ExtJS技术在风力发电机在线监测系统中的应用
李超,孙锋
(南京国电南自风电自动化技术有限公司,南京 210032)
0 引言
ExtJS技术与传统的Web前端开发技术相比,是一个使用JavaScript编写的且与后台技术无关的Ajax框架。该框架具有较高的可扩展性,可以制作出功能丰富、界面友好的客户端应用。作为富客户端(RIA)开发技术的ExtJS技术越来越多被应用到Web服务器应用开发过程中。ExtJS技术的用户界面(UI)组件模型和开发理念继承了Yahoo用户组件库YUI和Java平台上的Swing,它为开发者屏蔽了大量的Web UI组件库操作以及跨浏览器方面的处理,将操作方式向传统桌面的应用程序进行了转换,最大限度地消除这种差异。ExtJS技术要比开发人员直接针对DOM和W3C对象模型开发的Web UI组件库快速而且轻松许多,从根本上提升了用户的使用体验。ExtJS技术的异步交互机制使得Web界面显示与业务逻辑相分离,提高了系统的反应速度,同时减少了网络负荷。无论是从Web UI组件库界面美观丰富方面看,还是从功能强大完善方面来看,ExtJS技术都可以算得上是Web UI组件库方面的佼佼者。基于以上因素,作者设计并实现了基于Ext JS技术的风力发电机在线监控系统。
1 ExtJS技术
ExtJS技术主要用来开发RIA应用。RIA具有桌面应用程序的特点,其中包括:在消息确认和格式编排方面提供互动用户界面;在无刷新页面之下提供快捷的界面响应;提供通用的用户界面特性(如拖放式以及在线和离线操作能力)。RIA具有Web应用程序的特点,其中包括立即部署、跨平台、采用逐步下载来检索内容和数据以及可以充分利用被广泛采纳的互联网标准等,而且RIA具有实时互动的声音和图形。
1.1 与RIA相关的其他技术
在实现RIA的技术方面,现在也形成了2个分支,一种是以ExtJS技术为代表的利用超文本标记语言(HTML)、级联样式表(CSS)和客户端脚本语言(JavaScript)等实现的富客户端技术;另一种是以Flex插件和Sliver Light插件为代表的运行于浏览器插件中的RIA应用。
(1)Flex插件。Flex插件是Adobe公司发布的presentation server(展现服务),它是java web container或者.net server的一个应用,根据.mxml文件(纯粹的XML描述文件和ActionScript脚本语言)产生相应的.swf文件,传送到客户端,由客户端的Flash Player解释执行,给用户以丰富的用户体验。
