信息折叠理念下的Web应用页面视觉流优化设计
唐叶剑
(安徽师范大学皖江学院,安徽 芜湖 241000)
在人机交互学科飞速发展的今天,产生了很多相关的应用技术,其中视觉流模型是应用比较广泛的衍生技术之一。特别是在Web应用页面和产品的交互界面设计方面,视觉流模型的研究具有重要的作用,可以使客户的视线跟随视觉元素的引导而进行规划设计,从而影响客户的专注点和感兴趣对象[1],通过视觉流理论能够建设规范化的设计模式,从而更好地引导客户的购买和消费行为。然而现阶段对于视觉流模型的研究大多数还处于初级阶段,刚刚发展到定性分析领域,对于更深层次的视觉流模型和图像元素之间的关系还有待进一步研究,同时如何优化网页的信息结构设计[2],减少数据存储量和加载时间,也是急需解决的问题。
近年来我国对于上述两方面的研究也有很多,牛嘉琪结合视觉流与信息流理论研究了用户在浏览网页时的视觉顺序原则,通过信息流影响视觉流,进而转化成二者融合的产物,使网页设计的形式与内容达到平衡和统一[3]。刘玮琳等人研究了网页界面设计中分类信息的优化设计,根据分类信息整体视觉复杂度特征和有无图标辅助展示特征,一共设计了四种分类信息设计形式,并使用眼动仪进行测试,结果表明:想要提高分类信息设计水平,使用简洁的设计方式以及形象化图标效果最好[4]。然而上述两种方法依然存在视觉中心散乱,用户感兴趣区域少,视觉流程死板,不能灵活调整和优化,以及页面信息量多,加载缓慢等问题。
随着互联网进入大数据阶段,网络数据流量大幅度增加,机器学习技术不断成熟,各种图像处理和分析算法也被应用到Web应用页面设计领域[5],为进一步研究视觉流模型的优化奠定了技术基础[6]。同时信息折叠理念的发展也应用到了产品交互界面设计领域,彻底改变了原有的信息架构,实现了交互界面的简洁化设计[7],提高数据加载速度。
