多媒体教学软件界面设计探析*
王永平
(山西师范大学教育技术与传媒学院,山西临汾 041004)
多媒体教学软件界面设计探析*
王永平
(山西师范大学教育技术与传媒学院,山西临汾 041004)
文章针对当前学校教育中多媒体教学软件使用过程中存在的问题,首先阐明了多媒体教学软件界面设计应遵循的基本原则,其次说明了多媒体教学软件中按钮、菜单等学习者控制元素的设计要求,最后指出了文本、图像、视频、颜色等信息呈现元素在设计过程中需要注意的问题。
教学软件;界面;设计
伴随着教育信息化的逐步推进,多媒体教学软件在学校教育当中被广泛地应用。然而,无论是在课堂上采用的演示型,还是在课下采用的练习型、指导型等,其界面设计都存在着诸多问题。本文从学习者控制元素、信息呈现元素等方面分别进行阐述,指出在多媒体教学软件界面设计当中应该注意的事项。
一、多媒体教学软件界面设计中存在的问题
多媒体教学作为信息技术与课程整合的重要形式,目前已经被广大教师所认可,许多教师已经掌握了多媒体教学软件的基本制作方法,并感受到了多媒体教学所带来的教学效果的提升。然而,教师们在设计多媒体教学软件时主要从教学内容、教学目的入手,在人机交互界面的设计上却考虑甚少。
1.界面布局不合理
有的教师为了追求信息量的最大化,将图片、文字等不加考虑地填塞到课件当中,使界面满满当当,学生根本看不清且不愿意去看;有的课件在一页上只有一行孤零零的文字;很多课件的页面都存在“头重脚轻”等现象。
2.颜色搭配不和谐
由于一些教师缺乏色彩美学的相关知识,配色不科学,造成学习者的阅读困难。有些课件五彩缤纷,过于花哨,本意是要激发学生的学习兴趣,结果反而分散了学生的注意力,降低了课堂教学质量。
3.音效设置不恰当
有些教师在制作课件时,采用自己偏好的音乐作为背景音乐,穿插不标准的普通话作为解说词,在翻页或点击某个按钮时发出不和谐的声音,这些都可能引起学生的反感。
4.选用视频不清晰
许多制作者从网上下载流媒体视频,然后插入课件当中,殊不知在计算机小屏幕上看起来比较清晰的视频,由于分辨率比较低,投影到银幕上之后就变得模糊不清。一方面不能有效地传递信息,另外一方面学生长时间观看会产生头晕恶心等生理反应,影响学生身心健康。
5.没有充分利用人机交互的优势
有的多媒体教学软件在制作中没有利用计算机人机交互的优势,只是将教材文字照搬到计算机屏幕上;有些多媒体教学软件则盲目地追求形式上的繁荣,过多地使用切换、超链接等工具,结果使学生接收的信息过于饱和而导致信息溢出。
二、多媒体教学软件界面设计的基本原则
1.一致性原则
一致性是指在整个多媒体教学软件中,信息呈现的技术应用和艺术处理要统一,显示元素的外观、布局、控制方法等应该一致,相对固定。一致性能使学习者感到便捷、舒适,很清楚地知道何时导入新课题,从哪儿去找说明页,怎样回答问题等等,保持对教学软件学习的兴趣。信息呈现一致性的具体要求如下。
