认知思维与视觉思维下的信息可视化设计
杜鹤民,蒋俊杰
(1.深圳技术大学,广东深圳 518118;2.澳门城市大学,中国澳门 999078)
随着社会的飞速发展,人们每天都要面对冗长、繁杂的信息。为了切实提升工作效率,需要人们对众多信息产生快速、准确的认知。也就是说,信息的表达形式与人的行为越贴合,终端的接受效果便越优质。当下信息可视化设计已成为信息传达的一大趋势,其将信息借助图形辅助的方式展现给读者,在保证信息准确度的前提下加强了可读性、提高了阅读效率。在体验主义的时代背景下,设计更注重人的主观感受,信息可视化的研究重点也逐渐转向用户认知及可用性分析等方面[1]。众多学者也提出了相关的设计方法及实践。例如教育APP 的可视化设计[2]、车辆管理服务平台的可视化设计[3]、书籍设计教学中的信息可视化[4]等,以上研究皆有利于信息可视化的发展及应用,然而当下针对用户获取信息过程而展开的可视化设计研究并不深入。笔者以认知思维及视觉思维为导向,试图构建信息可视化设计的标准范式,为设计者从优化用户体验的角度快速进行信息可视化设计提供相应的方法。
1 信息可视化研究基础
1.1 信息可视化概述
信息可视化设计是在计算机辅助设计、图形学、统计学、视觉传达设计等学科的高速发展下应运而生的,因此,信息可视化设计是一门交叉性的综合性学科[5]。信息可视化兼具了严谨性及美观性,相较于常规数据信息图拥有更加直观、舒适的观看体验[6]。信息可视化对用户而言是一个拨冗的过程,其借助图形、色彩、版式、文字等视觉元素的合理搭配,可以有效激发用户的理解力及认知力,让用户得以快速、高效地抓住信息群中的关键点及信息间的关联性。当下信息可视化已成为数据统计、信息呈现的主要表现方式之一。
1.2 信息可视化的终端用户
信息可视化设计中的“终端用户”,即设计的目标使用者。对终端用户的能力及需求进行正确地研判,可以保证信息可视化设计的合理性,然而,终端用户的理解能力并不统一,目的指向也不一致,这是因为不同的用户类型,其带来的变数会影响设计者进行信息筛选、确定展示方式等实际任务。按照终端用户的用户需求进行分类,大致存在了解型用户、使用型用户及研究型用户3 类,见表1。

表1 基于用户需求的可视化用户分类Tab.1 Visualized user classification based on user needs
了解型用户泛指科普对象,其阅读行为多伴有一定的自发性、非必要性。这类人群并不直接参与相关活动,而是抱着扩宽知识、防患未然等隐性目的来了解内容并形成认知储备。受限于年龄、学历、专业等客观因素,该人群对信息的阅读理解力存在较大差异且下限较高。若想最大程度地满足这类人群,信息的传达门槛不宜过高。以药品说明书为例,该类人群多为医药爱好者、常识学习者等,他们希望说明书内容简单、明了,以达成准确认知,并合理指导用药行为。
使用型用户是最主要的受众群体,其基数较大,具有普遍性、业余性、必要性等特点。使用型用户在人员影响因素上近似于了解型用户,因此,二者对信息表达的要求基本一致。对于药品说明书,使用型用户多为病人或有用药需求的人员。为了达到快速用药的目的,他们渴求高效吸收必要的信息并立马实施。
研究型用户指专业从业者、相关研究人员等,他们拥有不俗的理解力、专业性极强。研究型用户对信息传达的内容较为熟悉,并能高效地做出研判。在药品说明书的使用者中,研究型用户多为医师、药师,他们对药品说明书的认知相较于其他用户更为深入。研究型用户首先快速浏览必要信息,随后对其他用户关注度较低的信息进行深入研究。
1.3 信息可视化的设计流程
陆菁[7]在对信息可视化的研究中提出了基于用户认知的可视化模型,该模型有4 个层级,分别是战略层、范围层、结构层、表现层,每一层是在上一层的基础上延伸发展而来。在实际操作时该模型亦可作为信息可视化的设计流程,见图1。其中,战略层提出问题;范围层研究目标用户的认知能力及实际需求,以得出信息传达的内容与层次;结构层构建信息图的可视逻辑;表现层呈现最终的视觉设计。另外,在不同层级的构建上,设计师可提出解决具体问题的方法论。