因此,本文提出了一种基于信息折叠理念的Web应用页面视觉流优化设计方法,采用信息折叠理念设计页面的信息结构,通过随机森林算法构建视觉流优化模型,可以根据设计需要灵活地优化用户视觉流目标。
1 Web应用页面视觉流优化设计
1.1 基于信息折叠理念的页面设计
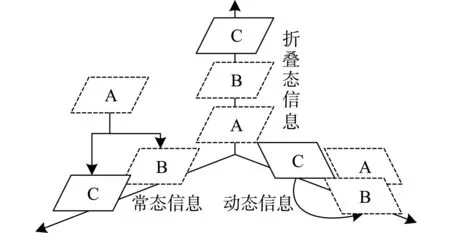
为了呈现更加简洁明了的视觉效果,同时减少页面的数据存储量和加载时间,本文采用信息折叠理念设计Web应用页面的数据结构,其中设计需求和功能数据是信息结构开发的主要目标。用户在获取信息时,需要整合和分类每种数据元,根据设计要求将类似的数据元合并成信息组,构成信息结构,从而支撑用户的数据获取。在Web应用页面设计中,信息结构的主要任务是将抽象化的数据转化为具体的可读取信息[8]。信息折叠设计最重要的就是信息之间的逻辑层与界面折叠部分的对应,经过信息折叠后的应用页面不仅更加清晰明了,同时还具有更多的信息显示区域,其形态特征也是不断变化的。与常用的应用页面设计相比,信息折叠并非传统的层级结构,而是界面形态随着用户的交互操作不断变化,具体结构如图1所示。

图1 折叠信息结构图
由图1可知,常规应用界面中的层级信息结构即为“常态信息”,在进行信息折叠时,用户的感受会根据交互任务的更改而变化,在变化期间,各个信息元都会进行动态迁移,根据形态的走向而变化,即为“动态信息”。当上述过程完成后,产生的便是“折叠态信息”。相反,用户在打开折叠信息时,信息架构需要进行反向还原操作,从“折叠态信息”,演变为“动态信息”,最后变回“常态信息”。因此折叠信息结构的设计重点是与应用界面的形态变化互相对应,并实时进行动态匹配,可呈现更加简洁的Web应用页面。
