基于鲸类生物数据的沉浸式可视化界面设计与实现
吴 璇,舒 后,程明智,洪 宇,赵云帆,李骏宇,杜 萌
(1.北京印刷学院,北京 102600; 2.三十五中国际部高二英才班,北京 102606; 3.中国农业大学,北京 100091)
数据可视化与信息图形、信息可视化、科学可视化以及统计图形密切相关,是一种数据分析与挖掘的重要科学方法,旨在通过使用图形化的手段,清晰有效地向人们传达与沟通信息,增强人们理解与分析数据的能力。[1]虚拟现实技术(Virtual Reality,VR)的出现,使人们能够通过视觉、触觉、听觉等多感知的交互方式快速获取数据中有价值的信息,为数据提供了更优的展示途径。虚拟现实应用中的交互界面具有沉浸感与参与感两种核心特性。[2]
沉浸式可视化技术即将数据可视化与虚拟现实技术的特点结合,在虚拟场景中进行数据呈现,使数据映射至可以被用户体验和交互的虚拟场景,以增强用户的沉浸感与参与感。沉浸式技术的发展为数据可视化提供了新的交互界面,由此产生了沉浸式可视化的相关研究。[3]目前沉浸式可视化技术常应用于生物科学、地理科学等领域,例如在Kersten等人的研究中[4],调查了VR中沉浸式地形可视化的优势,在虚拟空间中将数据实时映射至地理模型,让研究者通过交互对数据进行观察和分析。
本文以鲸类生物为例,结合虚拟现实技术和数据可视化技术,实现沉浸式可视化应用,将相关数据通过立体生动的模型呈现给用户,用户通过与沉浸式可视化界面交互而了解数据所包含的内在信息。
1 沉浸式可视化技术简介
1.1 沉浸式可视化界面设计原则
沉浸式可视化界面需满足虚拟现实空间的沉浸性、交互性、多感知性、构想性、自主性五大特性,其中,沉浸性、交互性、多感知性最能够体现虚拟现实空间的特点。沉浸性即让用户融入虚拟环境,全身心地投入对虚拟空间的感知中;交互性即用户在虚拟现实空间中以触觉、嗅觉、听觉、语音系统等多种方式与空间或空间内事物进行交互,常称其为多通道交互;多感知性指虚拟现实空间中多种感知方式互相融合,共同协助用户在虚拟现实环境中自然交互。[5]沉浸式可视化界面的设计还要满足数据可视化中导航、过滤等信息交互方式。
导航是常见的可视化系统交互方式之一。[6]当可视化的数据空间较大时,视图中通常只能显示从选定视点出发可见的局部数据,并通过改变视点的位置观察其他部分数据。在沉浸式环境中,导航相当于在物理空间中移动视点,是观察整个空间的最有效手段;过滤指通过设置约束条件来实现信息查询的一种交互方式,使用户能够基于某些特定条件来改变所呈现的数据项。
1.2 沉浸式可视化界面实现工具
LightningChart 是一款微软Visual Studio的插件,包含雷达图、气泡图、散点图等多种2D和3D可视化视图。本文通过该工具进行了三维饼图、金字塔比例图等模型的创建。
