利用Drupal创建移动图书馆内容管理系统
, ,,
目前移动图书馆的服务方式主要有手机短信彩信服务、WAP服务和手机客户端服务3种[1]。鉴于牡丹江医学院(以下简称“我院”)用户已熟悉图书馆主页的布局,故移动图书馆服务采用了WAP服务方式,该方式在信息检索和个人业务处理等方面操作更便捷且安全性好。本文利用Drupal开源软件创建了基于我院移动图书馆的WAP服务内容管理系统,目的是方便用户更好地使用移动图书馆。
1 移动图书馆功能结构
我院用户对移动图书馆功能需求主要是图书馆主页上的常规服务内容,如查询个人借阅情况、借阅到期提醒、办理续借、书刊检索、检索下载电子资源、新书通报、新增服务通知等。用户还希望移动图书馆服务费用低、操作方便、能保护用户的隐私[2]。基于以上调查分析,设计移动图书馆平台功能如图1所示。

图1 移动图书馆平台功能结构
2 利用Drupal构建移动图书馆内容管理系统
2.1 Drupal简介
Drupal是一个免费的网站内容管理系统,采用GPL许可协议的开放源码软件,使用PHP语言开发,后台数据库使用MYSQL[3]。Drupal主要由内核、模块和主题组成,可以将内容管理和内容表示相分离,通过模块实现各种功能,通过主题进行个性化设置。Drupal提供的角色权限系统对每个角色授权,提供的站内搜索系统能对站内的所有内容进行索引和搜索。
2.2 内容管理系统
内容管理系统CMS(Content Management System)是一种软件或程序,它能够使内容的创建、发布、修改、存档、删除自动化[4]。移动图书馆的内容包括各种结构化的数据和非结构化的文档,内容管理系统能将不同类型的内容全部以数字化的方式保存起来,并通过异构资源整合和统一检索技术,帮助用户快速查找所需内容。
2.3 移动图书馆内容管理系统模型
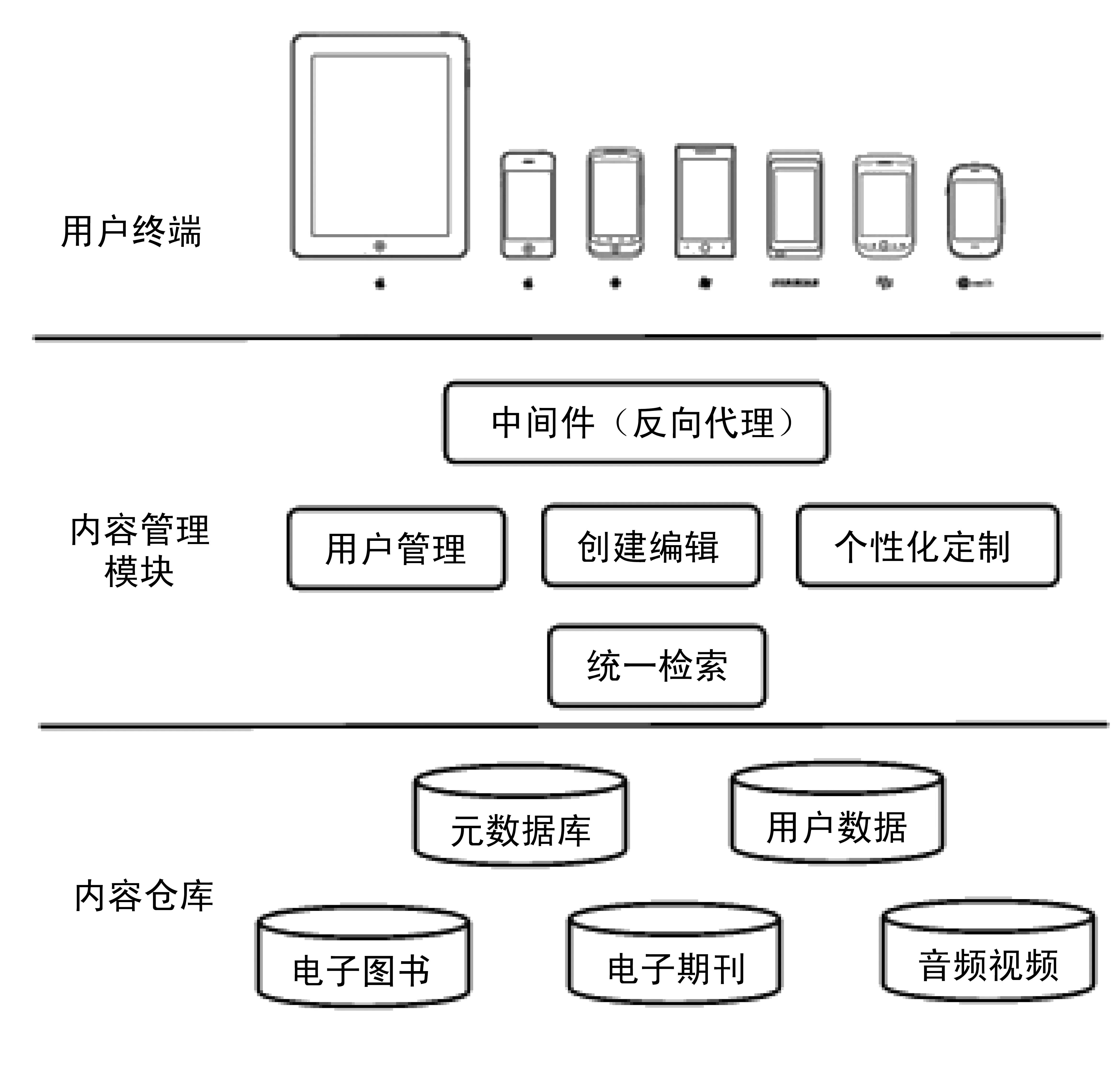
本文所描述的移动图书馆内容管理系统主要包括内容仓库、内容管理模块和用户终端三部分,移动图书馆系统模型如图2所示。内容仓库是图书馆数字资源的中心,包括电子图书、电子期刊、用户数据、音频视频及元数据库等[5]。内容管理模块中,统一检索是访问内容仓库的唯一途径,内容管理的功能包括创建、编辑、修改、删除内容,对内容进行索引、存储管理,通过对用户分配角色的办法进行用户权限的管理,为用户提供个性化定制内容推送服务,通过中间件的技术支持将图书馆的内容呈现给用户终端。用户使用手机、iPAD等各种移动设备访问图书馆的数字资源[6]。

图2 移动图书馆系统模型
2.4 搭建开发环境