首先,按钮、菜单等控制元素要固定地放在屏幕的下部等常规位置,在同一个多媒体教学软件中尽量不要变换其位置。其次,在同一个教学软件当中,同样功能的按钮、菜单的提示词从始至终要保持一致,比如,“返回”功能按钮,不能在上一页用“返回”字样,到了下一页却用了“关闭”。最后,在同一个多媒体教学软件当中,每一页的边界空白和段落安排要统一,页面的背景颜色、文字颜色等在整个教学软件当中也应基本保持一致。保持信息呈现一致性的基本方法是为多媒体教学软件确定显示功能区,也就是使屏幕上每一个区域都有特定的用途。对于课堂演示型课件,在一个课件当中可以使用同一个“设计模板”,以保持背景、边界空白等的一致性。
2.简约性原则
简约性使学习者集中注意必要的信息,减轻观察和记忆的负担,避免操作和认识的混淆,提高学习效率。信息呈现简约性的具体要求如下:首先,要根据教学需要来选择信息呈现元素,使用目的要明确,软件编制者不能觉得某些小图片或者小动画有趣、好玩,就将它们呈现出来,这样做会分散学生的注意力。其次,要减少按钮、菜单和链接等控制元素,在多媒体教学软件设计时可以由少到多地试用,根据试用的反馈意见,保留必要的控制元素。再次,合理地选择和分解教学内容,控制每页的信息量,屏幕信息密度要适当,屏幕的上、下、左、右都应留有足够的“空白”。最后,要精心编写标题、菜单项、按钮名称等文字内容,使它们简短、准确、清楚。[1]
三、学习者控制元素的设计
学习者控制是通过屏幕元素进行的,主要有按钮、菜单、超链接等。控制元素的选择和使用,决定着控制的便利程度和学习者从中获益的多少。
1.按钮的设计
按钮是最流行和最友好的控制元素。按钮最适合作当前控制,也就是控制当前页上的动作及其显示内容。它们所引起的动作通常有:到下一页或前一页、播放声音或视频、多重选择中的选项等。对于按钮的设计,首先应该避免在屏幕上出现许多按钮,一般来说一页上按钮的数量不应超过七个。如果需要控制的动作很多,应该使用菜单;其次,按钮的功能应标示清楚,每个按钮都要用文字注明目的;最后,按钮应能提供确认信息,当鼠标移到按钮上时,按钮应该有颜色、亮度甚至形状等的变化,使用户确切知道哪个按钮被选用了。
2.菜单的设计
菜单可以分为全屏菜单、隐藏菜单和框架菜单三种。全屏菜单是占据整个屏幕或大部分屏幕的用户控制选项列表,全屏菜单可以让学习者选择进入到多媒体教学软件的各个部分。隐藏菜单包括下拉式、上滚式、隐显式等,它们都是在鼠标移上或者单击菜单时,显示菜单项,供用户选择。隐藏菜单适合用于全局控制,也就是在任何时候都能够用到的控制,例如进入术语表或退出程序等。框架菜单普遍用于网络课程中,是一种屏幕窗口分割的方法,通常将窗口分为左右两框,左框为菜单项列表,一直保留在屏幕上,右框是选择菜单项后显示的内容。框架菜单特别适合作为多媒体教学软件目录。
无论是全屏菜单、隐藏菜单还是框架菜单,在设计时都应注意以下几点:第一,菜单的选项应尽可能少而且简单,层级菜单的层数要少,一般不要超过三层。第二,要应用变色、淡化等技术向用户提示菜单项被选择、应用的状况。第三,菜单应一直保留在屏幕上,全屏菜单可以缩为图标,以便学习者随时选用。第四,菜单选项的排列没有顺序关系,所以,菜单不适于强调顺序的控制项目。另外,年龄较小的儿童或计算机操作不熟练的学生不适合使用菜单。