图1 信息可视化设计的设计流程Fig.1 Design flow of information visualization design
2 认知思维与视觉思维的理论基础及设计模型
2.1 认知思维
认知思维主要运用于产品意象造型设计中,其通过对用户认知特征的深入研究来推导出以人为本的产品设计方案,具体包括产品应景的造型、产品意蕴的表达等。这也说明了一个设计若想深入人心,认知思维的导入是极为重要的。
认知主要包括用户的注意、记忆、意象、经验等个体的信息加工过程。实际上,认知系统构建了个体与产品、信息与环境之间的桥梁[8]。张久美等[9]在对认知思维的研究中提到,设计上的认知思维就是要让设计师思考“知道做什么”及“知道是什么”这2 个问题。也就是说,一个优质的产品设计应快速让用户注意到并迸发自主的了解兴趣,使用后亦能在脑海中产生记忆并汇聚成操作经验,最终让用户形成运用该产品的无意识行为。
2.2 视觉思维
视觉系统开启了人类观察世界的大门[10],视觉结合了人类理性的经验,能够反映人的直观感受。视觉思维最早由美国心理学家鲁道夫·阿恩海姆提出[11]。视觉思维将意象作为媒介,相较于普通的抽象思维更具智能化、创造性。在设计学上,视觉思维的研究范畴主要包括视觉流程、视觉经验等,这些都反映了人在面对事物时主观迸发的视觉逻辑[12]。尤其对有信息传达任务的设计而言,合理地运用视觉思维能让用户沿着预设的方向接收信息并快速做出决策。
2.3 基于认知思维与视觉思维的设计模型
视觉思维与认知思维相互联系、相互影响。视觉常作为认知的前因,认知后的结果为视觉提供了宝贵的后天经验。在开展设计工作时,应合理地利用二者。基于信息可视化设计流程构建出到的认知思维与视觉思维引导下的设计模型,见图2。首先,通过视觉系统识别客观世界,该过程以视觉规律及认知系统提供的后天经验(在视觉思维里为视觉经验)为主导。随后进入认知系统的开端,即注意机制,该过程会将筛选的主要信息导入记忆机制,紧接着记忆层展开二次筛选,将部分信息与人脑储存的相关经验共同形成深刻记忆。经历多层研判、个性的深刻记忆是引发行为的主要动力。

图2 认知思维与视觉思维结合下的可视化设计模型Fig.2 Visual design model under the combination of cognitive thinking and visual thinking
2.4 认知思维与视觉思维对信息可视化设计的启示
1)利用认知思维优化信息接收。人类的注意机制常有思维定式,且同一时刻进入记忆机制的信息量是有限的。可以利用认知思维进行信息分层来优化信息接受。
2)利用视觉思维完善展示形式。视觉思维可以引导用户注意、记忆、行动,人的视觉存在规律,如何利用视觉设计的手法,让信息可视图按照设计者设定好的信息层级映入用户眼帘值得深究。同时设计需要符合用户的视觉经验,并具有美观性。
3 基于认知思维与视觉思维的信息可视化设计策略
3.1 基于认知思维的信息层级设计
3.1.1 注意机能与信息层级
用户的注意机制是主动分配信息的过程[13]。从认知思维来论述注意机制,自上而下分为4 个步骤,分别是引起注意、选择注意、二次选择注意及补充注意。引起注意:人脑开始接收信息。选择注意:人们功利性地解决问题、探索信息。二次选择注意:搜寻信息的过程,功利性减弱。补充注意:注意机制的尾端,伴随偶发性,接受剩余信息完成注意。
信息可视化设计将繁杂的信息群透过用户需求分出信息层级。这种层级应和注意机能相匹配,见图3。引起注意的过程中应明确信息主题,让用户得以辨别是否需要继续接收信息。选择注意对应第一层级信息,这部分信息对解决问题有关键的指导意义。二次选择注意列出第二层级信息,其不是必要的,但对解决相关问题有一定助益。补充注意对应第三层级信息,鉴于使用率低对部分用户而言可能会忽略,但需要时亦应在信息群中找到。

