基于学生评教小程序的Web服务端研究与设计*
杨亚仿,林政艺
(广西中医药大学,广西 南宁 530200)
0 引言
无论是哪一种小程序,基本的用户验证、业务加载、流程提交等数据请求,都需要Web 服务端的安全验证与快速响应,因此,Web 服务端的数据安全和快速响应是小程序业务的运行基础。传统的互联网服务器可以使用内网方式进行数据通信,但小程序和Web 服务端之间必须使用公共域名进行数据通信或数据交换,因此小程序对Web 服务端的数据安全和响应速度有更高的要求。
本文基于实际的高校学生评教小程序项目,对小程序的Web服务端特点进行研究与分析,对Web服务端如何保持安全、高效的运行进行了讨论,结合具体评教业务流程,设计了一套符合该项目需求的Web 服务端程序,该服务端程序具备一定的通用能力,包括自定义JSON 序列化、自定义Token 验证,也包括适合该项目特点的课表数据缓存与同步更新机制。
1 小程序Web服务端的研究综述
互联网的各种应用均离不开Web 服务端的支持,传统Web 服务端的基本功能应包括用户身份认证、数据交互、数据安全、数据缓存等,小程序的Web 服务端不仅要包含以上功能,还应在这些功能上追求更高的性能和效率,才能应对和满足小程序的轻量、便捷、高效等特点与要求。很多学者对此展开了研究与讨论,并取得了一定的研究成果。
周虎通过对比传统Cookie/Session 身份验证机制的不足,提出了一种基于JWT 认证过程中动态刷新Token的方法,并在Web开发中进行了实践应用[1]。李毓丽等自定义了一套Token校验机制并利用Swoole下的WebSocket 接口实现了消息通知功能[2]。邹军国在轻量级微服务架构思想指导下按照Token身份认证原理提出了高校实训互动平台的身份认证解决方案[3]。徐冉通过研究微服务架构,使用消息中间件与高性能缓存,研究实现了秒杀系统的Web 服务端设计[4]。张欣将知识图谱引入小程序,面向学生个性化学习设计了认知诊断、个人知识图谱和课程推荐等功能,实现了基于微信小程序的教育知识图谱个性化学习平台[5]。饶煜等分析了在线学习系统的需求,在Web 服务端设计了文件上传、题库和考试管理、统计分析等功能,完成了基于微信平台的在线学习系统的设计与实现[6]。
贾欧等通过使用缓存技术,对用户需要查阅的数据进行预读取,提前在数据库中查询出符合条件的数据存入缓存中,减少数据库的访问次数,优化了电能质量智能信息系统,提高了Web 应用系统的性能[7]。翁美珍等在多媒体会议系统的研究中,设计实现了基于LRU 替换策略的缓存系统,有效提高了缓存系统的字节命中率,同时将Memcached 技术应用于Hibernate框架中实现了数据库数据缓存,提高了访问吞吐量和服务响应速度[8]。
综上所述,基于Web 服务端的信息系统在各行各业中发挥着举足轻重的作用,Web 服务端通过Token机制能有效标识用户身份,通过缓存技术能有效提高信息系统的响应速度。
