Web 端与手机App 端应用对接原理的研究
胡 强,张 娜,吴艳文
(安徽警官职业学院,安徽 合肥 230031)
信息化背景下智能手机上的各类App 应用提供了便利的信息化服务,尽管PC 端的Web 信息平台仍然占据了信息化的重要地位,但手机App 应用协同了大量Web 端应用业务,并在各种信息业务中的趋势愈发明显,为了能让广大用户能够享受到App 端的各类信息服务,许多Web 端应用便开始同手机端App 应用进行功能同步对接,两者间如何在功能开发上达到同步对接已然成了IT 领域广为关注的技术问题。
手机App 应用通过连接WiFi、3G、4G、5G 网络登录后,可以与Web 端在线系统一样享受信息化服务,虽然不同终端的访问模式所要借助的前端媒介不同,但在数据操作的功能上的效果也要完全一致,在现有的前端开发技术中HTML5 可以针对移动端设备,满足该类应用的前端所需[1]。
一、应用底层功能开源技术的研究
开源的jeecg 快速开发平台具有兼容各类智能手机操作系统的分辨率的特点,并且在Web 开发上可以借助前端配置表单,直接同步至后台数据库和同步生成数据表,无需使用SQL 语句进行数据库对象的创建以及能自动生成表单的常规操作(增、删、改、查操作)的jsp 功能页面和Java 源码,大大提升了功能开发的工作效率,表单配置的功能模块如图1 所示。

图1 jeecg 表单配置
在手机的屏幕分辨率方面该框架还能相互兼容,能作为两种不同平台上相同功能对接的契合点,在应用的功能上可以具有前端相互兼容的效果,达到功能上的“触一发而动全身”,能为手机App及Web 应用的协同开发调试工作带来一定的捷径[2]。除此之外,该平台还具有进行权限控制、模糊查询、自带标签展现等机制,能够为Web 端的应用开发进行环节上的简化,同时还具有生成Json 串的功能,能够为手机App 端接收数据和传输信息提供数据传输渠道。
二、手机App 应用功能实现的主要方案
(一)框架自有适应模式
Jeecg 快速开发平台具有自动生成的Web 页面在手机展现时具有较强的自适应性,从而不论手机App 端还是Web 端都使用同样一个页面,能够支持Android 及IOS 系列所有的操作系统的屏幕分辨率。其缺点在于jeecg 平台在前端页面的展现方式上不够友好,尤其是表格中的行列展现在手机端展现会显得页面不很美观,用户体验舒适感不强;虽然能在手机App 上进行自适应,但无法达到手机定制化页面的良好效果。
(二)终端自识别方式
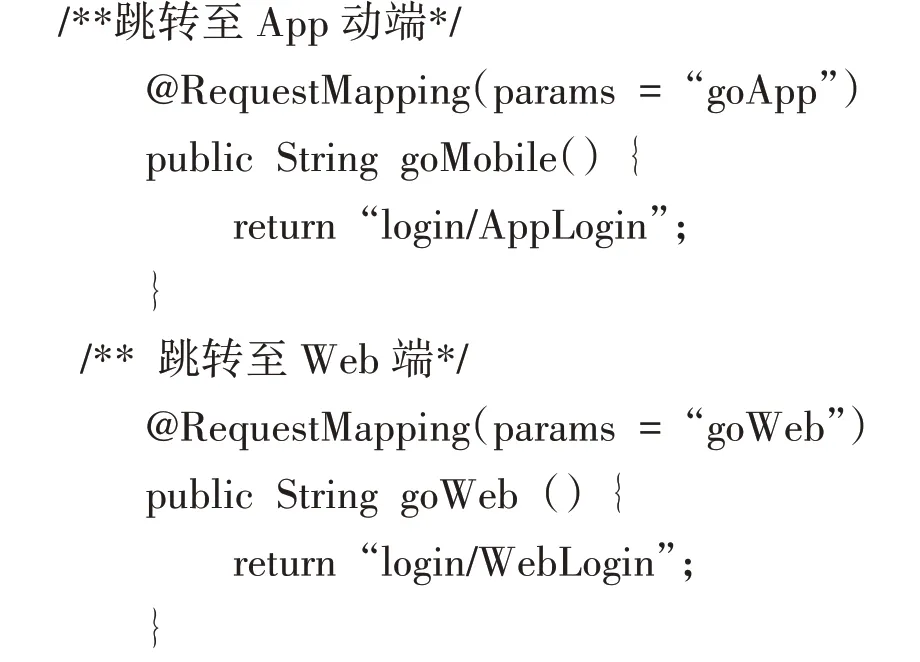
在应用功能完全相同的前提下,使用JavaEE 的开发框架中手机App 应用同Web 应用在控制层Controller、业务逻辑层Service 及数据库操作Dao 层完全相同,但在前端表现层上不同,通过请求所发出的参数不同在Controller 层中进行识别,判断是手机终端还是Web 终端,识别为Web 终端请求则转向Web 定制化页面,若是手机端则转向手机App的页面。就开发而言工作量偏大,手机App 端和Web 端展现都要进行前端开发,由于专门能为手机端定制设计页面,因而具有前端展现效果较好的优势[3]。功能代码在Controller 层中针对不同的设备建立不同的界面跳转机制,如:

(三)App 端独立开发模式
该模式是Web 端和App 端应用对接较为妥善的模式,运用JavaEE 平台框架结合HBuilder 工具开发手机APP 应用功能,其突出特点是将Web 前端与手机App 前端应用的开发进行分离,手机App前端作为一个独立的应用与Web 前端应用的环境完全分离。后台的数据交互方面,App 端应用借助于JavaEE 的Jeecg 开源平台中的Restful 接口进行,与Web 端应用功能底层共享一个数据库却相互间没有冲突,达到低耦合的效果。Restful 接口以Json串的形式进行数据交互,通过js 解析加工成Html格式文件以便前台可以识别并展现[4]。在Web 端页面的展现上还是借助于JavaEE 平台的模式,通过Controller 层的跳转至jsp 服务端页面,与独立手机前端页面相互不干扰,系统请求响应结构,如图2所示。

图2 系统结构图
三、Web 应用功能向手机App 端的移植
(一)前端信息展现技术的分析
Web 开发所用的JSP、ASP、PHP 为常见的页面展现方式,目前较为新颖的前端语言是HTML5,它的出现推动了App 时代的到来,在其前端的展现方面突出表现出:图标设计、流体布局、主体突出、页面精悍、彻底导航和易于点击等特点[5]。该模式可以满足手机App 页面展现特性上的需求,前端的展现基础是要以后台数据库中所获取数据为基础,随着用户数量的不断增加在同一个时间段对后台数据请求的压力会越来越大,进而引起效率问题。同JSP 页面信息要不断请求后台相比,HTML5 具有Web Storage 的客户端临时存储数据的功能以及离线缓存的Application Cache 接口技术,这对于解决无网状态下下无法使用问题及减轻服务器端的负担问题大有帮助[6]。
(二)后台数据交互原理
前端不论是Web 端还是手机App 端,其前端信息的展现必须依赖于数据库操作层的调用,鉴于当前手机用户数量之大,使得手机App 应用频率之高就很容易造成底层调用负载过高的现象,运用手机应用与Web 应用后台相互独立的方式可以改善对Web 端应用负载过高的弊端。为让手机前端App 展现信息而提供的底层技术是restful 接口,对所需要操作的数据表采用JavaEE 架构中的Service层、Dao 层注入的方式来调用,这样就完全与Web应用层面的Controller 层完全独立开,从而降低开发过程中的耦合性。
(三)终端对接的核心点
功能的对接主要是能够使得在Web 端所能展现的页面效果可以借助手机App 端同样予以展现,而手机App 端的页面与Web 端页面在样式、布局及可适用的分辨率上不同,因此要开发出专门用于手机App 应用的前端页面,用于接收和Web 端一样的数据Json 请求,并在前端借助Ajax+ JQuery 的方式将JSon 请求予以解析,解析的代码如下:
在Controller 中进行如下设置:

其中的produces=“text/plain;charset=UTF-8”是为了确保Json 串传输时格式的正确,最终Json 串中的信息是在js 中进行解析后传递至HTML 页面域当中予以展现,HTML 示例代码:

其中的id 值“listnews”所指向的〈ul〉是Json 串解析后信息的显示区域,Json 串中的信息解析在HTML 中引入js 完成,代码如:


在js 中解析了Json 后将其封装为HTML 文件在变量flist 中,再通document.getElementById(索引值)来调用页面中div 中的ul 域来展示Json 串中所解析的数据。同时要在spring-mvc.xml 文件的代码段