图3 信息层级匹配注意系统Fig.3 Information hierarchy matching attention system
3.1.2 选择注意驱动用户端建立
各类用户不同的实际需求会对信息的解读产生偏差,并直接体现在注意机能上。具体来说,注意机能是主观系统,深受个体知识结构的影响,在引起注意后,不同类型的用户在选择注意上就产生了较大的分歧。信息可视化设计同时满足多类用户的需要是极为困难的,若设计者极力追求信息图的包容度,带来的后果可能是无设计重点并丧失信息可视化的设计意义。面对这一困境,可进行针对性的设计,即为不同类型的用户打造相应的阅读端,每一端基于目标用户的实际需求来量身设计信息层级,并完成可视化设计。信息可视化用户端的设计流程见图4。当下有较多相关设计实例,如某款摄影APP 就包含摄影师端及用户端,在不同选择注意的影响下,二者无论在内容上或设计上都存在较大的差异,见图5。对常规的药品说明书而言,鉴于市场需求及用户基数,应更多地服务于了解型用户及使用型用户,并以满足他们的认知需求为设计目标。

图4 信息可视化用户端的设计流程Fig.4 Design flow of information visualization client

图5 某款摄影APP 不同用户端的欢迎页Fig.5 Welcome pages for different clients of a photography APP
3.1.3 记忆机能与信息容量
记忆机能考量用户注意信息后的接收效果,即人在短时间工作后的记忆力。涉及的参数包括信息容量、时间压力及记忆正确率。测试三者的数量关系(记忆正确率可用个体接收信息后复述信息的正确率来衡量),见图6。在信息可视化中,图形及文字是主要表达单位,因此将二者作为实验信息类型。在同等的时间压力下,信息容量越多,记忆的正确率就越低。在同等的信息容量下,花费时间越多,记忆正确率就越高。大众对图形的记忆能力也远强于文字,这也决定了信息可视化设计应以图形为主导。若以正确率60%为及格线,某一时刻给予读者的信息项应保持在8 个以内。

图6 信息容量、时间与记忆正确率之间的关系Fig.6 The relationship among information capacity,time and memory accuracy
3.2 基于视觉思维的可视化构建
3.2.1 用户的视觉流程
人在长期阅读中养成了一定的阅读习惯,人的视线也会存在一定的逻辑流程。在阅读时,人一般的视觉习惯为从左到右、自上而下。第一眼往往落在左上部,而后开始向右移动,再转向左下、右下[14]。由此可见,注意力作用最大的是左上及中上,为最佳视域,见图7。这启发了信息可视化的布局设计,即让重要信息处在优质的视域中,信息层级在视域级别降低下递减,让预设的信息层符合视觉流程,有效强化可视图的思维引导作用[15]。

图7 用户阅读的视觉流程Fig.7 Visual process of user reading
3.2.2 用户的视觉经验
俗话说“眼见为实”,人对眼睛是极其信任的,这种信任是在长期的探索认知中不断产生的[16]。当获取新信息时,人们会将其与记忆中类似的旧知进行联系或对比,随后对当下事物产生思考、识别。例如在看到“〇”时,人们会联想到球体、正确等信息,因此,在信息可视化设计中,元素的视觉表现形式应严格考量大众的视觉经验。
3.2.3 视觉突出设计
在面对信息时,人们会下意识地将其与其他信息在形式上有区别的视为视觉重点。视觉突出设计主要的形式有3 种,分别为色彩突变、图形突变及大小突变,见图8。在信息可视化设计中,可利用视觉突出来提升文本表达力,提升用户对关键信息的认知力。视觉思维下的设计思路见表2。

