Bootstrap响应式Web设计应用研究



收稿日期:2023-05-10
基金项目:低代码平台工程技术开发中心(2022GCZX009)
DOI:10.19850/j.cnki.2096-4706.2023.22.021
摘 要:随着5G网络的发展和普及,各种智能设备层出不穷,人员纷纷开始使用移动设备来浏览网页。如此这般,传统网页的设计模式已经不适用于当前多样化的终端设备。而Bootstrap响应式设计技术的出现,顺应了互联网发展的需求,解决了用户跨终端浏览网页的问题,同时也为网頁设计人员简化了设计流程,极大地提高了设计人员的工作效率。
关键词:响应式Web设计;Bootstrap;网站设计
中图分类号:TP311 文献标识码:A 文章编号:2096-4706(2023)22-0096-04
Research on the Application of Bootstrap Responsive Web Design
—Take Toy Mall Website Design as an Example
ZHUANG Lijun
(Guangdong Baiyun University, Guangzhou 510450, China)
Abstract: With the development and popularization of 5G networks, various intelligent devices are emerging one after another, and people are starting to use mobile devices to browse web pages. In this way, the traditional design pattern of web pages is no longer applicable to the current diverse terminal devices. The emergence of Bootstrap responsive design technology conforms to the needs of internet development, solves the problem of users browsing web pages across terminals, and simplifies the design process for web designers, greatly improving their work efficiency.
Keywords: responsive Web design; Bootstrap; website design
0 引 言
随着移动互联网技术的快速发展与普及,以智能手机为代表的移动设备越来越普遍,移动设备信号覆盖广、操作简单、携带方便,已经成为人们日常工作和生活的必需品,其应用市场不断扩大,越来越受到人们的关注,因此开发移动应用变得愈发重要。
Bootstrap是由Twitter公司设计师Mark Otto和Jacob Thornton合作开发的,用于快速开发响应式布局、移动设备优先的Web项目。Bootstrap基于HTML、CSS和JavaScript,具有较好的灵活性和可扩展性,使得Web开发变得更加便捷。相较于传统原生开发方式,这种开发方式的维护成本更低、开发周期更短,开发完成后可以应用于众多平台。
1 响应式Web设计概述
响应式Web设计[1]是顺应现代网页设计潮流的一种新型网页设计技术。运用这种技术设计的网站,无论用户在哪种终端上浏览,都会呈现出最佳的页面效果。真正实现了一次开发,各处可用。响应式Web设计之所以符合现代网页设计的理念,是因为它不仅是一种跨终端的网页开发技术,还颠覆了之前的网页设计思想。