2 学生评教小程序Web服务端功能分析
本文中的学生评教小程序来自于实际的教育教学改革与研究课题,基本的功能要求是每个学生正常登录后可以针对教师已讲授的所有课程做出实时的教学评价,具体需求有:①身份验证,学生须用学号登录;②学生以移动端方式(如手机、平板)评教为主,以课表为单位进行评教,课表数据来自于教务系统;③数据传输过程中应采用有效的安全检测方法,防止数据恶意请求及数据泄漏;④Web 服务端须高效稳定运行,能实时响应学校近数千名学生的评教数据请求;⑤评教界面应操作简单。
针对以上需求,本文的Web 服务端采取如下方式进行设计:
⑴系统结构方面采取经典的三层模式架构应对评教业务功能,即业务逻辑层、数据访问层和实体层。该架构最大的优势是各层之间的结构清晰、易于扩展和逻辑复用,如未来可在同一系统架构下较为方便的增加同行评教、督导评教等功能。
⑵采取自定义JSON 序列化方式传输数据。小程序与Web 服务端之间的数据传输须使用标准JSON格式,本文提出了一种自定义JSON 序列化的方式,能实现定制化输出,在一定程度上提高了对象序列化为JSON字符串的效率,提升了系统性能。
⑶采取自定义Token 方式对用户身份和数据请求进行安全验证,防范数据恶意请求及数据泄漏。
⑷采取数据缓存的方式将课表数据加载到内存中,提高数据查找效率,根据不同数据的特点分别采取特定时间间隔进行同步更新,保持数据一致。
⑸评教界面以课表为单位,最近七天需要评教的课表采取列表方式,让学生一次选择后即可打开评教页面进行内容填写,其他需评教的课表采取列表和表格两种方式进行选择。
3 学生评教小程序Web服务端设计
3.1 自定义JSON序列化
Newtonsoft.Json、JavaScriptSerializer 等现有组件提供了较为通用的JSON 序列化方法,使用起来也比较简单,但还不够灵活,较难实现定制化输出,如根据实体中的多个属性值进行逻辑判断后输出不同的JSON 字符串、组合多个实体的属性值输出JSON 字符串等,现有组件面对此种特殊需求较难实现。
根据面向对象编程的基本思想,哪里出现变化就封装哪里,即封装变化点,软件设计的关键是能将变化点抽象提炼出来。通过对本文的Web 服务端功能进行分析,学生、课表等各实体对象在进行JSON 序列化过程中可能出现较大变化,因此将该JSON 序列化过程封装在特定接口中,具体如下:
其他实体类须继承实现该接口的ToJson 方法来实JSON 序列化的定制输出,如学生用户User 类继承了IJson 接口,并实现了ToJson 方法,实现了level 属性的格式化定制输出,具体如下:
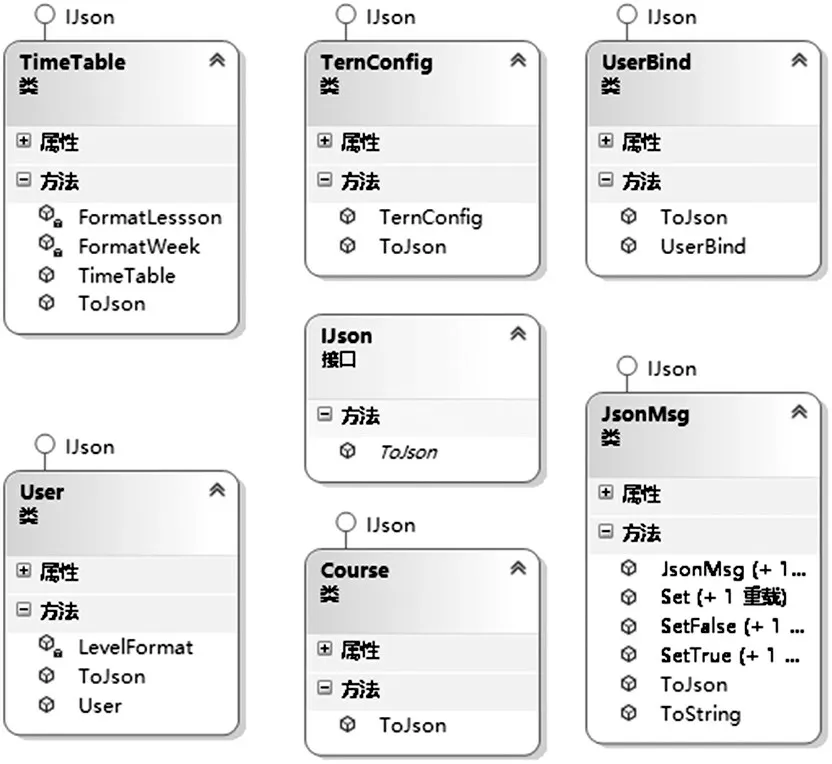
其他实体类实现IJson 接口的过程与上类似,如图1所示。