3.超链接的设计
超链接主要用于导航控制。它的最普遍的形式是“热字”,当鼠标单击有下划线或特定颜色的文字时,给用户显示其它信息,通常是打开另一个页面。链接点可以是文字、图标、图像以及图像的某个区域等。在设计超链接时应注意:首先,链接点应明显,易于识别。用图标或图像作链接点时,应有提示,比如在图像旁注明“单击此图片查看详细说明”。避免文本链接与文本强调混淆,比如文本链接用了下划线,文本强调可以用着重号。其次,链接点的样式应有“激活”、“访问”、“已访问” 等变化,变化的样式应遵循通常的规则。最后,一段文本中,超链接应与文本可读性平衡,过多的超链接会干扰学习者阅读,要让学习者能够从打开的新页面返回,以便完整地阅读。
四、信息呈现元素的设计
呈现信息的元素包括文本、图像、视频、音频、颜色等,下面笔者就每一种元素的特点及其设计过程中应该注意的问题分别进行说明。
1.文本的设计
文本是多媒体教学软件主要的信息呈现元素,在文本的布局与格式方面,要注意一页上的文本应均匀分布,不能挤在一半页面上而空出另一半页面。行距会影响阅读效果,尤其是在字号较小的情况下,应调节到容易阅读、吸引人的程度。同级别的文字排版最好遵循六个一致,即一致的字体、一致的大小、一致的字型、一致的符号、一致的颜色和一致的关键词。对于演示型课件,一页上文本的行数一般不应超过10行。
强调文本的方法有加下划线、用不同的字体、用较大的字号以及箭头指示等。文本与图像处于同一页时,把文本放在一个有边界的文本框中,能使页面整齐,并能够引起学习者对文本的注意。很重要的文本在空白页上居中呈现,能引起学生的高度注意。注意不能用闪烁、旋转等运动方式来强调文本,这样虽然能引起学生的好奇,但容易分散学生的注意力,不便于阅读。当文本过长时,有使用滚动条和翻页两种处理办法。对大多数人来说,翻页阅读更为自然舒适,页面也能设计得很精美,因此翻页是首选的方法,特别需要滚动时,滚动文本的长度不宜超过三个页面。
2.图像和动画的设计
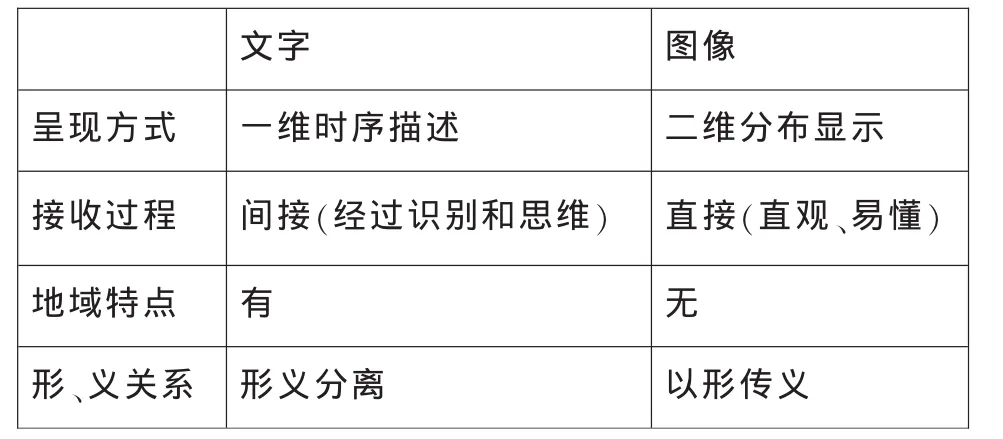
图像所蕴涵的信息量远远超过文字,它能直观形象地呈现知识内容之间的内在联系,有利于激发学习者的形象思维,是学习者易于感知和接受的信息表达方式。[2]文字与图像的比较见表1。
通常应该使学习者的注意力集中在多媒体教学软件的重要信息上。由于图像和动画,尤其是动画能比文本更多地获得学习者的注意,因而应该用来呈现更重要的信息,而不能成为干扰源。图像和动画的类型有纲要图解、图表、照片、二维动画等。
在使用图像和动画时应注意以下几点:第一,熟悉上述类型,根据目的选择合适的类型,比如讲解等边三角形的概念,就应该使用线条图配合讲解,而不能选用桥的照片(其桥墩为三角形),因为照片中包含了太多与教学内容无关的细节。第二,需要用复杂的图像说明问题时,可以把图像分解,用动画技术分步叠加,由简到繁地增加细节,叠加过程应该能让学习者控制。第三,无论在课件的什么位置出现动画,都应该能够让学习者控制动画的播放、暂停、重放等,甚至控制呈现的速度。

表1 文字与图像的比较
3.视频的设计
