一种球形人机界面设计
赵风景, 赵 阳, 曾祥绪, 胡 静, 孙 诚
(1.上海电机学院 电子信息学院,上海200240;2.上海华虹NEC电子有限公司二厂,上海201203)
随着社会信息化的不断发展,人类对信息处理操作的效率和趣味性提出了更高的要求。触摸屏技术的成熟为信息处理操作的便捷和趣味性提供了新的拓展空间[1]。苹果公司应用多点触屏的特点开发了适合手指触控的人机界面,开创了智能手机和平板电脑界面的全新时代,成就了其在IT行业的翘楚地位[2-3]。谷歌公司用其开源的操作系统引导众多的生产厂商和应用程序开发者推出了大批各具特色的触控界面,夺得了智能手机和平板电脑市场的半壁江山[4]。微软公司即将推出的Windows 8和Windows Phone 8针对多点触屏进行了创新设计,其别具一格的人机界面不仅会令智能手机界面面目一新,还将进一步推进掌上电脑、平板电脑、笔记本电脑、台式电脑等信息终端设备的界面和配置更新换代,甚至也会影响到服务器类产品[5]。事实上,随着信息技术不断发展,人与计算机之间的界面总是在不断进化。第1代人机界面主要应用开关、按钮、连接器和指示灯的组合来进行人机交互[6]。当人们能够通过电传打字机或键盘和显示器以字符序列方式与计算机进行对话时[7],此时的人机界面已经进化到了第2代。第3代人机界面的主要特征体现在图形窗口和鼠标的应用[8]。当前,兼具输入和输出双向功能的多点触屏被大量用于各类信息终端设备上[9],其操控画面和操控方式体现了手指操作的独特风格,揭示出第5代人机界面的到来。
本文提出一种球形人机界面,适用于配备多点触屏的信息终端操作系统主界面、文件(资源)管理器界面、搜索界面以及多种应用程序界面,应用本界面能简化信息处理接续操作的步骤,提高操作的效率和趣味性。
1 界面设计
以使用智能手机为例,用户进行一项通常的信息处理任务时的操作步骤包括:① 通过主屏幕或应用程序屏幕查找并启动所需的应用程序;② 当程序启动完毕后,用该程序查找并打开需要处理的数据文件;③ 打开数据文件后,查找并进入到该数据文件上次的处理位置;④ 进行本次信息处理;⑤ 结束本次信息处理时,关闭该数据文件和应用程序。
把上述这组操作定义为一次(个)信息作业。一次信息作业也可使用如下的操作步骤:① 通过主屏幕或应用程序屏幕查找并启动文件(资源)管理器程序;② 用文件(资源)管理器程序查找需要处理的数据文件;③ 找到数据文件后,选择应用程序打开该数据文件;④ 打开数据文件后,查找并进入到该数据文件上次的处理位置;⑤ 进行本次信息处理;⑥ 结束本次信息处理时,关闭该数据文件、应用程序和文件(资源)管理器程序。
由上述操作步骤可见,一次信息作业需要通过多项操作步骤才能完成。一项通常的信息处理任务经常需要经过多次信息作业才能完成,如果能精简信息作业中的操作步骤,将显著地提高信息处理操作的效率。为了简化信息作业的操作步骤,并使操作直观、方便、有趣[10-15],本文设计一种球形人机界面,如图1所示。

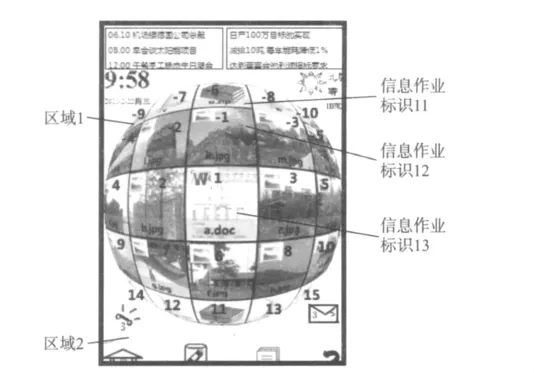
图1 地球仪形人机界面示意图Fig.1 Globe-shaped interface
