浅析色彩在网页设计中的应用研究
张春焱 张岩


摘 要:在网页设计中,色彩的运用是不可或缺的,它是网页设计创作过程中至关重要的视觉表达元素。不论是用于网页文字的识别、信息的分区,还是画面的统一,色彩都扮演着关键的角色。当色彩在网页设计中得到合理运用时,不仅能够丰富页面的视觉效果,而且能够唤起观众的情感共鸣,为他们提供更加愉悦的视觉观赏体验。深入研究色彩设计对于设计师今后从事网页设计创作具有积极的影响。这不仅有助于他们更好地理解色彩在设计中的作用,还能够提升其设计技能和创造力。因此,加强对色彩设计的研究,将为设计师在未来的网页设计实践中提供有力的支持。
关键词:色彩;网页设计;研究
Abstract: In web design, the use of color is indispensable. It is a crucial visual expression element in the process of web design and creation. Whether it is used for the recognition of web text, the partition of information, or the unification of the picture, color plays a key role. When color is used reasonably in web design, it can not only enrich the visual effect of the page, but also evoke the emotional resonance of the audience, providing them with a more pleasant visual viewing experience. In-depth study of color design has a positive impact on designers engaging in web design and creation in the future. It not only helps them better understand the role of color in design, but also improves their design skills and creativity. Therefore, strengthening the study of color design will provide strong support for designers in the future practice of web design.
Keywords: Color;web design;research
科研项目:本论文受北京市高等教育学会关于2023年度立项课题“基于‘计算美学的VR领域跨学科美育实践探索与研究”(课题编号MS2023139)资助。
0 引言
随着时代的不断发展,网站的构建逐渐演变为一门艺术,而非仅仅是一项技术。网页的艺术设计日益受到人们的重视,它突破了传统的政治、经济、地域、文化等方面的限制,使得信息传播的范围、速度与效率产生了质的变革。[1]
在网页设计中,色彩起到了至关重要的作用。精准地运用色彩的特性能够为网页注入灵动,增添设计的情感特征,使页面呈现更为独特的个性。这不仅能够吸引浏览者,更能引发共鸣,从而更有效地实现信息内容的传播目标。
