基于眼动实验的短视频手机APP界面偏好研究
贾梧,周睿,刘扬,陈楠,史玉洁
(百度(中国)有限公司,北京 100193)
1 引言
短视频的兴起在很大程度上改变了人们接收信息的方式,同时也占据了人们越来越多的时间。截至2021年2月,我国短视频用户规模已达8.73亿人,占网民总数的88.3%[1]。国内学者将短视频APP定义为视频长度几秒至几分钟不等,包含用户生成内容和专业生成内容的应用程序,相比传统的图文社交软件,能够全方位满足用户信息获取和社交需求[2]。目前短视频赛道的竞争呈现出白热化趋势,带来行业同质化的发展。在抖音、快手一骑绝尘的市场格局下,弱差异化的产品往往难以突围。如何满足短视频用户的需求,激发用户的使用,并成功地留住用户,成为短视频行业亟待解决的问题[3]。在此背景下,殷俊等人认为用心的细节设计会为用户带来惊喜,能够增强用户粘性和满意度,使产品能够通过差异化增强竞争力[4]。好的界面设计一方面可以创造美感来吸引用户,另一方面可以引导用户顺利地完成交互过程,保证页面的可用性[5]。在短视频APP界面设计的相关研究中,张宝等人提出在短视频APP界面设计时,界面的图标、图形位置大小都应符合用户的使用习惯,可提高APP自身的可用性[6]。张耿认为科普类短视频应注重信息设计的主次逻辑与画面布局和构图的秩序感,能有效改善用户浏览体验和知识的获取,促进分享、转发等互动行为[7]。田星瀚以抖音APP为例进行设计研究,发现短视频APP界面设计和功能设计需极简化,布局要符合用户操作需求,贴紧用户习惯[8]。
综上所述,界面设计与布局会影响短视频APP可用性,良好的界面设计与布局能提升用户的浏览体验,促进互动行为,提升用户粘性。好看视频APP是百度公司旗下的一款短视频APP,依托百度技术,每天为1.1亿用户提供优质的视频内容。本研究将对好看视频APP的不同界面设计进行分析,利用眼动实验与问卷相结合的方式探索不同布局与组合方式对用户的影响,确定用户最偏好的设计方案,以期对短视频APP的设计提供参考建议。
2 研究方法
2.1 实验目的
针对好看视频APP的界面设计与布局,了解用户对两种设计布局(标题位置、互动区位置)的偏好。考虑到用户在使用短视频APP过程中会产生操作行为,同时关注界面设计与布局是否会影响到用户对互动区的操作效率。
2.2 实验设计
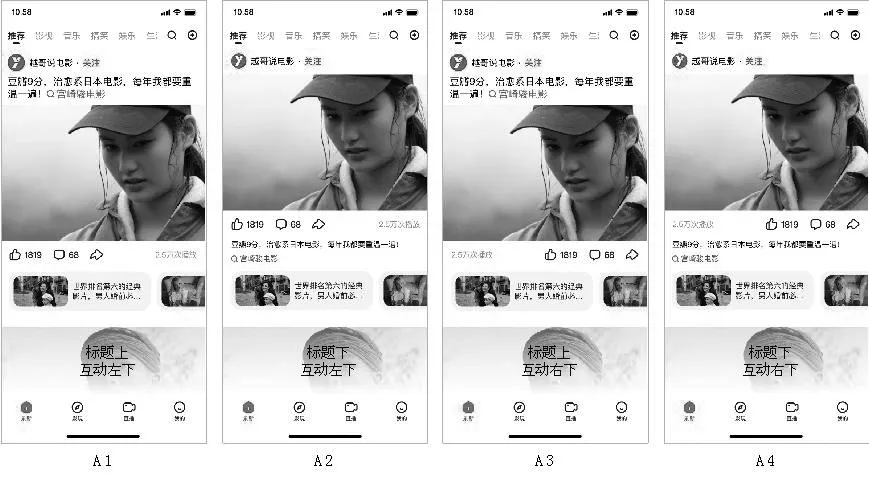
实验采用2*2被试内设计,自变量一为标题位置,包括标题在视频区域上方和下方两种情况(在后续研究中简称标题在上、标题在下);自变量二为互动区位置,包括互动区在视频区域左下方和右下方两种情况(在后续研究中简称互动区在左下、互动区在右下)。其中标题在上,互动区在左下为方案A1;标题在下,互动区在左下为方案A2;标题在上,互动区在右下为方案A3;标题在下,互动区在右下为方案A4。具体方案如图1所示。

图1 实验方案图
2.3 实验材料
由于短视频浏览更偏持续性、动态化的沉浸体验,为了保证用户在实验过程中还原真实体验,确保数据的有效性。本次实验开发了好看视频Software Development Kit(SDK)版本进行测试(如图2所示),与实际发布上线的产品功能一致,共包括4个测试方案。在实验过程中,主试通过点击好看视频APP设置界面中眼动UI类型功能栏,选择切换不同的测试方案,便于被试完成测试。