(2)Silver Light插件。Silver Light插件是一种新的Web程序技术,能在各种平台上运行。借助该技术将拥有内容丰富、视觉效果绚丽的交互式体验,无论是在浏览器内、多个设备上还是桌面操作系统中,都可以获得这种体验。Silver Light插件包含XAML页面布局语言,为WPF的子集合,配合客户端脚本语言(JavaScript),可跨平台利用计算机应用程序(plug-in),可应用于各种网页浏览器上,包括Internet Explorer,Mozilla Firefox,Safari和Netscape等。
(3)GWT(Google Web Toolkit)控件。GWT是Google开发Ajax应用的框架,它支持用Java开发和调试Ajax应用。Ajax技术是当前开发Web应用非常热门的技术,也是Web 2.0的一个重要的组成部分。如果用传统方式使用JavaScript进行Ajax开发的话,就会使得应用程序非常难以调试,从而降低生产效率。Google推出的GWT控件有望解决这个难题,GWT控件是一个开发Ajax应用的框架,它使程序员能用Java同时开发客户端和服务器端的代码。GWT控件的编译器会把用于开发客户端的Java代码转换成JavaScript和HTML,而程序员不用关心这一转换过程。这样,程序员就可以在自己喜欢的Java IDE里面开发自己的Ajax应用程序。
1.2 ExtJS技术
ExtJS技术的开发理念来源于传统的桌面软件开发。对于桌面软件开发来说,空白的窗体是其开发的对象,在空白窗体中组合放置各种Windows UI组件,从而最终形成常见的Windows界面。对于Web应用来说,空白的Web页也是开发的对象,这里没有组件,只有HTML,JavaScript,CSS和图片文件,利用这些元素,最终形成Web应用界面。在2种开发方式中,桌面软件的组件化和标准化是区别于Web应用的最大标志。而Web应用却是以零散与自由为特点,所有元素开发者都必须事无巨细地照顾到,并最终像美工一样将各种元素汇集在一起,形成一个用户可以接受的用户界面。
