基于微信公众平台的图书馆服务工单系统设计与实现
汪 晴
(南京航空航天大学,江苏 南京 211106)
0 引言
自2012年起,微信公众号发展到今日,生态环境与早期已大不相同。国内专业的公众号大数据服务商“西瓜数据”发布的《2021年公众号半年度生态趋势调查报告》指出:当前已形成了以公众号、视频号和小程序三位一体的微信生态,微信公众号运营者的观念要不断转变,通过互动反馈机制来形成新的观念。
随着微信影响力的加深和读者移动服务需求增强,微信公众号已成为高校图书馆的主流移动业务平台。如何紧跟微信公众号发展趋势,充分应用好微信生态环境,本文提出基于微信公众号二次开发,以图书馆服务工单系统开发为例,探讨关键技术,以期为微信公众号在图书馆移动服务中的应用前景提供实践参考。
1 研究现状
微信服务模式分为订阅型和服务型,曹慧敏等[1]选取国内42所“双一流”高校图书馆微服务平台调查发现:42所高校图书馆都开通了微信公众号,但仅有19所开通了服务号。图书馆微信公众号普遍为订阅型,即主要为读者提供信息推送服务[2];而服务型图书馆微信公众号主要是通过第三方而非自行研发的移动应用,通常是图书馆网站服务内容到移动端的迁移:比如OPAC检索、数据库、电子书、座位预约、现实增强等传统服务[3]。国外提出‘Micro Library’:包含传统图书馆资源和服务所有内容[4]。国内以超星、汇文等公司为代表的移动图书馆迅速普及,但用户不持续使用行为逐渐显现[5]。
随着微信小程序的推出,结合各个图书馆特色的轻量化的小型开发研究应用有较大进展:厦门大学“Lib小助手”[6]通过业务操作日常记录,实现图书馆日常监管工作移动化;清华大学的“清华学者库”[7]对学者成果进行可视化分析展示;山东师范大学的“排架游戏”[8]对读者进行培训,寓教于乐。便利化、低门槛是小程序应用接地气、得以快速发展的原因。但小程序在高校图书馆目前占比低[9],且小程序应用存在被遗忘率高,用户黏性差,无法实时推送消息等问题。故本文选择当前图书馆主流移动服务平台微信公众号,从微信服务的基本功能和特点出发,结合高校图书馆实际需求和应用状况,探讨移动图书馆创新服务模式。
2 系统分析与设计
2.1 系统需求分析