图2 SDK测试原型
2.4 实验环境和设备
本次研究在实验室环境中进行,保证每位被试的操作环境一致。实验使用Tobii Pro Glasses 2眼动仪作为实验仪器(如图3)。该设备带有无线实时观测功能,并且具有超轻的重量,能够获得最自然的视觉行为数据。眼动仪采样频率为60 Hz,可以为绝大多数室内环境提供最佳对比度的瞳孔图像。该设备不仅能捕捉被试的眼动轨迹,还能分析被试的注视情况,如注视时间、注视次数的变化。同时为了避免手机屏幕和亮度带来的额外影响,测试手机统一选用华为P30,分辨率为2 340×1 080,并且保证测试期间所有测试手机屏幕亮度一致。

图3 Tobii 眼动仪
2.5 实验流程
测试正式开始前,先让所有被试自由体验手机熟悉操作,减少因测试手机与日常使用不同而带来操作不便的影响。之后由主试向被试讲解实验程序和注意事项,然后请被试进行眼动仪多点定标测试,以保证数据的准确性。校准成功后,开始实验。实验正式开始后,首先让被试自由使用好看视频APP去体验不同的实验方案,记录相应的眼动数据,测试的方案顺序采用拉丁方设计,以避免学习效应;其次在实验过程中观察被试自然行为,若被试没有产生点击互动区的行为,则引导被试在浏览结束后完成点击任务,结束眼动测试。最后,在完成眼动实验后,要求被试对每个设计方案进行相应指标评分并阐述原因(如图4)。

图4 实验流程
2.6 被试
实验邀请了30名测试者,均来自好看视频APP的目标用户群,符合好看视频APP的人群结构。考虑到眼动实验的特殊性,被试要求无高度近视和散光,无眼病等。实验后每名用户都能收到一定价值的礼品卡作为酬谢见表1。

表1 被试信息表
3 测评指标
3.1 AOI兴趣区划分
AOI(Areas of Interest)为兴趣区,是研究人员所关注的、被试在界面上所感兴趣的注视区域(如图5),是分析眼动结果的基本单位。兴趣区是根据智能手机上触摸屏的可触发区域与实验中的目标区域划定的[9]。本次研究中,将好看视频的界面区域划分为多个不同的兴趣区,方便在实验中观察并记录不同兴趣区的数据,以及便于实验后数据分析,其中重点关注标题区和互动区。