引入了ExtJS技术库,有了一套完整的UI组件可以使用,因此,可以在空白的Web页面上组合放置ExtJS技术库的各种UI组件,与开发桌面软件放置Windows UI组件一样。运行时,ExtJS技术库会自动生成界面的HTML,JavaScript,CSS和图片等元素,并最终在浏览器上渲染出ExtJS的Web UI。在这个过程中,开发者不再需要直接面向HTML,JavaScript,CSS和图片等基础元素,也无需去管理这些元素烦琐的放置组合,这一切都由ExtJS技术库来代劳;开发者要面对的是UI组件,只要按照组件的开发规则进行开发即可。操作组件相对于操作HTML等元素来说,操作起来更为容易。
ExtJS 4.0组件对框架进行了重构,其中最重要的是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext的控件。Ext组件由Component类定义,每种组件都有指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。ExtJS 4.0的组件体系有4大类约100种组件,即容器类组件、工具栏及菜单栏组件、表单及元素组件和其他组件。其中,容器类组件是构成Web UI的主体组件,丰富了传统Web UI的表现,是ExtJS 技术改善Web UI的重要体现。工具栏和菜单栏组件经常配合使用,其在Web上的表示和功能与桌面软件效果一样。在传统Web UI组件库中,表单是最重要的界面元素。ExtJS 技术的表单组件对普通HTML的表单进行了封装,不仅提供了更靓丽的外观表现,同时也扩充了功能。其他组件主要包括了图表组件、视图组件、编辑组件和按钮组件等。
1.3 ExtJS 4.0的新特性
事实证明,ExtJS技术的开发方式正在成为开发RIA应用事实上的UI标准,版本从2.0,3.0到4.0,其性能得到越来越多的认可,其业务领域也越来越宽。随着4.0版本的发布,大量的新特性也成为业内关注的焦点。
(1)动态加载和新的类系统。JavaScript没有真正面向对象的类系统,因而对主流的熟悉面向对象语言的开发者来说存在着技术障碍,ExtJS技术通过提供自己的类系统,从而让开发者可以编写一个更传统的面向对象的代码。ExtJS 4.0对旧的类系统进行了全面的更新,提供了一个全新的类系统,从而让系统开发更简单、更灵活。