图1中的球形界面把屏幕分为区域1和区域2。区域1的球面为滚动操控区,由r行s列单元组成,其中r,s为正整数。图1中,r=s=5,故区域1划分为25个单元,这些单元分别用1~15、-1~-10来表示各单元的排序序号。每个单元用于操控和滚动展示一个信息作业标识,一个信息作业标识代表一项信息处理任务,如,信息作业标识11代表一项文件压缩任务,信息作业标识12代表一项图像处理任务,信息作业标识13代表一项文档编辑任务。在默认情况下,区域1中的单元1显示该区域最新结束的信息作业标识,该区域此前一次结束的信息作业标识则显示在单元2内,依次类推;当区域1的信息作业标识的数量≥25时,单元-1显示区域1内结束时间最早的信息作业标识,该区域此后一次结束的信息作业标识则显示在单元-2内,依次类推,其他的信息作业标识暂不显示。
区域2为固定操控区,也划分成多个单元,每个单元用于操控与显示一个固定的信息作业标识。用户能在区域2的每个单元内自定义信息作业标识,用于显示常用的信息作业最新动态并可对其进行操控。一个信息作业标识只能出现在一个区域内,当区域2中单元定义了一个信息作业标识后,该信息作业标识同时从区域1中消失。
信息作业标识的数据结构元素包括信息作业的名称、程序图标、窗口小部件、作业现场示意图、操作位置示意图以及其他作业关联数据。其中,作业关联数据包含该信息作业的用户ID号、程序地址、主文件及关联文件地址、关闭前的作业现场数据、关闭前的操作位置数据、主文件关闭时间以及其他相关数据。
一个信息作业标识能呈现出多种外形并自动变换,以适应所在单元的面积及形状[16]。最小的外形可用小尺寸的窗口小部件,但默认为数据文件名称和应用程序图标的组合,其显示的信息量和占用的面积最小,可作为作业标识出现在区域1顶部行和底部行各单元内的显示形式。最大的外形可用大尺寸的窗口小部件,默认为数据文件名称、程序图标、作业现场示意图以及操作位置示意图的组合,其显示的信息量和占用的面积最大,可作为作业标识出现在区域1中间一行各单元内的显示形式。其他外形展示的面积和信息量大小则介于上述两者之间,用于作业标识出现在区域1中其他各行单元内的显示形式。打开作业标识时,系统根据作业关联数据启动信息作业使用的程序,打开信息作业使用的数据文件,恢复数据文件关闭前的现场,定位数据文件关闭前的操作位置等事项,以便用户能够接续处理该项信息处理任务。如图1中的信息作业标识11所示的是一个小外形的作业标识,在默认情况下,该作业标识所在位置表示其作业结束时间在区域1内排序第6。如果打开作业标识11,则“winzip.exe”程序打开数据文件“aa.zip”,并进入到“aa.zip”文件关闭前的操作位置处,用户可以立即继续进行文件的后续压缩操作。
作业标识12为一个默认的中等外形的作业标识,该标识表示该信息作业由“照片查看器”程序处理,数据保存在文件“k.jpg”文件中。在默认状态下,作业标识12所在的位置表示其作业结束时间最早。打开作业标识12,则“照片查看器”程序打开数据文件“k.jpg”,恢复该数据文件关闭前的编辑现场,并进入到关闭前的编辑位置处,用户可以立即继续进行本图像的后续处理操作。
作业标识13为一默认的大外形作业标识,表示该信息作业经过“Word”程序处理,数据保存在数据文件“a.doc”中。在默认状态下,该位置放置最新关闭的信息作业标识。打开作业标识13,则“Word”程序打开“a.doc”文件,显示该文件关闭前的编辑现场,并将当前编辑位置定位到“a.doc”文件关闭前的编辑位置处,使得用户可以立即接续编辑此文件。上述表明,最新关闭的信息作业其作业标识总是显示在屏幕的中心位置,显示面积最大,能够直观识别的信息最多,操作也最为快捷。
对于上述人机界面,设计了如下操作方法。
方法1 用物体(如手指、触控笔等[17],下同)按压设备上指定按钮,或单击区域2中指定的作业标识,则该球形界面激活,用最新数据和默认方式显示在屏幕上。
