基于多种JSP技术设计个人在线知识仓库
湛 宁,吕 争
基于多种JSP技术设计个人在线知识仓库
湛 宁,吕 争
实验表明,在个人在线知识仓库功能设计五个模块,并对其数据库进行业务分析、设计和创建的基础上,创设基于多种JSP技术的个人在线知识仓库,所给出的程序能正确运行,并获得较高的下载速度。
功能设计;SQL;数据库;JSP技术
一、功能设计
个人在线系统从功能上可以划分为五个模块。首先是插入功能模块,主要用来将知识点插入到数据库中。在该模块中可以指定对应知识点的分类、标题、增加时间以及知识点的主要内容。数据库中的所有记录都是通过这个模块添加进去的。本模块主要包括一个插入页面,然后是最重要的查询模块,查询结果可以用列表的形式显示给用户。考虑到数据库中符合条件的记录可能比较多,所以可以考虑进行适当的分页处理。本模块主要包括查询页面和查询结果页面。另外一个重要模块是查看模块。查询结果是按照列表的形式显示给用户的,页面显示空间有限,必须由单独的页面对知识点记录进行显示,所以查看模块是必不可少的。本模块包括一个详细情报页面,可以通过查询结果页面链接到达。数据库中既有的知识点记录必须能够进行修改和删除,所以修改和删除功能模块自然是两个必不可少的模块。这两个模块应该和查看模块一样,分别对应修改页面和删除页面,可以通过查询结果页面的链接到达。
二、 数据库的业务分析
知识仓库中实际上围绕的中心数据只有一种,就是知识点。或者说,唯一需要关注的数据对象只有一个,所有的操作,如添加、查找、查看、修改和删除,都是围绕着这一个对象来进行的。知识点对象的属性有编号、大分号、小分号、标题和内容。基于这些内容,就已经可以建立数据库字段了。
但是考虑到大分类、小分类是相对固定的,如果将大分类名称和小分类名称作为字段内容放在知识点的表中,是一种极大的浪费。所以,应该将大分类和小分类从知识表中独立出来,在知识点的表中只保留对应大分类和小分类的编号,而在另外的表中分别存放大分类和小分类的名称。
这样做还有一个好处,目前的程序设计中并没有考虑到对分类的维护,也就是说,到目前为止,如果想要添加分类或者对现有分类进行修改,都必须要手工修改数据库,这或多或少将给用户的操作带来一些不便。以后如果要扩展系统,将分类信息存放在知识点表中就十分不便,难以操作。
另外,大分类和小分类有一定意义上的级联关系,也就是说,某一个大分类可能对应着很多个小分类,所以在小分类的表中一定要有一个大分类的字段,能够体现出来它们之间的这种一对多的关系。
所以,知识仓库所需要的数据库中大概需要有3个表,一个大分类,一个小分类,还有一个主表:知识点。大分类和小分类之间的关系是一对多的关系,小分类和知识点之间也是一对多的关系。
三、数据库设计与创建
根据业务分析,已经初步决定了个人知识仓库所需要的数据库表的大致内容,现在可以根据这3个表的特点分别详细规定对应的表结构。
大分类表,表名定为CATEGORY,表结构如表1所示。