用于确保拦截器不会将url 所指向的“rest/user-Controller/”地址进行强制密码登录拦截,而是可以直接请求到Json 数据。在HTML5 页面上通过〈script〉…〈/script〉引入js 时要将其放置在〈/html〉之后,否则可能会导致document.getElementById(id值)的方法无法获取“id 值”而失效。
四、技术拓展方向上的研究
(一)应用开发的框架分析
手机设备与PC 机器基于不同的操作系统平台,两种平台间相同功能应用的对接能够利于找到平台间的契合点,为应用平台的开发提出了相关技术要求,主要表现在:
(1)页面分辨率适应的要求
新型移动设备层出不穷,在日常的使用中一定程度上可以替代PC 机,因此应当更加完善手机App 应用的功能,满足广大用户的使用需求、提高便携性。
(2)JavaEE 开发平台方面的请求解析问题
Java 所开发的应用请求可以将后台数据的处理结果予以封装,这使得其传递过程中涉及的参数会被隐藏,对安全保密性有所提高。
(3)后台功能的再利用
通过手机App 应用与Web 端应用对接的研究发现后台对数据库底层的操作可以使用统一功能源码,对代码的资源可以具有较高的复用性,避免类似重复开发提高对代码资源的使用效率。
(二)数据交互与动态识别
应用后台主要是处理前端传递来的数据并将其与数据库直接进行交互(常规型的数据操作),后台再将处理的数据结果反馈于前端。在手机App应用和Web 应用中的后台数据交互及业务处理可以借助于相同的功能源码,在手机页面及Web 应用页面的返回上可以开发一套能够自适应于手机App端与Web 端的页面,或者能借助于识别判断终端是手机App 端还是Web 端来决定所跳转的页面对象[7]。在目前的Jeecg 框架上的页面具备终端自适应的能力,但在展现效果上相对一般,从CSS 的样式上可以作为手机自适应页面的突破口,从设备的登录上能进行动态识别,根据判断是手机还是PC端作出自动识别跳转式决定。
(三)应用前端技术及调试
谷歌的Chrome 浏览器能够模拟Android、IOS等移动手机设备的操作系统,同时还能对平板电脑等多种移动设备进行模拟,能将使用专门设备依次调试分辨率的环节予以省略,提升调试的效率。模拟手机端应用调试的方法:打开Chrome 浏览器中的“更多工具”-〉“开发者工具”后便会进入手机调试模式,如图3 所示。

图3 chrome 浏览器调试工具
该浏览器上所能现实的调试效果与对应的手机界面完全一致,方便了开发者处理前端页面的对齐方式、分辨率不统一等问题。
五、基于移动端App 应用的展望
(一)发挥手机App 应用的优势
与Web 应用相比较手机App 应用出现的时间较晚,从技术沉淀的角度来说要比Web 应用更加成熟,就目前HTML5 本身来说,其克服了前端技术还未标准化、服务器端的开发量大、对设备适应性差等缺点,并具备了多媒体、图像、用户交互、设备适配等诸多优点[8]。在移动端设备的移植上也颇有良好的自适应性,手机App 的操作性方面具有易于点击、彻底导航和页面精湛的特点,符合大众的使用习惯,所开发出的应用具有较强的生命力。
(二)大数据资源的融合
信息化服务所产生的数据信息需要借助于容器进行存储,平台本身可以看成是自有数据源,数据的数量会随着平台的使用而持续产生,所收集到的数据会提炼为信息,信息又会进一步被提炼成知识,基础数据的积累最终会形成大数据,处在这样一个循环过程中会让信息平台随着大数据的积累而更加智能,智能的信息平台又会使得大数据会更加具有价值[9]。纵观手机App 应用端,其产生的数据多数与商业营销、教育、金融、通信相关,对于所涉行业的战略分析具有重要意义,这就要求手机App 后台数据容器的管理模式上要更加统一、理性化,最终要能发现平台数据中潜在的价值就必须让大数据技术予以介入。
Web 端应用与手机App 应用的相互对接符合了当下信息化服务的普遍趋势,对该方面技术的研究,为大量Web 端应用对手机端的移植提供了宝贵技术支持,对智能手机业务的拓展起到了进一步推动作用[10]。但在手机开发App 的开发技术中所面临的技术更新快、开发工具种类多、业务需求复杂的问题不容小视,在以后的技术探索中要精益求精,不断从各类技术中吸取经验,努力开展思维创新,争取研发出一套新思维、新理念。