采用Windows 2003操作系统,安装XAMPP(Apache+MySQL+PHP+PERL)软件包。启动Apache和Mysql时,注意要禁用IIS,否则有时会冲突导致不能启动Apache;利用phpmyadmin创建数据库及用户名密码,数据库命名为tsg;从Drupal官网选择Drupal 7.34版本下载安装到xampp/htdocs目录下创建的站点目录,站点目录命名为mobile;下载中文语言包,复制到xampp/htdocs/mobile/sites/default/files/languages;在浏览器输入http://localhost/mobile/install.php,按提示完成安装过程。
2.5 安装模块
Drupal 是模块化的内容管理系统,Drupal安装内核自带多个必装模块,在根目录的modules文件夹下,能实现内容管理的基本功能。要想实现移动图书馆内容管理系统,需要从Drupal官网下载第三方模块解压至/sites/all/modules下,包括services、views、libraries、ctools、spyc、DrupalGap等。
Services模块是连接移动终端APP与Drupal站点的桥梁,用于整合外部应用程序的标准化解决方案,为外部程序访问Drupal站点提供接口,支持JSON、SOAP等多种数据交互格式,集成Drupal的核心功能,让移动终端用户访问站点资源。Services模块具体配置方法为:结构->Services,点击“添加”;名称设置为Welcome mdj,该文字内容可以修改;服务器设置为REST,路径终点设置为“Welcome mdj”;认证选中“Session authentication”,点击“保存”,编辑新创建的Service,也就是“Welcome mdj”,继续点击“Edit Resources”,选中全部资源,如文件、节点、系统等。点击“服务器”选项卡,在相应格式里选择“json”,在需求分析里选择“application/x-www-form-urlencoded”,至此,模块配置完毕[7]。
创建Views的具体方法为:进入结构->Views,点击“添加视图”,视图名称输入“welcome app”,内容类型选择基本页面形式,并取消创建新页面。点击“继续编辑”为视图添加一个新内容,即Nid字段;在“格式”里,选择JSON数据文档,为视图添加一个页面;最后在页面设置中,将路径设置为welcom app,点击保存,创建Views完成。
2.6 DrupalGap的关键设置
在Drupal中,有2种建立Web应用的方式:一是利用Drupal的主题层,将Web应用整合到网站中;二是建立单独的Web应用站点,通过Drupal服务与Drupal站点进行通信。我们选择第一种方式,这里需要使用一个重要模块DrupalGap。DrupalGap是一个开源的应用程序开发工具包,可以用来方便地为Drupal网站构建定制移动应用程序和Web应用程序,包含跨平台开发工具PhoneGap,可用于创建Android和IOS设备,并与Drupal网站进行通信。PhoneGap实现打包的具体步骤如下。
