基于Ajax实现科技信息资源可视化研究
孙素华,高国栋
(1. 衡水学院 数学与计算机学院,河北 衡水 053000;2. 石家庄铁道大学 信息科学与技术学院,河北 石家庄 050043)
基于Ajax实现科技信息资源可视化研究
孙素华1,高国栋2
(1. 衡水学院 数学与计算机学院,河北 衡水 053000;2. 石家庄铁道大学 信息科学与技术学院,河北 石家庄 050043)
Ajax通过异步交互技术,提高了在B/S模式下服务器与客户端之间的传输效率和响应速度.在科技信息数据量与日俱增的今天,利用Ajax技术管理这些数据并且以可视化的形式展示在人们面前,有效地表现和发掘数字化信息中包含的信息特征,从而使人们可以高效地获取信息所表达的知识.
Ajax;科技信息;可视化;Google Maps
1 Ajax原理及相关技术
Ajax(Asynchronous Java Script and XML)一词最早在2005年由Adaptive Path公司的Garrett J J提出.Ajax综合了 JavaScript、DOM、XMLHttpRequest、XMI和 XSTL等现有技术.其中 XML和 CSS、DOM、XMLHttpRequest和JavaScript是AJAX的核心技术[1].
1.1 XML和CSS
XML(Extensible Markup Language)即可扩展标记语言,它与 HTML一样,都是标准通用标记语言.XML是Internet环境中跨平台的,依赖于内容的技术,是当前处理结构化文档信息的有力工具.扩展标记语言 XML是一种简单的数据存储语言,使用一系列简单的标记描述数据,而这些标记可以用方便的方式建立,虽然XML占用的空间比二进制数据要占用更多的空间,但XML极其简单易于掌握和使用,它是Ajax技术标准中推荐使用的作为服务器与客户端通信的数据格式[2].
CSS(Cascading Style Sheet)是一组格式设置规则,用于控制Web页面的外观.通过使用CSS样式设置页面的格式,可将页面的内容与表现形式分离.页面内容存放在 HTML文档中,而用于定义表现形式的 CSS规则则存放在另一个文件中或HTML文档的某一部分,通常为文件头部分.它在Ajax中CSS担当表现层的角色,近年来利用CSS和DIV成为页面布局的主流趋势,给开发人员和页面设计人员提供了很好的方法.
1.2 DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最为关心的是,DOM 把网页和脚本以及其他的编程语言联系了起来.用 JavaScript对网页进行的所有操作都是通过 DOM 进行的.DOM 属于浏览器,而不是JavaScript语言规范里的核心内容.Ajax中JavaScript正是利用特定的方法来获得DOM对象,从而实现对对象的动态交互与更新,即达到无刷新改变页面状态的效果[3].
1.3 XMLHttpRequest
XMLHttpRequest是浏览器内置的对象,它是整个 Ajax技术的核心部分.XMLHttpRequest 对象提供了对HTTP协议的完全的访问,包括做出POST和HEAD请求以及普通的GET请求的能力.XMLHttpRequest可以同步或异步地返回Web服务器的响应,并且能够以文本或者一个DOM文档的形式返回内容.
1.4 JavaScript
JavaScript是一种基于对象和事件驱动并具有安全性能的脚本语言.这是一门被许多人熟知的编程语言,它拥有自己的编程标准,最主要的是它可以直接在客户端进行一些事件的处理,充分地发挥了客户端的运算能力,这样就不需要将用户所提交的简单的请求传到服务器处理再传回来,从而大大减轻了服务器的负担[4].