1.1 响应式Web设计的设计理念
从设计理念上看,响应式Web设计是能够针对任意网页设备对网页内容进行完美布局的一种显示机制。与传统的Web设计方式相比,具有以下创新点:
1)一次设计开发,适用于多种设备。随着移动设备使用群体的不断壮大,各式各样的手机、iPad等移动设备不断推陈出新。如果针对每一种尺寸的设备都要开发一个网站,不仅浪费人力、物力,更是网络资源的巨大消耗。为此要寻找到一个成本、设计、性能的平衡点,响应式Web设计即是最好的选择。它可以做到一处设计,响应多种屏幕设备。
2)移动优先。传统网站大多是先设计PC端,再根据PC端的网页及功能设计移动端。这种方法已经无法适应现代网站开发的需求。Bootstrap响应式Web设计[2],其最初的设计目标就是移动设备优先。移动设备的屏幕小、计算资源少,所以我们先开发移动端,再开发PC端,可以使开发人员在计算资源更少的设备中设计网站功能。这样,既可以使网站的功能更加核心和简洁,又有助于设计出性能更优的Web项目。
1.2 用户体验
用户体验在网站运营中占有举足轻重的地位,用户体验运营的目标就是为用户提供优良的网站使用体验,从而提升用户的满意度,以加强用户与网站的黏性,提高网站的访问量。
用户体验主要包括用户视听上的舒适性、操作上的便捷性、网页界面的吸引性、网站的安全性等。
响应式Web设计会根据用户的行为及其需求、屏幕尺寸等做出响应。网站可以平滑地适应不同的屏幕尺寸,尤其是适配于移动端查看。因此,它增加了手机、平板电脑等小型设备用户的覆盖面。它可以将最优的效果呈现在不同尺寸的设备终端,让用户在感官和交互等方面获得最佳体验。
1.3 技术层面
在技术层面,Bootstrap响应式Web设计基于HTML5、CSS、JavaScript,Bootstrap响应式Web设计涵盖如下技术:
1)运用HTML5+CSS3技术进行网页的基本设计。
2)媒体查询。识别媒体类型、屏幕宽度、像素比等物理要素。通过识别浏览器的相关要素(比如显示设备的宽度、像素、方向),为同一标记声明不同的样式。
3)流式布局(Fluid Layout)。实现在不同屏幕分辨率的终端上浏览网页时有不同的布局展示。
4)响应式栅格系统(Responsive Fluid Grid)。依赖于媒体查询,根据不同的屏幕大小进行适当调整。
5)弹性图片。是指不给图片设计固定的尺寸,而是通过设置其相关属性,让图片大小自动适应屏幕大小。
2 Bootstrap
Bootstrap[3]是基于移动端的发展而诞生的,它利用响应式Web开发技术,实现了页面同时兼容PC端和移动端。通过响应式设计可使用户在手机、平板电脑等多种设备上都能获得良好的网站浏览、阅读体验。
2.1 Bootstrap的特点
采用Bootstrap框架[4]并结合HTML、CSS和JavaScript技术,可以设计出十分优雅的网页,且其所占资源非常小。Bootstrap是一款功能强大的前端开发工具,有如下特色:
1)响应式Web设计。Bootstrap具备完整的响应式特点,它提供的各种组件都能自适应同尺寸的终端设备;Bootstrap还拥有完备的框架结构,使得项目开发工作变得更加便捷,大大提高了网站开发的效率。
2)移动设备优先。从Bootstrap 3版本开始,Bootstrap开发网站的目标就是移动设备优先。
3)浏览器支持。目前大部分的主流媒体都支持Bootstrap技术,包括IE、Firefox、Chrome、Safari等。
4)容易上手。只需具备HTML、CSS和JavaScript的基础知识即可开启Bootstrap的学习。
