基于递推估计的Web前端偶发任务能耗感知方法
骆海霞
(厦门兴才职业技术学院 工学院,福建 厦门 361024)
随着科技和互联网的不断发展,Web网络中的海量数据成为一笔巨大的财富。信息化时代的发展潮流是利用这些数据对各行各业的状态进行分析实现数据共享。然而数据共享时会导致个人隐私泄露的概率加大[1]。随着互联网技术的高速发展,网络在人们生活中呈现爆发式的增长,Web平台具有大量的网络信息资源,这也导致了Web网站的漏洞越来越多[2]。其中,Web前端是实现网站在客户端能够正常显示及交互应用等功能的重要端口。Web前端在应用的过程中将会产生一定的能量损耗。通过能耗感知的方式能够获取Web前端是否出现偶发任务。Web前端的周期性任务在最初开发时就已经设定好,这些周期性任务所产生的能量损耗属于正常损耗。而偶发任务的能量损耗属于额外损耗。能耗问题在计算机领域是一项重要的衡量指标。为了降低运行过程中的能量损耗,部分Web前端会牺牲一定的客户数据吞吐量。为了提升Web前端运行的整体性能,对Web前端偶发任务的能耗进行精准感知,以此提升能源效率。对此,很多研究人员提出了能耗感知方法。
杨傲[3]着眼于数据安全运行及其能耗的问题,提出放置虚拟机的形式来实现偶发任务的能耗感知。对Web前端的周期性任务进行排序,按照Web前端网页内的资源大小进行序列编号,请求虚拟机计算迫切值最小的前端任务,将其作为目标能耗的定位,将该目标定位进行二进制化处理,将处理结果作为遗传算法的初始种群,进行交叉变异操作,计算适应度值,并多次迭代,最终实现运行能耗的感知。孙皓月[4]针对无法获取网页节点的物理坐标位置,能耗感知效果不理想的问题,建立定位模型,将Web前端的周期性任务在模型中进行定位,映射Web前端网页节点,并进行非线性优化处理,求解能耗感知的对应簇点,设定能耗感知识别的区域,将感知到的能源损耗信息回传至数据集,分析得知能耗感知的具体情况。