图8 视觉突出设计Fig.8 Visual highlight design

表2 视觉思维下的设计思路Tab.2 Design ideas under visual thinking
4 设计实践
4.1 药品说明书研究现状
以感冒灵颗粒说明书为例,展开信息可视化的设计实践。药品说明书承担着指导用药的重要作用,应保证用户能快速、准确地接收指导信息。通过市场调研发现,现有的药品说明书常采用纯文字的形式,缺乏可视化思维,因此,造成了以下缺失点。
1)设计语言不新颖。强化了药品说明书的晦涩程度,削弱了使用者的阅读欲望[17]。
2)信息表达不直观。延展了使用者到达认知尽头的距离。
3)逻辑关系不清晰。缺失信息表达重点,即信息主次关系不明[18]。
4)信息接受环境不轻松。病人看病时常伴有紧张心理,渴求得到医生的安慰以舒展情绪,药品说明书应有一定的积极情感导向。
由此可见,对药品说明书进行信息可视化设计,是优化用户体验的一剂良药。
4.2 药品说明书的信息层级
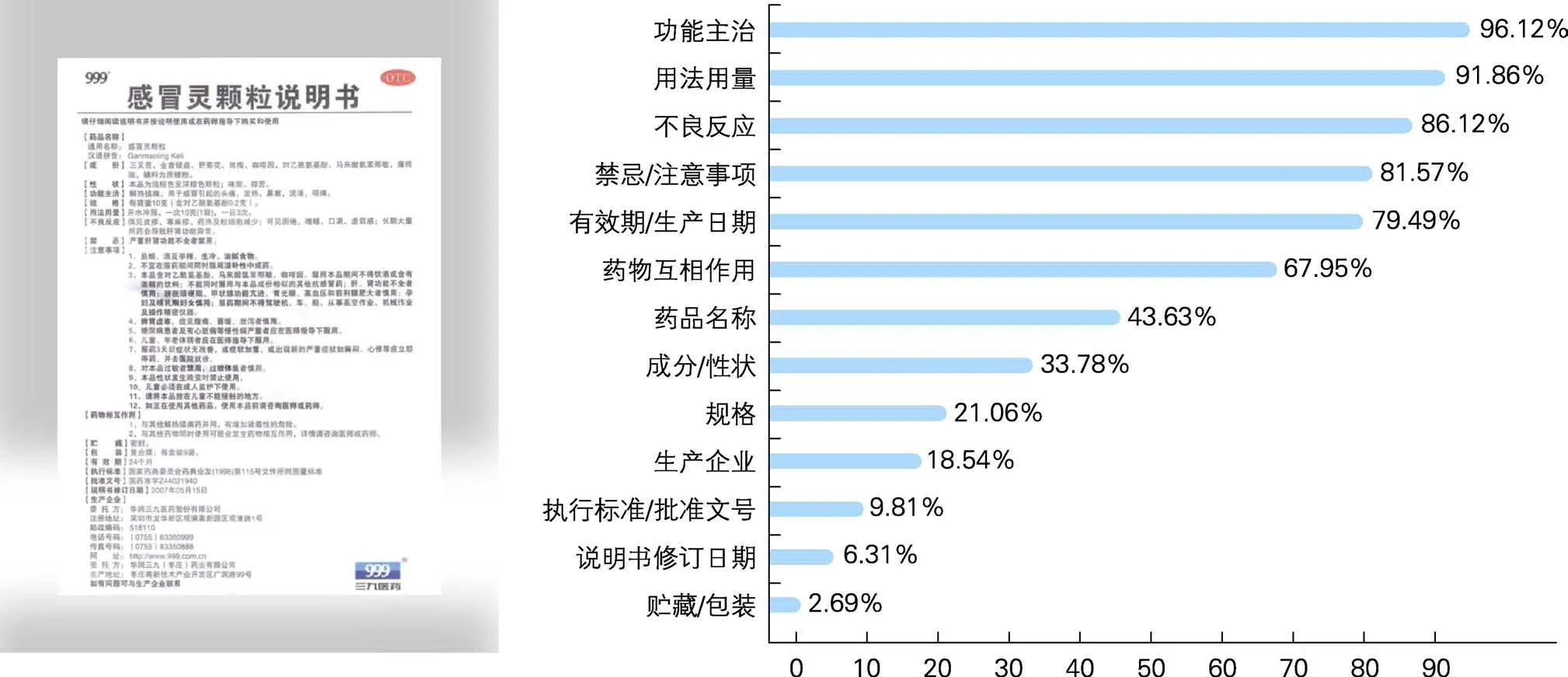
用户的注意机能反映了用户需求的主次,通过研究,首先计算出相关用户在查看药品说明书各项信息时给予的关注度,得出用户注意顺序,见图9。据此分出3 个层级且每个层级的信息量控制在8 个以内,以保证每一层级信息的阅读效率,见图10。第1 层级是药品说明书的底层信息,基本能指导用药行为。第2 层级为药品的部分属性。第3 层级为补充信息,完善了药品说明书。