方法2 用物体双击球形界面的作业标识,如,连续接触作业标识2次且间隔时间与停留时间都<0.05s,则该作业标识打开;若单击作业标识,则该作业标识当选为当前作业标识。
方法3 用物体在球形界面内滑动后并未立即抬起,则整个球形界面跟随物体滑动的方向和速度滚动显示,并随物体动而动,随物体停而停。
方法4 用物体在球形界面内滑动后立即抬起,则球形界面跟随物体滑动方向和速度进行连续不断地滚动显示,这种连续滚动显示随物体滑动的开始而开始,直到物体再次接触到该球形界面时才停止。
2 进程设计
为了设计相关进程,需要对信息作业及相关概念的定义作进一步限定:
一次信息作业指:① 用户对一个数据文件从打开到关闭的所有授权操作(其中该数据文件定义为该信息作业的主文件);② 如果用户对一个数据文件从打开到关闭的所有授权操作结果必须记录到以该文件为主的若干文件中,则这些操作及其派生的对这组文件的信息处理操作同属一次信息作业,该数据文件同时也为该信息作业的主文件;③ 如果一个应用程序文件的运行不涉及其他文件,或只能并总是隐含使用一个或一组数据文件,则用户从该程序打开到关闭用其所作的所有授权操作即为一次信息作业,此程序文件定义为该信息作业的主文件;④ 用户定义的其他信息作业。
信息作业的主文件名默认为该信息作业名。用户首次打开信息作业主文件定义为该信息作业开始;用户第2次及以后打开信息作业主文件定义为该信息作业接续;若信息作业主文件当前处于关闭状态,则定义为该信息作业关闭;信息作业关闭前关联的应用程序定义为该信息作业程序。
为了实现上述球形界面显示和操作效果,需要创建4个进程。
进程1 用于生成或更新球形界面。该球形界面由r行s列单元组成,其中r,s为正整数,其值根据球形界面所在屏幕的尺寸与分辨率确定。
进程2 用于生成或更新信息作业序列。当信息作业的关闭时,进程2生成或更新该信息作业标识;当信息作业接续时,进程2隐藏该信息作业标识;当删除信息作业主文件时,进程2删除该信息作业标识。每当生成、更新、删除或隐藏一个信息作业标识时,进程2都要按排列规则对信息作业标识重新进行排序,以形成新的信息作业序列。信息作业序列的默认排列规则是,除区域2内信息作业标识外,现有其余的信息作业标识按信息作业关闭时间倒序排列。用户也可选定其他的排列规则,排列时,用户选定的排列规则优先。
进程3 用于生成m行n列的作业矩阵,其中m,n为正整数,m恒等于r或n恒等于s,两者之中只能选择其一。若设定m恒等于r,则进程3用信息作业序列元素依序从头逐列填充作业矩阵,直到信息作业序列最后一个元素或到达作业矩阵设定列数n的最大值nmax为止,其中n和nmax的最小值为s;若设定n恒等于s,则逐行填充该作业矩阵,直到信息作业序列最后一个元素或到达作业矩阵设定行数m的最大值mmax为止,其中m和mmax的最小值为r;作业矩阵中未填充作业标识的元素用空白填充。
进程4 响应用户的操控动作,调整作业矩阵元素与球形界面单元的对应关系。默认的初始对应关系为作业矩阵前r/2行s列元素依次显示在球形界面下(右)半部分,作业矩阵最后r/2行s列则依次显示在球形界面上(左)半部分。
当用物体在球形界面上进行滑动操作时,在内部4个进程的协同作用下,作业矩阵元素首、尾行相连,左、右列相接,按照环形结构滚动显示在球形界面上。
3 选项设计
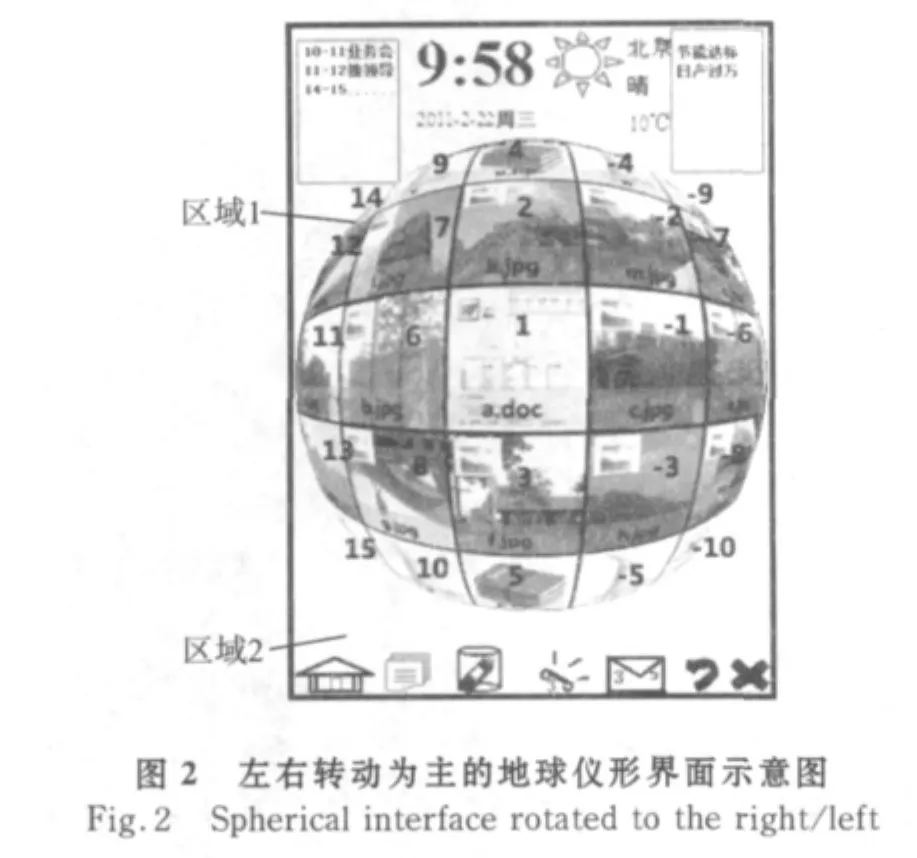
由图1的区域1单元排列次序可见,用户在浏览信息作业序列时,主要操纵地球仪形画面各单元内的作业标识进行板块式上、下漂移,这时的作业标识连续展现在面积大小不同的各单元格内,作业标识显示外形呈现出由小变大、再由大变小动画效果。但是,地球仪画面左、右滚动更为常见。为了以左、右滚动为主来操控球形画面,需要将区域1的单元次序设计成如图2所示,同时还可对图中单元所显示的作业标识外形进行重新安排。当用户按图2所示来浏览信息作业序列时,就会以左、右滚动为主来操控球面。图2画面可作为用户一种选择项,当图1和图2的画面相互变换时,其内部数据结构和算法调整量不大。
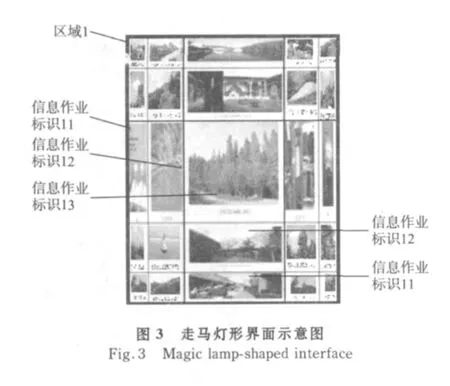
若将图3所示的棱柱面作为区域1图案的选项,则区域1画面无论左、右或上、下滚动都会呈现出走马灯效果。由于图3所示棱柱面的各单元都是矩形,其内的作业标识外形变化时,画面失真小,画面伸缩和变形算法也相对简单,但该画面的滚动效果未必像图1、图2那样有趣。也可以把图3设计为单一棱柱面,即当左、右转动时呈现为立式棱柱面,当上、下转动时呈现为横向棱柱面,其动态显示画面则更接近走马灯的效果。


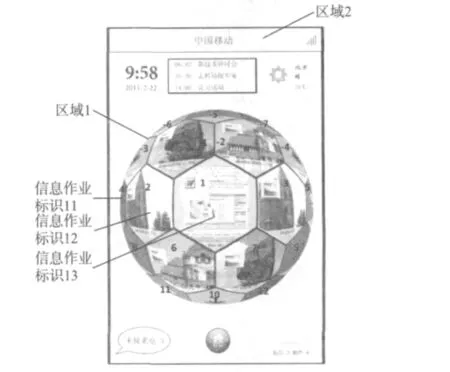
如果把图4所示的足球画面作为区域1图案的选项,则又另具一番情趣。不过,该图案的单元行列数不整齐,把该画面从上到下近似地划分为5行,其中间一行有5个单元,顶行和底行均有3个单元,其余行有4个单元。根据行列划分,作业矩阵元素和作业标识外形需要映射到画面单元。
球形界面作为通用浏览器使用通过信息作业序列元素的属性代换来实现。

图4 足球形界面示意图Fig.4 Football-shaped interface
4 结 语
按照信息作业序列元素的数据结构、更新方法和排序规则,本文设计的球形人机界面可以作为操作系统的主界面显示用户的信息作业最新信息,又能简化用户信息作业操作的接续步骤。球形人机界面中心单元面积最大,围绕在中心单元周围的单元面积向外则逐渐减小。通过界面的滚动,既能展现信息作业更多信息,又能使其缩小为图标,或隐藏于幕后,以有效利用屏幕显示面积。该球形界面操控灵活简便,显示效果形象有趣,作业标识意义明确简练,体现了人机界面的友好性能。球形人机界面的数据结构和算法适合表达多种信息序列元素,可以作为通用浏览器使用。球形人机界面的画面具有多种可供选择的图案,能够在较大范围内适应不同用户审美心理和操作习惯,也便于厂商推出个性化产品。
[1] Burt J.iPad,iPhone drive touch-Screen display market:IHS iSuppli[EB/OL] .(2012-03-28)[2012-05-02] .http:∥ www.eweek.com/c/a/Mobile-and-Wireless/iPad-iPhone-Drive-Touch-Screen-Display-Market-IHS-iSuppli-809277/.
[2] Parker J.5years in:The evolution of the iPhone OS[EB/OL] .(2012-06-29)[2012-07-12] .http:∥reviews.cnet.com/8301-19512_7-57463858-233/5-years-in-the-evolution-of-the-iphone-os/.
[3] Degusta M.Are smart phones spreading faster than any technology in human history?[EB/OL] .(2012-05-09)[2012-06-03] .http:∥www.technologyreview.com/news/427787/are-smart-phones-spreading-faster-than-any/.