张忆文[5]改善了传统方法中动态优先级的空闲时间利用率较低的问题,采用固定优先级的方法,将不同层级的任务进行集成处理,混合关键调度任务,形成共享感知,将空闲的时间进一步利用起来,在周期性任务运行的间隙,监测是否在空闲时间里出现偶发任务,通过能耗感知的方式提高空闲时间的利用率。将偶发任务能耗感知的任务优先级固定在最优级别,确保第一时间能够感知到偶发任务的能耗。
考虑到上述文献提出的能耗感知方法存在一定的不足之处,为了满足现实的Web前端运行监控的实际需求,本研究提出基于递推估计的Web前端偶发任务能耗感知方法。该方法修正周期性任务的能源损耗信息,采用多项系数递推估计法估计Web前端偶发任务的能源损耗,实现更加有效的能耗感知。
1 基于递推估计Web前端偶发任务能耗感知方法设计
1.1 求解Web前端任务能耗
统计Web前端运行过程中,所有任务产生的能量损耗。本研究通过计算约束条件与能耗比实现这一过程[6]。Web前端不同类型的任务均满足于既定的约束条件,如式(1)所示。
(1)
式(1)中,k与l分别表示Web前端任务运行的路径,m表示Web前端运行中产生的周期性任务,n表示Web前端运行中产生的偶发任务,q(T)表示运行路径上的单个任务吞吐量,Q(T)表示该路径的吞吐量约束条件,q(R)表示运行路径上的单个任务响应时间,Q(R)表示该路径的总体响应时间约束条件,q(E)表示运行路径上的单个任务可靠性,Q(E)表示该路径的可靠性约束条件。
继续计算Web前端任务的能耗比,如式(2)所示[7]。
(2)
式(2)中,ρm+n表示Web前端周期性任务与偶发任务的总体能耗比,Em表示Web前端周期性任务的总能耗,En表示前端偶发任务的总能耗,R表示Web前端任务的响应时间。