随着智慧化图书馆建设,图书馆中新型的资源和设备越来越丰富,需要信息化的手段来自动化管理。整个流程中最关键的就是问题的上报、处理和反馈,这就需要一套新型的服务工单系统来尽量自动化完成这些关键环节。李书钦等[10-11]提出基于微信企业号的高校移动办公平台,但该办公平台体系庞大,无法为读者提供问题提出和跟踪处理的服务平台。陈俊杰等[12]提出了基于微信小程序提升管理工作效率,但仅限于内部OA,对于读者移动服务诉求没有涉及。
因此,本文提出在微信公众号的平台之上,实现实时推送的图书馆服务工单系统,用于图书馆服务任务传达,记录、处理、跟踪一项工作的完成情况,用来创建、挂起、解决读者、内部工作人员提交的事务请求。
2.2 系统架构设计
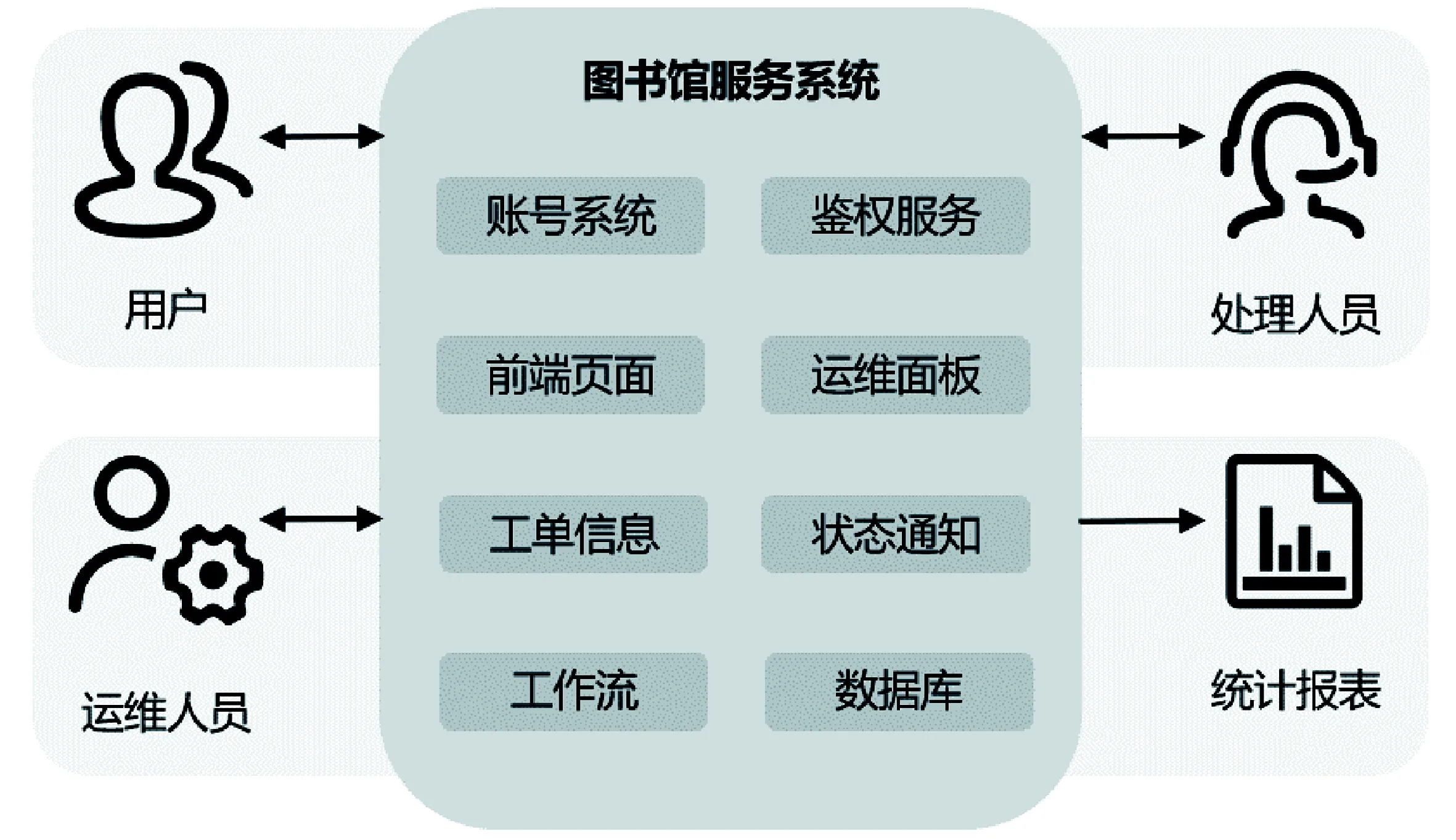
图书馆服务工单系统服务于用户、处理人员、运维人员等角色,由账号和鉴权、前端页面、运维面板、状态通知以及数据库和对象存储等模块组成(见图1)。

图1 图书馆服务工单系统架构
系统的技术方案采用B/S架构,前端使用Vue+Vant组件库开发,后端使用Go+Jupyter框架开发,数据库选择MySQL+Gorm,对象存储采用腾讯COS。
2.2.1 前端展示模块
前端展示模块负责向用户展示数据,主要包括工单列表页面和工单详情页面两类。工单列表页面负责展示个人提交的或者需处理的工单列表,按照时间等顺序排列,方便用户查看。
在技术方案中,前端展示模块采用Vue+Vant框架。Vant是开源的一套轻量、可靠的移动端组件库,具有组件丰富、使用简便,运行时性能佳、质量高等优点。
2.2.2 后端运维面板
运维面板负责给运维人员提供运维管理和数据统计服务,包括账号管理、工单管理和统计报表生成。账号管理主要负责学校在职人员的信息同步,包括部门架构管理、人员信息管理等,以及部分特殊账号的人工管理。工单管理主要负责部分特殊工单的人工管理。统计报表生成能够根据时间、部门、接收人,以及工单的关闭率、满意度等多个维度输出统计报表,便于发现问题,改进工作质量。
2.2.3 数据库和对象存储
数据库和对象存储负责保存工单的详细信息,包括工单基本信息、工单附件和统计数据。技术方案中,数据库选型为应用最广泛的MySQL数据库,并选择Gorm作为ORM库与数据库交互,其优点是使用便捷、性能良好,兼容性好、支持多种数据库。Gorm初始化后,会自动根据此类型生成MySQL表结构。
此外,因为工单中有照片和视频等多媒体信息,需要对象存储来管理这些多媒体数据。本系统采用腾讯COS对象存储的技术方案,并封装了对象存储的通用接口,便于后续适配其他对象存储的接口,例如Minio、本地磁盘等。
