面向空巢老年用户的服药APP界面色彩优化设计研究
张娜 王裕/西安科技大学
1 服药APP界面设计研究背景
在我国老年人口迅速增加的背景下,空巢老人的数量也日益增长,关于老人的用药问题得到社会关注。目前市场上的服药产品面向年轻群体,很少以老年群体为目标用户。而空巢老人由于生理、心理的特殊性,在服药过程中的多服、漏服、错服等问题已经影响到空巢老人的健康。本文对老年人的家庭用药需求的深入研究基础上,提升老年人在服药过程中使用移动工具服药界面的满意度。
2 服药类APP界面的案例分析
本案例基于用户体验设计,通过对“叮咛”“吃药啦”“药准时”服药APP界面色彩感分析。不同于传统医疗类软件如购药平台、就医平台等线上非亲情纽带的就医模式,通过分析十几款同类型服药产品后,挑选“叮咛”“吃药啦”“药准时”三种服药产品的应用“叮咛”和“吃药啦”在色彩设计方面是类似的。
2.1 服药类APP案例的色彩
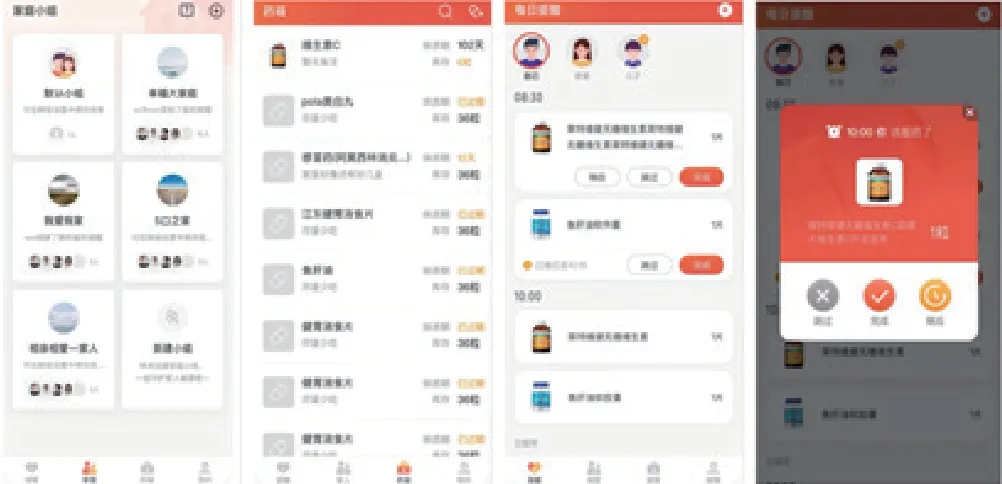
在服药领域中,绿色和橙色象征着健康,“叮咛”(图1)和“吃药啦”(图2)的主界面采用单一色调,整体界面比较简洁,“药准时”APP(图3)的界面色彩设计中,界面色彩风格并不协调。“叮咛”采用较为醒目的橙红色,而“吃药啦”则是白色和绿色相辅相成,对于空巢老人的特殊视力和心理孤独情况,因此在界面设计中可以考虑温暖系色彩。