计算所得的能耗比值作为后续能耗感知中的常数。基于上述两项指标的计算结果,求解Web前端的任务能耗。构建能耗求解的目标函数,如式(3)所示。
(3)
式(3)中,f表示随机目标函数,r表示单个路径的能耗求解最大请求速率,d表示该目标函数的维度。
基于上述函数,Web前端任务能耗求解过程为。
(1)随机生成d个初始函数值;
(2)计算最大迭代次数[8];
(3)设定求解循环次数。
步骤(2)中,最大迭代次数的计算如式(4)所示。
f(L)=f(Lt)+1
(4)
式(4)中,L表示请求速率的自变量,t表示单个任务求解时间,Lt表示单个任务的请求速率自变量。
计算结果满足最大迭代次数后,方可进行步骤(3)。步骤(3)中,求解循环次数的设定计算,如式(5)所示。
(5)
式(5)中,Zt表示Web前端单个任务能耗求解的初始循环次数,Zt+1表示最优求解循环次数,Δ表示能耗求解的精度要求。
在本研究中,Δ取值为0.0001[9]。通过多次循环求解,得出Web前端任务的总体能耗。
1.2 基于递推估计估算单个偶发任务能耗
在上述Web前端任务能耗计算结果中,估算偶发任务的能耗占比。根据Web前端任务节点的总负载,如式(6)所示[10]。
(6)
式(6)中,w表示Web前端任务节点的总负载,Nm表示周期性任务的静态Web前端的任务请求数量,Tm表示周期性任务的响应时间,Nn表示偶发任务的静态Web前端的任务请求数量,Tn表示偶发任务的响应时间,T表示Web前端总体响应时间。
基于节点总负载与Web前端任务反馈频率的相关性,计算处于空闲状态时Web前端的能耗值,如式(7)所示。
(7)
式(7)中,EF表示空闲状态的能耗值,ε表示Web前端最大任务负载,pN表示偶发任务出现的频率。