2.3 微信公众平台关键技术应用
2.3.1 账号和鉴权:智能识别用户角色
账号和鉴权模块,与现有图书馆公众号使用相同的账号认证体系,无需二次登录,并以只读方式对接校图书馆内部的部门和人员信息,进行角色鉴权,确保每个用户只能看到角色相关的数据。
在技术方案中,把鉴权封装为一个通用的中间件函数,在提交、查看或者处理工单时使用这个中间件函数进行鉴权。鉴权逻辑如下:
(1)先尝试从Context缓存中获取,如果成功则返回。
(2)否则再从Cookie中获取,如果成功,保存到Context缓存中,并返回。
(3)如果从Cookie获取失败,最后再通过微信code获取账号信息。微信公众号提供了获取用户信息的HTTP接口,包括对AppID和AppSecret的校验、鉴权等,安全性有相同保障。这里有两点需要特别注意:AppSecret是应用密钥,涉及此服务的相关权限,安全性要求较高,只能保存在服务端,不能传递到前端浏览器,更不能写死在前端代码中;所有HTTP参数都可以通过query参数形式传给服务器,因此需要使用url.QueryEscape进行转义。
(4)鉴权成功后通过ctx.SetCookie设置到前端浏览器中,无需频繁调用微信服务鉴权。
2.3.2 消息推送:实时掌握工单状态
图书馆服务工单系统的使用对象主要是学校师生以及图书馆工作人员,一般都会使用微信做日常联络工具,状态通知模块负责在工单状态发生变化时实时通知到相关人员。选择微信公众号的模板消息作为技术方案,具有用户体验好、使用范围广、开发成本低等优势。预定义的模板消息内容如下:
标题 服务工单提醒
行业 IT科技 - IT软件与服务
详细内容 {{first.DATA}}
编号:{{keyword1.DATA}}
来自:{{keyword2.DATA}}
摘要:{{keyword3.DATA}}
{{remark.DATA}}
本系统把发送模板消息封装为通用的函数库,便于后续复用:
func WXSendMsg(touser string, data map[string]interface{}) {
b, _ := jsoniter.Marshal(data)
//省略部分加密和编码内容
url := fmt.Sprintf("http://x.nuaa.edu.cn /sendMsg?touser=%v&_time=%v&pushMsgtype=%v&push_enc=%v&pushData=%v", touser, time, type, end, b2)