1.2 Web应用页面视觉流程和影响因子
1.2.1 视觉流程概述
在Web应用页面设计当中,视觉流(Visual Flow)属于视觉传达学科,即为视觉流程设计,其定义是在用户与应用界面进行互动时,通过一定的设计手法,使用户的视觉焦点按照预定的方向和规律转动[9]。这种对于用户流量的引导对于各种商业产品和其它需要推广和聚焦的信息都具有较高的经济价值。按照应用页面视觉流的流动方式分为跳动型、F型和Z型等。以跳动型为例,具体结构如图2所示,它是比较特别的一种类型,排列规则并不明显,视觉元素也比较雷同。人们在观察页面时,关注的区域是随机的、跳跃的,没有固定的顺序和明显的规律,图片搜索结果和图片素材库等多应用此类型的视觉流程。

图2 跳动型视觉流程
1.2.2 视觉竞争影响因子
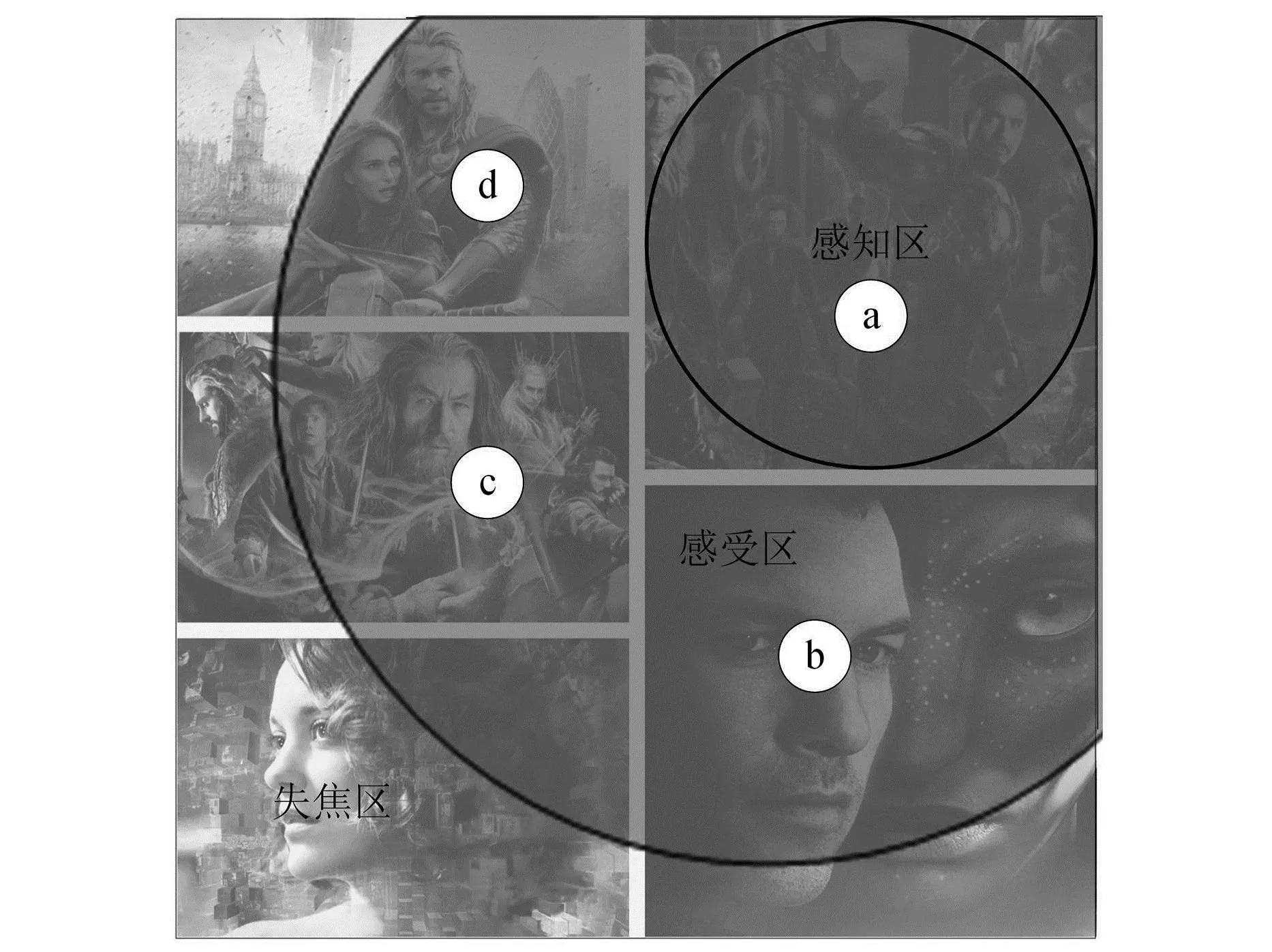
人类的视野是由视网膜上全部的感光细胞所构成的,其中负责处理物体结构和色彩信息的是视锥细胞,分辨物体轮廓和暗光的是视杆细胞,因此人们的眼睛在同时观察多个目标时,只有部分内容和色彩可以进入到视野当中[10]。当视线对元素a进行观察时,可以接收到感受区范围内的元素b、c和d的形态和色彩信息。由于后天养成的习惯起不到主要的影响作用,因此在设计跳动型视觉流程时,排除感知区的元素a,感受区元素b、c和d之间也同样需要竞争,竞争的目的就是用户关注的次要目标[11],感受区的元素竞争如图3所示。

图3 感受区的元素竞争
1.3 视觉流优化模型设计
1.3.1 随机森林算法概述