采用递推估计估算单个偶发任务的能耗值。以EF为初始值,进行递推估计。建立空闲状态能耗值与偶发任务能耗值的递推关系,如式(8)所示[11]。
(8)
式(8)中,En1表示单个偶发任务的能耗值,σ2表示递推估计的初始方差。
根据上述递推关系,求解Web前端偶发任务能耗的初始值,即初始方差达到最小时的En1值。自适应赋予递推估计的加权权重,使估算准确度结果达到最优,具体调优步骤如下所示。
(1)初始化权重。首先,对于初始估计值,可以给予相等的初始权重。
(2)计算预测误差。利用初始估计值进行预测,然后将预测结果与实际观测值进行比较,计算预测误差。
(3)更新权重。根据预测误差的大小,更新每个估计值的权重。当误差较大时,增加相应估计值的权重;当误差较小时,减小相应估计值的权重。
(4)递推估计。使用更新后的权重重新进行估计,根据权重调整不同估计值的贡献,以得到更准确的估计结果。
(5)重复迭代步骤。循环执行步骤2至4进行多次迭代,不断更新权重和递推估计,直到达到指定的准确度,输出权重调优结果,如式(9)所示[12]。

(9)
式(9)中,En表示权重调优结果,即Web前端单个偶发任务能耗估算值,δ表示递推估计的加权权重。
1.3 建立能耗感知任务兼容矩阵
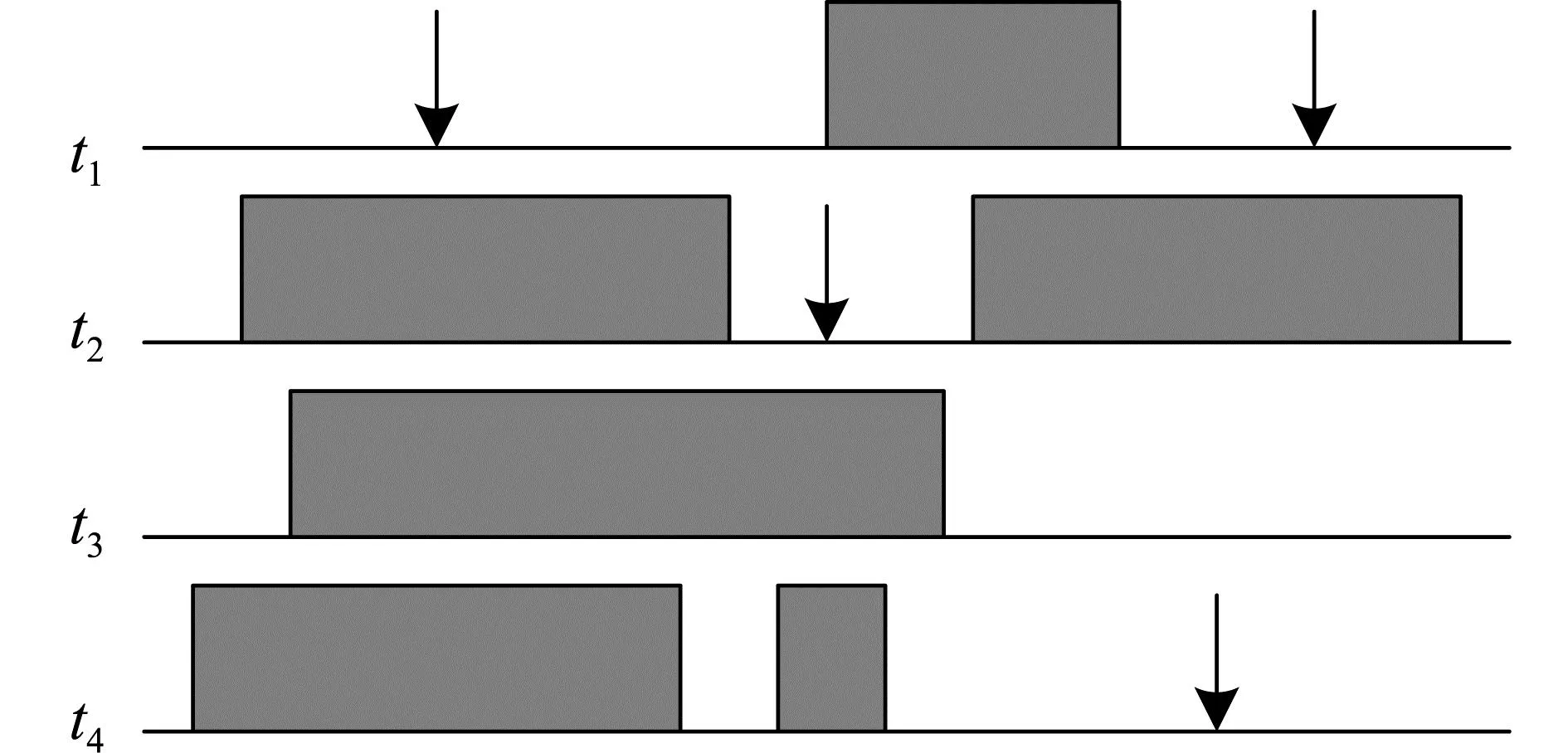
在Web前端运行的过程中,周期性任务与偶发任务的间隔关系并不一致[13]。在相似的运行时间序列上,偶发任务出现的节点类型,如图1所示。

图1 偶发任务出现节点
由图1可知,灰色矩形块表示Web前端的周期性任务,箭头表示偶发任务与相邻周期性任务之间的节点关系。
偶发任务出现节点类型,结合上文的单个偶发任务能耗结果,建立偶发任务能耗感知任务兼容矩阵,如式(10)所示。