视频有多种形式,包括配有画外音讲解的事物活动变化、对话交谈、表演等。视频能引起学习者的情绪反应,有效地激发学习者参与,启发思考,促进记忆。对于示范和案例教学,视频是很自然的选择,例如视频可以用于表现外语对话、运动技巧、手术过程、刑事案件等。
在选择使用视频时,如果因为条件不具备而使用了质量差的视频产品,模糊不清或抖动的画面甚至会引起观看者头晕等不适的生理反应,还不如不用。视频要用在重要信息上,否则由于视频的吸引力,会分散学习者对重要信息的注意。设计和使用视频很重要的一点是确定视频片断的合适长度,虽然人们能兴致勃勃地连续观看几个小时的娱乐电视节目,却不能同样地对待教学节目。在多媒体教学软件中,视频的长度取决于它的内容和使用目的,一般不应超过十分钟。另外应注意视频呈现应该有独立的播放控制,长的节目还应该有检索功能。
4.音频的设计
音频分为语音、音乐和音响。音频尤其是语音在多媒体教学软件中的使用非常重要。音频的主要作用有:①特定的学科内容领域的示范和训练。如语文、外语、音乐等课程。②用于提供反馈,用语音或音乐作为反馈信息,能够使多媒体教学软件更加人性化,学习者视线不用离开当前屏幕,不至于分散学生的注意。③音乐能增加多媒体教学软件的感染力和艺术效果,例如多媒体教学软件开头的背景音乐。[1]
在使用音频时应注意,首先应提供充分的学习者控制,能让学习者选择是否播放、停止、暂停、重放等。其次,不同步的同样内容的声音和文本可能会分散注意力,善于阅读的人读的速度比语音播放快,许多人对听和读有不同的偏好,上述这些情况都需要给学习者选择的机会。最后,要选用高质量的音频,人对音频质量的差别感觉比对视频灵敏,要注意音质、音量、混合、编辑等效果。
5.颜色的设计
在多媒体教学软件中,在颜色的运用方面,首先应注意颜色使用的一致性,色调风格和页面用色都应统一。其次,用于区分、强调、指示的颜色种类要少,一个课件当中文本的颜色一般不应超过三种,色彩太杂视觉效果不好,学生也容易混淆。再次,应平衡颜色的对比与和谐,保证文本的可读性。文字和背景的颜色搭配的基本原则是:醒目、易读、不宜产生视觉疲劳。一般来说,文字颜色以亮色为主,背景颜色以暗色为主。多媒体教学软件背景颜色的优先顺序是:蓝、黑、灰、褐、红、绿、紫。文本颜色与背景颜色的搭配有白/黑、白/蓝、黄/黑、黄/红等。最后,应该注意颜色使用的社会习惯和文化差异。比如白色,对西方人来讲代表纯洁,对中国人来讲却代表不吉利。[3]
结束语
对于多媒体教学软件的界面设计,除了笔者上面提到的这些原则及注意事项之外,更重要的是学科教师在教学实践当中应该处处留心,多参考优秀课件范例,不断地总结课件界面设计的经验,最终形成自己的一套方法。
[1]张军征.多媒体课件设计与制作基础[M].北京:高等教育出版社,2004.
[2]孙东阳.多媒体课件界面视觉要素组织和信息有效传递研究[J].包装工程,2010,(8):71-74.
[3]谢幼如.多媒体教学软件设计[M].北京:电子工业出版社,1999.
G40-057
A
1673-8454(2012)06-0067-04
(编辑:鲁利瑞)