本文使用随机森林算法进行视觉流优化模型设计,构建一个视觉流决策树优化模型。随机森林算法是一个单一预测问题的集成学习算法,需要构建若干模型组合[12]。该算法的主要功能是回归和分类运算,使用多个决策树进行预测。其算法是将每个最佳特征从各个内部节点中提取出来进行分裂,分裂后的各部分都有匹配的特征值,样本的种族表示该路径上的各个节点,建设决策树时按此递归,一直到满足最终条件为止[13]。
构建一系列随机和自由生长的决策树分类器{f(X,θw),w=1,2,…,W},假设自变量为X,让所有决策树分类器都按照顺序进行判断,得出最优分类结果。
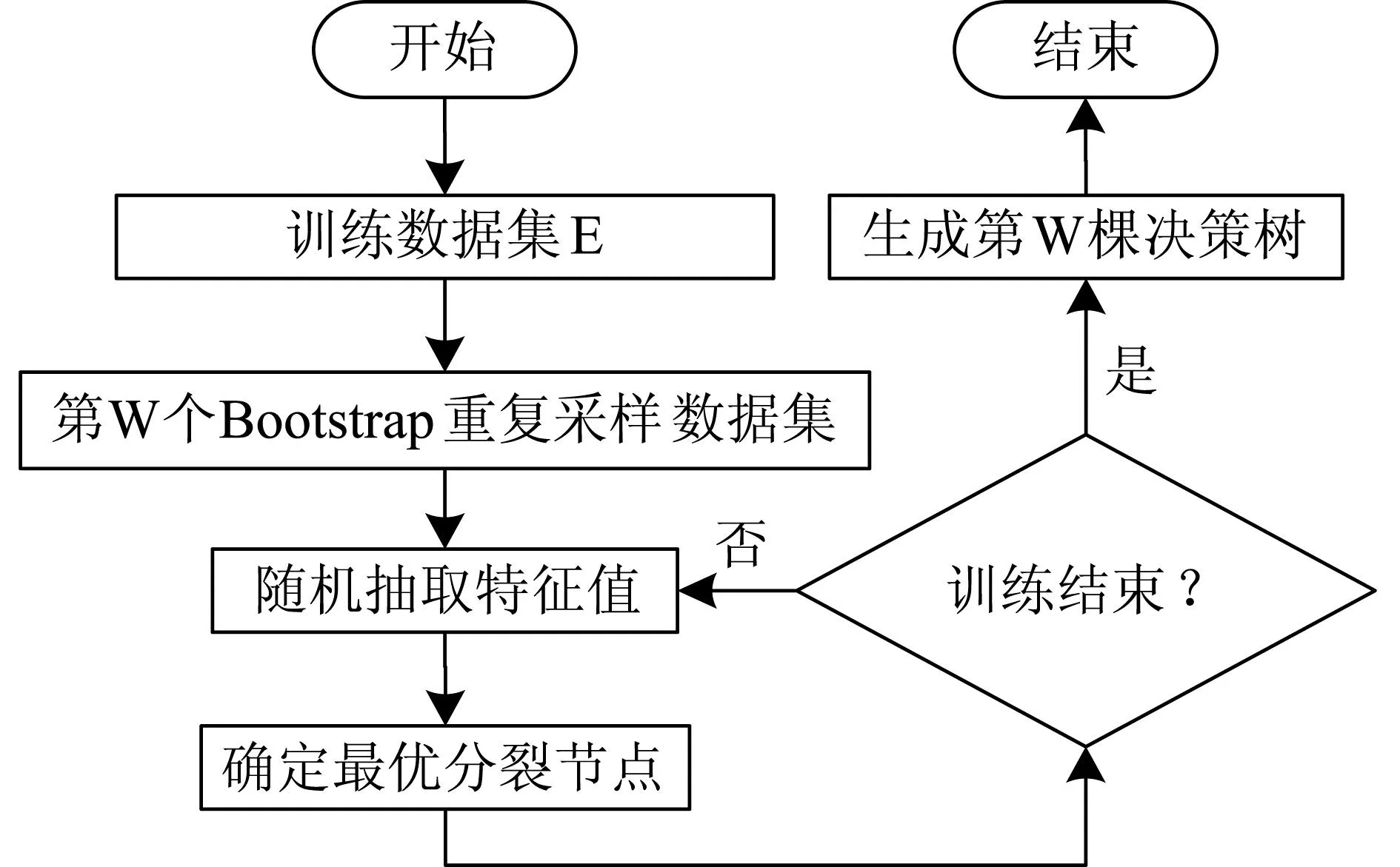
本文在建立随机森林决策树时,使用随机重复采样和随机特征选取两种方式,可以提高分类的精度和准确率,具体步骤如图4所示。

图4 决策树构建流程图
Bootstrap重复采样方法:将原始训练数据集设置为E=([xi]1,[xi]2,…,[xi]n,yi),采样时从中随机抽取W次,构成相同数量独立分布的训练数据子集{Ew,w=1,2,…,W}。
因为Ew属于离散随机变量,所以单个训练数据子集只能取有限个值,其概率分散的情况如下:
P(Ew)=pj,j=1,2,…,n
(1)
随机变量Ew的信息熵可以表示为:
(2)
在训练数据子集Ew当中选定一个特征因子用R描述,假设其取值共有T个,根据这些取值将数据子集Ew进行划分,同时分别求解其信息熵,特征因子R作用于训练数据子集Ew所得的信息增益用Gain(Ew,R)描述,其表达式为:
(3)
以特征因子R为条件,训练数据子集Ew与之相对应信息增益率用GainRatio(Ew,R)描述,其公式为:
(4)
根据随机特征进行指标的选择:在W个数据集的基础上构建决策树,为了使其尽可能地成长,在建立过程中并不对决策树做任何修整和裁剪,运算部分特征因子的信息增益率,可以从训练子集当中进行抽取,依据公式(4)进行求解。