图1 “叮咛”界面色彩元素

图2 “吃药啦”界面版式设计

图3 “药准时”界面图形色彩元素
2.2 服药类APP案例的图形
根据不同使用需求提取特定图形,明确其图形功能,运用设计中的排序手法来确定界面图形的含义。 “药准时”App的家人服药提醒、服药记录的两个模块因其节省页面信息展示空间、高效率浏览等需求采用列表式布局。在进入服药界面时需要先选择服药设置区域才能进入选择,操作步骤简洁,但大量使用图形设计造成认知负担。因此根据空巢老人的审美喜好和认知能力,将众多图形进行简化设计,提高界面图形的识别度和通识性。
2.3 服药类APP案例的版式
版式设计指版面的编排设计,版面主要分为网格式排版和自由式排版两种,主要包含字级、行距大小等元素[1]。“叮咛”APP,中间占据绝大版面的设计是家庭服药提醒小组,采用了卡片式的布局设计;界面底部TAB标签式的导航设计分为“提醒”“家庭”“药箱”“我的”四个模块。因此,服药界面版式色彩设计应该少而精,不宜选用识别度不高的字体。
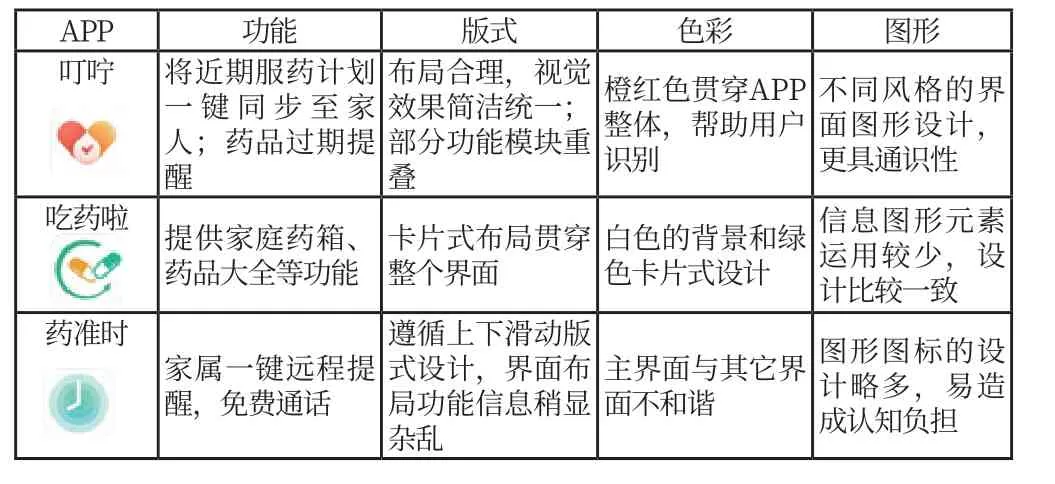
下面对三款服药类APP作出进一步的总结,比较和分析三款服药APP的风格、版式、色彩、图形的异同,解读服药APP在界面色彩设计中应考虑的问题。通过前文针对服药类APP界面案例的分析研究,对三款服药类APP做了进一步的总结,比较和分析三款服药APP的风格、版式、色彩、图形的异同,解读服药APP在界面设计中应考虑的问题(表1)。

表1 三款服药APP的对比与分析
3 服药APP界面色彩需求分析
本文以实证研究的方法验证服药界面色彩是如何满足空巢老人需求的。本案例通过对“叮咛”“吃药啦”“药准时”用户进行调查问卷以及眼动追踪来了解服药界面色彩对空巢老人满意度的影响。
3.1 用户黏性调查
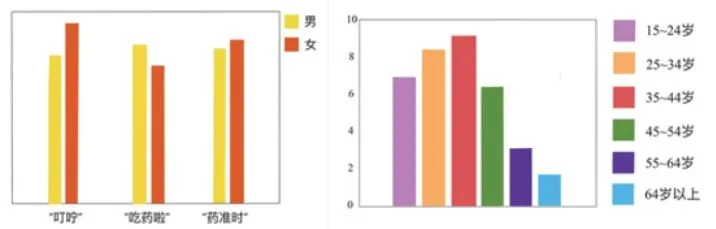
本研究采用以线上问卷为主、用户访谈为辅的方法,对服药APP的用户黏性进行分析。对社区、养老院、医院的服药老年患者进行访谈,同时对使用服药APP频率高的资深用户和刚接触服药类APP的新手用户发放问卷,用户年龄基本在15至75周岁。共发放调查问卷150份,回收有效问卷137份。基于调查结果的分析对于服药类APP界面的优化具有一定的实用性,服药APP用户特征(图4)。