(2)图形和图表。浏览器客户端绘图一直没有统一的标准。ExtJS 4.0提供了纯JavaScript实现的Ext.draw绘图包,它可以适应不同的绘图引擎,自动选择VML和SVG,并且提供了统一的绘图应用编程接口(API)。ExtJS 4.0还提供了丰富的图表组件,其中包括:柱状图、折线图、面积图、雷达图等,并将图表与数据模型无缝地整合在一起,图表可以直接从Store中获取数据。
(3)数据包。ExtJS 4.0对数据包进行了全面的重构,并加强扩展到了43个类,Ext.data.Model类取代Ext.data.Record类对象成为数据包的核心,在Model中可以直接定义Proxies,不需要通过存储(Store)就可以直接在模型中加载和保存数据。同时Store的功能也得到了加强,它不但支持本地排序、筛选和分组,也支持远程排序、筛选和分组,标准的Store中就可以实现多列排序、筛选和分组功能。ExtJS 4.0提供了关联API,可以通过关联API将模型关联起来。大多数应用程序会处理许多不同的模型,而且模型之间是相关的。每一个模型不但可以拥有许多关联模型,而且与它们的定义顺序无关。一旦有一个模型实例,可以很容易地遍历相关数据。
2 风力发电机在线监测系统的设计
2.1 界面设计
风力发电机在线监测系统的界面按功能可分为导航区域、数据显示区域和图形显示区域。其中,导航区域分为风场导航、风力发电机导航和功能导航,导航区域位于页面的右侧和下面,右侧为风力发电机之间的导航,点击相应的按钮可以切换到相应的风力发电机页面。下侧为功能导航和风场导航,可以进行功能页面的跳转和各个风场之间的切换。
数据显示区域和图形显示区域分别位于界面中间的左右部分。数据显示区域以列表的形式动态地显示风力发电机各个监测点数据的实时变化,图形显示区域会将各个测点数据的变化以图形的方式(如棒图,曲线图等)进行更加直观的显示。

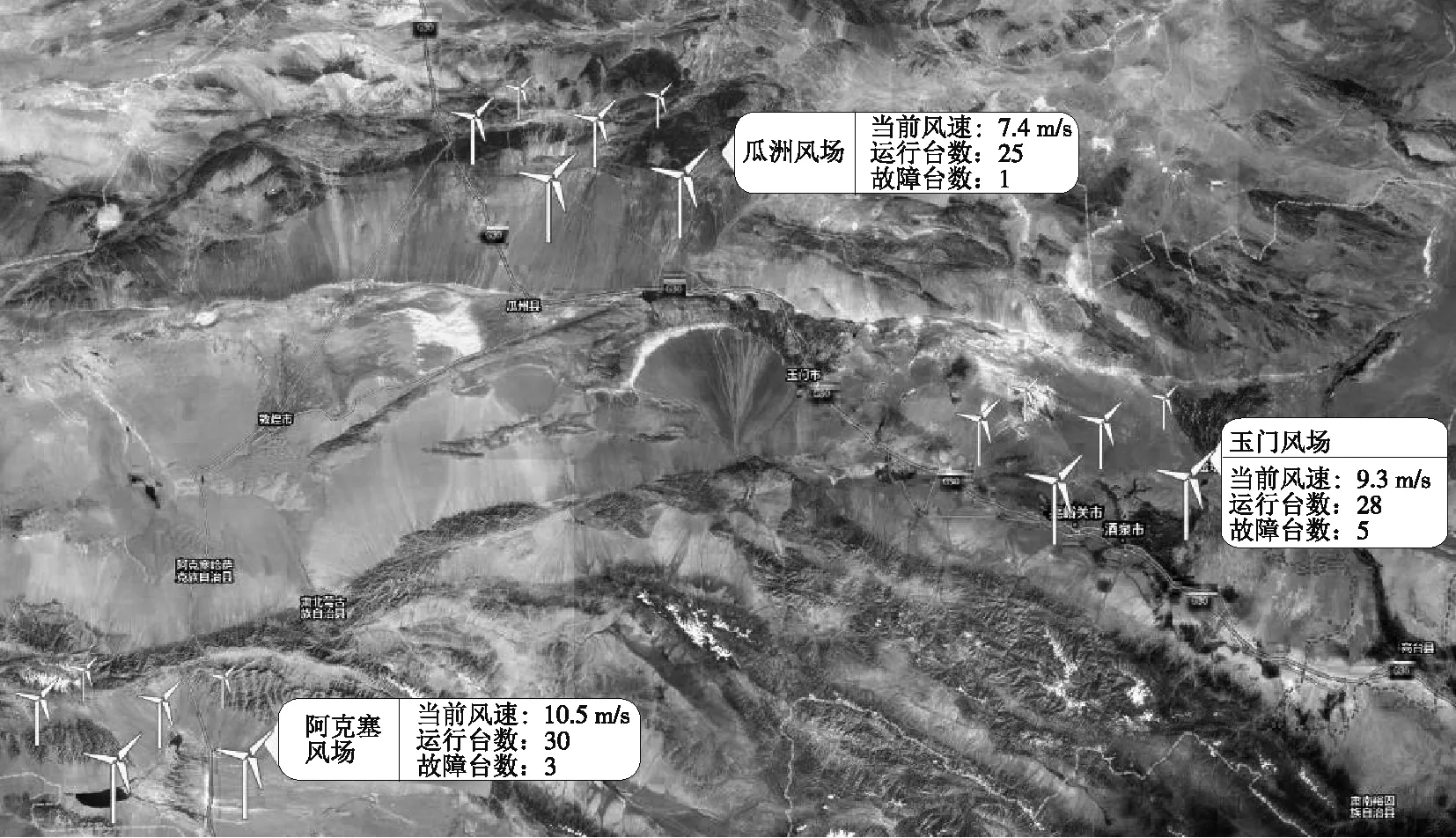
图2 风场地理分布
2.2 功能模块设计
风力发电机在线监测系统采用SCADACOM5平台作为整个系统的服务器平台,SYBASE作为数据库管理系统。前端用户界面使用ExtJS 4.0组件进行开发。系统前、后台代码分离,前、后台的联系体现在数据的交互上,要求前、后台使用的数据表达格式一致。
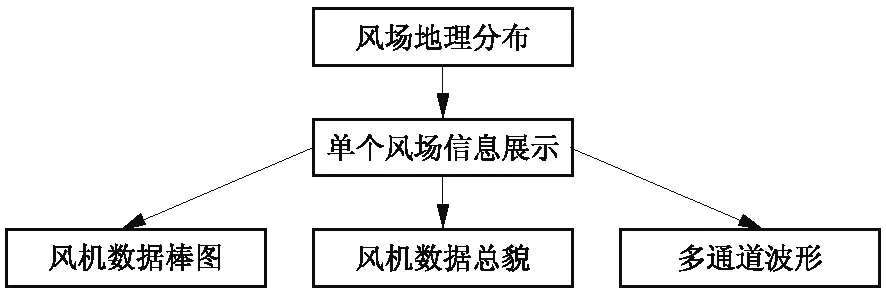