图9 感冒灵颗粒说明书的各项信息关注度调研Fig.9 Investigation on the information attention of Ganmaoling granule manual

图10 基于用户需求的感冒灵颗粒说明书的信息层级Fig.10 Information hierarchy of Ganmaoling granule instruction based on user requirements
4.3 视觉设计
从视觉思维的角度完成药品说明书的信息可视化设计,见图11。

图11 药品说明书的信息可视化设计Fig.11 Information visualization design of drug instructions
4.4 设计评估
选取10 人参与药品说明书可视化设计的设计评估。
4.4.1 可用性测试
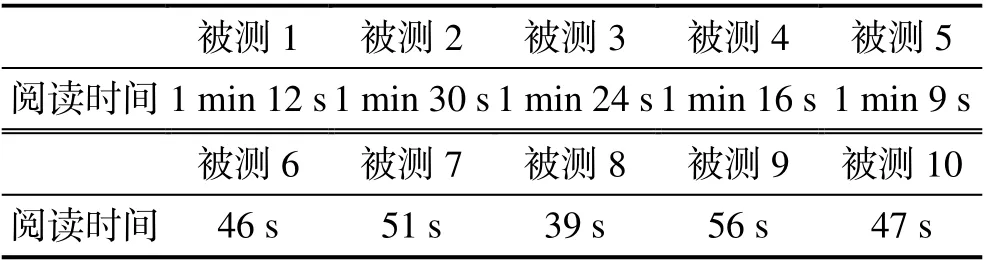
可用性测试可直观地了解设计是否符合人的认知及视觉规律,并有效解决影响信息传达效率的痛点。考虑到人们对已阅读的信息会产生记忆、经验,因此,分为2 个试验小组,每个小组5 人。第1 组(被测1—5)阅读现有药品说明书,并记下阅读完全部信息所耗费的时间。第2 组(被测6—10)阅读新的设计案例,并记下阅读完全部信息所消耗的时间。可用性测试1 见表3。以上测试是针对需要完全阅读说明书的人群。当用户希望快速用药时,往往只阅读第1 层级信息便停止注意。让2 组被测人员从新旧药品说明书上浏览功能主治、用法与用量及不良反应3 项信息,并计算出所消耗的时间,见表4。

表3 可用性测试1Tab.3 Usability test 1

表4 可用性测试2Tab.4 Usability test 2
人们在阅读信息可视化设计下的药品说明书时,相较于现有的药品说明书节约了近1/3 的时间。在紧急阅读的情况下,更是节省了一半多的时间。从用户需求的角度而言,完成了改良设计。
4.4.2 舒适度评价
信息可视化设计也应给予用户视觉上的舒适度,使其产生积极情感。让10 人对此进行评价,其中9人给予肯定,无人否定,1 人不置可否,见图12。

图12 药品说明书舒适度评价Fig.12 Comfort evaluation of drug instructions
5 结语
文中从个体主观能动规律入手,提出了信息可视化设计的设计策略并付诸实践,较为详实地论证了认知思维及视觉思维对信息可视化设计的影响过程,并合理利用二者打造了贴合个体主观行为的可视化案例。
在体验至上的时代背景下,无论将来信息可视化以何种面貌出现,其都会是人类认识世界、创造未来的可靠工具。设计出体验优质的可视图是相关设计者的职责。望文中提出的设计思维方式能对信息可视化的发展有一定的助益。

