基于uni-app 的场馆预约微信小程序的设计与开发
周 建 辉
(江苏工程职业技术学院,南通 226006)
场馆预约[1]是人们生活和工作的现实需求,便于用户操作和使用的场馆预约系统会大大提高场馆的利用率,也能避免用户浪费大量的等待时间。场馆预约系统可以使用计算机端网页、手机端应用程序或小程序实现,计算机端网页不仅需要考虑设备的兼容性,还不够便捷。手机端应用程序实现方式不仅需要用户下载,还需针对不同手机系统开发出多种版本。小程序是一种不需要下载就可以使用的应用程序,很多知名企业都推出了开发小程序的技术框架,其中微信小程序[2]最为流行。本文根据某篮球场馆的预约需求,基于SpringBoot 和uni-app 技术进行微信小程序的设计、开发和测试发布。SpringBoot[3]基于Spring 开发,采用约定大于配置的方式,以快速创建独立运行的Spring 项目。uni-app[4]是一款使用Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web、各种小程序(微信、支付宝、百度、头条、飞书、QQ、快手、钉钉、淘宝)及快应用等多种平台。
1 场馆预约需求分析
1.1 系统业务流程
用户搜索并进入小程序,在小程序的“篮球中心”选择“篮球场馆”,然后预付费用,持订单凭证进入篮球场馆消费,订单结束。整体流程如图1 所示。

图1 场馆预约业务流程
1.2 系统功能
通过前期对系统的需求分析得出篮球场馆预约小程序的功能结构,详见图2。小程序部分功能如下:

图2 篮球场馆预约小程序功能
1) 微信授权登录。[5]小程序的有些功能用户必须登录后才能操作,例如充值、个人信息登记、提交订单和支付订单,另外一些功能,例如轮播图展示、公告显示、预约场馆时间和场馆选择等可以不经用户登录而显示。实现用户登录验证的方式可以采用普通的登录验证,但为了与微信平台更好地集成,小程序采用一键登录功能。
2) 充值功能。用户在小程序首页点击“充值中心”,即可进入充值界面。充值界面的顶部显示当前登录用户的账户余额,界面中部显示6 个可选的充值套餐,界面底部显示“确定充值”按钮。用户在确认充值时会调起微信支付功能。
3) 预定场馆。场馆预定是小程序的核心功能,共有日期和时间段选择、场馆选择、提交订单、支付订单4 个步骤。小程序可预约最近一周的场馆,选场馆时可以选全场、半场或散场。
4) 提交订单。小程序首先根据用户的选择判断是全场、半场还是散场,然后计算总费用,拼接生成订单编号后执行微信统一下单,下单成功后将微信服务器返回的支付凭证存入本地缓存,以供用户支付订单时使用。
5) 支付订单。支付界面包含“订单金额”“订单详情”“交易单号”“付款方式”“订单当前状态”“确认支付”按钮。付款方式有余额支付和微信支付两种,当使用余额支付时,如果余额不足,则提示支付失败,否则,扣款成功后显示扣款金额和账户余额。微信支付功能涉及微信服务器,还需要开发前端程序、后端程序以及处理微信服务器通知的功能。
1.3 原型图
原型图是用线条、图形描绘出的产品框架,也称线框图,可以清晰地表达用户的需求,本小程序共有13 张原型图,使用AdobeXD 软件进行绘制,包括首页、充值、微信支付、个人中心、场馆预定、提交订单和支付订单等。其中,首页、预定场地—选择时间原型图见图3、图4。