整个系统分为3层,最上层是风场地理分布模块,第2层为单个风场信息展示模块,最下层为风力发电机数据总貌模块、风力发电机数据棒图模块和多通道波形模块。系统分层如图1所示。

图1 系统功能分层示意图
2.2.1 风场地理分布模块
风场地理分布图(如图2所示)显示了区域内各风场的地理位置和风场的一些基本信息。风场模型由6台风力发电机模型组成。当某个风场中的风力发电机运行正常时,6台风力发电机模型正常转动;当风场中的风力发电机运行异常时,风力发电机模型停止转动并将其进行红色标记。这种处理使运行、维护人员可以对于故障风场的确认更加容易,大大提高了工作效率。
风力发电机模型使用ExtJS技术编写,每台风力发电机模型关联了风力发电机的测点,并使用计算法(Calculation)进行运算,当某个测点出现异常时,即可反映在风力发电机模型上。风力发电机转动动画的实现使用多线程技术,将转动的代码都写到animate子线程里,每隔0.5 s就让风力发电机叶片模型转动一个固定角度。部分代码如下所示:
animate : function () {
var me = this;
console.log(me.rotateOrNot);
if( me.rotateOrNot === true){
if( me.rotateNumber == 1){
me. getByKey("fanLeaf").setAttributes({
"rotate" : {
"x" : 260,
"y" : 222.3628,
"de grees" : 0,
}
}, true);
me. getByKey("fanLeaf1").setAttributes({
"rotate" : {
"x" : 260,
"y" : 222.362 8,
"d egrees" : 0,
}
}, true);
me. getByKey("fanLeaf2").setAttributes({
"rotate" : {
"x" : 260,
"y" : 222.362 8,

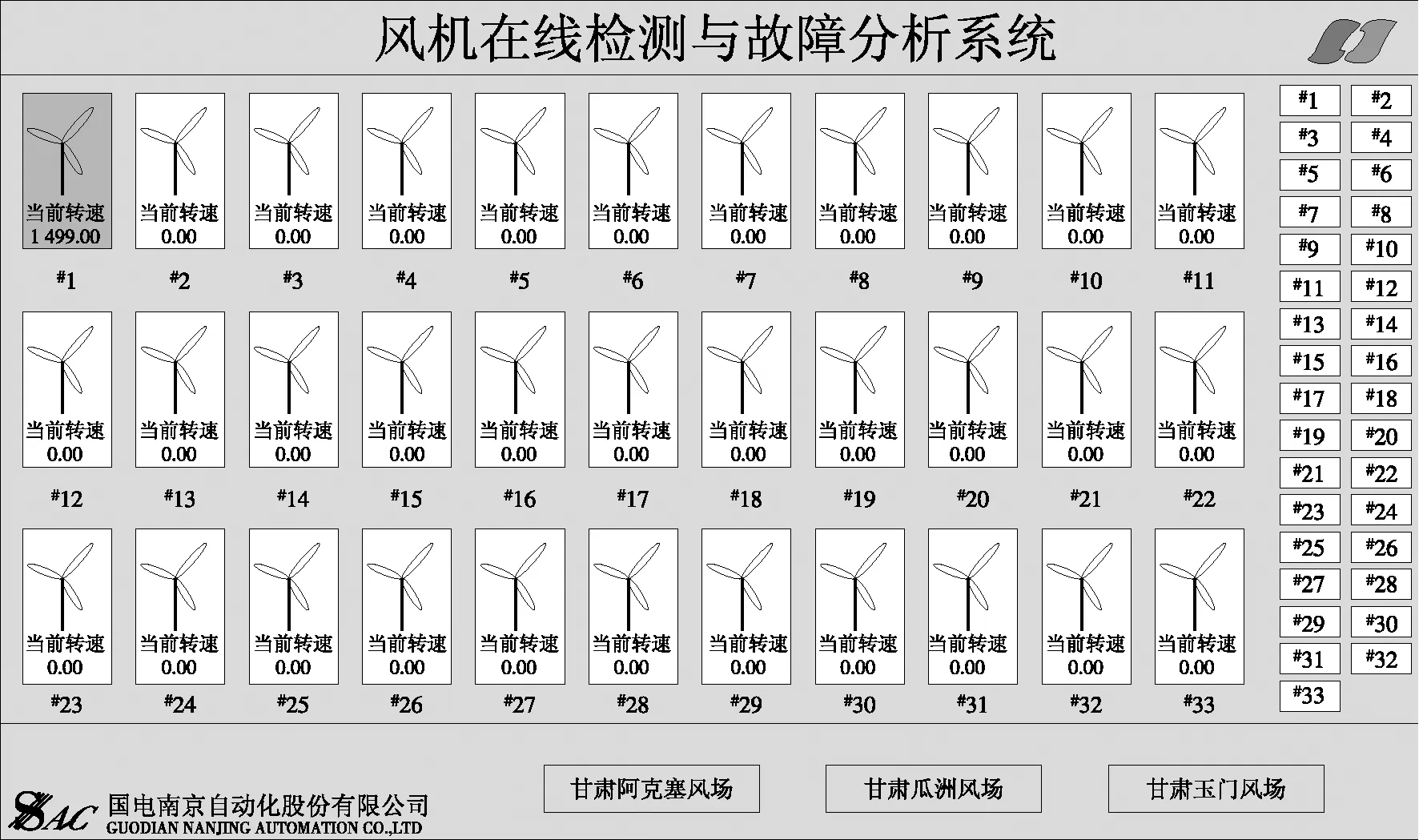
图3 单个风场信息显示

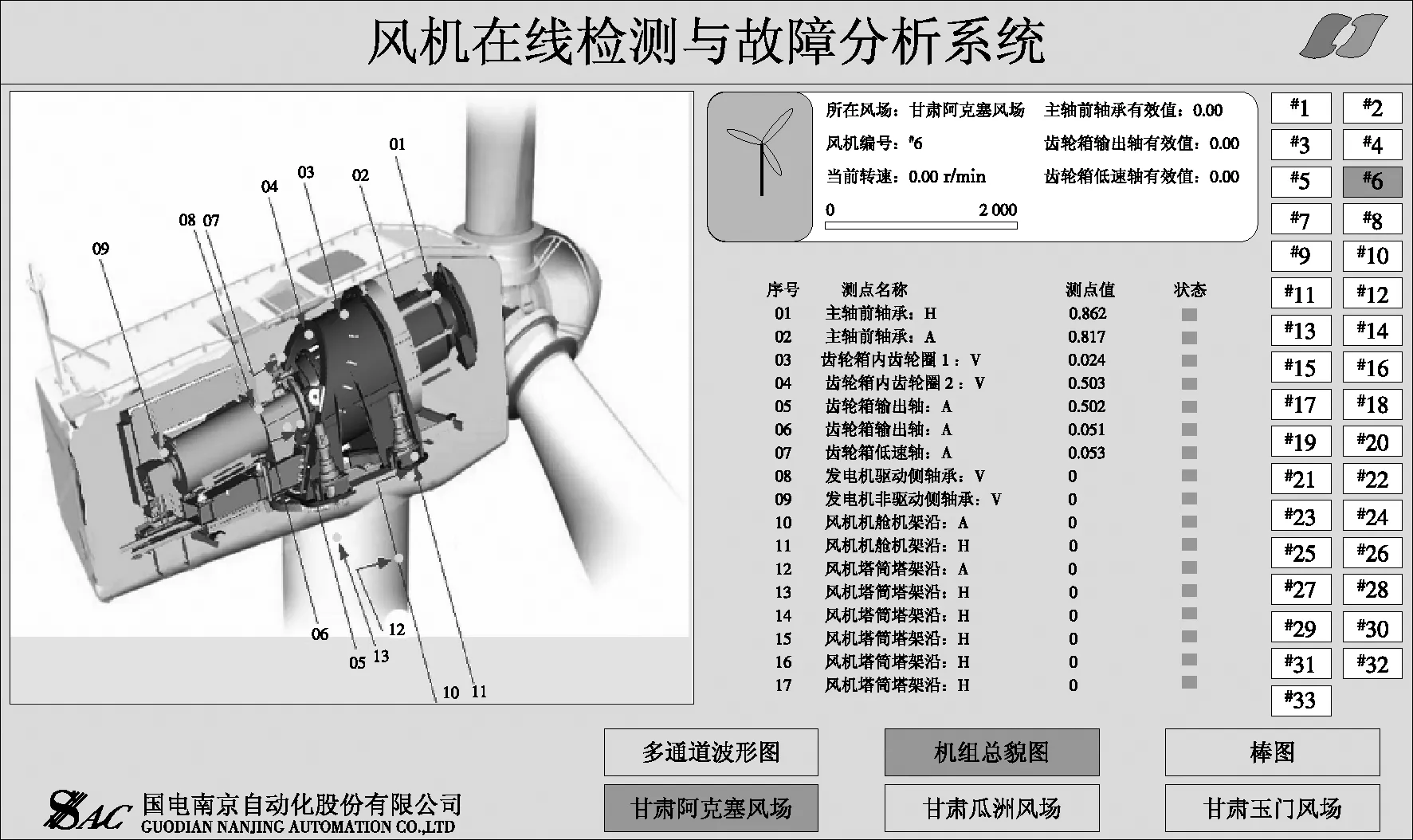
图4 风力发电机总貌图
"d egrees" : 0,
}
}, true);