图4 服药APP用户特征
图4 的结果显示,有80%的用户喜欢“吃药啦”APP的原因是提醒功能界面色彩搭配比较合理,但是只有35%的空巢老人表示“吃药啦”APP缺少色彩层次感;其余54%空巢老人则表示不喜欢该服药界面色彩,原因是功能目标层级过深导致误触APP其他功能区的现象,界面导航设计有些复杂;有38%的用户因服药中遇到忘记定时提醒而选择放弃使用APP等,未考虑到空巢老人需求;22%的空巢老人则担心无法一次性接收过多视觉元素。因此服药APP要挖掘老人的情感需求,降低空巢老人对界面色彩的识别成本,以提升界面视觉的愉悦度。
3.2 眼动实验与用户满意度
3.2.1 实验仪器
本实验采用DELL工作站控制,戴尔电脑和24英寸Tobii T60XL眼动仪采集眼动数据,分辨率为1920×1200,精确度0.5。
3.2.2 实验样本
调查对象为20位患有慢性病的空巢老人,年龄为60至75周岁,均为无色盲症状,均有使用手机或平板APP的经验,本实验评估样本选用市场上使用频繁的“叮咛”“吃药啦”“药准时”三款服药类APP,分别为样本1、样本2、样本3。
3.2.3 扫视路径和热点图分析
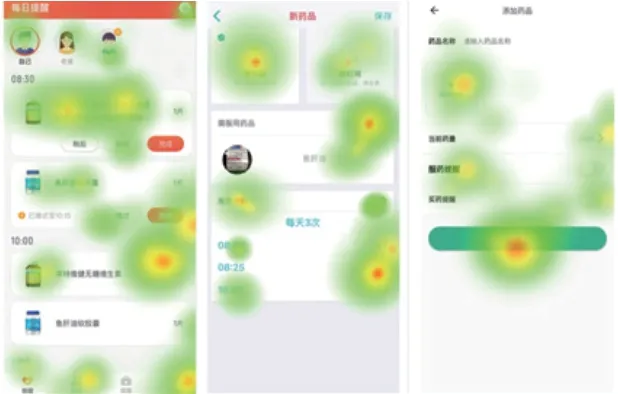
以空巢老人的视线运动为测量依据,适合于空巢老人的界面色彩优化的可用性评估,同时可以反映空巢老人在实验过程中访问三款服药类APP界面的热点图,了解空巢老人对服药界面感兴趣的区域,即空巢老人注视最多的区域(图5)。

图5 热点图
空巢老人由于听力下降,更倾向于易于识别、易于记忆的色彩界面设计。在服药界面布局的热点图中,空巢老人的注视点主要集中在图形区域,对样本1注视最多的区域主要集中在界面底部的图标栏,是空巢老人的感兴趣区域。其中,对样本3注视区域中三个图形被试注视不多,这说明生动的图片色彩可能更吸引空巢老人。色彩的明暗划分能够使空巢老人快速对界面交互作出处理,利用多种相近色彩的搭配方式,实现良好的视觉效果,通过色彩引导,可以使空巢老人轻而易举地找到所需要的界面信息。因此,在进行服药APP界面色彩设计时候,按钮需要不同色彩标注对应的功能,减少累赘多余的色彩搭配;在同一界面板块区域,同一并平衡界面不同色彩,避免过多的色彩造成注意力分散。
3.3 注视点分析和色彩需求分析
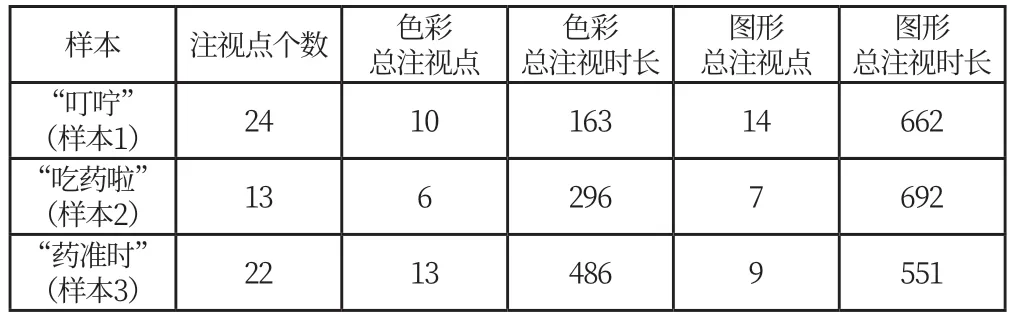
服药APP界面的注视点数值偏大则说明搜索绩效高,获得空巢老人的注目更多一些,对三款服药APP界面的注视点时长的分析结果(表2)。