DXR(Data visualization for eXtend Reality)是一个开源的沉浸式可视化快速构建工具,该工具由大量的预制件和脚本包组成,能够为构建三维可视化设计提供高级接口。用户可使用Vega-Lite语法快速编写可视化映射,支持文本编辑器和内置原位GUI,并支持用户自定义marks和channels以满足更复杂的可视化设计[7]。本文通过其生成鲸类地理信息数据展示界面。
2 基于鲸类数据的沉浸式可视化界面应用
2.1 沉浸式可视化界面设计
本项目将数据应用到沉浸式环境中,需遵循沉浸式环境中的交互设计原则。沉浸感界面的设计原则包括流畅性、空间感、表现力、易用性,流畅性即在用户操作过程中,界面的收缩、场景的切换等功能可以及时响应[8];空间感即在虚拟空间中物体的层次和摆放顺序等应适当,是能够影响用户体验感的重要因素;表现力即界面的美感,从视觉效果上看该界面能给用户带来良好的体验[9];易用性体现在界面表达的信息易于被获取,减少多余的干扰因素。
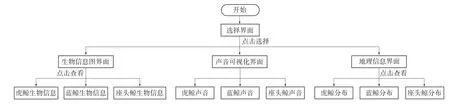
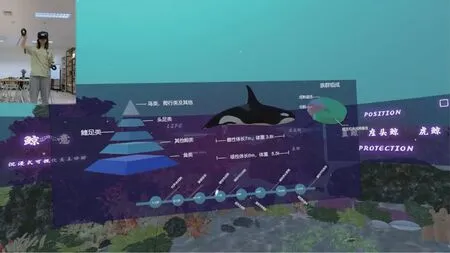
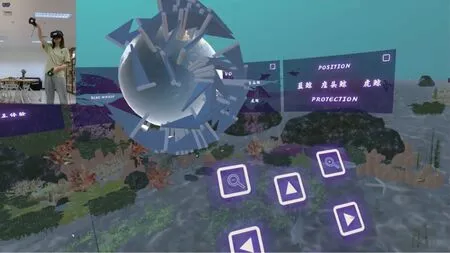
为保证用户操作的流畅性和界面的表现力,本文通过点击切换选择界面的形式进行生物信息可视化界面、声音可视化界面以及地理信息可视化界面的交互,并在三种类型的图中区分鲸鱼种类进行展示,如图1所示。考虑到用户在进行点击选择等交互时的空间感体验,本文的信息呈现界面选择以鲸类生物作为主体放在主要位置,其他图表的重要程度按照由大到小进行排列,布局上体现信息的主次,如图2所示。易用性与导航交互结合,作用于优化用户体验。本文选择创建一个虚拟界面进行场景中的放大、缩小等系列交互,该界面呈现在用户视角的下方,能够引起用户注意力的同时不遮挡其视线,减少了干扰因素,如图3所示。

图1 交互流程图
2.2 沉浸式可视化界面实现
本作品所用数据类型包括文本及音频。生物信息图界面展示的文本数据来源于相关学术论文,基于LightningChart工具包以及3dsMax工具,以3D饼图、金字塔比例图等沉浸式可视化界面的方式来呈现鲸类的生物信息;声音可视化界面将鲸类的声音信息进行可视化表达,声音数据来源于网络,通过人工提取音频中的音调、音色、频率等数据信息,转化为可实时变化的声波图形,声波图的颜色随频率大小进行改变;地理信息界面展示内容为鲸类在不同地域的分布信息,鲸类的分布数据来源于Google,通过数据分析生成文本数据。在虚拟现实设备中基于DXR工具包,以标记地球模型的方式进行呈现。
2.2.1 文本数据的映射
(1)生物信息数据的映射
本段代码主要实现功能为生物信息数据在沉浸式场景中的映射,生物信息数据以3D饼图、金字塔比例图的形式呈现在场景中,数据映射为图中的占比分布。