图3 首页原型图

图4 预定场地—选择时间原型图
2 小程序架构设计
2.1 系统架构
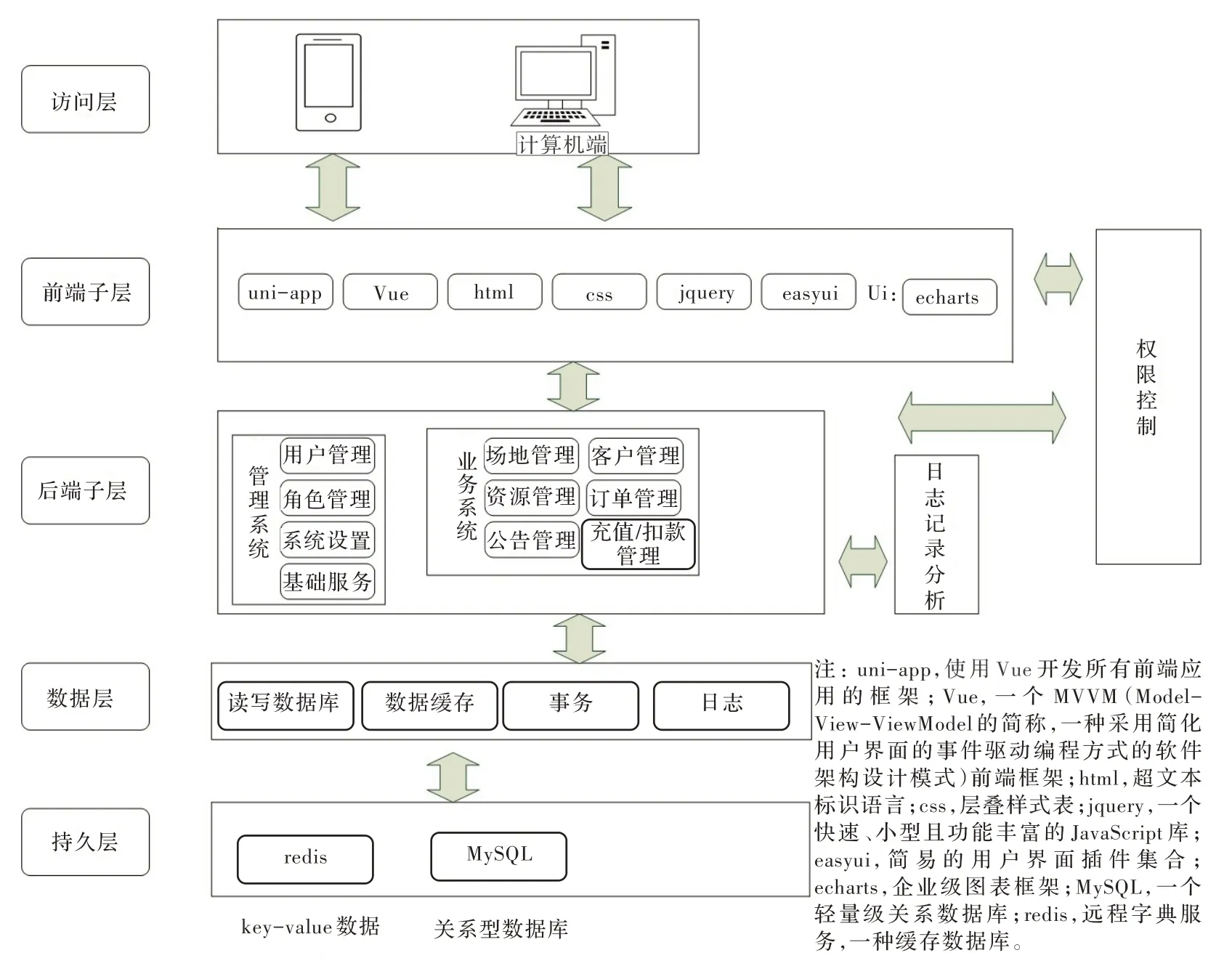
本系统采用前后端分离模式开发,架构上分访问层、前端子层、后端子层、数据层和持久层,[6]详见图5。

图5 小程序系统架构
2.2 数据库设计
本系统的数据库由用户表(user)、客户表(client)、场馆表(location)、资源表(resource)、订单表(order)、充值扣款表(inoutmoney)、公告表(bulletin)构成。资源表管理供出租的篮球场馆资源,由球场编号、日期和时间构成,资源全局唯一。资源表的设计见表1。订单表管理小程序用户的预定场馆订单,除了在微信服务器端保留订单信息外,商户服务器也需要对订单进行本地化管理。订单表设计见表2。

表1 资源表内容设计

表2 订单表内容设计
2.3 API 设计
API 指一些预先定义的接口(如函数、HTTP 接口)或软件系统不同组成部分衔接的约定。在前后端分离开发模式中,前端通过Web API 访问后端的数据。接口设计包括定义接口路径、接口入参、接口出参和接口说明。
3 核心技术要点
3.1 技术选型
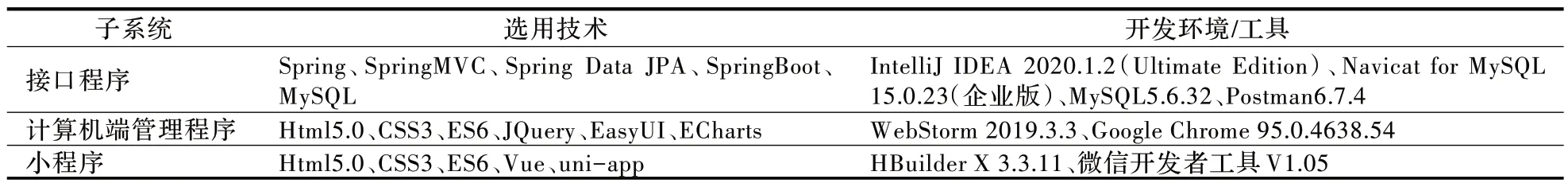
小程序的完整开发包括3 个子系统:接口程序、计算机端管理子系统、微信小程序。其中,接口程序为微信小程序提供数据管理,计算机端管理子系统供管理员操作。本系统采用的技术及开发工具如表3所示。