2 Ajax工作流程
Ajax 基本上就是把 JavaScript技术和 XMLHttpRequest对象放在 Web表单和服务器之间.当用户填写表单时,数据发送给一些JavaScript代码而不是直接发送给服务器.相反,JavaScript代码捕获表单数据并向服务器发送请求.同时用户屏幕上的表单也不会闪烁、消失或延迟.换句话说,JavaScript代码在幕后发送请求,用户甚至不知道请求的发出.更好的是,请求是异步发送的,就是说 JavaScript代码(和用户)不用等待服务器的响应[5].因此用户可以继续输入数据,滚动屏幕和使用应用程序.然后服务器将数据返回 JavaScript代码,后者决定如何处理这些数据.它可以迅速更新表单数据,让人感觉应用程序是立即完成的,表单没有提交或刷新而用户得到了新数据.JavaScript代码甚至可以对收到的数据执行某种计算,再发送另一个请求,完全不需要用户干预,这就是 XMLHttpRequest的强大之处[6].它可以根据需要自行与服务器进行交互,用户甚至可以完全不知道幕后发生的一切,结果就是类似于桌面应用程序的动态、快速响应、高交互性的体验,但是背后又拥有互联网的全部强大力量.其工作流程如图1所示:
3 信息可视化相关理论研究
3.1 信息可视化基本含义
“信息可视化”这一术语最早出现1989年GRobertson,S.Card与J.Mackinlay的论文中,可以看作是从数据信息到可视化形式再到人的感知系统的可调节的映射[7].目前信息可视化已成为一个与科学可视化并列的研究领域.科学可视化的研究内容包括图像生成和图像理解两部分.按其结合程度将可视化分为3个层次:一是后置处理(postprocessing),即将科学和工程计算的结果解释成可视图形;二是实时跟踪处理(tracking),即图形可视化显示与计算过程同步进行;三是交互控制(steering),表明在计算过程中根据显示结果可随时对模型和控制参数进行修改和引导.
3.2 信息可视化的基本特征信息可视化技术是现代信息管理技术的新成果之一,它具有以下主要特点:1)直观形象性
信息可视化是通过生动、直观、形象的图形、图像、影像、声音、模型等方式,把各种信息展示给用户,以便进行科技信息查询和图像分析.
2)多源数据的采集和集成性
运用信息可视化技术,可方便地接收与采集不同类型、不同介质和不同格式的科技信息.不论它们被收集时的形式是图形、图像、文字、数字还是视频,也不论它们的数据格式是否一致,都能用统一的数据库进行管理,从而为多源数据的综合分析提供便利[8].
3)交互探讨性
在大量数据中,交互方式有利于视觉思维.在探讨分析的过程中,可以灵活检索数据,可以改变信息交互方式.多源信息集成在一起,并用统一数据库进行管理,同时具有较强的空间分析与查询功能,因此可以方便地对多源信息进行对比、综合、分析,从中获得规律,以用于人们规划、决策和经营.
4)信息的动态性
科技信息在可视化形式下不仅是空间信息,还表现为信息的动态性,并且信息的动态表示和动态检索也成为可能.
5)信息载体的多样性
随着多媒体技术的发展,发达信息不在局限于表格、图形和文件,而拓展到图像、声音、动画、视频图像、三维仿真乃至虚拟现实等[9].
4 结合Google Maps实现科技信息可视化
4.1 Google Maps开发功能分析
Google Maps作为Google Earth的后续产品,虽然和Google Earth有着本质上的不同,但是在Google的产品链上却分担着Google“三维空间搜索”相辅相成的角色.目前针对Google Maps的二次开发应用正处于蓬勃发展的阶段,国内外都出现了不少这方面的应用[10].
Google公司于2005年推出了自己的Google Maps API,开发者可以利用它自行开发自己的Google Maps服务,而Google也可以通过API来对这些服务进行管理.开发者可以利用Google Maps API向公众提供简单而有效的地图服务.可以嵌入大量的在线地图和网络服务,并且可以和数据库结合起来,创建自己的应用程序.
用户点击客户端“搜索”按钮时,会根据数据库坐标记录以标注的形式展示的地图上,也可进行标注点击操作,会弹出一个信息框显示该标注的详细信息.整个过程中没有发生全页面刷新.这就是 Ajax所带来的页面局部刷新的效果.当客户端向服务器端发送请求后,服务端返回给客户端的信息只是客户所需要的数据.在客户等待响应的过程中,客户可以继续在页面上做其他操作,而不需要等待服务器端的响应.基于 Ajax技术的科技信息可视化开发模型如图2所示:

图2 科技信息可视化开发模型
4.2 功能实现
4.2.1 导入Google Maps API库文件和创建地图容器
首先,必须在网页中导人Google Maps API库文件.在HTML文件的Head部分加入如下格式的代码:然后在 HTML的 Body部分加入一个具有 id属性的元素作为 Google地图的容器(通常会使用 DIV元素).另外,通过此元素还可以定义地图大小和其他一些属性:
4.2.2 功能代码实现
在HTML的Head部分通过加入如下代码导入functions.js文件.此文件包含了Google Maps及Ajax功能的全部内容
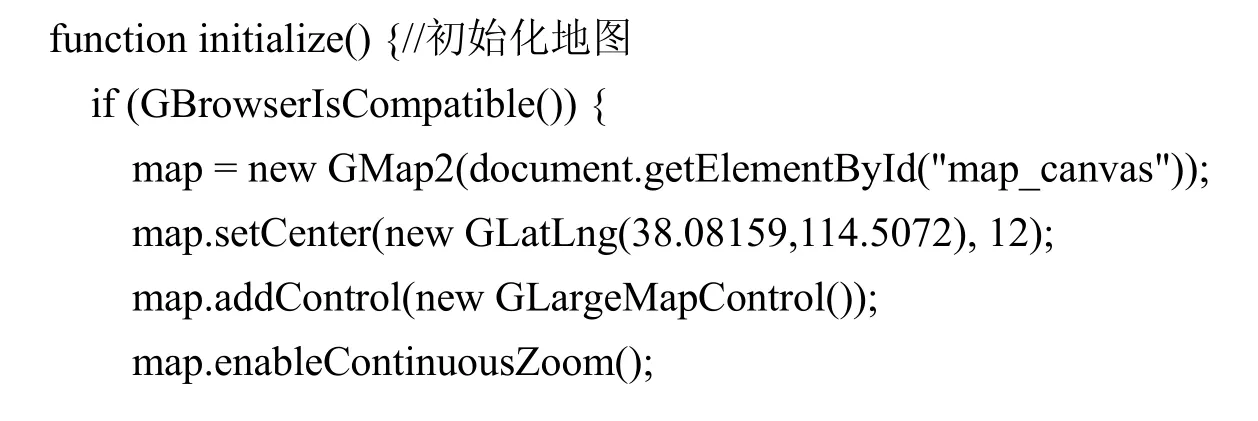
initialize函数在网页用于初始化Google地图.通过它创建GMap2对象,添加Gcontrol控件,设置地图中心位置.


5 结束语
Google Maps API为地图服务的快速开发提供了可能.通过一个实例给出Ajax技术在Google Maps二次开发中的应用和实现方法.从而实现了用可视化的方法展示科技信息资源的目的,进而为人们有效地掌握科技信息提供了有利条件.
[1] 徐卓揆,刘德钦,林宗坚.AJAX技术在WebGIS中的应用[J].测绘信息与工程,2007,32(1):3-4.
[2] 谢小魁,陈大克.AJAX技术及其在WebGIS中的应用[J].计算机与信息技术,2006(3):23-24.
[3] Ke im D A. Information Visualization and Visual Data Mining[J].IEEE Transactions on Visualization and Computer Graphics(TVCG), 2002(8):9-11.
[4] Card S. Readings in Information Visualization[J].Using Vision to Think MorganKaufmann,1999(1):10-14.
[5] 贺超凯.Ajax技术概述[J].电脑知识与技术:学术交流,2007(11):761-762.
[6] 苏世杰.利用Ajax改进Web应用的用户体验[J].电脑知识与技术,2007(3):1381-1383.
[7] 王星,潘郁.基于Ajax技术的Web模型在网站开发中的应用研究[J].微计算机信息,2006,22(27):206-207.
[8] 孙晓茹,赵军.Google Maps API在WEBGIS中的应用[J].微计算机信息,2006,22(7):5-6.
[9] 苏珏,曾贤龙,蓝天.Ajax在Web 2.0中的应用研究[J].电脑编程技巧与维护,2008(8):49-52.
[10] 刘凯.信息可视化概念的深入探讨[J].情报杂志,2004(12):25-26.
Abstract:Ajax, through the asynchronous interactive technology, has enhanced the transmission efficiency and speed of response between the server and the client side under the B/S pattern. Since science and technology information data quantity grows quickly today, using Ajax technology management and visualizing these data for people, effectively expressing and exploring theinformation characteristics contained in the digital information can help people efficiently obtain information of knowledge.
Key words:Ajax; technology information; visualization; Google Maps
(责任编校:李建明英文校对:李玉玲)
Research on Achieving Te chnological Information Visualization based Ajax
SUN Su-hua1, GAO Guo-dong2
(1. College of Mathematics and Computer Science, Hengshui University, Hengshui, Hebei 053000, China;
2. School of Information Science and Technology, Shijiazhuang Tiedao University, Shijiazhuang, Hebei 050043, China)
U2;TP3
A
1673-2065(2011)01-0021-04
2010-08-23
河北省科技信息服务节点建设项目(2005DKA64201-06); 衡水学院科研资金资助项目(2008037)
孙素华(1970-),女,河北深州人,衡水学院数学与计算机学院副教授;
高国栋(1984-),男,河北沧州人,石家庄铁道大学信息科学与技术学院2008级硕士研究生.