第一步:利用PhoneGap加载网站所涉及的目录和页面代码[8];第二步:向Drupal发送JSON请求消息,Drupal通过上文所提及的Services模块(该模块随Drupal启动而加载)等返回JSON消息到终端;第三步:根据返回的JSON消息编写相应的脚本对标签进行解析,需要对每个返回的JSON消息都进行操作,但具体的操作方式非常简单,本文不另行给出解析代码;第四步:把通过脚本解析后的标签插入jQureyMobile显示页面的标签中,该标签通过Navbar已经做好,此时终端会显示页面和后台数据已经结合完毕;第五步:利用PhoneGap选择APP封装时所对应的操作系统,并选择相应的屏幕分辨率,通过PhoneGap的Build服务来编译出应用在不同平台的应用程序即可。
以上步骤是构建移动图书馆的核心过程[9]。
2.7 利用主题开发用户界面
jQueryMobile官方网站有116个移动主题[10],比较好用的有Mobile jQuery Theme,A-Cloudy-Day,Mobile theme,Fusion Mobile,Mobile Basic,Themekey等,本文选择的是Themekey主题。Themekey非常强大,可以让任何一个页面都采用不同的主题,并且可以通过判断终端采用什么主题,来进行相应的动作响应,还可通过设置的点击动作等指定不同的主题。这些主题的功能其实是用CSS来进行控制,设置终端屏幕中的显示效果[11]。
ThemeKey也允许我们自己定义不同的主题切换规则,可以自主选择目前的路径、分类术语、语言、节点类型和其他许多性能[12],它也可以很容易地利用其他模块进行扩展以便于支持不同属性。当Drupal的主题继承和ThemeKey属性进行联合设置时,可以很容易实现各种所需要的功能。
3 发布与测试
为了验证系统性能,本文将案例部署到Tomcat Web服务器上,启动Tomcat后,利用Android模拟器进行测试,地址栏中输入http://localhost:8080/mdjyxy.jsp,出现终端主界面,如图3所示。

图3 移动图书馆主界面
经过标签页调试之后,可以看出系统对移动图书馆的需求提供了有效的支持。
4 结语
利用Drupal创建移动图书馆内容管理系统能够很好地实现移动图书馆所需的相关要求。在开发过程中,Drupal可以使用内置的移动版主题、安装模块,测试过程不需要复杂的代码,操作可视化,给开发人员提供了极大的便利性。仿真实验的结果表明,利用该技术搭建的移动图书馆系统运行良好,性能稳定可靠,在创建移动图书馆内容管理系统方面有着显著优势。