(10)
式(10)中,x表示Web前端偶发任务的能耗感知节点,tx表示能耗感知任务兼容矩阵。
采用二进制算法,将建立好的矩阵转换为可识别感知的二进制矩阵,如式(11)所示[14]。
(11)
式(11)中,tpe表示可感知的任务兼容矩阵。
根据任务兼容矩阵内部的共享关系,将独立的Web前端偶发任务进行关联[15]。依据此关联关系,进行Web前端偶发任务的能耗感知。
1.4 感知Web前端偶发任务能耗
对上述能耗感知任务兼容矩阵进行识别,实现Web前端偶发任务能耗的感知。确定能耗感知在矩阵中的簇头。簇头的确定根据对上述二进制矩阵进行读取识别,矩阵中的每个数据空间位置,对应一个簇头位置[16]。计算簇头上的平均能量,如式(12)所示。
(12)
式(12)中,A表示感知簇头能量的平均值,M表示簇头数量,λ表示无法感知的簇头,f表示簇头剩余能量。
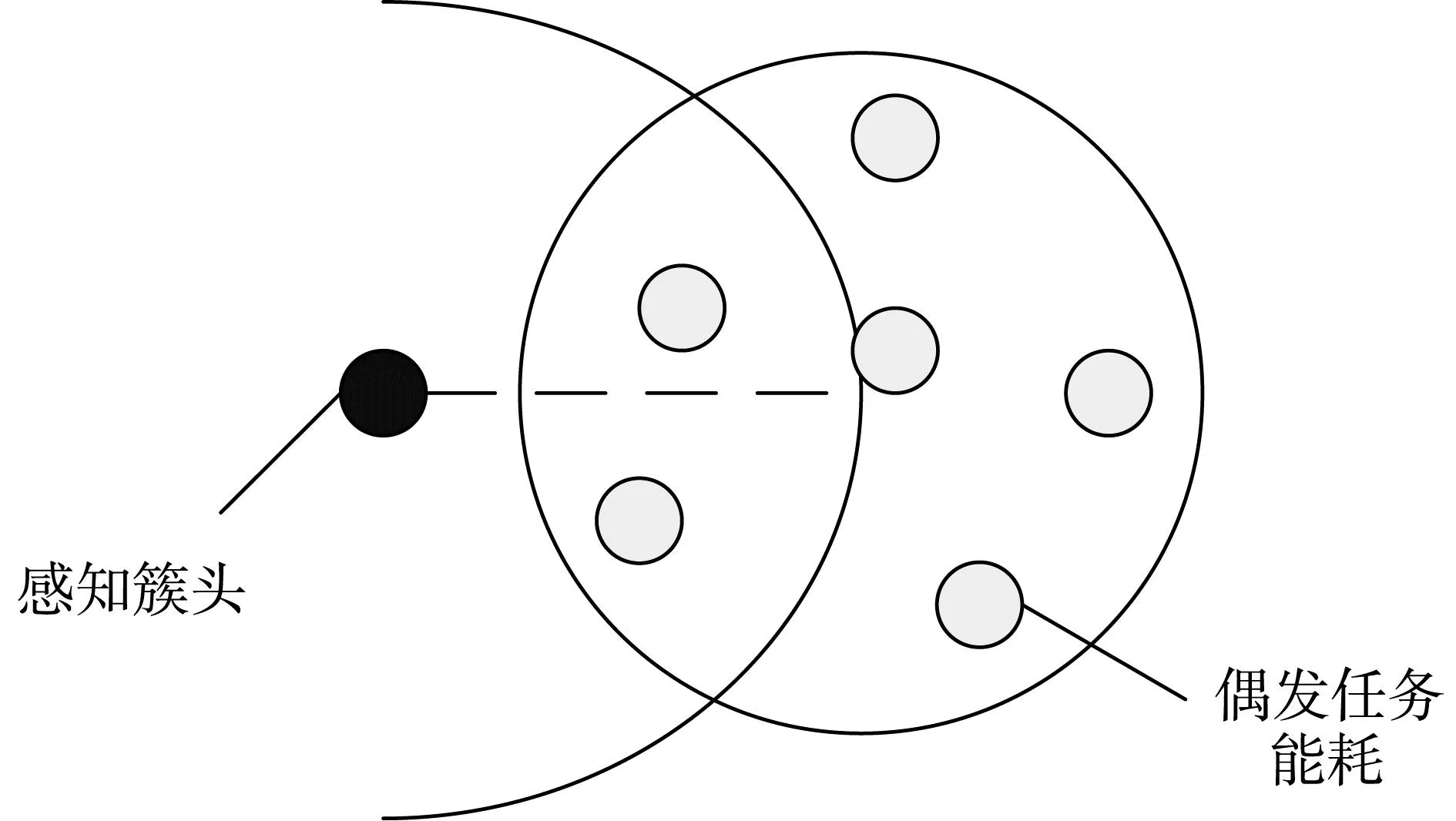
以簇头作为能耗感知序列的圆心,以欧式距离为半径建立Web前端偶发任务的能耗感知在虚拟空间中的定位,如图2所示[17]。

图2 偶发任务能耗感知示意图
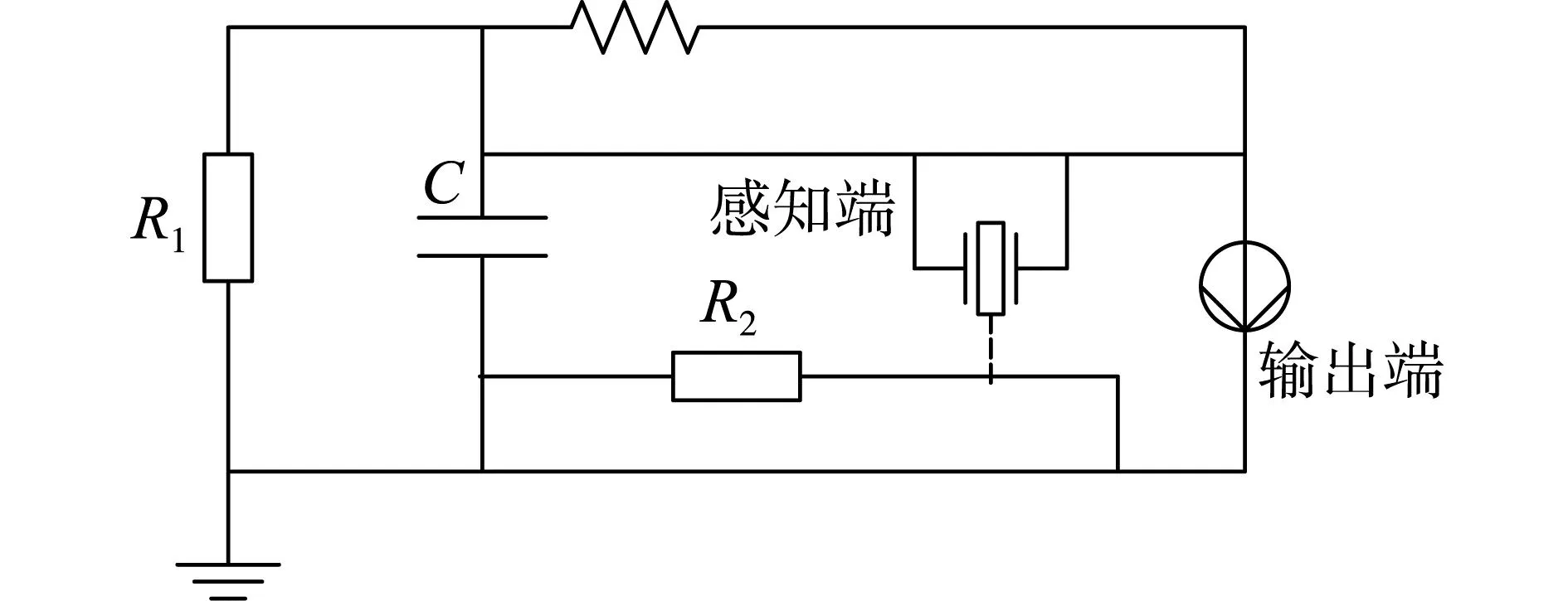
由图2可知,感知簇头所构建的感知空间与Web前端产生偶发任务的虚拟空间相重合。感知簇头通过识别任务兼容矩阵中的二进制形式信息,实现能耗的感知。建立互联能耗感知集成电路,如图3所示。

图3 能耗感知集成电路
由图3可知,能耗感知集成电路中,在感知端中连接簇头所构建的感知空间,输出端连接二进制代码集成的数据输出装置,获取Web前端偶发任务能耗感知结果。
2 实验
2.1 实验准备
为了验证本研究所提方法的可行性,设计模拟实验进行验证,从实验研究结果验证所提方法的有效性。
