基于WireFusion的网络在线三维试衣系统的设计与实现
陶俊
(江汉大学 数学与计算机科学学院,湖北 武汉 430056)
基于WireFusion的网络在线三维试衣系统的设计与实现
陶俊
(江汉大学 数学与计算机科学学院,湖北 武汉 430056)
针对实际视觉效果要求较高的衣物在线选择,实现的网络在线三维试衣系统能够让虚拟的衣物变得更加具体,满足了试衣用户的交互性和真实性的需求。该系统将3DMax和WireFusion两个软件结合,将模型导入到WireFusion,在WireFusion中设置三维模型的交互动作。基于Java虚拟机,将生成的三维系统嵌入到Web页面中,实现网络在线功能。实验演示说明该三维试衣系统具有较好的操作性和实用性。
试衣系统;三维模型;WireFusion
0 引言
随着数字化技术的高速发展,人们已不满足二维信息,“实时性”和“交互性”是商品3D展示的魅力所在,虚拟现实与商业的结合,为体验零距离式营销方式装上了一对翅膀。近年来,服装电子商务的日益普及和网上试衣间的迅速发展,让人们已不能满足于简单的文字介绍和图形展示,同时也对服装商品展示的交互性和真实性有了更高的需求。三维试衣系统的研制在未来有可能开创一个新的网络时代,让虚拟的网络变得更加具有真实性。因此,针对三维试衣的开发与研究具有非常重大的意义和价值[1]。
3D试衣是一个新兴的概念,在国外也属于新鲜事物。目前,市面流行的3D试衣系统只有国外的M VM、C ME等,国内只有C2pop软件。3D试衣的过程比较复杂,而且难点较多。网络上常见的试衣系统只是平面照片的粘合而已,并不是真正意义上的三维试衣[2]。
1 三维试衣系统的开发工具与设计思路
1.1 W ireFusion
WireFusion是一个拖放式的可视化编程工具,它不需要编写任何代码,就可以设计出先进的、交互式动态Web3D网页。WireFusion是一个多媒体平台,集成了几种不同的媒体类型,成为一个单一的播放器。它支持三维和二维、Macromedia的F lash、视频和MP3音频,也能够创造360°的全景图、幻灯片及缩放图像。WireFusion使得创作的作品更有效率,不但可帮助创造先进、体积小、高效的快速互动Web3D网页,而且所创作的网页在客户端不需要安装插件就可观看,大大方便了访问者,可形成一个非常大的互联网观众群。
WireFusion的作品设计方式是采用预编程,在WireFusion里有一套W ireFusion对象。使用或重用已设计好的对象,可确保设计作品的文件小且稳定。编程方式非常类似于传统的编程技术,数据或资料 (俗称参数,如数字、字符串、颜色、图像等)由一个函数送到另一个函数。但是,区别于常规技术是,WireFusion是把两个有关联对象用连接线连接,显得非常直观。当有新的对象,无论从D emicron或第三方,都可以轻易安装到WireFusion中,现在WireFusion约有50多个对象,其中半数都与图形有关[3-4]。
1.2 三维试衣系统的设计思路
该系统的难点在于如何给三维模型穿上衣服,点击更换衣服时如何脱下身上已穿的衣服然后换上点击的衣服,如何实现三维衣服和模型的贴合。要实现这些,可以从以下3种思路去实施。
(1)在3DMax中设置好模型后,将所有的模型都加入到场景中,通过设置衣服的坐标设定好动画,在WireFusion中将模型的端口打开,点击相应的按钮就播放相应的动画,实现衣服的更换。
(2)在3DMax中将所有的衣服模型都加入到场景中,设置好衣服和模特的位置关系,将所有的衣服都穿在模特身上,而在Wire F usion中将所有的衣服模型的端口打开,并设置所有的衣服的属性为隐藏,点击相应按钮后显示对应的模型,隐藏其他模型。
(3)通过WireFusion内置的Java物体,编写Java源代码,从外部加载模型,只要对Java物体赋予相应的属性 (在Java中添加In-ports方法),只需提供文件夹名参数即可实现换衣操作。
第一种思路中,通过设置坐标实现衣服的更换虽然可以达到换衣目的,但由于是3D试衣,模特能够360°旋转,当旋转到一定的角度时,其他衣服的模型就会显现出来。第二种思路中,通过设置 “显示—隐藏”属性来实现衣服的更换,解决了第一种思路中所提到的问题,其他的衣服不论怎么旋转都不会显现。但是,将所有的模型都加入到场景中,由于Java虚拟机的内存限制,会出现内存溢出,导致程序无法正常运行。而第一种思路中也会出现这个问题,故前两种思路都有各自的缺点[5-6]。第三种思路解决了第一、二种思路中出现的问题,而且提供参数可以方便地实现衣服的更换。因此该系统采用第三种思路来实现具体功能。