float angle=atan2(thisline.y,thisline.x)*15.92;
_element1=_element1-50;
_element2+=_element1 ;
_element3+=_element2 ;
_element4+=_element3 ;
_element5+=_element4 ;
//将场景中的模型按照数据比例分割
fixed3 additionaryColor;
//不同比例数据对应不同颜色
if(angle<_element1){
additionaryColor=_Angle1Color;
}else if(angle<_element2){
additionaryColor=_Angle2Color;
}else if(angle<_element3){
additionaryColor=_Angle3Color;
}else if(angle<_element4){
additionaryColor=_Angle4Color;
}else if(angle<_element5){
additionaryColor=_Angle5Color;
}
(2)地理信息数据的映射
本段代码主要实现功能为地理信息数据在沉浸式场景中的映射,场景中地球模型上旗子的不同位置代表鲸鱼的地理信息分布。
{
"data": {
"url": "KW_Pos.json"
},
"mark": "radialbar",
"encoding": {
"latitude": {
"field": "lat",
"type": "quantitative"
},
"longitude": {
"field": "lng",
"type": "quantitative"
},
//经纬度位置信息
"length": {
"field": "value",
"type": "quantitative",
"scale": {
"range": [ 0,1 ]
}
},
//bar的长度设置
"color": {
"field": "value",
"type": "quantitative",
"scale": {
"domain": [1],
"range": [ "#FFFFFF" ]
},
//bar的颜色设置
"legend": {
"title": "Legend: Population Score"
//位置信息映射为bar
}
}
}
}
2.2.2 声音数据的映射
本段代码实现功能为声音数据在沉浸式场景中的映射,声音数据以波形图的形式呈现,声波的形状、颜色变化与声音的音调、音色、频率对应。
void SwitchCC(){
cubeColorChange=!cubeColorChange;
}
void SwitchGC(){
gridColorChange=!gridColorChange;
}