图5 AOI兴趣区
3.2 评估维度
本次研究重点评估显著性、兴趣度、操作便捷性、设计舒适度、设计美观度和首选方案六个维度。显著性的概念是在研究人的视觉感知机制时提出的,通过评估显著性可以反映出界面上的元素吸引视觉注意的能力[10]。本研究评估显著性是想了解标题位置和互动区位置在哪更容易让用户发现。视觉经验告诉我们,对于一幅图像,眼睛对不同区域的兴趣程度是不同的,通过评估兴趣度,就能判断出用户更感兴趣的区域[11]。本研究评估兴趣度是想了解标题和互动区的位置放置在哪里用户会更感兴趣去注视或点击操作。评估操作便捷性可以了解互动区等可操作区域的易用性。视觉舒适度的研究通常是对用户进行问卷调查以及实验后的访谈来得到数据,评估视觉舒适度可以知道用户在使用APP过程中的自我视觉和心理感知[12]。界面的视觉美观度会影响到产品的可用性、体验等,多由设计师或者研究人员进行主观评价,评估美观度可以了解用户在使用产品时的美学感受,帮助判断和获取符合用户心理感受的美学表达[13]。评估首选方案,是想了解用户主观上更偏好哪个设计方案,同时了解用户对标题位置和互动区位置的主观偏好。
3.3 眼动指标及其意义
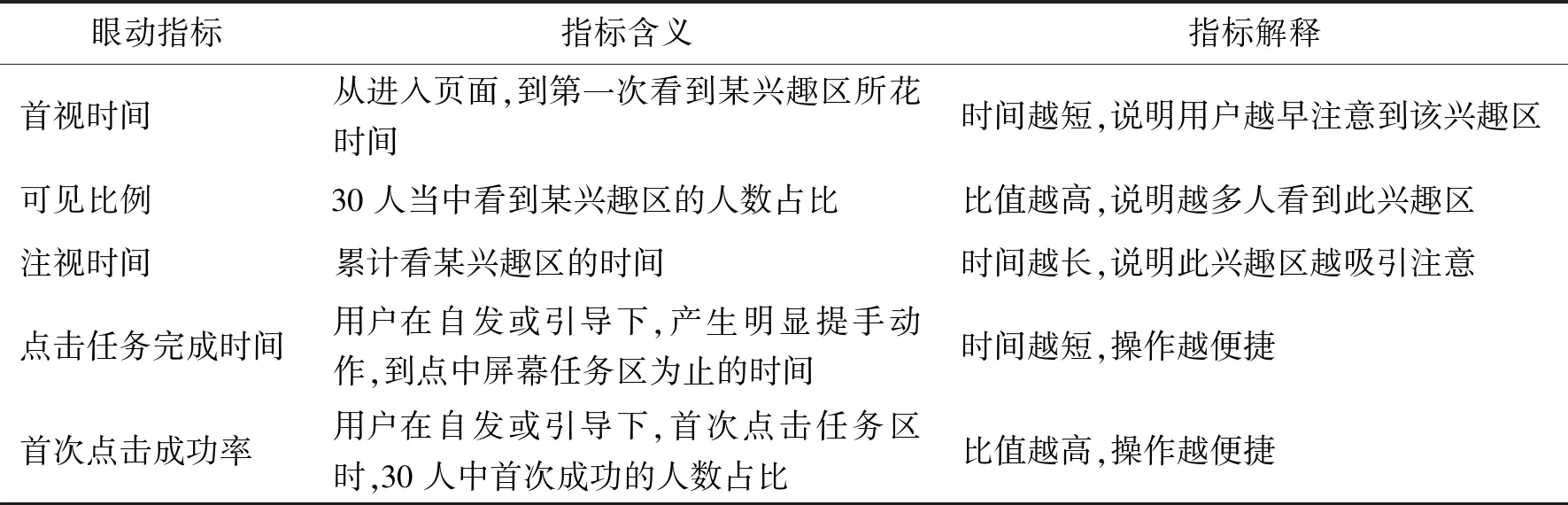
首视时间(First Fixation)即被试首次看到某一区域所花费的时间,时间越短,表明被试越早注意到该区域,说明该区域越显著;可见比例(Visible Scale),也叫注视百分比,表示看到某一区域人数的占比,百分比越高,则表明看到该区域的人越多,说明该区域越显著[14]。注视时间(Fixation Time)是以某一个兴趣区为单位,计算被试在这一区域的浏览时间,即为注视时间,它反映被试对该区域的兴趣度[15],时间越长说明用户对该区域越感兴趣。在测试过程中,当被试产生明显提手动作到点击任务区成功时,这段时间记录为点击任务完成时间,并且观察30名被试中首次点击任务区成功的人数比例,记录为首次点击成功率,用这两个指标来反馈APP的操作便捷性见表2。

表2 指标含义及解释
4 结果
4.1 眼动数据分析
标题位置 通过对比不同标题位置的眼动数据发现(见表3),被试在浏览标题位置不同的设计方案时,行为存在差异。如被试在浏览标题在上的方案时,首视时间相较标题在下平均用时少299.0 ms,可见比例高6%,说明标题在上时更显著,更易被用户发现。且标题在上时,注视时间为239.2 ms高于标题在下,说明标题在上时用户兴趣度更高,更愿意浏览标题内容。

表3 标题位置眼动数据统计
互动区位置 眼动数据发现(见表4),互动区在右下时,首视时间相较互动区在左下用时少103.1 ms,可见比例高10%,说明互动区在右下时更显著,更易吸引用户注意。且互动区在右下时,用户注视互动区的时间更长,为510.1 ms,说明互动区在右下时更易引起用户感兴趣。在操作便捷性上,互动区在右下的点击任务完成时间略低于互动区在左下,首次点击成功率相差不大,互动区在右下的操作便捷性略优于互动区在左下。

表4 互动区位置眼动数据统计
以注视次数为基础,将30位被试的数据叠加,得到热力图,反映用户浏览和注视的情况,其中颜色越红表示该区域对用户吸引力越强。通过热力图可见(图6),标题在上,互动区在右下会更吸引用户的注意力。

图6 热力图
综上所述,从眼动数据可知,标题在上的显著性和兴趣度优于标题在下,互动区在右下的显著性、兴趣度和操作便捷性优于互动区在左下,总体而言标题在上和互动区在右下的界面设计与布局优势较为明显。
4.2 主观评分结果
通过问卷了解用户主观上对标题位置和互动区位置的首选偏好。由表5可知,63%的用户首选标题在上,27%用户首选标题在下。由表6可知,73%的用户首选互动区在右下,17%的用户首选互动区在左下。