筛选最佳分裂节点:将信息增益率最高的候选识别因子进行分裂,再次根据公式(4)求解信息增益率,重复上述步骤一直到信息增益率低于规定的范围值即可,最后生成包括W棵决策树的森林模型。
分类决策:将由各个决策树构成的森林模型进行归纳整理,构建一个识别因子的分类器,对于需要分类识别的目标进行分类决策,得出相应的结果。
1.3.2 构建视觉流优化模型
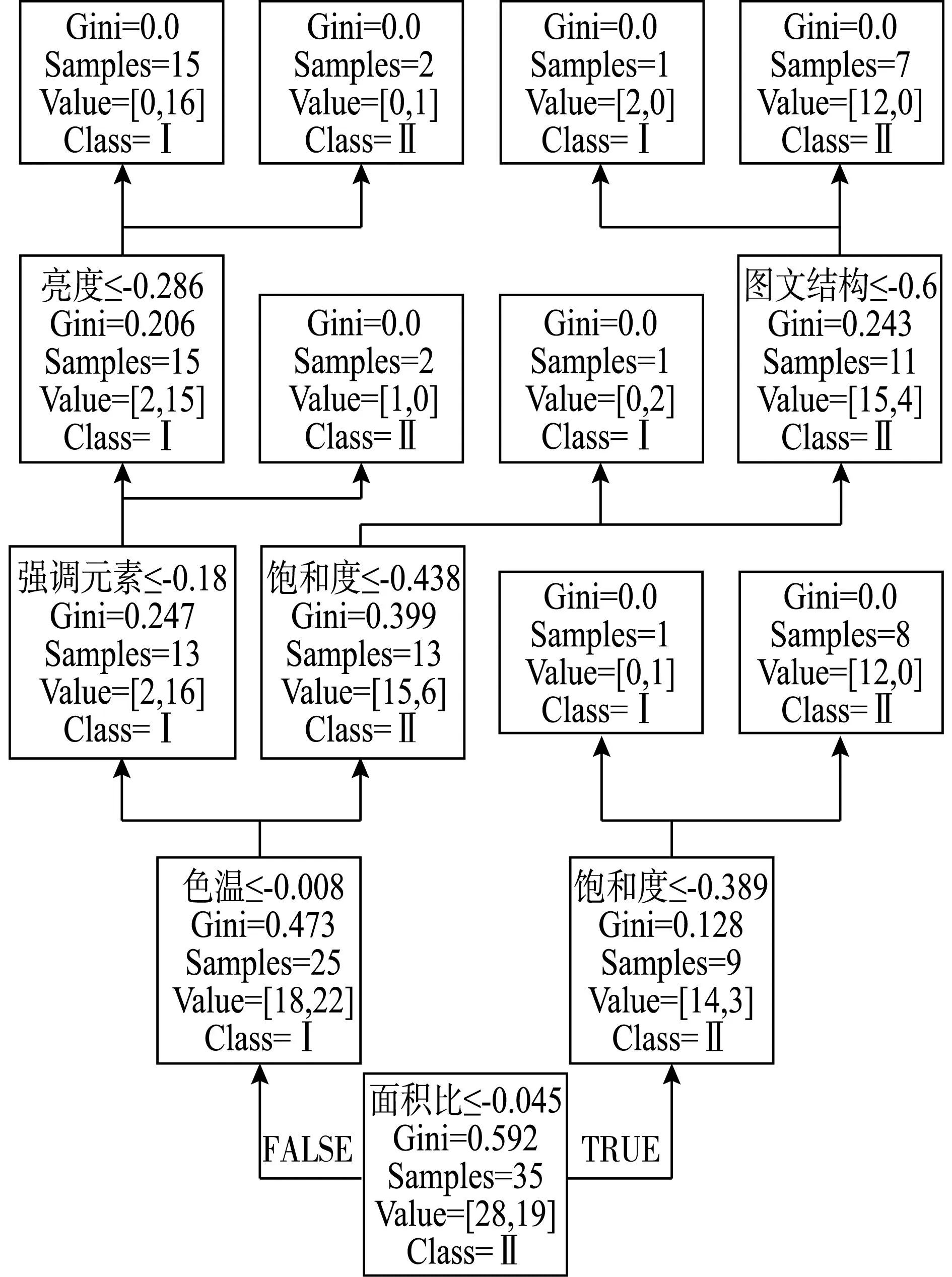
在Web应用页面跳动视觉流程的设计当中,影响用户感官的主要竞争因子包括亮度、色温、饱和度、脸部特征、元素面积、图文结构等,这些元素加在一起会同时影响视觉竞争的结果[14]。本文将以上这些竞争因子通过随机森林算法进行训练,构建一个决策树分类器进行分类,从而模拟人类视觉浏览网页的过程,最终得到的视觉流优化模型如图5所示。

图5 视觉流优化模型
由图5可知,决策树[15]中影响因子数值更大的方向,即左侧划分到Ⅰ类,右侧划分到Ⅱ类,其中各个节点的参数如下:基尼不纯度用Gini表示,趋向于0时,表示当前节点只剩一种类别的数据;实验样本的数量用Samples表示;各个类别中的样本数量用Value表示;某个节点中多数点的分类结果用Class表示。
在视觉竞争过程中,优化的目的可以使相似的元素被关注的程度尽量相近,达到一个公平竞争的平衡状态;也能够加强指定元素的关注度,引导用户的视觉流向指定区域[16]。根据Web应用页面设计需要的实际情况,通过视觉流优化模型调整相应页面的图片和排版顺序,改变元素的倾向性概率,以此达到相应的优化目标。
2 实验及分析
2.1 实验环境设置