2.2.2 单个风场信息显示模块
单个风场信息显示界面由风力发电机矩阵图和导航按钮组成,风力发电机矩阵图由所在风场的所有风力发电机矩形状态图组成,依次对应了风场中所有的风力发电机。1个风力发电机矩形状态图上半部分显示了1台风力发电机模型,它和风场地理分布界面一样,当这台风力发电机正常运行时,风力发电机模型会一直转动,当这台风力发电机运行异常时,风力发电机模型停止转动并由红色高亮显示。风力发电机模型关联了这台风力发电机的所有测点,当有1个测点出现异常时,将会显示在风力发电机模型上。风力发电机矩形状态图下半部分动态显示了当前风力发电机的风速。导航按钮分为风场间的导航和风力发电机之间的导航,可以跳转到其他风场或其他风力发电机的相关界面。单个风场信息显示界面如图3所示。风力发电机总貌图如图4所示。

图5 风力发电机棒图

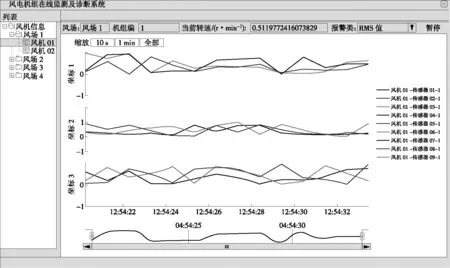
图6 多通道波形图
2.2.3 风力发电机数据显示模块
单个风力发电机数据显示模块分为风力发电机总貌图、棒图和多通道波形图3个部分。风力发电机总貌图左侧为风力发电机轮毂示意图,并将测点以信号灯的形式进行闪烁显示,其中故障点闪红色,正常点闪绿色。信号灯闪烁功能依然使用ExtJS技术的animate子线程实现,每个测点间隔2 s闪烁1次,依次显示一轮后重新开始新一轮的显示。风力发电机总貌图右侧以列表形式动态显示风力发电机轮毂测点的具体数值。
棒图界面分别通过棒图模型和列表形式动态显示风力发电机有效值(RMS)和峰值,其中棒图模型与所表示的测点值相关联。当RMS值或峰值达到不同的预警值区间时棒图会显示不同的颜色。当超过棒图的最大刻度时会显示红色,正常为绿色,风力发电机棒图界面如图5所示。
多通道波形图(如图6所示)显示了各个风场中所有风力发电机数据的历史曲线,可作为进一步确定风力发电机故障的依据。左侧树形展开了所有监控的风场和风力发电机,点击具体风力发电机名称可在右侧显示该风力发电机的数据曲线,并可以手动设置所要查看的时间区间。
3 结论
ExtJS技术因其UI组件库的丰富性和良好的用户体验,在Web应用开发领域获得了广泛的应用。本文使用ExtJS技术设计并实现了风力发电机在线监测系统。该系统已在甘肃地区风力发电场投入了实际运行,运行结果表明,该系统人机界面互动友好,系统运行稳定,数据动态刷新迅速,基本完成了风力发电机的在线监测工作。ExtJS技术在风电运行维护领域有着广阔的应用前景。