将本研究设计的Web前端偶发任务能耗感知装置进行实验,如图4所示。

(a)能耗感知元件
由图4可知,能耗感知装置与本次模拟实验的物理机进行连接,测试该物理机的Web前端中,偶发任务的能耗感知效果。
考虑到实际Web前端运行环境的多变性,本次实验采用模拟Web前端存在的偶发任务的方式来进行。本次实验对将要用到的数据和参数根据实际生活中Web前端运行状况进行合理的模拟,以此来保证本次实验的真实性,确保参考价值。相关物理环境参数如表1所示。

表1 实验物理环境参数
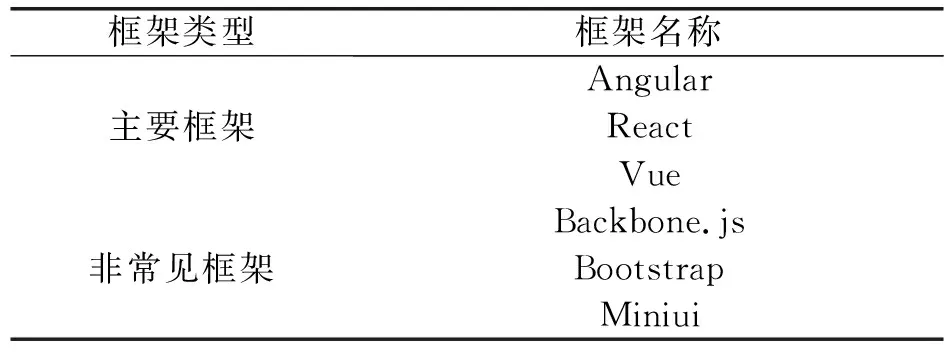
本次实验结合三种主要的Web前端框架以及应用较少的三个非常见Web前端框架,在运行过程中,偶发任务的能耗进行感知实验。两类Web前端框架如表2所示。

表2 Web前端框架
对上述6种框架类型的Web前端偶发任务的能耗感知进行实验。
2.2 结果评价指标
本次实验的结果评价指标设定为能耗感知的时延。感知时延直接反映了对Web前端偶发任务能耗感知的感知速率,能够有效评价能耗感知方法的优劣。对Web前端偶发任务能耗感知的时延越小,说明该方法的感知效果越好。
2.3 Web前端偶发任务能耗感知
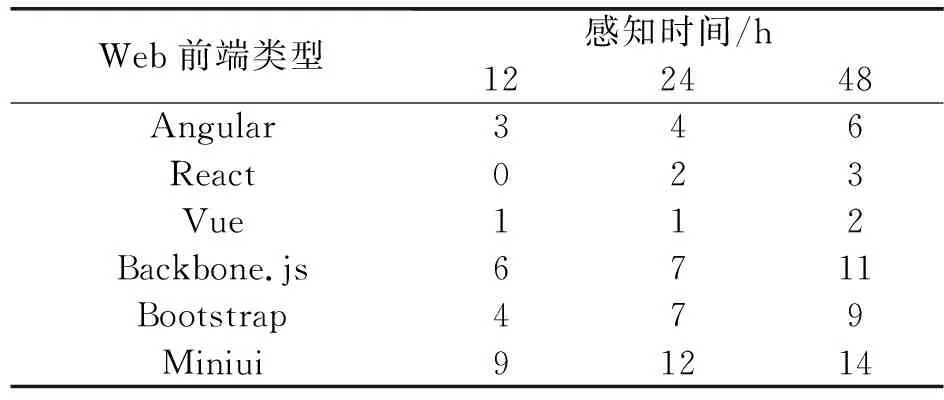
利用本次实验中模拟的Web前端运行数据信息,对运行过程中产生的偶发任务能耗进行感知。得到Web前端偶发任务能耗感知结果如表3所示。

表3 Web前端偶发任务能耗感知结果
如表3所示,本次Web前端偶发任务能耗感知结果主要表示为在不同Web前端框架中的感知次数。从能耗感知结果可以看出,随着感知时间的增加,对于不同框架中的偶发任务能耗感知次数也随之增加。基于这一感知结果,可以初步判定本研究所提方法的感知数据较为合理。
