基于UNIAPP 的安卓离线矢量瓦片应用技术研究
郭杰凯,刘 冰,杨翠媛,邓振民,马丽娜,安效国
(1. 山东中基地理信息科技有限公司,山东 济南 250000;2. 山东科技大学测绘与空间信息学院,山东 青岛 266590;3. 山东科技大学网络安全与信息化办公室,山东 青岛 266590)
WebGIS 领域已形成一套成熟的开源技术体系,在地图服务方面有WMS、WFS、WMTS 等相关规范[1-6],在服务实现方面有Geoserver,在可视化方面有Openlayers、Mapbox 等,而且对矢量瓦片也有很好的支持,已经得到大量应用[7-8]。最大化利用现有技术体系可显著降低技术难度与风险,所以本文基于开源WebGIS 技术路线,对移动端离线环境下矢量瓦片展示技术方案进行了研究,并通过实验进行了验证。
1 关键技术
1.1 离线环境的GIS服务
由于WebGIS本质是B/S架构,可视化前端需要通过http 网络请求向GIS 服务获取数据,要求客户端和服务端存在网络连接。在移动端离线环境下,可通过回环网络机制解决网络连接问题。发送到回环地址的任何数据包的处理都在TCP/IP 堆栈的链路层中实现,这些数据包不需要网络硬件设备处理,访问运行在本机上的网络服务,不需要物理网络接口,也不需要从计算机连接的网络中访问。IPv4网络标准为了回送目的保留整个127.0.0.0/8 地址块。因此,在移动端应用中嵌入GIS 服务,并设置服务地址为回环地址(例如127.0.0.1),可实现WebGIS体系的应用。
1.2 矢量瓦片存储
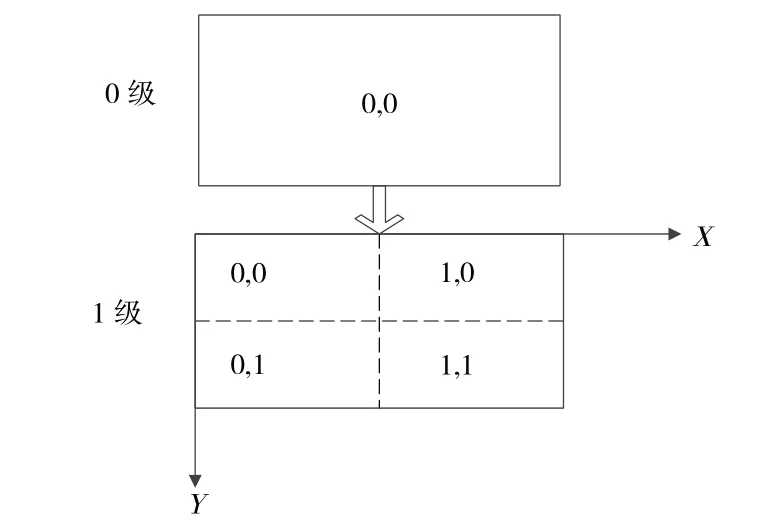
矢量瓦片的核心思想是将矢量数据切分到按照选定的瓦片网格方案规则分布的若干瓦片中。瓦片网格方案用于将投影后的全球范围分割成多级别的瓦片格网,在0 级别中使用1 个瓦片覆盖投影后的全球范围,在1 级别中,将0 级别的唯一瓦片进行四等分,以此类推,将某一级别内的各瓦片进行四等分即得到下一级别的瓦片,每一个瓦片都对应着一个实际的投影坐标范围。瓦片按照选定的编号起点和行列方向进行编号,使用由行号和列号组成的瓦片坐标将每一个瓦片进行标识,如图1所示。

图1 瓦片网格方案示意图
矢量瓦片生成总体流程是按照瓦片网格方案确定每一层级的瓦片编号与瓦片范围,对每一个瓦片通过空间范围条件筛选确定其包含的矢量要素,通过裁剪、简化等处理后,使用选定的编码方案将瓦片内的矢量要素几何信息和属性信息进行编码,进而存储到特定格式的文件中,矢量瓦片生成的算法逻辑如图2所示。

图2 矢量瓦片生成算法逻辑流程图
在数据编码和存储格式方面,目前还未形成统一的标准,比较常用的是Mapbox 制定的矢量瓦片规范(简称为MVT)。Google Protocol Buffers(简称Proto⁃buf)是Google 开源的一种数据序列化方法,相比较一些其他的如XML 技术而言,该技术更加节省空间(以二进制流存储)、速度更快,也更加灵活[9]。MVT基于Protobuf 将编码后的矢量数据序列化为扩展名为.mvt的瓦片文件。MVT对单个瓦片内数据如何组织进行了描述,但并未包括多层级的瓦片文件如何组织,传统方法是按照瓦片层级和瓦片编号的列号进行文件夹划分,使用瓦片编号的行号作为瓦片文件名,最终形成散列形式的瓦片数据集,如图3 所示。这种形式的数据集的缺点是文件数量大,不便于数据迁移。MBTiles 规范最初用于在SQLite 数据库中存储栅格瓦片数据,规范要求tiles 表包含zoom_level、tile_column、tile_row和tile_data4个字段,其中tile_da⁃ta 字段存储图像二进制数据。将MBTiles 规范应用到矢量瓦片上,把mvt 瓦片文件以二进制形式写入tile_data 字段,可将矢量瓦片数据集组织到SQLite 数据库中,实现数据文件的高效迁移。