2 三维试衣系统的设计与实现流程
三维试衣系统提供了方便的试衣功能。该系统提供一些衣服模型,用户可以根据自己的意愿选择搭配。在试衣过程中,用户可以方便地查看模特的着装,可以直接查看模特背面和正面,还提供了放大衣服、放大裤子的视图。用户可以通过鼠标和键盘来放大、旋转和移动三维模型,从而实现360°旋转查看模特的着装。此外,该系统支持背景切换、屏幕快照、场景伸缩等功能。
该试衣系统的主要设计流程是:3DMax建模→将模型导出为wrl格式→在WireFusion中设计交互。
2.1 导出模型
在3DMax中建立好模型后,先将其导出为wrl格式的文件,然后再导入到WireFusion中。导出可采取以下操作:点击“文件”中的“导出”,在保存类型下拉列表中选择“VRML97(*.WRL)”项,选择保存目录和文件名,点击 “确定”,导出为WireFusion可支持的文件,在弹出的对话框中,在“生成”标签下勾选“法线”和“坐标插补器”并取消其他选项。
2.2 试衣系统的界面设计
该试衣系统主要用到的界面元素有:3D Scene、ImageButton、Scene、Image、Sound、Progressor、Motion Guide、Java、URL。这些都可以在WireFusion的Library中找到。设计主要将界面分为7个大的区域:功能按钮区域、4个衣服选择区域、背景选择区域和模特显示区域。除了模特显示区域外,其他的区域都放在场景(Scene)中,这样便于管理编辑。整个设计需要很多的界面元素和复杂的逻辑,这就会使Script Area中的界面变得很复杂,必须将同一区域中的元素放在同一Scene中,方便管理编辑。根据所设计的布局,将相应的元素拖入Script Area,并在Stage区域设置好相应的大小和位置。
2.2.1 功能按钮区域的设计 在Script Area中拖入一个Scene物体,并命名为 “Buttons”,双击进入“Buttons”场景,从Library的“Widgets”文件夹下拖入“”到Script Area中,在弹出的对话框中选择“ChangeGraphics”按钮改变按钮图像,可以根据需要设定按钮的4种状态的图像。依次完成其他按钮的设计。
2.2.2 衣服选择区域的设计 按照上述制作按钮区域的步骤,做好衣服选择区域的界面布局。在Library下的“Misc”文件夹中拖动“”到Script Area,名称为“Motion Guide 1”,双击进入属性设置对话框,在场景中点击鼠标绘制一条从右向左的直线,调整好位置,其中“At startup”下拉列表中选择“Do nothing”。点击“OK”完成运动路径的绘制。
2.2.3 背景选择区域的设计 依次从Library中的“MultiMedia”文件夹下拖入 3个“”到Script Area,名称默认为“Image 5”、“Image 6”、“Image 7”。选择相应的图片,并调整好相应的位置以及是否被激活等参数。从Library中的“Misc”文件夹下拖入3个“”到Script Area,命名为 “background”,进入该场景,设计好界面元素、布局以及各个按钮之间的显示隐藏关系 (这里不再叙述具体的步骤)。接下来建立“buttons”场景中“back”和“back 1”按钮与“background”场景的连接,实现背景选择场景的淡入与淡出,这需要借助
“”物体,并设置相应的参数。然后进行各自的功能链接。
2.2.4 模特显示区域的设计 相机设置是通过双击Script Area的 “3D Scene 1”物件进入设置窗口,点击“Camera”标签,点击“Add Camera”按钮,在“Name:”下的文本框中输入相机的名称,接下来调整好模型后,选择输入相机的名称,点击“Set Camera”按钮添加一个相机。
由于Java程序运行时的内存限制,如果将所有的衣服模型放在程序中,采用上面所提到的“显示—隐藏”方法,会导致内存溢出而出现程序无法正常运行,因此采用编写Java代码从外部导入模型的方法,这就需要将模型转换为w3f格式的文件。转换步骤如下:选择衣服模型,点击“Object”标签下“Diffuse Color Map”中的“…”按钮,选择相应的贴图。设置好贴图后保存为w3f格式的模型文件。按照此步骤将所有的衣服模型转换为w3f格式,为后面从外部加载模型做准备。
2.3 W ireFusion中交互的设计