2.4 结果分析
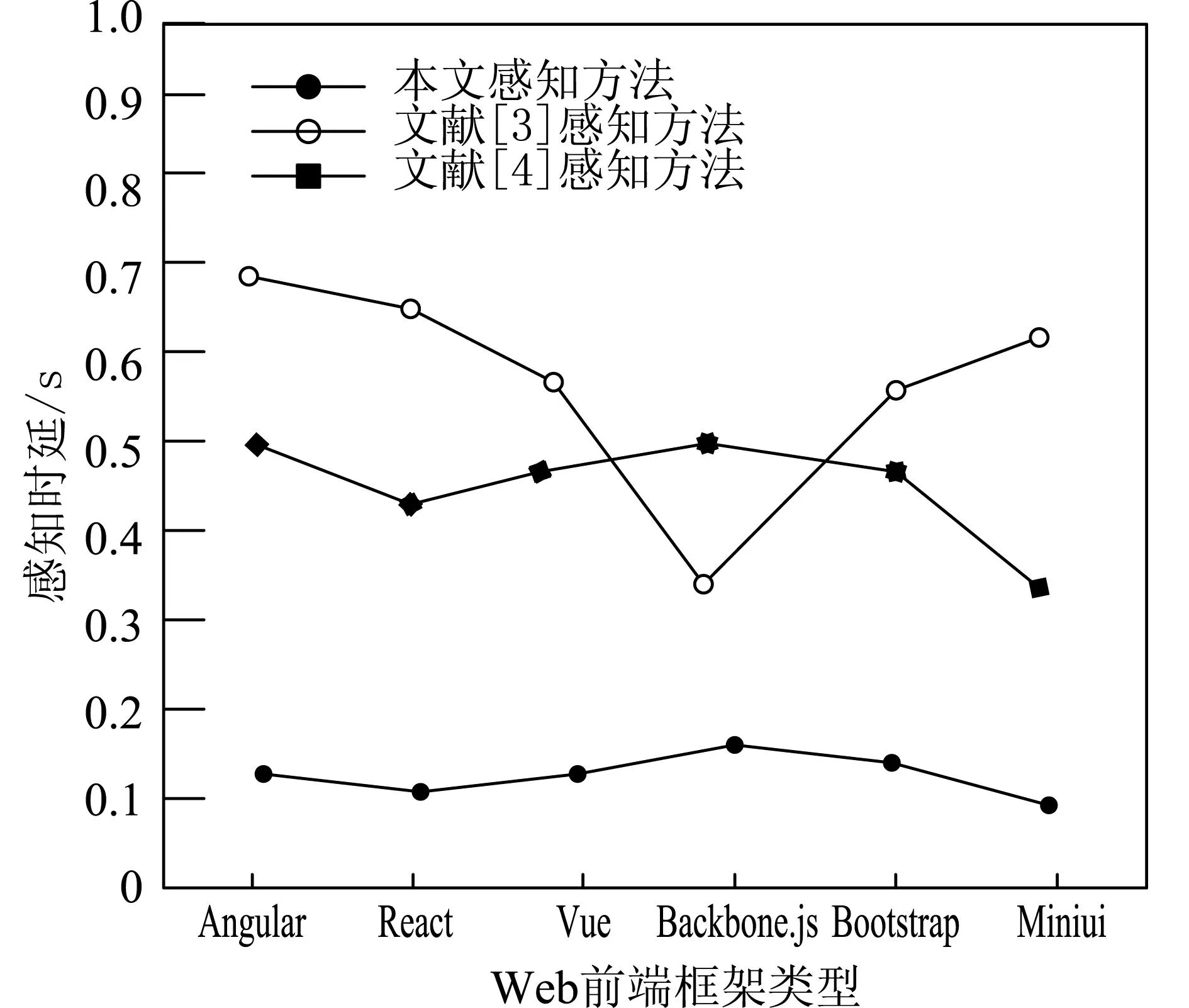
为了体现所提方法感知结果的感知时延,分别应用文献[3]和[4]提出的感知方法进行Web前端偶发任务能耗感知。以上述6种框架的Web前端作为研究对象,在感知时间为24h的条件下,每间隔三天进行一次感知实验,共进行十次,最终结果取10次实验的平均值,得到不同方法的Web前端偶发任务能耗感知结果,如图5所示。

图5 不同方法Web前端偶发任务能耗感知时延结果
由图5可知,本文所提方法在6种Web前端框架中的感知时延结果均比较低,均低于0.2s,而其他两种方法的感知时延结果均高于0.2s。在6种Web前端框架的偶发任务能耗感知中,本文所提方法的波动区间很小,仅有0.06s的时延差值,平均感知时延为0.13s,说明本文所提方法在不同框架类型的Web前端偶发任务能耗感知中,均有较好的感知效果。而其他两种方法在6种Web前端框架中,对偶发任务能耗感知时延结果的波动较大。文献[3]方法对于Backbone.js框架的Web前端偶发任务能耗感知时延较大,文献[4]方法对于Miniui框架的Web前端偶发任务感知时延较大,时延差值区间分别为0.37s和0.18。从对比仿真实验的结果可以看出,本文所提方法对Web前端偶发任务能耗感知时延较小,感知效果良好,具有较高的实践应用价值。
结语
在Web前端开发成为Web前端的任务量越来越大后,偶发任务出现的概率也随之变大,对偶发任务的能耗进行感知成为Web前端运维中的重要工作。对此,本研究提出一种基于递推估计的Web前端偶发任务能耗感知方法。从实验结果可以看出,依据所提方法得出的Web前端偶发任务能耗感知时延较小,表明本文研究内容能够为Web前端的运维工作提供科学指导。