本文选择某大学作为实验场所,招募在校学生作为实验对象,采用眼动追踪技术对Web应用页面视觉流优化设计的效果进行数据分析和评估,实验仪器选用RED型桌面遥测式眼动追踪系统,产自德国SMI公司。实验需要的硬件设备包括:一台联想笔记本电脑、一台显示器,外加RED摄像头以及红外光源。使用的软件有iView XTM RED眼动仪操作软件、BeGaze眼动数据分析软件以及Experiment Center刺激呈现设计软件等。
2.2 视觉流优化模型应用实验
实验以某油画网站作为优化对象,进行Web应用页面视觉流优化设计,该网站意在收藏和展示各位现代画家的油画作品为主,按照顾客感兴趣的类型进行标签分类,并在首页展示和介绍各位画家近期的在售作品。其中各个画家的作品展示封面和尺寸都是不同的,油画的色彩和主题也都存在较大的区别,按照五行纵列的排版进行平铺展示。这种网站对于作品的推送没有较高的倾向性,需要对所有作家的作品一视同仁,提供一个公平竞争的展示环境,所以优化的目标是使相似的元素被关注的程度尽量相近,通过本文方法构建视觉流优化模型估算任意两个元素之间的视觉竞争结果,按照被关注的大小概率分类,将同类元素的油画作品进行重新排序,同时使用信息折叠的方式进行网页设计,优化前后的网页设计效果如图6所示。
由图6可知,原来的网页设计布局比较密集,而且元素排列混乱,忽略了视觉竞争因子的影响,导致最终客户在浏览的过程中视觉流相对固定且比较分散、分布十分不均衡,甚至会直接忽视掉某些元素,导致影响某位画家的作品不被注意。而经过本文方法优化设计后的网页,采用信息折叠理念,布局更加的简洁明了,增加人机交互效果,通过鼠标指针用户可以看到自己感兴趣的各种详细信息,而且页面整体颜色鲜明,对比突出,按照视觉竞争因子进行元素排列,可以使客户更好地关注每一幅作品,视觉效果和浏览体验都更好。
2.3 眼动追踪数据分析