表5 标题位置首选占比

表6 互动区位置首选占比
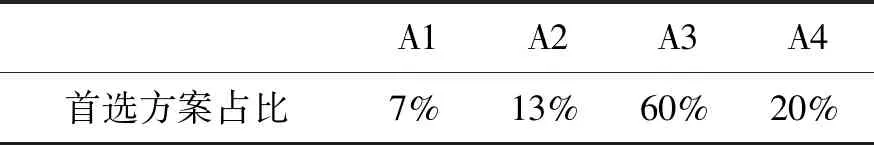
用户首选方案偏好由表7可知,方案A3首选占比最高为60%,即标题在上,互动区在右下的方案为用户主偏好的首选设计方案。

表7 首选方案占比
由表8可知,方案A3(标题在上,互动区在右下)的设计舒适度主观评分最高,为4.17分;美观度主观评分最高,为4.23分。为了检验用户对不同设计方案在美观度和舒适度的打分是否具有差异,对问卷数据进行重复测量方差分析。结果显示,互动区位置不同的设计方案,设计美观度的主效应差异显著,F=14.77,P<0.05,标题位置的主效应不显著,F=2.36,P>0.05,标题位置和互动区位置交互作用不显著。互动区位置不同的设计方案,设计舒适度评分主效应差异显著,F=33.26,P<0.05,标题位置的主效应不显著,F=2.17,P>0.05,标题位置和互动区位置交互作用不显著。通过数据分析结果发现,互动区在右下的设计方案的设计美观度和设计舒适度均>互动区在左下的设计方案。

表8 不同设计方案的美观度和舒适度评分
综上所述,结合客观的眼动数据和主观的问卷调查数据,用户均偏好标题位置在视频区上方,互动区位置在视频区右下方的界面设计与布局,即方案A3为最优设计方案。
5 讨论
本研究探讨了用户对好看视频APP四种设计方案的偏好,结果发现:用户更偏好方案A3(标题在上,互动区在右下)。结合定性分析发现,用户偏好标题在上是因为标题在视频区上方更突出,便于用户根据标题内容选择判断是否观看该条推荐视频。这也是因为好看视频APP的视频内容偏中长度时长,视频预览封面上没有标题展示,用户需要获取信息对视频内容做出快速判断,针对这样的视频呈现方式,标题在上更方便用户进行筛选。标题在下时,视觉上会感到标题区和相关推荐区为一个整体,会显得手机屏幕下半区的设计元素过多,视觉上显得拥挤。偏好标题在下的用户,因为受抖音、快手这类短视频APP的影响,在日常看视频的时候就较少参考标题文字,只关注视频内容,通过短视频前几秒的内容做快速判断,不喜欢就切换一下一条视频。
对于互动区位置,偏好互动区在视频区右下的用户是因为这样更符合他们平时的操作习惯,体验更佳。且调研发现我国右利手的比例高达99.77%[16],互动区在右下的设计也符合大部分国人的习惯。同时,实验过程中观察发现,互动区在右下方时离拇指操作区更近,单手即可操作,用户无需更换持握姿势或换手操作,操作更加便捷。这些原因也造成了用户认为互动区在右下时,设计的美观度和舒适度会更好。相反,互动区在左下方时,右利手用户会调整手机持握姿势或换另外一只手点击,这个过程会使用户感到不适,从而增加点击互动区的时间。但是不论互动区在左下还是右下,拇指操作区都离互动区较近,用户点击互动区的成功率也都较高,差别不大。
从整体上来讲,用户偏好方案A3的原因,一是A3标题在上,易于发现识别,符合用户浏览逻辑,且相对于标题在下的视觉呈现更舒适,不会显得屏幕中部拥挤、信息冗余;二是A3接近用户使用APP的常规布局,符合认知习惯;三是A3互动区在右下,更符合用户的操作习惯。
6 结语
本研究主要采用了眼动实验和问卷调查两个研究方法探索用户对好看视频APP不同界面设计与布局的偏好。眼动实验可以了解用户在真实使用好看视频APP时的注意力分布情况,帮助研究人员捕捉和观察用户客观的使用行为。同时,由于眼动设备实时记录用户操作过程,伴随研究人员在旁同步观察追问,用户较难回忆和表达的卡顿、误触、点击无反应、交互操作等问题更易被清晰记录和有效发觉,这些内容需要视频直观的展示,因此未在文中体现。在眼动实验后,通过问卷调查获取用户对不同设计方案的主观偏好,以及偏好的原因等。相对于单一的研究方法,本研究的分析过程统一了客观标准和主观判断,更合理、更有效。在实际情况中,好看视频APP的设计师基于研究结果,设计并开发上线了方案A3的设计版本,线上数据良好,也从商业指标上验证本次研究的结果。不过本次研究只考虑标题位置和互动区位置的设计与布局,未关注好看视频APP界面中如视频区、相关推荐区等其他设计元素,也未考虑标题内容、视频类型等因素对用户的影响,这些元素可能会对用户使用APP时的浏览行为和操作行为产生影响,需要在后续综合考虑进行深入研究。