表3 系统选用技术及开发环境/工具
3.2 技术要点
1) 接口程序开发。接口程序开发中的数据库访问配置项有:HikariCP 连接池配置、添加数据库依赖、数据库连接字符串设置。在设置连接池的maxLifetime 属性时,有研究者建议将该值设置得比MySQL 的wait_timeout 小几分钟,但在实践中可能出现No operations allowed after connection closed 错误,在本项目中就出现了此问题,最终将maxLifetime 属性值设置为32 s,问题才得以解决。
2) 微信小程序开发。开发微信小程序必须申请开发者账号,申请入口地址为微信公众平台官网。为使小程序支持微信支付功能,必须申请企业账号或微信授权登录功能的个人账号。开发者需要妥善保存小程序的AppID、AppSecret、商户号和API 密钥。在uni-app 中,可以使用uni.request 向API 接口服务器发起请求,调用方式为uni.request(OBJECT)。为便于开发,可以封装uni.request 为Promise 形式。封装好网络请求后,还需要扩展到Vue 原型上,以便Vue 组件调用,例如:Vue.prototype.$myRequest=myRequest。在进行小程序页面布局时,尺寸单位选用rpx。rpx 是响应式px,是一种根据屏幕宽度自适应的动态单位,以宽750 mm 的屏幕为基准,750 rpx 恰好为屏幕的宽度。在布局方式上,以弹性布局为主,再结合传统的布局方式,包括绝对布局、相对布局、固定布局、浮动布局。使用uni.getSystemInfo获取小程序基础库版本信息,若是SDK12 以下的版本,则使用getUserInfo 实现一键登录;反之,则使用uni.getUserProfile 实现一键登录。
3)接口安全策略。基于token 的登录验证机制因具有支持跨域访问、无状态化、无须绑定到一个特殊的身份验证方案、更适用于移动端等优点而被本系统采用。另外,在是否拦截某些接口访问时规定了7 条安全细则:①接口client/wxauthlogin 和user/login 分别用于小程序用户和计算机端用户的首次登录,不予拦截。②小程序用户在访问接口时,有的接口不需要用户事先登录,如/resource/getResourcesByTimeSection、/system/getClientCount、/bullitin/getTopBullitins。③接 口/resource/wxPayNotify 和/client/depositPayNotify 分 别 是 支付订单和充值成功后微信通知的接口,不予拦截。④如果请求url中包含/qrcode 或/uploadFile,则表示访问静态资源文件夹,不予拦截。⑤若请求url 是/system/upload,则表示上传文件,不予拦截。⑥若HTTP 请求方法是options,则放行该请求,因为跨域访问时首先会发送options 请求询问服务器是否可以跨域访问。⑦如果请求接口为/user/addUser,还需要判断是否为超级管理员;若不是,则拦截该请求。
4 测试与发布
4.1 测试
小程序的测试按照测试内容分为功能测试、性能测试、界面测试等。功能测试根据测试环境分为内部测试(或局域网测试)和公开测试,两者稍有不同。3 个子系统的测试结果如表4 所示。

表4 3 个子系统在内部测试和公开测试两个环境的测试区别
4.2 发布程序
由于小程序必须通过域名访问已经备案的服务器,所以要依次完成购买服务器、购买域名、域名备案和域名映射。访问服务器使用Xftp 和XShell 工具,Xftp 用于文件传输,XShell 用于操作Linux 终端。
接着在服务器上依次完成JDK 安装、tomcat 安装、MySQL 安装、HTTP(S)配置和定时任务的编写,定时任务完成日志分割和数据库备份,最后将接口程序和后台管理程序复制到服务器上,完成接口程序和后台管理程序的发布。
使用小程序开发者工具发布小程序。在小程序开发者工具的左上角选择“上传”,将微信小程序代码提交到微信公众平台,然后在公众平台提交代码审核,审核通过后才可以运行发布为线上版本。提交代码审核时可以选择更新类型、填写版本号和项目备注。
5 结语
本场馆预约系统基于微信小程序开发而成,解决了当前场馆预约管理中的难点问题,管理员可以动态设置优惠券,以图表方式统计每日的现金流和客流,可以控制场馆资源的上线、下线,降低了场馆管理员的工作复杂性,用户足不出户即可实时查看场馆的预约情况和进行场馆预约,可以使用余额支付或微信支付,也可以充值,提高了场馆的利用率,避免了因信息不对称而导致的场馆空置。后续将根据使用情况和建议对小程序做进一步完善。