为了进一步验证本文方法的视觉优化效果,实验在大学招募了125位在校学生参加了眼动追踪实验,对视觉流优化设计后的油画网站进行了自由浏览实验。所有参加者都处于身体健康的状态,同时视力正常,裸眼近视不高于500度,散光不高于50度,而且无色弱、色盲等症状,所有参加实验的学生年龄范围在18~22岁之间,其中女学生占比53.3%,男学生占比46.7%。实验时分别让学生们对原有的网页和优化后的网页进行自由浏览的眼动追踪测试,将两者的数据进行对比分析,实验结果如表1所示。

表1 本文方法优化前后网页眼动追踪数据对比
由表1可知,经过本文方法优化设计后的网页与原有网页在眼动数据方面有着较大差别,下面按照不同的参数分别进行效果对比。
注视量:代表用户对网页内容的认知负荷和理解难度。本文方法比原有网页的注视量明显有所降低,说明本文方法优化的网页更加简洁明了,容易理解和观看,认知比较轻松,方便浏览。
注视点数量:代表用户在网页内搜寻感兴趣内容的难度。原有网页的注视点数量明显多于本文方法,说明用户在分散复杂的网页上寻找自己想看的内容需要花费更长的时间,进行多次搜寻,而本文方法优化后的网页更加直观,方便查找和搜寻目标。
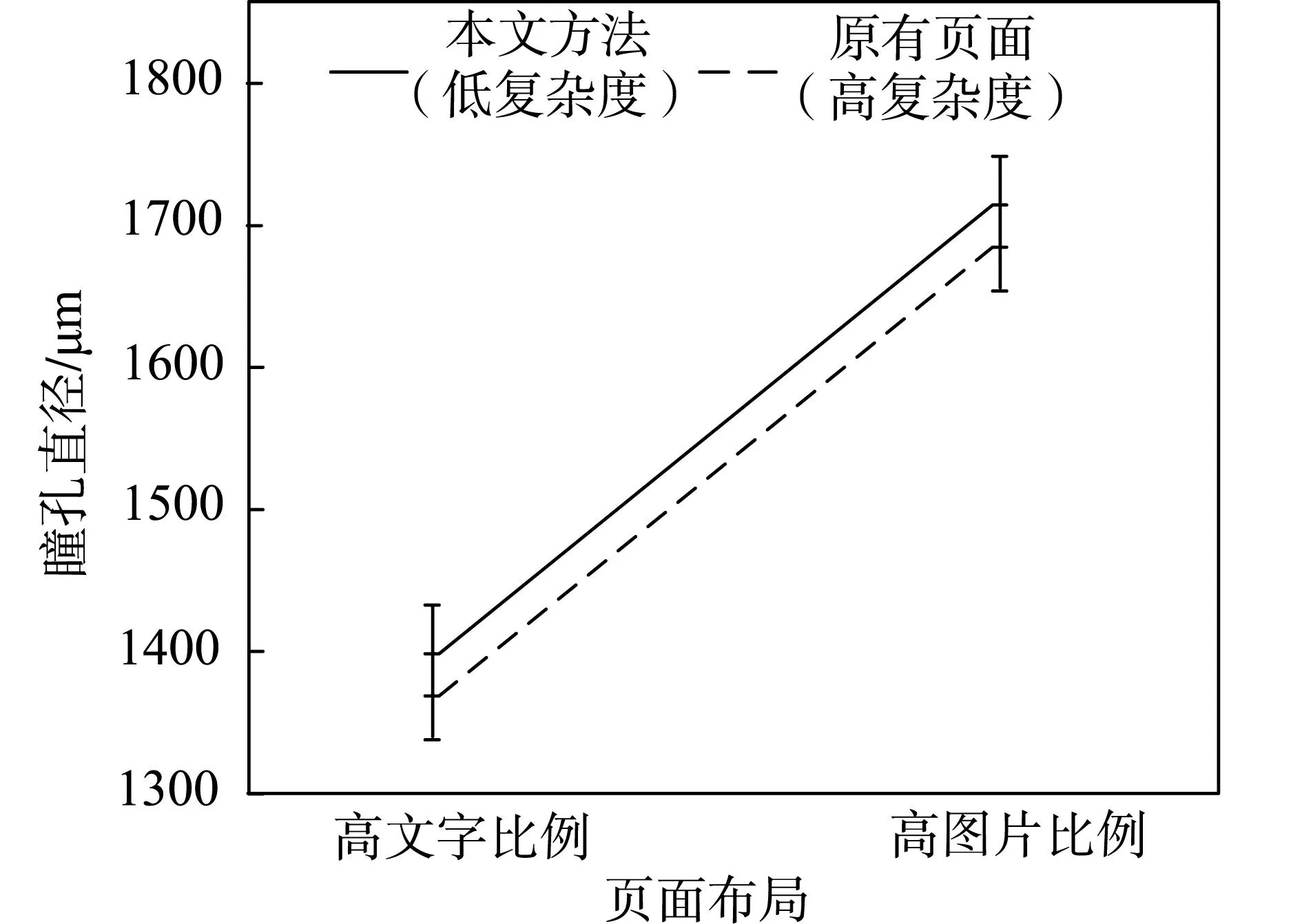
瞳孔直径:代表美学评价中的兴趣相关,用户对于看到的内容越感兴趣,相对应瞳孔的直径就会越大。本文方法的瞳孔直径明显要大于原有网页,说明本文方法优化后的网页更加精美,图片比例高,同时复杂度低,可以大幅度提高用户的浏览兴趣,具体数据对比如图7所示。

图7 瞳孔直径均值对比
扫视幅度:代表网页图文排版的拥挤程度和观看舒适度。本文方法的扫视幅度明显比原有网页的扫视幅度要大,说明本文方法优化后的网页布局更加宽松,看起来更加舒服,观看体验更好,优化前后网页的扫视幅度均值如图8所示。