resp := map[string]interface{}{}
util.HTTPGetJSON(url, &resp)
针对高校引入实时推送服务,笔者提出以下建议:(1)在引入实时推送服务时,需要慎重控制提醒批次。实时推送服务的目的是及时提醒相关人员对变化的状态进行响应,如果过度提醒,可能会适得其反。(2)在使用实时推送服务时,需要谨慎管理推送服务的应用密钥。应用密钥一般分为AppKey和SecretKey,前者用于标识推送服务的应用信息,后者用于应用的身份鉴定。如果密钥泄露,一方面可能给服务工单系统带来安全隐患,另一方面推送服务会禁用该应用,导致推送功能不可用。
2.3.3 二维码:随手记录故障设备
对每个设备进行编号,并生成唯一的二维码。在出现故障、用户提交工单时,可以通过扫描二维码来记录具体是哪个设备发生故障,提升故障解决效率。
首先在.wxml写一个text组件,通过点击这个text来实现扫码功能:
其中bindtap是给text绑定的点击事件;{{scanCode}}给这个text显示文本,赋值的数据在.js文件的data里初始化。.js内容:
Page({
data: {
scanCode: '扫码',
},
scanCodeEvent: function () {
var that = this;
wx.scanCode({
onlyFromCamera: true,
success(res) {
console.log("扫码成功:" + JSON.stringify(res))
//扫码成功后在此处理接下来的逻辑
}
})
},
})
扫码中有几个可配置的参数注意下:
onlyFromCamera:默认是false,允许从相机和相册扫码;如果设置为true,则只允许从相机扫码;
scanType:['barCode', 'qrCode']数组类型,这个字段来设置扫码类型;
success:扫码接口调用成功的回调函数;
fail:扫码接口调用失败的回调函数。
前端将原始数据发回给服务端存储,服务端记录为故障设备ID。
2.3.4 GPS:自动识别故障场地
在没有二维码的设备或场所,我们通过GPS信息获取大概的地理位置,方便运维人员定位和分析故障。首先获取用户的地理位置,需要在app.json里声明permission字段,要告诉用户地理位置的作用是什么:
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于工单系统获取故障位置信息,便于定位故障"
}
}
.js中获取地理位置的代码:
wx.getLocation({
type: "wgs84",
success (res) {
}
})
参数type:wgs84返回gps坐标,gcj02 返回可用于wx.openLocation的坐标;前端会把位置结果通过接口上报到服务端,供运维人员定位故障使用。
2.3.5 拍照:真实还原故障现场
通过二维码和GPS可以定位故障位置,但是具体的故障信息如果有直观的照片,就能轻松描述清楚,还原第一现场。
调用相机,需要首先在.wxml页面中生命carmera元素:
在.js文件中调用接口进行拍照:
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
this.setData({
src: res.tempImagePath
})
}
})
前端拿到照片数据后,通过HTTP接口把照片上传到后端的对象存储服务中,并拿到对象存储返回的文件ID,再在提交工单时把对象存储ID关联到工单信息,供运维人员分析故障。
3 应用效果
3.1 实现效果
图书馆服务工单系统主要面向用户、图书馆工作人员、运维人员等角色,不同角色看到的内容会有所不同,收到的提醒信息也有所不同,实现效果如图2所示。

图2 待办工单列表和新工单提醒
3.2 应用数据
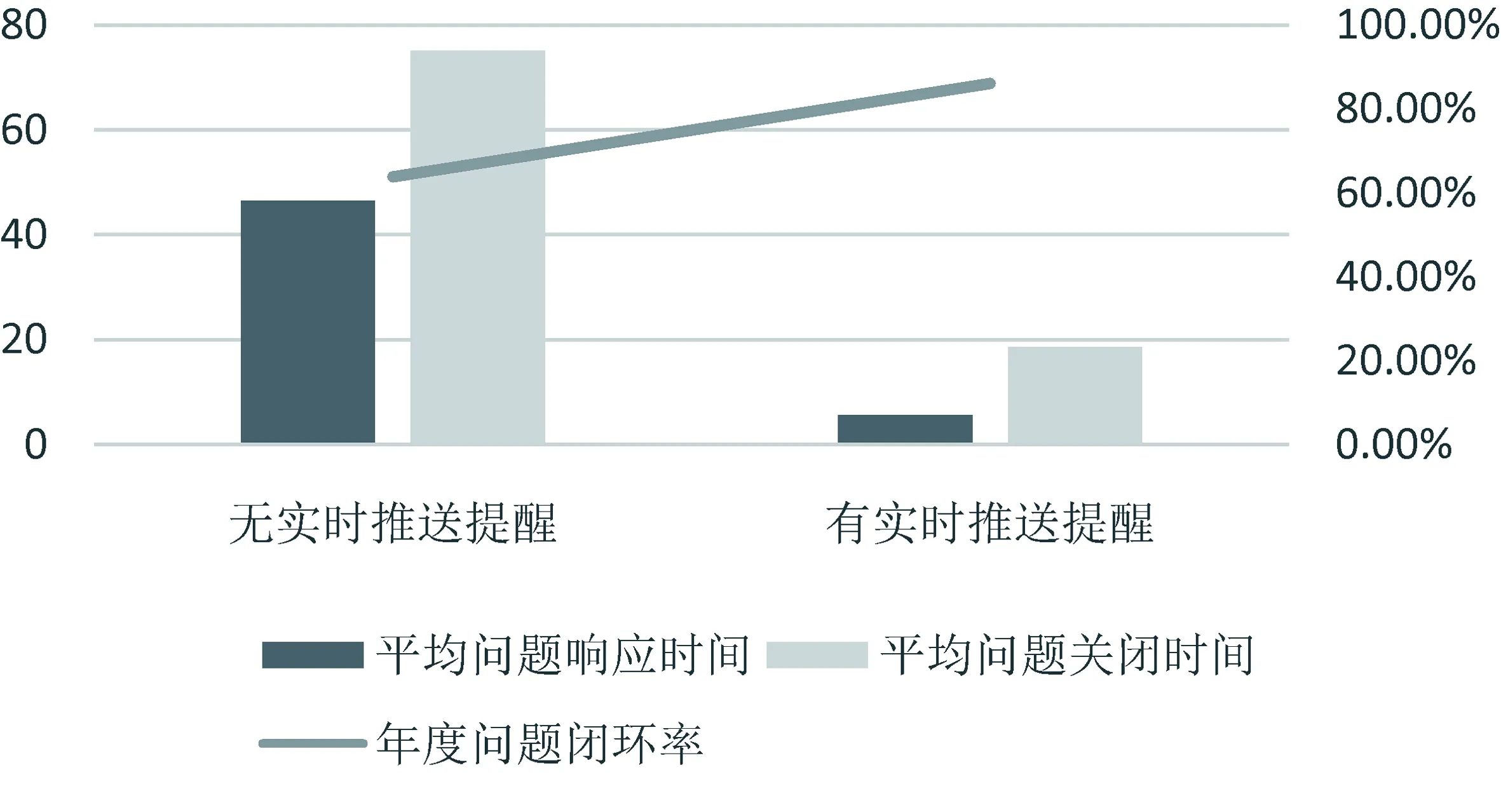
图书馆服务工单系统增加实时推送提醒,自上线后各项服务质量提升明显:平均问题响应时间从46.5小时降低到5.7小时,平均问题关闭时间从75.2小时降低到18.6小时,年度问题闭环率从63.90%提升到86.1%。详细数据如图3所示。

图3 图书馆服务工单系统应用效果
4 结语
本文以图书馆服务工单系统为例,展现了基于微信公众平台的多个开发关键技术和应用场景,以期为其他高校图书馆移动服务建设抛砖引玉。实践证明,充分利用微信公众号提供的灵活丰富的API接口,结合图书馆业务需求,能够实现图书馆移动服务创新,提升管理效率,符合智慧化建设发展思路。
随着移动技术的发展,笔者也将继续探索尝试更多应用场景,并充分利用系统积累的数据,进行统计与分析,填补图书馆资源管理工作统计数据的空白;发掘图书馆资源建设中的隐藏问题,为后续建设提供数据决策依据。