表2 对三款服药APP界面的注视点关注时长的结果(ms)
通过表2眼动仪注视点的数据表明,在三个实验样本中,空巢老人对三款服药类APP界面色彩注视点总数均值更高,而从总关注时长均值上来看,图形元素高于色彩,空巢老人注视色彩的频次更高,注视点均值达到9.6个,说明空巢老人对图片做出快速识别,但空巢老人的色彩总注视时长均值为315ms,低于图形总注视时长均值的635ms,表明空巢老人花费更长的时间识别,说明界面的图形设计往往被刻意放大,却忽视空巢老人对界面色彩的关注度。
色彩应作为空巢老人关注的聚焦区域,应成为设计重点。随着年龄的增长,对于青绿色的识别能力有所下降,而红橙色的识别能力下降不明显,在老年人色彩的视觉注意倾向中,红橙色等暖色系色彩更具优势[2]。色彩归类能将复杂的界面按照色彩的维度划分区块,使得界面的逻辑性和结构性更强,空巢老人在使用界面时易识别和查找,并获得视觉平衡[3]。在界面设计上加强不同色彩的对比度,降低老人识别困难程度。
4 空巢老人的服药APP界面色彩优化设计
本文从空巢老人的生理、心理特征出发,操作过程中可能出现的问题来确定服药类APP色彩设计方向,总结出针对空巢老人对交互界面色彩设计的需求,以提升服药过程中的感官、交互和情感三个层面的满意度,并提出适用于空巢老人的服药界面APP的设计。界面色彩设计实践定位为患有慢性病的空巢老人的日常服药APP,在低保真原型设计的基础上,针对服药APP界面的风格、版式、色彩、图标等方面进行设计。服药APP界面设计色彩优化(图6)。

图6 APP部分界面优化效果
4.1 突出主要信息的视觉与功能的一致性
根据服药APP的用户分析及界面设计的核心功能,选取既符合空巢老人普遍接受的界面配色方案、又能确保舒适流畅的使用体验。正如《视觉可用性》中所说:色彩作为战略性聚光点时,它会告诉用户该往哪看,引导用户视觉方向,是吸引注意力的最佳工具[4]。在服药界面色彩设计中利用主色调、辅助色以及色相来向空巢老人进行引导操作行为。在使用对比市场三款服药APP的设计元素时,在服药模块中的界面文字和图片信息均采用明度比较高的橙黄色,起到突出效果作用,保证空巢老人能明确区分界面同一色调的不同色彩所表达的核心信息与功能含义的一致性。同时利用不同色相、明度和纯度,将界面功能内容直观地引导空巢老人有序地进行界面操作,提升界面色彩的功能性和一致性。
4.2 优化界面色彩的视觉平衡
结合用户访谈的内容,发现空巢老人更加偏爱于暖橙色,背景色为米白色做界面交互设计方案,本次改良的界面以暖橙色为主色调,深棕色被用来中和暖色调,图标、按钮融入少部分低饱和度的渐变色。采用渐变渐隐、明暗对比度等色彩设计方法,使整个页面色彩达到平和一致,各种色系的协调和对比搭配,使得服药界面色彩具有平衡性,更易于记忆和理解,能让空巢老人快速识别并操作,缓解视觉疲劳,提升服药界面交互操作的体验感。
4.3 体现审美愉悦与情感关怀并重
智能服药APP的界面色彩设计,采用饱和度高且明亮的橙黄色,给空巢老人带来审美愉悦感,使界面色彩具有关怀性,缓解空巢老人使用服药APP的焦虑感,服药APP是基于移动终端的功能特征,通过与智能手环的数据共享,将功能模块增加健康监测、医生沟通等部分功能,具备和儿女用户进行情感交流的功能。
5 结语
随着空巢老人的数量日益增长,本文基于用户体验的角度,从空巢老人的生理心理的角度出发,以服药类APP为例进行研究,对服药类APP的风格、版式、色彩、图形等进行对比,分析现有服药APP的设计痛点及空巢老人对服药类APP的使用需求,提供适合空巢老人的服药APP优化设计策略,提升老人用药过程中的服药体验,同时也为类似的服药APP的色彩设计提供一定的借鉴。