1 网页色彩设计基础
1.1 单色选用
色彩的三大基本属性——色相、纯度、明度已是老生常谈,故此本文仅仅讨论对于网页色彩设计较为重要的单色的心理暗示效果。其中有彩色主要是红橙黄绿蓝紫,无彩色是黑白灰。
红色是热烈冲动强有力的色彩,在高饱和状况时,能够向人们传递出或热烈、或喜庆、或吉祥、或兴奋、或生命、或革命、或危险等心理信息。[2]
橙色是欢快活泼的色彩,是暖色系中最温暖的色,它使人联想到金色的秋天,丰硕的果实,是一种富足快乐的颜色。橙色处于最饱和状态时,多向人们传递出或光明、或华丽、或富裕、或丰硕、或丰富、或富贵、或冲动等心理信息。
黄色冷漠、高傲、敏感,具有扩张和不安宁的视觉印象。
在可见光谱中,绿色光波恰居中央位置,其明视度不高,刺激性适中,因此对人的生理和心理影响均显得较为平静、温和,通常表示生命、舒适、平和、满足等。
天空和大海等辽阔的景色都呈蔚蓝色,故而蓝色是永恒的象征,它是最冷的色彩,通常表示科技、清醒、冰爽、平静等。
在可见光谱中,紫色波长最短,属于冷调区域的色彩。紫色明视度和注目性最弱,是黄色的补色,通常给人以高贵、冷艳、神秘、恐怖等感情。
从光的性质来说,白色是光谱中全部色彩的总和,故有“全光色”或“复合光”之称,是万色之源的颜色。白色的色感光明,有像雪一样一尘不染的品貌特质,使人们常能从中得到纯洁、神圣、清白、朴素、光明、洁净、坦率、正直、无私、空虚、缥缈、臣服等感受。
黑色是全色相,即饱和度和亮度为0的无彩色,可以表现庄重和高雅,黑色给人高雅、神秘、权利、严肃等感受。
灰色是一种中性色,通常由黑色和白色混合而成,其饱和度较低。在色彩感受上给人一种平静、稳定和中性的感觉。而在心理学上,灰色通常与中立、冷静、理性、经典、经济、简约和稳重等特质相关联。
1.2 色彩搭配
1.2.1 色彩搭配原则
(1)鲜明性
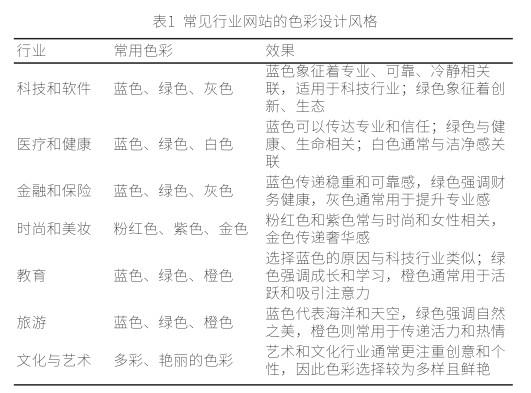
用户在上网过程中,可能会浏览成百上千的页面。因此,为了迅速吸引用户的视线,让他们轻松捕获网页中的图文信息,实现良好的界面体验,色彩搭配通常会选择鲜明的颜色。例如,CROWD FUNDING公司网页有着丰富且鲜明的色彩搭配,传达给人明快、舒朗的视觉感受(图1)。其新闻板块设计中,由于各条新闻的封面颜色较为复杂,故而背景为浅灰色,以彰显主次分明。
(2)合适性
在设计网页时,色彩的选择应与网页的主题内容以及所要传达的氛围相适应。色彩的合适性在很大程度上影响了用户对网页的感知和体验。因此,为了营造出符合主题的视觉效果,确保选用与内容和气氛相匹配的色彩方案至关重要。
(3)联想性
不同色彩会引发不同的联想,这些联想能够为用户带来独特的色彩感受。[3]在网页设计中,设计师选择的色彩应与网页的内涵紧密相关,以引导用户通过色彩联想获得更为理想的视觉体验,帮助用户更好地理解、记忆网页内容。
1.2.2 色彩搭配技巧
(1)色相对比
补色配色。红与绿、蓝与橙、黄与紫是人们概念中典型的补色。在其中,黄与紫的明度对比非常强烈,成为这三对补色中最显著的一对。补色对比促使双方的色相更加鲜明。
邻近色搭配。同类色或类似色适合打造整齐统一的氛围,采用这种配色设计方式的网页能够呈现出十分和谐的视觉效果。然而,需要注意的是,色彩过于接近可能导致整体画面平淡,缺乏足够的色彩对比,从而使页面显得不够鲜明。