图1 Web服务端的实体类设计
3.2 自定义Token
Token 的使用在一定程度上提高了数据的安全性,在Token 认证体系下,小程序通过用户身份验证后,接下来与Web 服务端的数据交互内容均由正常的业务数据+Token 内容两部分组成,其中Token 内容用于验证数据请求的有效性。标准Token 内容包括Header,Payload,Signature,其中Payload存储着主要的数据内容,包括用户Id,TokenId,颁发时时间和过期时间等,在实际业务中也可根据需要包括其他自定义内容,此举固然安全,但标准Token 的内容较多,增加了开销,此外,Token 过期后,用户需要重新进行用户名密码验证,降低了用户体验。
为了减少小程序与Web 服务端的数据传输开销,本文基于标准Token,自定义了Token 内容,使用Guid(128 位,用32 个十六进制数表示)作为TokenId,小程序与Web 服务端之间的数据传输仅加上该TokenId(32 位字符串)用于标识验证用户,TokenId 的颁发时间和有效期验证转移到Web服务端处理。标准Token和本文自定义Token 两种情况下的数据传输对比如图2所示。

图2 标准Token与自定义Token数据传输对比
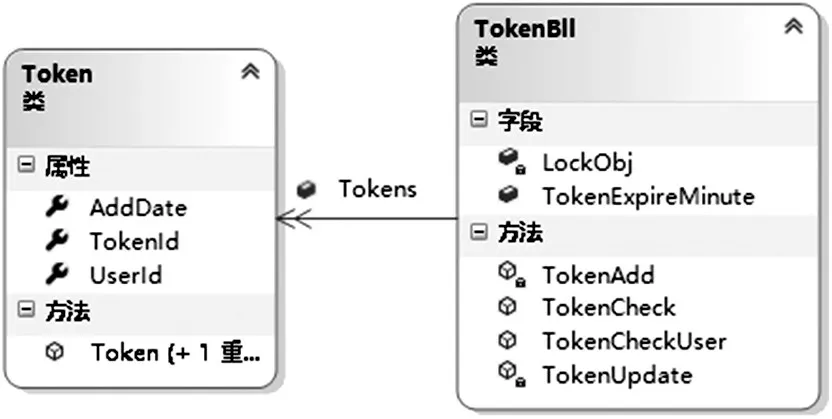
Web 服务端对Token 的处理主要由Token 类和TokenBll类完成,具体设计如图3所示。

图3 Token类和TokenBll类设计
Token类的成员以数据属性为主,如表1所示。

表1 Token类
Token类在构造函数中实现了TokenId的自动生成,具体代码如下:
TokenBll 类包括属性成员和方法成员两种,最重要的属性是Toekens字典集合,其存储了所有的Token集合,其他属性和方法均围绕该字典集合展开相应的增加与更新操作,主要说明如表2所示。

表2 TokenBll类
私有方法TokenAdd 和TokenUpdate 在实际使用过程中需同时处理多个客户端的并发请求,即需实现多线程环境下对共享数据Tokens 字典集合的同步与互斥操作,本文结合Lock 锁和LockObj 对象,实现了对该共享资源的控制,具体实现过程如下:
3.3 数据缓存
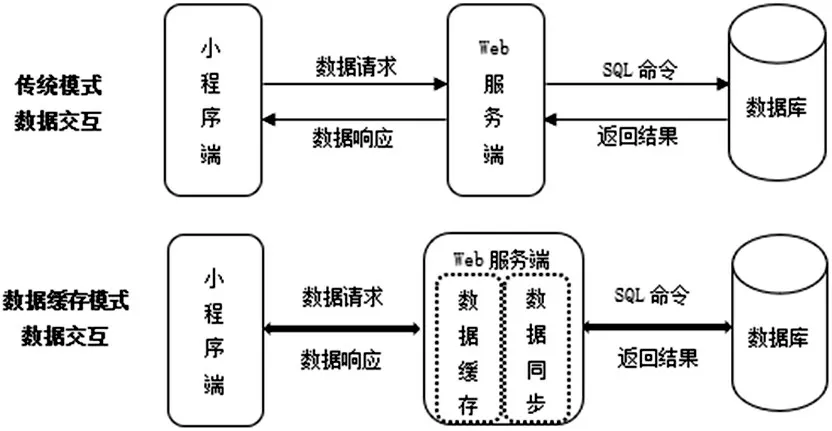
传统模式下,小程序的数据交互由小程序端向Web 服务端发出数据请求,Web 服务端向数据库提交SQL命令取得返回结果,再向小程序端发出数据响应,该模式经过Web 服务端与数据库两次数据响应,当用户并发数较多时,对整个程序的性能会有一定影响。
本文采用了数据缓存模式下的数据交互方式,Web 服务端将数据库中的数据提前读取到数据缓存中,当收到小程序端的数据请求时,从数据缓存中查询数据进行数据响应,因内存查询的速度远高于数据库的查询速度,从而提高了数据响应能力。传统模式和数据缓存模式下的数据交互对比如图4所示。

图4 传统模式与数据缓存模式下的数据交互对比
数据缓存的关键在于选择哪些数据进行缓存,缓存的数据何时更新同步。缓存的数据应该较少变化,或者是呈现有规律的变化,如果数据经常变化,数据同步的代价太高,那就失去了缓存的意义。通过对学生评教小程序的业务进行分析,需要交互的评教数据及其特点如下:
⑴学生登录数据,包括学号、密码等,因为用户会随时修改密码,所以一般不做缓存处理。
⑵ 课表数据,包括学号、课程名、教师、上课的教室、上课的时间等。课表数据属于数据交互最集中的数据,学期课表正式公布后,一般不会调整,如果需要调整,也要提前一到二天,属于有周期变化规律的数据,可做缓存,每天定时进行数据同步。
⑶教师列表总数据,可能会单独请求该数据,教师列表总数据在学期中途较少有变化,可做缓存,可从最新的课表数据中同步更新。
⑷教室列表总数据,可能会单独请求该数据,教室列表数据是本系统中最少变化的数据,可做缓存,可从最新的课表数据中同步更新。
以上评教数据中,数据交互最频繁的是课表数据,下面以课表数据为例简述其数据缓存和数据同步的实现过程,关键代码如下:
4 结束语
本文基于实际的高校学生评教小程序项目,研究了小程序Web 服务端的实现要点,通过自定义JSON序列化,实现了小程序端与Web 服务端的数据传输,通过自定义Token 完成了数据请求的安全验证,通过数据缓存提高了Web 服务端的响应能力,在实际应用中有效提高了小程序Web 服务端的处理能力,具有一定的参考价值。