表1 大分类表结构
小分类表,表名定为SUB_CATEGORY,表结构如表2所示。

表2 小分类表结构
(1) 知识点表,表名定为TIP,表结构如表3所示。

表3 知识点表结构
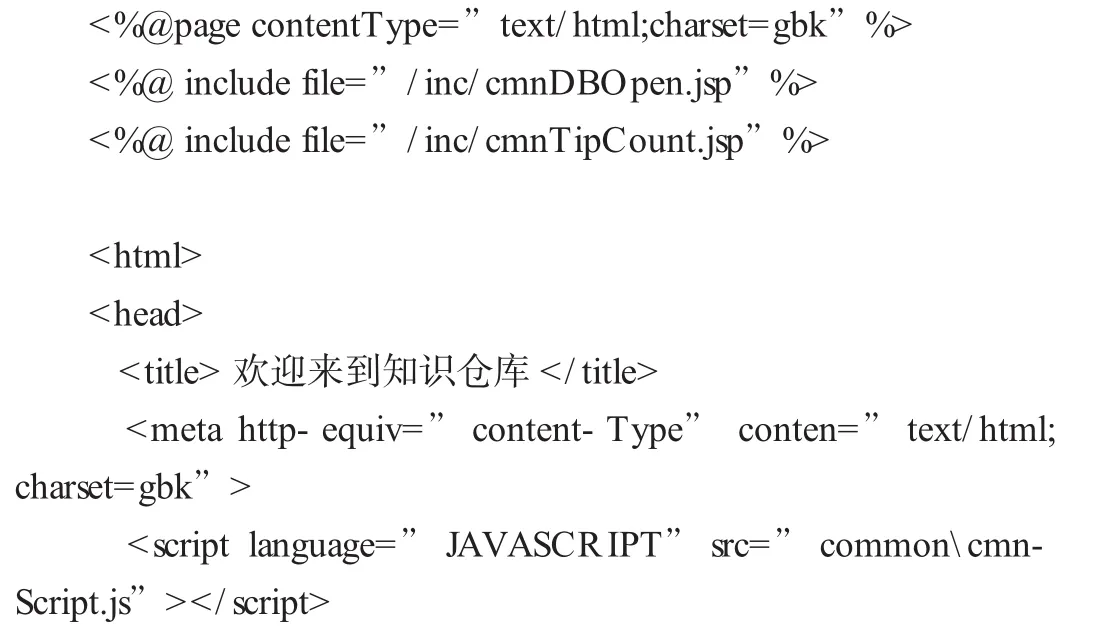
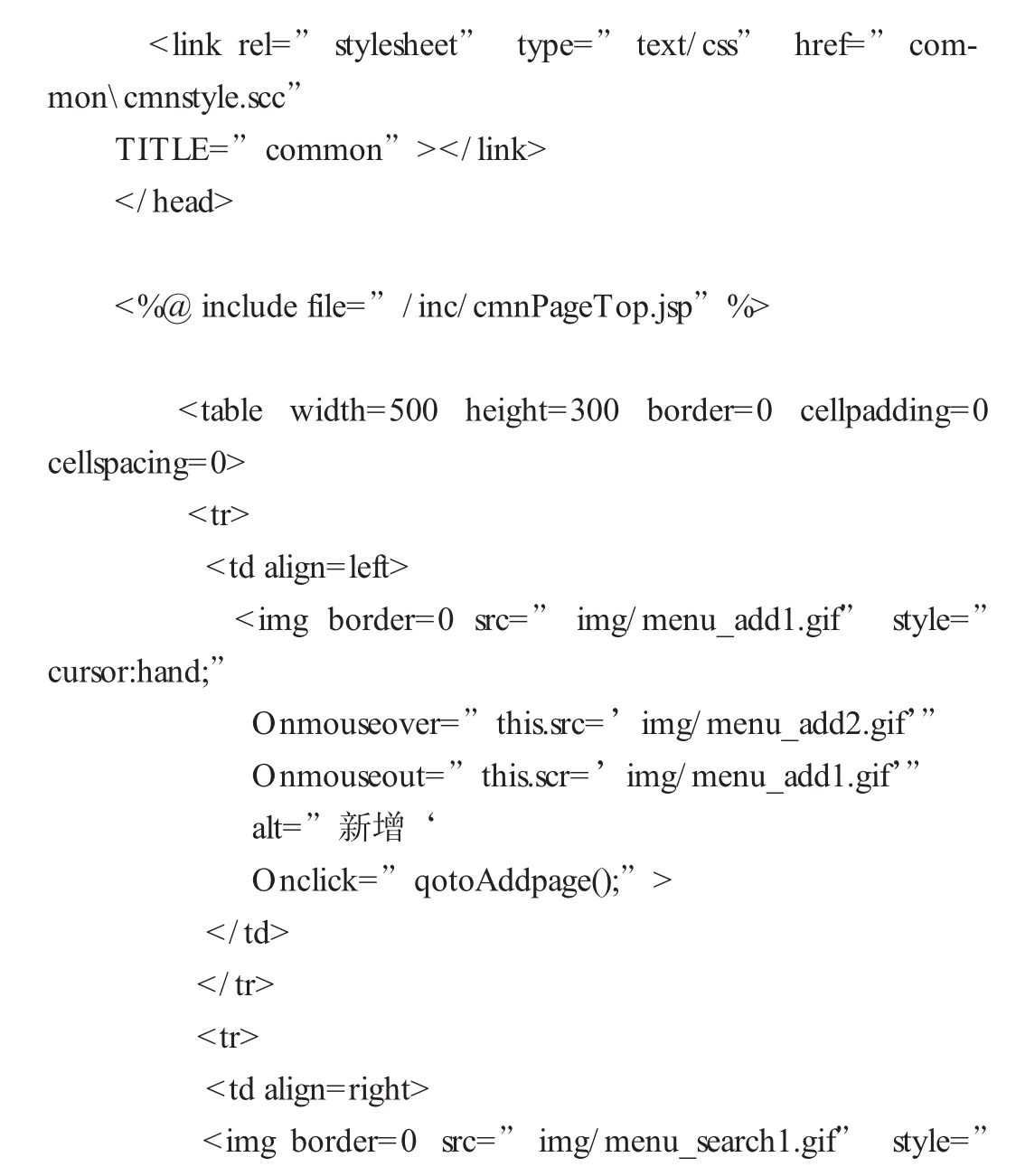
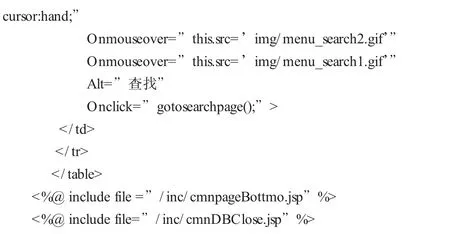
四、 部分代码



本文给出了基于多种JSP技术的个人在线知识仓库的设计方法,所设计程序能正确运行,并且速度快,有利于对数据库系统的学习及应用。从本人在线知识仓库开发过程中,可以获得部分经验以及对以后开发的一些启示性思考。
[1]张银鹤,唐有明,王俊伟.JSP+Ajax网站开发典型实例[M].北京:电子工业出版社,2009.
[2]高翔.JSP动态网站开发与实践 [M].北京:电子工业出版社,2007.
[3]王永茂.JSP程序设计——用JSP开发WEB应用[M].北京:清华大学出版社,2010.
责任编辑:郭一鹤
G250
B
1671-6531(2012)08-0062-02
湛宁/信阳职业技术学院数学与计算机科学学院讲师,硕士(河南信阳464000)。

