DataList控件批量删除数据方法的实现
袁芳 汪卫平



摘要:在Web应用程序开发中,DataList数据绑定控件使用频率比较高,但DataList控件没有内置的删除功能,需要手工编写删除代码。批量删除数据在网站和管理系统中应用比较广泛,本文介绍了利用Javascript和ASP.NET技术向DataList控件增加全选、取消选择的功能,以及实现单条数据删除和将选中的多条数据进行批量删除的方法。
关键词:DataList;批量删除数据;控件
中图分类号:TP391 文献标识码:A
Abstract : In the development of the web application, the DataList controls is used frequently,but it hasnt built_in delete function which needs to manually write delete code.Batch delete data in the web and management system is widely used in the application, This paper introduces the functions of selecting and deselecting for DataList control, also presents the realization of a single data delete method and batch delete the multiple selected data.
Key words: DataList;Batch delete Data; Control
0引言
随着网络技术的飞速发展,在Web应用中,基于ASP.NET动态网站制作技术应用得越来越广泛。ASP.NET4.0中提供了多种数据绑定控件,用于在Web页中显示数据,这些数据绑定控件具有丰富的功能,如分页、排序、删除、更新和插入等功能。其中的DataList控件用得频率比较高,但该控件没有删除、排序、分页、编辑的内置功能,也并没有为用户提供数据的复选、全选以及反选等相关功能的接口[1],这些功能需要编程人员自行编写,本文介绍了对DataList如何实现复选框全选和取消选择数据的功能以及实现单条数据删除和将选中的数据进行批量删除的方法。
1DataList控件概述
DataList控件是功能强大的数据绑定控件,该控件能够以某种预期设定的模板格式循环显示多条数据,这种模板格式是可以根据实际需要进行自定义的。DataList控件能够通过属性控制布局样式,比如流式布局(即依次排列)或表格式布局,并且还可以设置垂直方向或水平方向重复显示多少条数据记录[2]。
DataList控件与GridView、DetailsView、ListView控件有着明显区别,最为突出的特点就是一定要通过模板来定义数据的显示格式。DataList控件支持7种类型的模板,分别为ItemTemplate(项模板)、AlternatingItemTemplate(交替项模板)、HeaderTemplate(标题模板)、FooterTemplate(脚注模板)、SeparatorTemplate(分隔符模板)、EditItemTemplate(编辑项模板)和 SelectedItemTemplate(选定项模板)[3],正因为DataList控件显示数据具有高度的灵活性,这就给开发人员提供了充分的个人才能展现和发挥空间。
2DataList批量刪除数据的设计与实现
2.1 Datalist控件模板列设计
本案例采用Visual Studio 2010开发环境,在新建的网站内,添加asp.net页面,从工具箱的数据栏中拖拽一DataList控件到该页面中,单击DataList控件右上方的的任务按钮,选择自动套用格式中“传统型”样式对DatatList控件美化,再单击任务按钮在弹出的任务快捷菜单中选择“编辑模板”选项。打开“DataList任务——模板编辑模式”,在“显示”下拉列表框中选择“HeaderItemTemplate”选项,在头模板中插入一张1行6列的表,第一个单元格置入复选框Input(checkbox)HTML控件,并单击onclick值为“return All_Check(this);”,该控件用于实现对复选框设置全选或全不选功能,设计如图1所示。
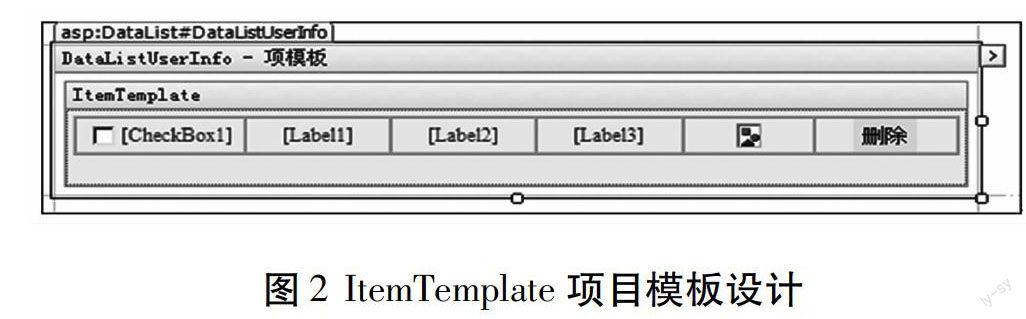
在ItemTemplate模板中添加1行6列的表,在单元格中放入ASP.NET标准服务器控件,如图2所示,一个CheckBox控件,3个Label控件,其Text属性值分别为数据绑定表达式“<%# Eval("Id") %>”、“<%# Eval("Name") %>”和“<%# Eval("Sex") %>”,一个image控件,其ImageUrl 属性值为<%# Eval("FaceImg") %>和一个Button“删除”控件,该控件用于执行当条数据删除的功能,将相应的CommandName 属性设置为“delete”值。
在FootTemplate模板中添加1行2列的表,拖动一个html控件Input(Button),设置其onclick值为"CancelSel()",再拖出一个标准控件Button控件,用于执行批量删除操作,同时设置其CommandName属性为“pldelete”,如图3所示。
2.2 全选、取消选择的实现
在.aspx页面的源码的Head部分添加Javascript脚本语句实现上述HeaderTemplate模板中全选复选框的单击方法All_Check()方法和FooterTemplate模板中“取消选择”Input(Button)按钮的单击方法CancelSel ()。实现全选和全不选代码如下:
function All_Check(ckb){
var DocObj=document.all;
if(ckb.checked) {//复选框全部选中
for(var i=0;iif(DocObj[i].type=="checkbox"){
DocObj[i].checked=true;}}}
else……
else部分为全不选的代码,这部分的代码和if部分的代码大致相同,只需把DocObj[i].checked设置为false即可。取消选择的CancelSel()方法代码如下:
function CancelSel() {
var DocObj=document.all;
for(var i=0;i