扫视点数量:代表浏览过程中寻找目标的范围和区域大小。原有网页的扫视点数量明显比本文方法更多,说明需要寻找更多的区域和范围才能找到感兴趣的目标,而本文方法采用信息折叠的方法,界面更加简洁。
2.4 眼动追踪热图效果对比
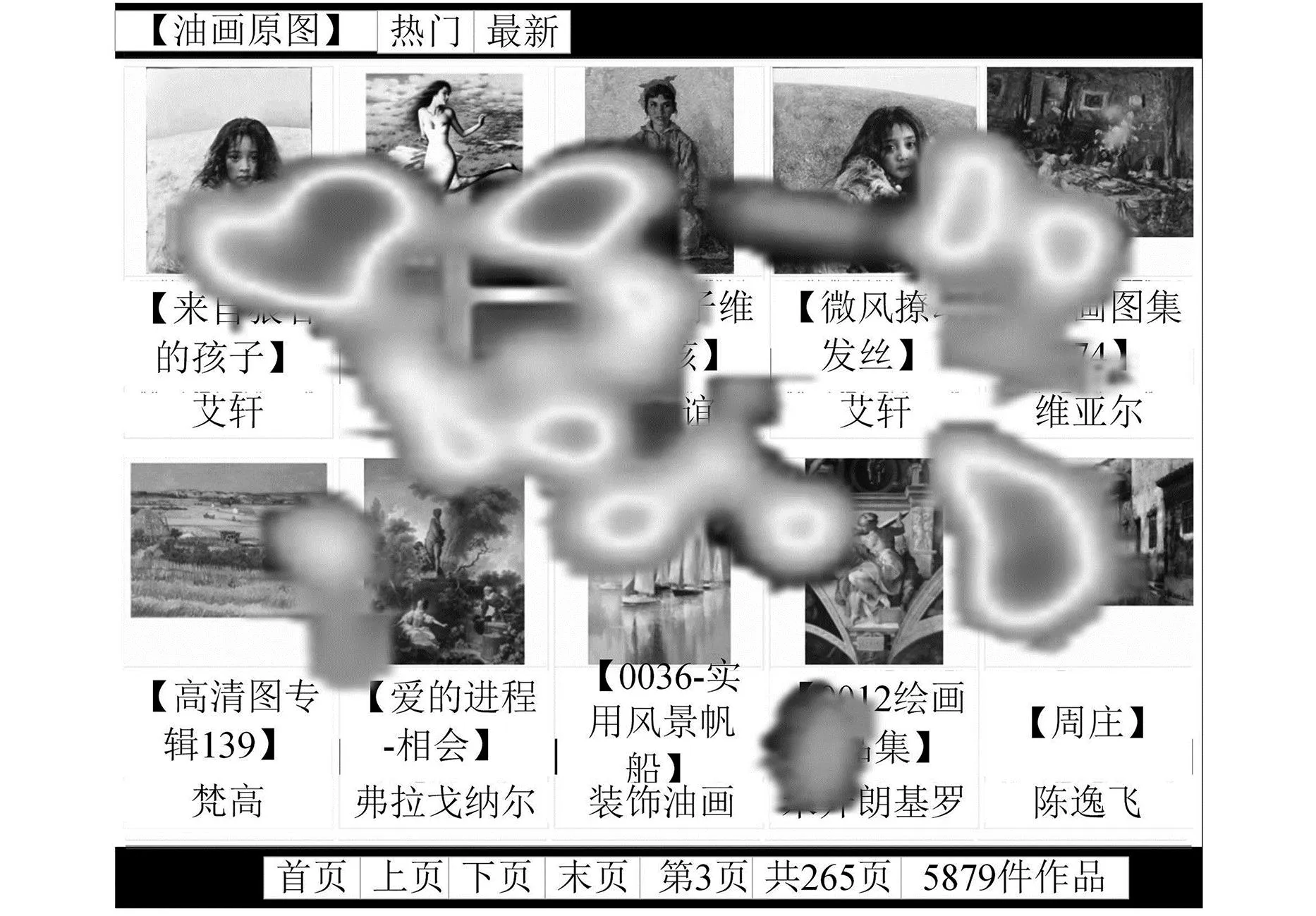
为了进一步验证本文方法优化后的网页在视觉流分布方面的效果,将优化前后网页的眼动追踪热图进行对比分析,颜色越深、越接近深灰色,表示关注度越高、越集中,具体实验结果如图9所示。

(a)优化前页面热图
由图9可知,优化前网页的热图深灰色区域部分较少,浅灰色部分较多,且相对分散,说明用户在浏览过程中注意力难以集中,感兴趣范围较少,没有视觉中心,且搜寻过程较长,部分元素直接被忽略,并没有被注意到。而本文方法优化后的网页热图深灰色区域较多,面积也大,浅灰色部分较少,同时分布均匀,说明本文方法对于网页视觉流优化的效果较好,用户在浏览过程中注意力集中、感兴趣区域多,具有明显的视觉中心,用户基本注意到了所有的元素,具有更加精美和流畅的观看体验。
3 结论
本文采用信息折叠理念设计Web应用页面的数据结构,并使用随机森林算法构建视觉流优化模型,针对不同的设计需求对视觉流程进行目标优化设计。实验证明:
(1)本文方法优化后的Web应用页面更加简洁明了,容易理解和观看,认知比较轻松,方便浏览,同时信息传递更加直观,方便查找和搜寻目标。
(2)本文方法优化后的Web应用页面更加精美,布局宽松,图片比例高,复杂度低,可以大幅度提高用户的浏览兴趣,而且观感更加舒适。
(3)本文方法对于网页视觉流优化的效果较好,用户在浏览过程中注意力集中、感兴趣区域多,具有明显的视觉中心,基本所有的元素都被用户注意到,具有更加精美和流畅的观看体验。