//颜色随声音频率进行变化
void DynamicColor(){
if (cubeColorChange)
{
for (int i=0; i < 5461; i++)
{
cube_meshRenderers[i].material.SetColor("_Color",new Vector4(Mathf.Lerp(cube_meshRenderers[i].material.color.r,spectrumData[i] * 500f,0.2f),0.5f,1f,1f));
//thisAudioSource当前帧频率波功率,传到对应cube的localScale
}
}
if (gridColorChange)
{
float gridColor=Mathf.Lerp(gridOverlay.mainColor.r,spectrumData[2000] * 1000,0.5f);
if (gridColor > 1)
//当频率高于固定值时,颜色变为粉色。
{
gridColor=1;
}
gridOverlay.mainColor=new Vector4(gridColor,0.5f,1f,1f);
}
}
2.3 沉浸式可视化界面效果
鲸鱼生物信息的展示界面如图2所示,通过3D饼图、金字塔比例图等形式进行信息的表达,包括不同种类鲸的食物来源组成、族群组成、生长周期等信息。饼图和金字塔图通过不同比例对应不同颜色,表达族群组成和食物来源组成。生长周期通过时间轴表示,圆球部分代表不同的时间节点。

图2 生物信息可视化界面
地理信息展示界面如图3所示,将鲸鱼的位置信息以旗子的形式映射到地球模型上,旗子所在的点即表示该地区的鲸鱼分布位置。通过点击右下角的指示界面,可以进行地球模型的放大、缩小、旋转等操作。

图3 地理信息可视化界面
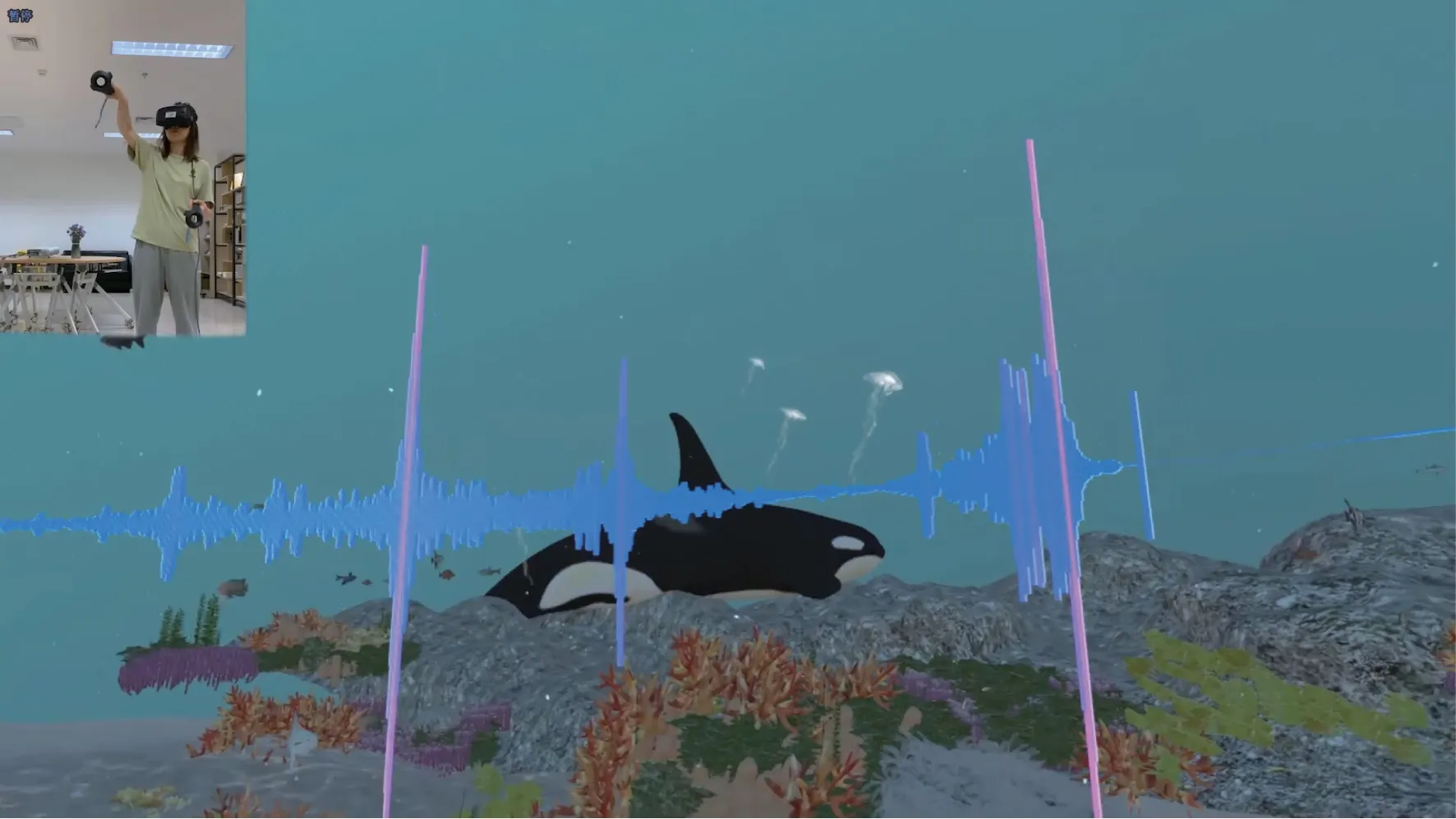
鲸鱼的声音可视化界面如图4所示,通过对不同鲸鱼声音的频率、音调、音量等特质的提取,将鲸鱼声音可视化为波形图,其中频率和音调映射为颜色变化,音量映射为波长。

图4 声音可视化界面
3 结语
本文研究了在虚拟现实场景中以可视化方式呈现数据的方法,将地理信息数据、声音数据等与沉浸式环境结合,提出将数据映射至虚拟场景的方案。本研究实现的作品旨在通过沉浸式可视化技术呈现海洋生物的信息,在提高用户的沉浸感和参与感的同时,增强用户的环保意识。本文主要研究成果能够为沉浸式可视化的应用研究提供参考。
目前场景中呈现的沉浸式可视化界面仍存在一些需要改进的问题。在交互设计方面,用户在交互时依赖于场景中的二维指示界面,操作繁琐,在未来的研究中可使用户通过与模型直接交互以探索数据;在地理信息可视化方面,旗子的呈现效果不够美观,在未来的研究中可替换成更简洁的柱状模型,不仅能够使用户定位地理信息,还可以查看该地区鲸类的数量。