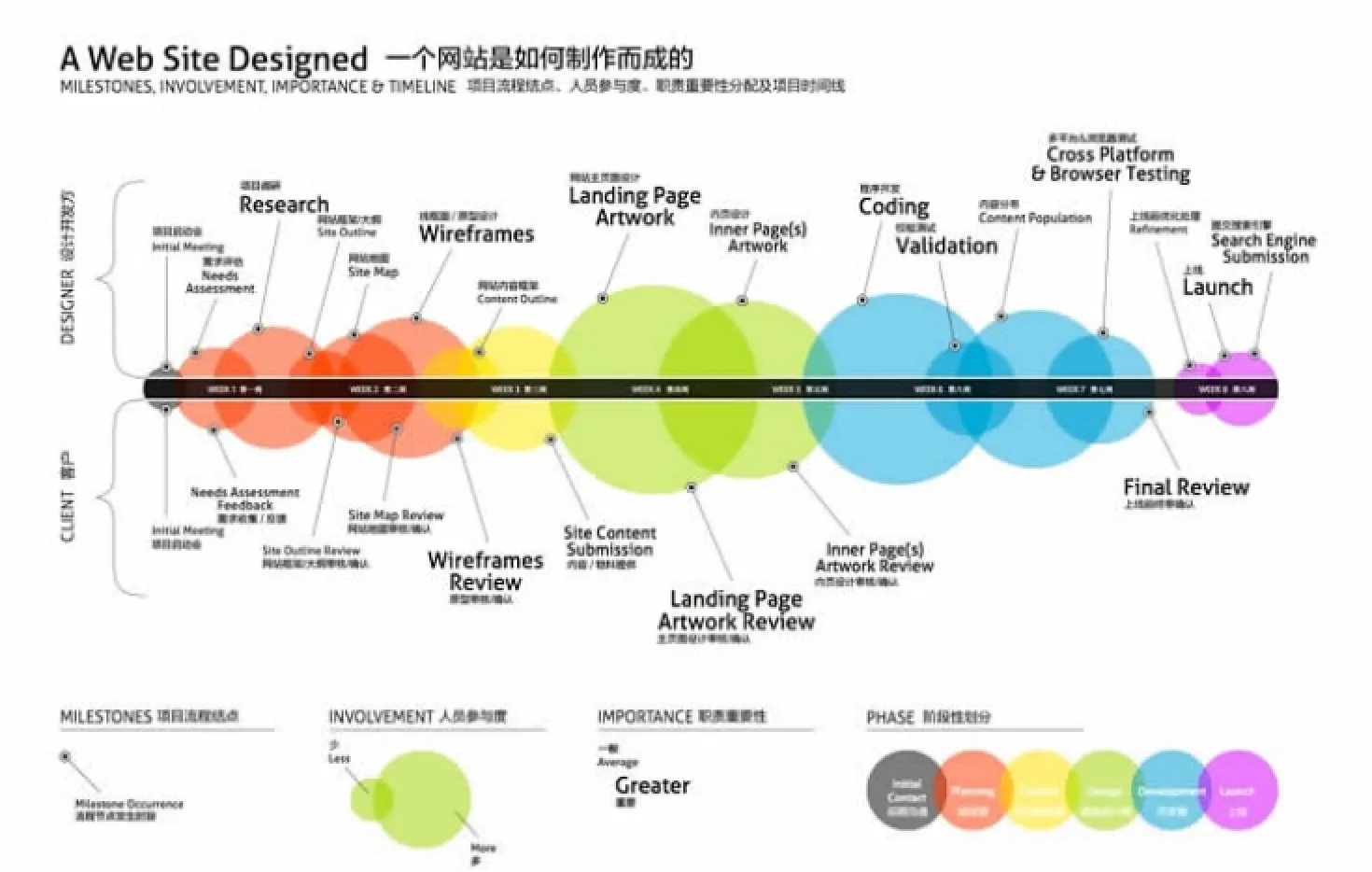
通知类公选课《网页设计》的教学大纲提到:课程“帮助学生了解网站的基础知识及网站是如何制作成的”,“掌握HTML语言的基本结构、语法及常用标示”,“掌握层叠样式表的结构、创建CSS样式表的方法,并能够将所学应用到实际网页制作中去”。基于以上教学目标和要求,在教学前期准备阶段,研究团队梳理大批量关于网站形成、风格、流行、审美等诸多方面的信息图形案例。国内网页设计的教学信息设计(信息图)很少,多数教师采用的还是传统的目录章节式的教学。在研究团队的教学中,使用国外设计的部分案例,以补足知识点教学的需求。课程教学所用部分案例如下:

图2 网站是如何制作而成的
一个网站是如何制作而成的(图2),该信息图属于流程示意图,设计师梳理网站开发过程中的构成要素与先后顺序。图中通过用户和设计师两个维度,展示两种角色的分工,以及特征描述。信息图整体结构上按照时间轴顺序编排,分段标注出每个角色重叠的部分,直观呈现了构成要素之间的关联。
如何进行有效的网页设计图(图3),该图是使用制作模型帮助理解。如果用文字描述网站设计中颜色及布局,学生大脑中没有直观的印象,还是很难理解。要制作出不使学生混乱且容易理解的模型,制作者要从学生的角度出发,模拟网站要素、布局及颜色配色,模拟网站发布时的情形。这样既形象地展示了网站构成要素,也从用户体验的角度出发让学习者掌握设计要点。简洁而有效地呈现图文,让教学变得更有说服力。

图3 如何进行有效的网页设计
图4为HTML5知识点,该图既可划分为信息结构、地图或者说明,又可是流程示意图。这部分知识点信息量比较大,教学内容比较多,复杂的数据通过信息设计可以变得更加清晰。在信息设计中,作为大容量的信息图,教师不能将教学内容进行抛弃,因为每个都很重要,每个都代表不同的内容或数据,也不能随意地将其分为不同的单体,因为设计这些信息最重要的是展示其中的联系,一旦将页面分离,这种联系必然减弱。利用信息图对信息进行筛选,让复杂的信息以合适的形态出现在同一载体中,让教学思路和条理更加清晰。

图4 HTML5知识点
5 结语
信息设计使文字语言转换成信息图形、互动界面或多媒体信息设计,其可视化的设计形式促进了学习者对知识的理解、记忆及高阶思维能力的提升[6]。信息设计是将逻辑思维以合理的视觉形态表现出来,在设计过程中,切勿将教学资源的信息设计限于视觉表现上,这是最大的误区。真正的信息设计应该是教师将教学内容理清并建立逻辑关系,让设计师用视觉来支持教学资源,让数据更好的转化成信息、知识点。信息设计利用在教学资源领域还处于探索阶段,其中最重要的是需要广大一线教师和信息设计师共同努力,在不断尝试中创新教学设计,使信息设计更好的服务于教学。
[1]David Sopp,Kelly Sopp.Safe Baby Handling Tips[M].Running Press,2005:31~32
[2]唐纳德.诺曼.设计心理学[M].北京:中信出版社,2003:66~68
[3]Mark Smiciklas.The Power of Infographics[M].人民邮电出版社,2013:127~132
[4]木村博之.图解力[M].人民邮电出版社,2013:15~22
[5]余胜泉.教学资源的设计与开发[M].北京:中央广播电视大学出版社,2011:25~28
[6]洪闯.基于Infographic的初中翻转课堂教学探究[J].中小学电教,2014(6):51~53
Teaching Resources;Information Design;Strategy
Strategy Research on the Design of Teaching Resource Information
XU Ya-wu,HU Ying
(Network and Modern Education Technology Center,Guangzhou University,Guangzhou 510006)
1007-1423(2015)09-0036-08
10.3969/j.issn.1007-1423.2015.09.009
许亚武(1967-),男,研究生,高级工程师,研究方向为教育信息化
2015-03-05
2015-03-13
近年,随着信息表现形式的丰富和发展,人们开始关注信息可视化,对图形及设计的探讨也越来越多。作为把复杂的信息传递给受众,使其快速消化和理解的信息设计,正处于快速发展阶段,需要更多的人参与探讨和研究。以信息设计为主题,结合教学资源开发,让学科知识变成感性和理性的有机结合,用设计的手法表现理性的思维。系统阐述信息设计概念、信息设计的分类以及教学资源信息设计的策略,将信息设计引入教学资源的开发和教学实践中,大大优化教学效果。
教学资源;信息设计;策略
广州市教育科学规划课题(No.12A029)、广州大学教育教学研究立项项目
胡莹(1982-),女,研究生,实验师,研究方向为教学资源的设计与开发
In recent years,along with a wealth of information and the development of forms of expression,people begin to focus on information visualization and explore much more about graphics and design.Information design,as a comprehensive subject closely related with graphic,is in a rapid development stage,which needs more involved to discuss and study.Takes information design as the theme,combined with teaching resource development,uses a design approach to demonstrate rational thinking and making academic knowledge into an organic combination of perceptual and rational,elaborates information system design concepts,classification of information design and the strategy of teaching resources information design,introduces information design to development of the teaching resources and teaching practice and greatly improves teaching effectiveness.