[4] Jumptap,Inc.Android and iPhone now hog 91%of mobile OS market share[EB/OL] .[2012-05-06] .http:∥www.jumptap.com/home-page-news/android-and-iphone-now-hog-91-of-mobile-os-market-share/.
[5] Microsoft Co.Windows 8release preview[OL] [2012-07-12] .http:∥windows.microsoft.com/en-US/windows-8/release-preview.
[6] Wikipedia.ENIAC[EB/OL] .[2012-07-22] .http:∥en.wikipedia.org/wiki/ENIAC.
[7] Wikipedia.Teleprinter[EB/OL] .[2012-07-22] .http:∥en.wikipedia.org/wiki/Teleprinter.
[8] Edwards B.The computer mouse turns 40[EB/OL] (2008-12-09)[2010-11-25] .http:∥ www.macworld.com/article/1137400/mouse40.html.
[9] Maisto M.iPhone has earned apple 150billion over last five years:Report[EB/OL] .(2012-06-27)[2012-07-02] .http:∥ www.eweek.com/c/a/Mobile-and-Wireless/iPhone-Has-Earned-Apple-150-Billion-Over-Last-Five-Years-Report-260668/.
[10] 罗仕鉴,龚茱茱,朱上上.面向用户体验的手持移动设备软件界面设计[J] .计算机辅助设计与图形学学报,2010,22(6):1033-1041.
[11] 张乙申.人性化用户界面的设计要素[J] .中国证券期货,2011(4):207.
[12] 赵风景.列车自动监控软件的设计问题[J] .上海电机学院学报,2011,14(4):257-261.
[13] 史 爽.三网融合条件下人机界面中图形的设计原则[J] .吉林艺术学院学报,2011(1):29-33.
[14] 罗仕鉴,朱上上,应放天,等.手机界面中基于情境的用户体验设计[J] .计算机集成制造系统,2010,16(2):239-248.
[15] 韩春明,王寒寒.意境之美:3G手机界面设计研究[J] .合肥工业大学学报:社会科学版,2011,25(1):91-94.
[16] 汪海波,薛澄岐,佘 醒,等.图形用户界面的隐喻设计研究[J] .安徽建筑工业学院学报:自然科学版,2011,19(3):93-96.
[17] Song H Y,Benko H,Guimbretierc E,et al.Grips and gestures on a multi-touch pen[C] ∥Proceedings of the 2011Annual Conference on Human Factors in Computing System.New York,NY,USA:ACM,2011:1323-1332.