图3 瓦片数据集散列文件存储结构示意图
1.3 混合开发技术
矢量瓦片数据在HTML 页面中渲染,安卓环境承载HTML 页面通常是使用Webview 组件,该组件提供loadUrl方法,支持加载本地页面和网络地址。移动端的突出优势是具有卫星定位、摄像头、录音等丰富的硬件功能,可以在移动端应用中使用原生开发方式调用硬件功能,对HTML 页面进行增强。这种HTML 页面和原生开发相结合的方式称为混合开发技术,HT⁃ML 页面使用这些硬件功能需要调用安卓原生能力,即需要JavaScript和安卓(称为Native)进行通信,JS⁃Bridge技术为两者提供了双向的消息通信通道。Native调用JavaScript 的方法直接将JavaScript 代码放入Web⁃view组件中执行。而JavaScript 调用Native,则需要通过WebView 提供的接口,向JavaScript 的运行时上下文(window)中注入对象或者方法,让JavaScript调用时,直接执行相应的Native 代码逻辑。直接使用JS⁃Bridge实现JavaScript和安卓的通信,在实际编码中是非常繁琐的。HTML5中国产业联盟推出的HTML5+规范将常用扩展能力进行了封装,并且通过Native.js 技术使JavaScript 可以直接调IOS 和Android 的原生API。目前流行的UNIAPP 跨平台开发框架对HTML5+进行了集成,基于此框架进行混合开发可以在HTML页面中简洁地实现JavaScript和Android原生的交互。
UNIAPP 开发框架具有跨平台性和混合开发支持两大突出功能特性,能够极大提升开发效率。跨平台性是指基于该框架所开发的应用仅编码一次,便可编译成Android、IOS、Web、小程序等多种平台下的应用程序。UNIAPP 开发框架为组件化开发模式,该框架提供了常用的基本组件和扩展组件,以及页面跳转、网络通信等各种API,另外支持自定义组件来保证扩展性。UNIAPP混合开发(指使用UNIAPP框架开发移动端应用的场景)有多种途径,常用的为3种。
1)仅使用UNIAPP 开发框架提供的组件与API。该框架最基础的功能就是将开发者编写的页面编译成HTML 页面,然后使用Webview 渲染引擎进行呈现,这本身就是混合开发模式。框架将常用的文件操作、陀螺仪、WiFi 等各种移动端设备能力调用进行了封装,可以在页面中直接使用相应的API。
2)在应用中直接使用通用的Web 开发方式编写HTML 页面,使用框架提供的Web-view 组件来加载。编译时框架对该类页面不做处理。在HTML页面中使用框架集成的HTML5+来完成与原生的交互。
3)按照框架的原生组件规范,使用原生开发语言实现原生扩展组件,然后在页面中调用。
本文总体上是基于第2种模式实现的。
2 实验验证
2.1 数据准备
实验数据为某镇行政范围内的三调地类图斑矢量数据,图斑数量为11 815 个,总面积约为75.22 km2。数据处理流程为:
1)通过坐标转换工具将坐标系转为WGS84。
2)使用OGR2OGR将原始shapefile格式的数据转换为GEOJSON文件。
3)使用Tippecanoe制作矢量切片,输出为mbtiles数据集。
2.2 嵌入式GIS服务
实验程序采用UNIAPP跨平台开发框架,UNIAPP应用由PandoraEntryActivity 组件来承载,该组件是由入口组件PandoraEntry 通过startActivity 方法调起的,GIS 服务是在PandoraEntryActivity 中嵌入,具体实现步骤为:
1) 创建自定义入口组件(命名为MapPan⁃doraEntry)继承PandoraEntry,并在配置文件中将其设置为入口。
2)创建自定义主组件(MapPandoraEntryActivi⁃ty)继承PandoraEntryActivity,并在MapPandoraEntry⁃Activity的初始化方法中启动GIS服务。
3)在自定义入口组件MapPandoraEntry的startAc⁃tivity方法中启动自定义主组件MapPandoraEntryActivity。
2.3 矢量瓦片渲染
WebGL(Web 图形库)是在浏览器中以JavaS⁃cript API 为开发语言进行高性能3D 和2D 图形渲染的技术,不依赖其他插件,而且移动端浏览器也已支持WebGL。MapLibre-GL-JS 是Mapbox-GL-JS 的一个开源分支,基于WebGL 技术实现矢量瓦片的快速渲染。实验程序开发的HTML页面引入MapLibre GL JS,使用其提供的API初始化地图容器并添加图层,能够高帧率地展示矢量数据,并且可以便捷地进行属性查询操作。
3 结 语
本文基于UNIAPP跨平台开发框架,在应用中嵌入GIS服务,在HTML页面中使用WebGL展示矢量瓦片数据,同时在UNIAPP 框架支持下,可在HTML 页面中便捷地调用卫星定位等设备功能,并且该方案均采用开源库,成本低,为离线环境下矢量瓦片应用提供了可借鉴的技术方案,可在野外调查等业务中推广应用。