5)技术成熟。Bootstrap框架技术已发展得比较成熟。它不断适应Web技术的发展,在原有的基础上进行更新、迭代,在很多项目中得到了广泛的使用。
6)丰富的组件及插件[4]。Bootstrap提供大量的Web组件和插件,如导航、下拉菜单、警告框、轮播等。使用这些组件可以快速搭建一个功能完备的网站,开发人员还可以根据实际需要进行组件和插件的定制。
2.2 Bootstrap的組成
Bootstrap预定了一套CSS样式库和一套对应的JavaScript代码[5],在使用时只需提供基本的HTML结构,并添加Bootstrap预先提供的class名称,就可以实现指定的效果。主要包括以下内容:
1)页面布局。Bootstrap提供有网格系统、响应式布局,适应各种设备。
2)Web组件。Bootstrap包含十几个可重用的组件。
3)jQuery插件。这些插件为Bootstrap中的组件赋予了活力,可以帮助开发者实现与用户交互的功能。
4)动态样式语言——LESS。基于LESS,可以定制Bootstrap的组件、LESS变量和jQuery插件来得到您自己的版本。
3 Bootstrap响应式设计的运用
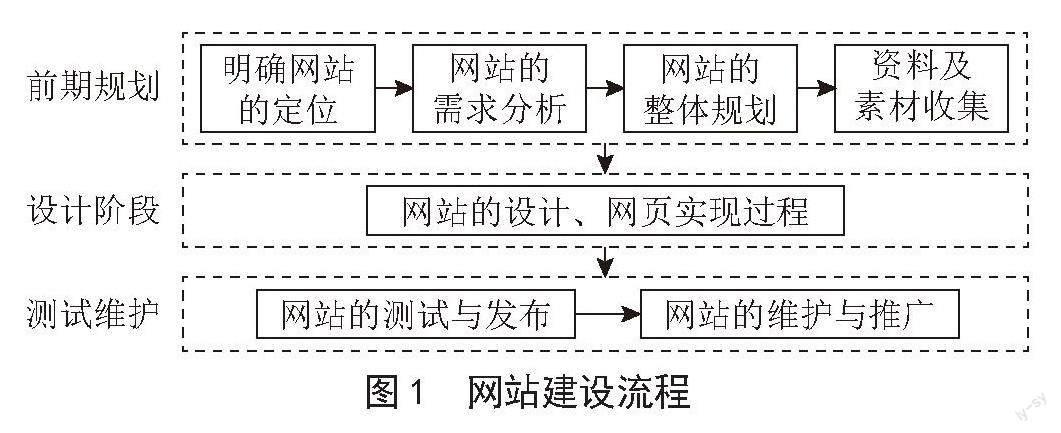
3.1 网站建设流程
网站建设[6]由网站定位、需求分析开始,对网站进行整体规划,收集相关的资料和素材,其流程如图1所示。
3.2 玩具商城网站的需求分析
商城的主要受众群体就是那些想要购买玩具的人群,包括给孩子购买玩具的父母、自己购买玩具的青少年等。挑选玩具、向客服人员咨询、通过商场进行购买,这些服务也是整个商城最为主要的服务项目。其次就是售后服务等的完善,以为后续的购买服务打下良好的基础。
3.3 玩具商城网站的整体规划
本玩具商城网站包括玩具商城首页、商品分类、最新商品、商品查询、订单管理、用户登录以及系统管理等各项内容。网站功能结构如图2所示。
3.4 玩具商城网站的设计与实现
3.4.1 内容设计
网站由一系列Web页面和相关资源组成,要对这些页面和资源进行一定的分层设计和组织,使得这些内容被划分为清晰合理的层次,这样才能构建出一个结构优良的网站。
3.4.2 整体版面风格设计
玩具网站的整体风格以简明、活泼、童趣为主,主界面的内容丰富但不繁杂,既能突出网站特色达到吸引用户的目的,又能满足用户的需求,让用户获得完美的使用体验感。
3.4.3 页面布局设计
采用Bootstrap响应式框架布局页面,在首页设置导航栏、下拉菜单、轮播图等项目,帮助用户快速导航或浏览、查找商品。网站设计能实现自适应各种不同尺寸终端(比如手机、平板电脑、PC机、宽屏台式电脑等)的显示,并且与主流浏览器(如IE浏览器、火狐浏览器、谷歌浏览器等)相兼容。
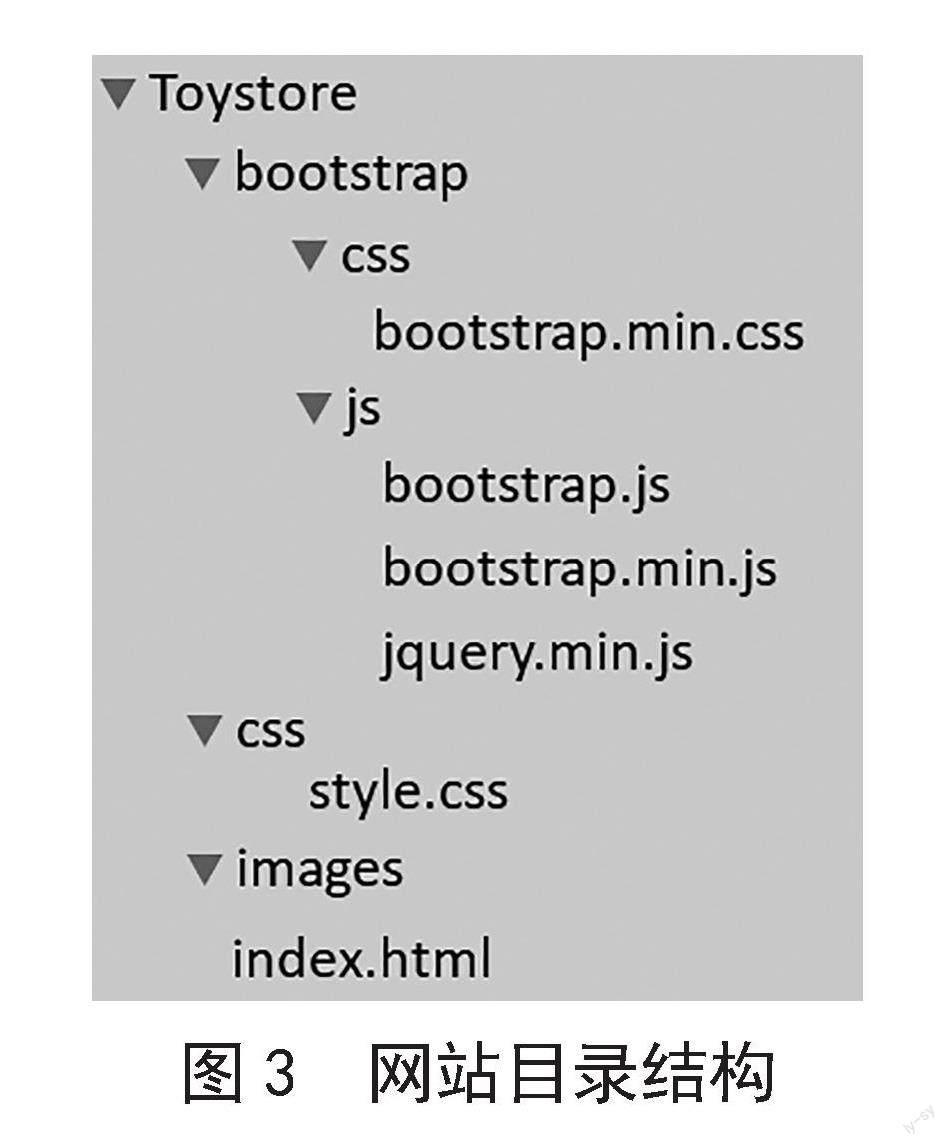
3.4.4 创建玩具商城网站的目录结构
根据前面对玩具商城网站的分析与设计,创建如图3所示的网站目录结构:
1)Toystore为本玩具商城网站的名称。
2)bootstrap文件目录中存放从Bootstrap官网下载到本地的预编译Bootstrap的相关文件。
3)css文件目录中存放style.css,用于设置自定义样式即玩具商城网站中页面所使用的CSS样式文件。
4)images文件目录中存放玩具商城网站中用到的相关图片素材。
5)index.html为玩具商城网站的主页。
3.4.5 玩具商城网站主界面的实现
在主界面中,创建Logo与站内搜索框、导航栏、轮播图。其中,Logo与站内搜索框这一行分为两个部分,在小屏及以下设备中各占一半。在中屏及以上设备中,Logo占网格系统的5份,站内搜索框占网格系统的7份。创建Logo与站内搜索框布局代码如下:

