校园三维可视化信息系统的设计与实现
胡 娟
(太原幼儿师范高等专科学校 山西 太原 030401)
0 引言
传统高校信息化系统多以二维的信息化服务和数据管理为主,服务模式陈旧且功能单一[1],因此结合Web 图形库(Web graphics library,WebGL)技术构建一个基于Web 服务的校园三维可视化信息系统,通过数字信息的立体化展示和交互,为用户提供更加直观和便利的信息服务[2],并有效提升高校信息化管理的服务水平是十分必要的。
1 WebGL 技术概述
WebGL 是基于开放式图形库(open graphics library,OpenGL)的图形渲染协议标准[3]。 其目的是将OpenGL 与JavaScript 进行绑定,再通过标准化的JavaScript API 实现Web 前端对底层图形渲染硬件的直接调用,从而大大提高Web 页面的图形绘制与渲染效率。 其结构如图1所示。

图1 WebGL 应用开发结构
WebGL 技术优势主要体现在以下三个方面:
(1)高效的图形渲染。 通过OpenGL 与JavaScript 的绑定,实现了Web 应用程序对底层加速硬件的直接访问。再通过标准化JavaScript API 实现了Web 页面上图形的直接绘制和渲染。 Web 页面不需要借助任何第三方插件进行图形渲染,同时也减少了中间件构建,简化了图形处理流程。
(2)强大的图形处理功能。 OpenGL 是图形加速硬件的标准(application programming interface,API),内置有350 个图形处理函数,专用于二维和三维图形的功能开发,WebGL 在此基础上进行了功能集成与标准化接口构建,提供了基于Web 服务的复杂图形解决方案,可以在Web 页面中实现复杂结构的三维图形处理和数据交互功能。
(3)良好的跨平台性和易扩展性。 WebGL 以Web 页面为载体,可以在各类平台环境下流畅运行,例如移动端Android 与IOS 系统、PC 端Windows 与MacOS 系统等,同时WebGL 免费开源,也使得开发人员可以在其所提供的标准化JavaScript API 基础上进行迭代开发和功能扩展,例如Three.js 就是在WebGL 基础上扩展出来的JavaScript高度集成库,Three.js 通过对WebGL 的二次封装和集成,大幅提高了WebGL 的功能易用性和开发效率。
2 系统需求分析
2.1 功能需求
校园三维可视化信息系统在原有信息系统的功能基础上结合三维可视化技术,主要用于满足以下三个方面的需求:
(1)三维地理信息展示与导航需求。 高校的校区范围一般都很大,生活区与各个教学区错落分布,仅靠一般的手机导航App 很难准确定位校园内部的具体院系、行政处室等地点,通过校园的三维地理信息展示,对关键点信息进行标注,为用户提供更加详尽的导航信息,可以帮助用户快速熟悉校园环境,为用户的日常工作与学习提供便利。
(2)校园特色区域的演示与宣传需求。 高校建设很重要的一项内容是文化建设与宣传,结合三维可视化技术实现对校园一些特色区域的展示、交互和游览,例如校展览馆、实验室、图书馆、产学研基地等,有助于学院文化展示与宣传,增加用户对学院的了解与认同感。
(3)校园安防管理需求。 高校校园属于实验室设施放置最多、人员流动最密集的场所之一,因此校园安防也是高校管理工作的重中之重,利用三维可视化技术对发现隐患的安全场所进行立体定位和实时数据分析、预警,可以快速帮助安保人员锁定目标、评估环境状况,减少工作失误,提高工作效率。
2.2 性能需求
三维技术相较于二维在数据处理方面需要消耗更多的算力,占用更多的网络资源和存储空间,为了确保三维数据的处理效率,在性能方面还应满足以下需求:
(1)三维模型的计算量。 在三维场景构建时,需要合理设计三维模型的构建结构与面数,尽量采用规则的三角面构建模型,减少多边面的应用,以降低模型计算量。
(2)三维文件请求的实时性。 采用WebGL 技术,需要由前端浏览器先请求三维文件,然后再对其进行实时渲染,三维文件过大则会影响三维文件处理的实时性,因此需要构建相应的优先机制避免此类情况的发生。
(3)三维数据的动态更新。 三维数据的动态更新是指用户与三维场景交互时,场景需要按照用户操作及时进行视角变化和场景更新,这需要三维数据的动态支持。
3 校园三维可视化系统设计
3.1 系统架构设计
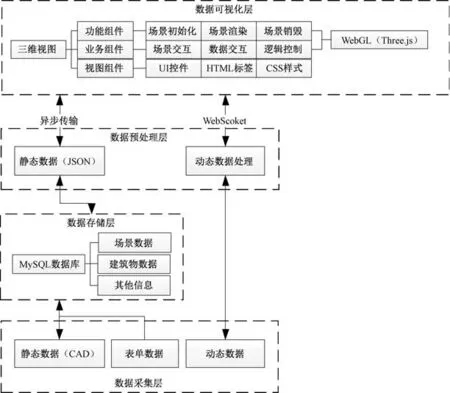
校园三维可视化信息系统采用分层式架构设计,其结构如图2 所示。

图2 校园三维可视化信息系统架构
数据采集层用于实现数据源的输入和采集,系统需处理的数据主要分为三类:静态数据、动态数据和表单数据。静态数据是指三维场景中的静态模型、材质等数据,可以通过计算机辅助设计(computer aided design,CAD)源文件获取,CAD 源文件可由常用的三维建模软件生成,例如三维动画软件、CAD、MAMY 等[4];动态数据是指在三维场景中需要被动态更新的数据,例如实验室环境监测数据、用户定位信息等,不同的动态信息采集需要通过相应的第三方服务或系统平台来获取,例如用户手机定位服务、实验室安防系统等;表单数据是指系统管理所涉及的常规二维数据,例如用户信息、日志信息等。
数据存储层采用了MySQL 数据库管理工具,主要负责静态数据与表单数据的存储管理,存储的数据主要包括场景数据、建筑物数据及其他的二维数据。
数据预处理层用于实现数据存储层与数据可视化层的数据格式转换和交互,针对三维静态类数据,采用标准的JSON 格式进行数据转换和封装,通过异步方式实现通信[5];针对动态数据,数据预处理层直接由数据采集层获取源数据,再以变量的形式存储在内存当中,不需要通过数据存储层进行数据管理,通信采用了WebSocket 协议标准,实现了数据的全双工实时通信,大大提高了动态数据的传输效率。
数据可视化层负责前端浏览器与可视化数据服务端的功能实现,以组件方式集成了三维视图显示所必需的功能模块,主要包括功能组件、业务组件、视图组件三个模块:
(1)功能组件用于解决三维场景初始化、场景图形渲染、场景资源销毁等问题。
(2)业务组件用于实现场景交互、数据交互、业务逻辑控制等功能。 场景交互是指用户与三维场景的虚拟交互,例如场景漫游、视角切换、场景切换等;数据交互则指的是针对三维场景的数据交互,例如用户定位信息的获取、场景特定对象的信息查阅、实验室环境监测数据获取等;业务逻辑控制是指在各类交互事件中的业务流程控制,包括用户身份验证、数据延时控制等。
(3)视图组件用于解决浏览器页面中二维信息的正常显示,常用组件包括UI 控件、HTML 标签、CSS 样式等。
其中功能组件与业务组件中的场景交互功能开发,是基于WebGL 的集成库three. js 框架来实现的,three. js 提供了丰富的三维图形处理函数,可用于实现各类复杂的三维图形处理和功能交互,并且提供了相应的优化机制,能有效提高三维图形的处理效率。
3.2 系统的主要功能设计
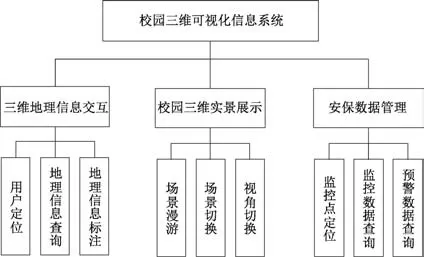
系统的主要功能设计如图3 所示。

图3 校园三维可视化信息系统功能设计