参考文献:
[1]李成严,冯慧灵.基于开源技术的Web应用架构研究[J].计算机技术与发展,2009,19(8):27-29.
[2]张一杰.基于ExtJS的IT信息管理系统的设计与实现[J].电站辅机,2011,32(2):43-44.
[3]张鹏伟,陈景霞,张文平.基于ExtJS和SSH的Web应用架构的研究与实现[J].陕西科技大学学报:自然科学版,2010,28(6):111-115.
[4]徐会生.深入浅出ExtJS[M].2版.北京:人民邮电出版社,2010.
[5]宋转玲,刘海行,代亮.基于ExtJS开发的海洋科学数据共享服务平台[J].海洋科学,2010,34(2):4-9.
[6]卫军,夏慧军,孟腊春.ExtJS Web应用程序开发指南[M].北京:机械工业出版社,2009.
[7]鞠凤娟,吴志峰.EXT技术在Web界面设计与实现中的应用研究[J].计算机与现代化,2008(11):27-29.
[8]张杰,石春玲,周立军.采用Ajax框架ExtJS整合Web应用[J].自动化技术与应用,2011,30(6):21-23.
[9]肖遥,郭巍,庄俊,等.双馈风力发电机功率关系分析[J].华电技术,2013,35(1):72-77.
[10]冷明全,张彬.风力发电机变流器水冷系统故障原因分析及优化[J].华电技术,2012,34(3):78-81.
[11]秦成虎,王斌,董胜刚,等.基于嵌入式平台的风电机组主控系统控制器的开发[J].华电技术,2012,34(3):75-77.
[12]顾露香,乐秀璠,杨虞琨,等.KHC算法在风力发电机组偏航系统的运用[J].华电技术,2011,33(9):92-94.
[13]沙玉婷,王斌,杨卫民.双馈风力发电机组主回路设计与器件选型[J].华电技术,2011,33(5):74-76.
[14]马鹏,丰家辉,胡昌.风力发电机翼型升阻比的计算[J].华电技术,2008,30(7):75-79.
[15]栾怀东,余正华,邵珠芬.1.5 MW大型水平轴风力发电机组安装[J].华电技术,2011,33(6):37-39.
[16]狄海龙,梁振飞,王波.双馈异步风力发电机组定子三相电流不平衡原因分析[J].华电技术,2012,34 (1):73-75.