无彩色和有彩色搭配。深浅不同的灰色搭配与较为单一的有彩色是一种相对安全的配色方案。非彩色能够使彩色之间协调统一,尤其是在有彩色之间填充夹杂有彩色,而有彩色则有助于打破非彩色的沉闷和单调感。巧妙结合非彩色和有彩色,二者相互补充,相得益彰。[4]
(2)纯度与明度对比
有彩色的纯度与明度直接相关,无彩色仅有明度这个属性。因此同一种有彩色的纯度对比也是一种明度对比,而无彩色仅有明度对比。
同一色彩不同明度。设计中首先选择一种主导颜色,然后调整透明度或饱和度,将网页的背景、文字、边框等元素都保持在这一主导色彩中,仅在明度上进行适度的变化。这样设计出的页面呈现色彩的一致性,同时又展现出层次感。
纯度对比配色。高纯度对比配色是指在颜色搭配中使用具有高纯度的色彩,并且这些色彩之间呈现鲜明的对比关系。这种搭配强调色彩的纯净度和明显的差异,以产生强烈的视觉效果。高纯度的配色方案通常用于需要引人注目、鲜明对比的设计,以吸引观众的注意力。
低纯度色彩配色。低纯度色彩配色是指在颜色搭配中使用较低纯度的色彩,即色彩中含有较多的灰度或中性色。与高纯度对比配色相比,低纯度配色更加柔和、淡雅,减少了鲜艳度,呈现出一种更为温和、自然的效果。[5]
2 不同行业网页设计中的色彩选用与色彩搭配
2.1 不同行业网站的一般色彩选用
不同行业的网站通常选择不同的色彩设计,以适应其特定领域和目标受众。如一些常见行业网站的色彩选用(表1)。
2.2 不同行业的独特色彩搭配设计
2.2.1 Quatrofolhas农场网页
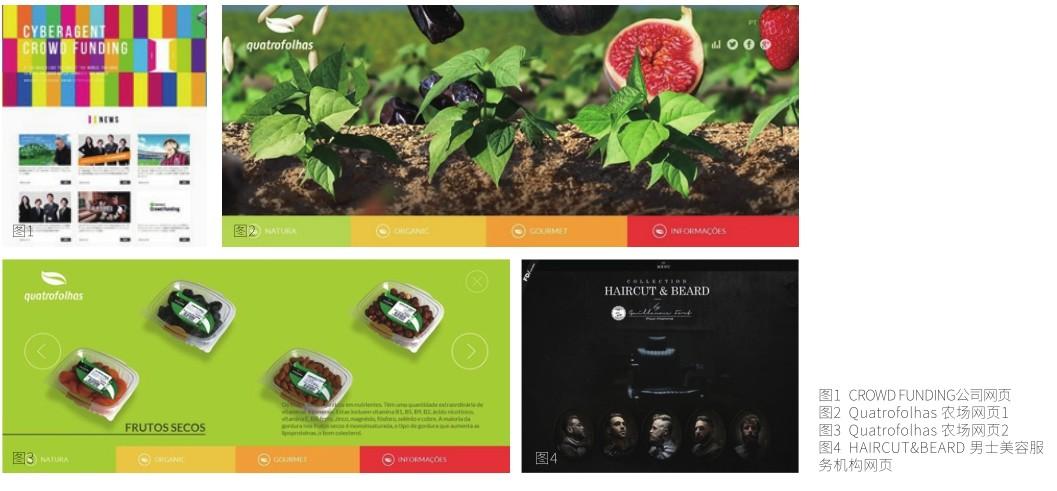
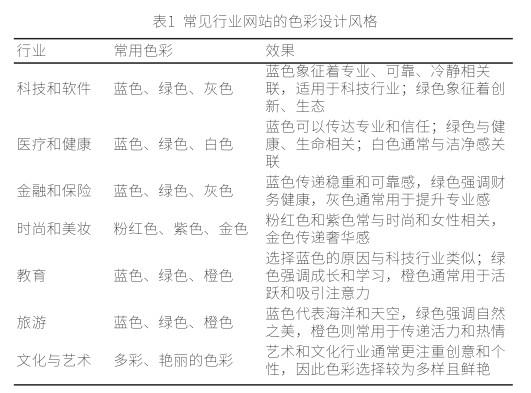
该网页设计主要采用两种不同纯度的绿色以及西瓜红,还有少量的黄色、橙色等(图2、图3)。这个网页设计主要使用了色相对比,其中红色与绿色是色相环上相对的两种颜色。当然,也有少量的纯度对比,比如图2中绿色与草绿色的对比,图3中不同的蔬果之间橙红色—红褐色—暗红色—黑色构成了纯度对比。
(1)醒目突出
这两个画面较为突出的是色相对比,高纯度的绿色与高纯度的红色是色相环上的互补色,形成强烈反差。然而同样面积大小的互补色对比最为冲突,堪称视觉炸弹,不适合久看。为此,设计师在该画面中,冷色调的绿色占据绝大部分面积,暖色调的红色所占面积较小,因此二者之间的对比效果较好。
(2)自然和谐
在图3中,可以看到设计师采用了自然、和谐的色彩搭配,如绿色和棕色,这些不同纯度的红色与黄色之间形成了一种略为次要的对比关系,这种纯度对比这些颜色与农场和自然产品的主题紧密相连。绿色通常与健康、生长和自然联系在一起,而棕色则给人一种土壤和大地的感觉。此外,这种色彩的自然和谐不仅能够吸引访问者的眼球,还能够在视觉上传达出农场产品的新鲜和健康属性。
(3)品牌一致性突出
通过在两张图片中一致地使用相同的色彩搭配,Quatrofolhas农场成功地建立了一个统一的农业品牌形象。这种色彩的一致性不仅有助于加强品牌识别度,还能够在消费者心中建立起一个清晰的品牌印象。无论访问者在网页的哪个部分,他们都能感受到该品牌的独特风格和价值观。
(4)不同色彩的功能分明
虽然整体色彩搭配保持一致,但设计师也通过细微的色彩变化来导向不同的信息。例如,在“INFORMACOES”部分使用了不同的背景色或文字颜色,以区分不同的内容区域,提升了页面的导航性和信息层次,使得访问者能够更容易地找到他们感兴趣的内容。
