微信小程序开发入门(二)
任亚飞
上期我们了解了微信小程序开发者工具以及开发者工具的一些功能,这期我们正式进入小程序开发。首先我们需要了解以下概念,这样能对小程序的概况有一个初步认识。在理解概念后,有些重要的内容需要你花更多时间自学,我们也给出了文档地址和学习指导。
一、小程序三大标签语言
1.WXML主要用来布局组件的(相当于大楼结构),如:楼有几层、每层有多少房间、有什么设备。
2.WXSS主要决定显示样式(决定大楼的样式),如:颜色、大小、宽高等。
3.JavaScript(JS)主要用来处理逻辑(决定大楼具备哪些功能),如:大楼具有电梯功能、空调制冷、灯光、供水、供电,主要是为了大厦的运行。
下面用一个大厦的图,来说明三者的关系。
WXML:相当于布局大厦以及楼层的功能布局,一楼是商城,二楼是卖家具,三楼是餐饮娱乐。
WXSS:相当于装修大厦外层颜色,室内装修和装饰等的工具。
JS:相当于是让大厦运行起来,比如电梯乘坐功能,餐厅吃饭功能,电影院放电影的功能等。

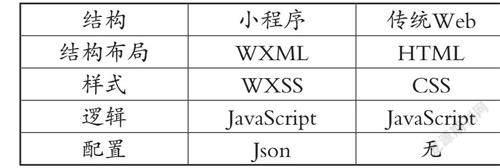
二、小程序文件和传统Web对比

三、小程序常见组件
1.View组件:View组件相当于一个盒子,可以用来装一些别的组件如果大家有HTML的Web基础,就可以把我们小程序里的View理解为HTML里的div标签。如果你没学过也无所谓,直接看看微信官方开发者文档。文档里有对组件的功能、属性等描述以及代码演示。
文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/View.HTML2.text组件:text組件主要用来显示文字的。
文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/text.HTML3.input组件:input组件主要用来获取用户输入的信息的,一般在用户填写信息、提交数据、登录注册时会用到。
文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/input.HTML4.button组件:button组件是按钮组件,自带默认的按钮效果,我们后面会经常用到。
文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/button.HTML

四、函数和事件的学习
1.注释:在学习具体案例课程之前,先来学习一下代码的注释。注释是在代码里给予提示使用的,主要是让别人更快地熟悉你的代码,也方便后期自己看自己的代码,快速回忆起来当时的目的和想法。注释的快捷键:
Window电脑:键盘Ctrl键+/斜杠Mac电脑:键盘command键+/斜杠
WXML里的注释:
这里我们就不难发现一个共同点了,每一个标签语言里面的注释都有一个index加一个标签名字。其实这里就是告诉我们,index是小程序的一个页面,WXML来布局index页面组件的(index页面结构布局);WXSS主要决定显示index页面的样式,如:颜色、大小、宽高等;JS主要用来处理index页面逻辑(决定index页面具备哪些功能)。
2.日志打印:我们在学习点击事件之前,需要先学习日志(log)的打印,因为我们开发过程中会经常用到日志打印。日志打印的语法如图:
3.函数的学习
函数的两种使用方式如图:
4.点击事件的学习
我们如果想给一个WXML里面的组件定义点击事件,就要用到bindtap,我们给一个组件绑定点击事件的语法如图。
我们给一个组件定义点击事件,主要是给组件定义一个bindtap=“事件名”,然后在JS页面里定义和事件名一样的函数即可。
5.获取用户输入信息
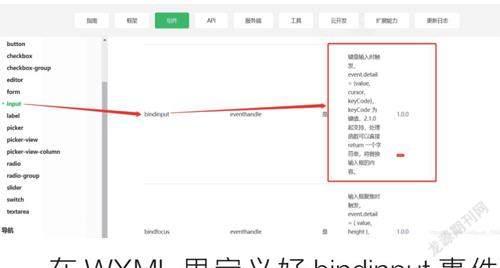
我们获取用户输入会用到bindinput事件,其实我们在学习input组件时,官方有给出这个属性的。https://developers.weixin.qq.com/miniprogram/dev/component/input.HTML看官方的文档,可以知道bindinput主要是为了获取用户的输入内容。


bindinput的定义如图。
在WXML里定义好bindinput事件以后,在JS页面再定义一个和事件名一样的函数即可。
五、变量的学习
1.什么是变量
用大白话讲,变量就是一个装东西的盒子。再通俗些讲,变量就是用于存放数据的容器,我们通过变量名获取对应的数据。
如图所示,我们的盒子(变量)可以装名字、布尔类型的true,还可以用来装数字。变量的本质就是在程序的内存中申请一块用来存放数据的空间。



2.变量的组成
变量由变量名和存储的值组成,语法如下:
变量有点类似我们的酒店房间。一个房间就可以看作是一个变量。例如我们的808号房间是情侣间。那么808这个房号就相当于我们的变量名,情侣间就是这个变量存储的值。
由于篇幅限制,我们只能对最重要的概念做简单的说明,让你对小程序的认识建立起一个框架。这一期我们了解了小程序三大标签语言:WXML+WXSS+JS,你需要继续学习小程序常见组件,函数和事件,点击事件,变量等概念。遇到问题可以多看看微信开发者文档,里面的图文内容讲解也非常清楚。