三维地理信息交互模块包括用户定位、地理信息查询、地理信息标注三个子功能模块,该模块以WebGL 内置三维地理信息系统为核心,通过接口调用获取到校园三维空间构建所需的平面地理坐标信息,将其实时绘制并在浏览器中更新,在此基础上再通过调用用户手机定位接口,获取用户在校园地图上的位置,用户可以通过该模块进行地理位置的定点查询,也可以自定义标注地标信息。
校园三维实景展示模块基于校园实景建模,实现了三维校园场景的虚拟展示,并提供了三种交互方式:场景漫游、场景切换、视角切换。 场景漫游功能可以让用户基于摄像机视角在虚拟场景中进行移动、旋转等交互。 场景切换是将校园分区域建立了不同的三维场景,用户通过场景切换功能可以选择不同的场景进行浏览。 视角切换用于切换三维场景中的摄像机视角,该模块提供了两种交互视角:第一人称视角与第三人称视角。 用户可以进行个性化选择。
安保数据管理模块主要用于校园安保信息的采集与管理,包括监控点定位、监控数据查询、预警数据查询等功能。 该模块需要以校园安防系统作为底层数据支持,在此基础上对安防数据的地理信息进行三维映射,以实现三维场景中的监控点定位和立体化的监控、预警数据查询。
4 系统性能优化策略
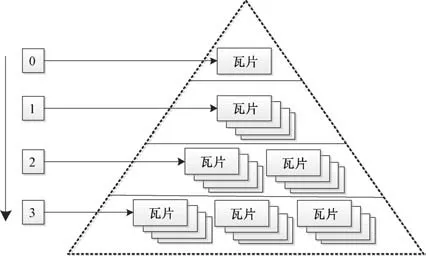
为了解决WebGL 三维场景渲染的实时性和数据的动态更新问题,首先三维场景实时性渲染可以通过分层渲染,以减少模型单次计算量的方式来提高渲染效率,所谓分层渲染就是以场景视角为中心,对其可视范围进行分级划分,距离中心最近范围内的场景渲染等级为最高,模型加载也越完整,对模型的细节表达也更准确;距离中心越远,渲染等级越低,模型加载也相对粗糙,超出视角设定的范围阈值则不做渲染处理。 当视点发生平移时,视点范围的渲染等级也会动态更新,并对靠近视点的模型进行细节补充。 实现该策略的核心是要实现三维数据的动态更新,当视点的位置信息发生改变后,模型数据就需要依据新的渲染等级删减或补充渲染细节,才能确保场景的实时渲染,针对这一问题,可以为每一个模型构建金字塔瓦片模型,在渲染层级调用不同数据量,以4 级划分为例,金字塔瓦片模型结构如图4 所示。

图4 金字塔瓦片模型
金字塔瓦片模型是一种多分辨率层次模型,不同层级所含瓦片数量不一样,等级越低(0 级为最低),瓦片数据越少,分辨率越低,模型也就越粗糙,等级越高(4 级为最高),瓦片数量越多,分辨率越高,模型细节越清晰。 所谓瓦片就是将三维图像按块进行等大小的切分[6],块与块通过拼接可以复原完整的三维图像,这些瓦片互不重叠,并且可以通过叠加对图像内容进行更多补充。 各层级之间的瓦片按照四叉树数据结构建立映射关系,每一个低层级瓦片向高一级层级映射时会拓展为4 个瓦片,最终形成一个金字塔模型,为了能够对瓦片快速检索,金字塔模型还建立了一套三维的瓦片坐标系,通过瓦片坐标系对瓦片进行编码,其中x 轴表示瓦片的行号,y 轴表示瓦片的列号,z轴表示瓦片的层级。 这种分层式渲染策略能够大幅降低场景实时渲染的计算量,保证三维场景的显示效果。
5 结语
综上所述,随着三维可视化信息技术的广泛应用,将三维技术与传统的校园信息化系统进行融合:一方面可以进一步丰富系统功能,满足用户对信息的立体化展示和应用需求;另一方面利用信息化平台直观展示校园风貌,可以更好地服务于高校招生宣传、校园文化建设等工作。 基于此,本研究采用WebGL 技术设计与实现了一个校园三维可视化信息系统,并针对三维场景的实时渲染与数据动态更新问题提出了分层渲染的优化机制,有效保障了系统的响应效率和运行可靠性。