(5)强调有机
该网页中通过使用“NATURA”和“ORGANIC”这样的词汇,并以醒目的颜色突出显示,网页设计成功地传达了产品的有机和高品质特点。这种色彩的使用不仅有助于建立消费者对产品的信任,还能够强调产品的独特卖点。同时,“GOURMET”一词的使用,通过色彩的对比和突出,进一步强调了产品的高品质和美食体验。
其中第(1)(2)点即鲜明性,第(3)(4)点则强调了合适性,第(5)点则是联想性。
2.2.2 HAIRCUT&BEARD男士美容服务机构网页
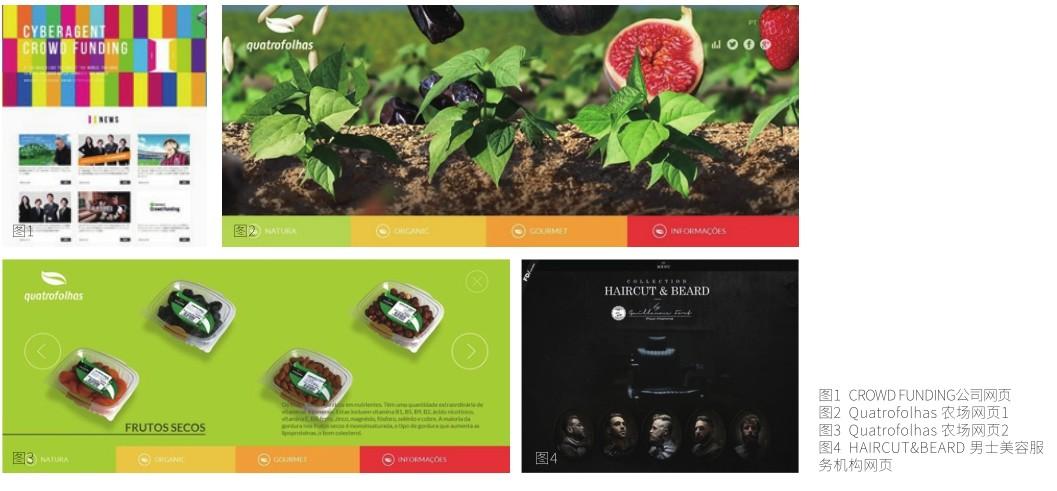
HAIRCUT&BEARD男士美容服务机构网页(图4),网页的色调为黑色,画面布局为居中对齐,网站的名称为衬线体反白色,画面中心为高端美容椅,体现环境的高雅,而画面最下方为5种不同角度和风格的男士消费者,男士面部色彩为灰色与白色。
从色彩的角度来分析,该网页设计有以下几个显著的优势。
(1)简洁明了,易于识别
主要采用了非常简洁的黑白色调搭配,并以灰色作为辅助色彩。这种纯粹的无彩色搭配非常经典,不仅易于识别,而且能够迅速传达出品牌的专业性和高品质的形象。黑白色调的使用,使得整个设计看起来非常干净利落,给人一种专业和高效的感觉。
(2)对比强烈,突出重点
浅色文字“HAIRCUT & BEARD”,与背景形成强烈的对比。这种对比不仅使得文字信息一目了然,而且有效地突出了这一部分内容,让顾客能够迅速抓住重点。
(3)统一连贯
网页色彩非常统一,没有使用过多的颜色,这有助于创建一个连贯的品牌形象。统一的色彩不仅使得HAIRCUT&BEARD设计看起来更加协调,而且有助于加强顾客对品牌的记忆,建立品牌的信任感和识别度。
(4)符合目标受众的审美
针对男性顾客的设计,通常会选用更加沉稳、低调的色彩,以符合男性群体普遍偏好的审美特征,也符合人们对成熟男性的色彩想象。此设计主要采用黑色和灰色调,不仅传递出一种稳重和专业的感觉,而且与男性顾客的内在审美预期相契合。
总体而言,上述第(1)(2)点充分展现了鲜明性,第(3)点回应了上文的合适性原则,第(4)点结合画面中较少的男士头像,却给人以丰富的联想,充分体现了这种无彩色设计充分的联想性。
3 结语
在网络技术飞速发展的今天,色彩作为网页设计的首要视觉语言,扮演着调适受众视觉心理、吸引受众关注的关键角色。它直接塑造用户的感知、情感体验,同时深刻地影响着他们对网站的整体印象。色彩不仅是表达各种情感、理念和信息的重要媒介,更是网页作品的表达语言,以及视觉传达的有效方式和手段。在网页设计中,必须以科学的色彩理论为指导,将美学规律与现代网页设计的具体问题紧密结合,以色彩感知和巧妙的配色技巧,创造出更时尚、更生动、更具吸引力的网页色彩作品。
4 参考文献
[1](美)诺曼(Norman,D.A.).情感化设计[M].北京:电子工业出版社,2005.
[2]胡崧,于慧.新锐网页配色设计与案例分析[M].北京:中国青年出版社,2007.
[3]彭慧.网页设计中的色彩搭配探析[J].流行色,2023(04):58-60.
[4]周小丽.色彩元素在网页设计中的研究与运用微探[J].流行色, 2019(11):92-93.
[5]陈凤琴.电子商务网站网页设计及美感分析[J].流行色,2019(01): 102+104.