整个设计与实现过程主要是将 3DMax和WireFusion软件结合起来,将模型导入到Wire-Fusion以及在WireFusion中设置物体的动作。其中最重要的是怎么设计物体的交互动作。由于WireFusion是基于可视化界面、通过物体的输入输出端口连接各个物体的模块化的设计软件,这样的设计方式不用自己写代码(除Java物体外),不需要花太多的时间去编写程序,降低了程序设计的门槛。但是,对事物的逻辑顺序的要求并不亚于编写程序时的算法设计,只有理顺动作的逻辑才能做好动作的交互。另外,由于是模块化的设计,当某些交互的逻辑较为复杂时,物体之间的连线会变得相当复杂,看上去就像是非常复杂的电路,这样不利于修改交互、添加交互或者删除交互等方面的维护工作,如果整个项目的规模比较大,逻辑会更加的复杂,这样物体之间的连线会大大增加,维护难度也将大大增加。
在设计与实现过程中,如果里面的逻辑过于复杂、模型文件过多过大、图片素材过多或者多媒体文件比如声音文件过多,都会使设计所得的文件容量增大,其后果是得到了美观友好的界面,但是却无法正常运行。因为Java虚拟机的最大内存限制,运行时加载到内存的文件容量大于虚拟机最大内存限制时,就会出现内存溢出异常,即使再美观友好的界面,再强大的功能也无法给用户体验到。所以设计与实现过程中对所用的模型以及素材的优化十分重要。
3 实验演示与测试
要运行三维试衣系统首先必须安装虚拟机,本实例采用的是jdk-6u10.exe虚拟机。安装完虚拟机并设置好环境变量后,实验环境配置完成,可以测试三维试衣系统。
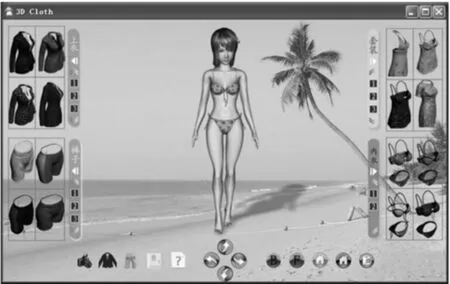
系统运行后初始界面如图1所示。

图1 系统初始界面
左右两边分别有四栏三维衣物模型,分别是上衣、裤子、套装和内衣。点击栏目里面的三维衣物模型,即可为三维模特穿上所点击的衣服,各种衣服可以任意搭配,相互不受影响,完全由用户决定。4个衣服栏可以伸缩,点击相应的按钮,可以将衣服界面显示或隐藏起来。每个栏目上有1、2、3、4翻页字样的可以进行翻页,查看更多隐藏的衣服。上述功能如图2所示。所有三维模型由3DMax制作和网络下载得到。
该系统充分展现了3D的优势,可以通过鼠标对模型进行360°的旋转,这样用户可以观看到各个角度的状态。另外,通过点击屏幕中间的4个旋转按钮能够达到同样的效果。试衣三维旋转效果如图3所示。
为了配合试衣的整体效果,该系统提供了3个不同的背景。这样用户可以通过不同的背景来为模特穿上不同类别的衣服。界面最下面的一排功能按钮里,最右边的一个就是背景选择按钮,可以通过不同背景的切换来达到不同的效果,如图4所示。

图2 换衣效果演示

图3 试衣三维旋转效果演示

图4 不同背景切换搭配不同类别的衣服
其他按钮操作简单方便,功能实用。从左到右依次是拍照 (保存图像)、放大衣服、放大裤子、快捷键、帮助、旋转、背面视图、正面视图、重置视图、重置所有(包括衣服)、背景选择等功能。这些功能能够帮助用户进一步看清衣服具体细节和熟悉系统详细操作,更加完善了三维试衣系统的功能。
4 结语
整个三维试衣系统通过3DMax和WireFusion两个软件联合应用,将模型导入到WireFusion,在WireFusion中设置三维模型的试衣交互动作。基于Java和可视化界面,编写模块动作和交互的逻辑,简化了程序设计难度,实现了换衣换装、360°旋转、局部细节放大、背景切换等一系列功能。该三维试衣系统具有较好的操作性和实用性,对网络衣物的浏览和营销具有非常重大的意义和价值。
[1] 欧阳凯毅.基于Flash的三维在线试衣系统[J].电脑与电信,2010(2):60-61,64.
[2] 王建一,郝慧.三维试衣系统人体建模方法总结与系统前景展望[J].价值工程,2011,30(15):170-171.
[3] 崔树芹,余胜生,胡新荣.3D试衣系统中个性化人体建模方法[J].华中科技大学学报:自然科学版,2009,37(10):25-28.
[4] 鲁鹏程,易小琳,毛国君,等.基于UML的服装试衣系统设计与实现[J].北京工业大学学报,2008,34(9):1001-1004.
[5] 李瑞芬.网上试衣系统中服装建模优化技术研究[J].数字技术与应用,2011(4):71-72.
[6] 唐士亮,王凤禄,李笑涛.关于WireFusion中实现物体间碰撞检测的研究[J].北京广播电视大学学报,2008(3):58-61.
TP319
A
1673-0143(2012)02-0057-04
2011-12-16
湖北省统计科研计划一般项目 (HB112-18);武汉市科技局计划项目 (200851799524-08);2010年江汉大学大学生学术科技项目
陶 俊 (1976—),男,副教授,博士,研究方向:计算机视觉和三维重建。
曾 婷)