所见、所感与所知:用户的注意力、主观感受和在线健康信息质量评价关系探究
秦琴,柯青,谢雨杉,汪传雷
(1.南京大学信息管理学院,南京 210023;2.安徽大学商学院,合肥 230601)
1 引言
互联网技术的发展对人们的生活习惯产生了全方位的深刻影响,在线健康信息正凭借其低成本、高效率的优势逐渐成为用户获取健康信息的一个重要途径。随着信息需求日益增加,在线健康信息难以控制地快速增长、信息的异质性、信息的发布缺乏管控等问题也引起了人们对信息质量的关注[1]。面对众多质量良莠不齐的信息,缺乏健康信息素养的用户很可能丧失判断能力而做出错误的决策[2],从而危及健康状况甚至生命安全。为了提高国内在线健康服务平台的信息质量,基于用户参与的健康信息质量评价研究已迫在眉睫[3]。在线健康信息质量评价通常包括信息内容实质、信息内容形式和信息平台设计三个方面[4],以往研究主要采用自我报告和记忆打分的方法,获取用户的信息质量评价结果,而很少通过关注用户对页面元素的注意力分配和主观感受来探索信息质量评价这一过程。
眼动技术是一种通过检测眼球运动来分析人类信息处理特征的新兴技术,可以检测出人类的注意力分配模式,帮助解释人类的决策过程,实现人类信息感知的可视化[5]。眼动技术经常与回顾式发声思考法(retrospective think-aloud,RTA)结合使用,RTA方法能够帮助采集人们在自然状态下的眼动数据,并且获取他们的真实想法作为眼动数据的补充[6]。本研究利用眼动技术采集用户在健康网站页面元素上的注意力分配数据,基于HONcode量表收集用户的在线健康信息质量评价数据,结合改良的RTA法和半结构化访谈法获取用户的主观感受数据。通过一种混合式的研究设计探索用户为评价健康信息质量对页面元素的关注程度,揭示页面元素的注意力分配与信息质量评价之间的关系并解释产生这种关系的内在原因。
2 相关研究
2.1 在线健康信息质量评价指标、工具和方法
“互联网+”模式在医疗行业的发展和渗透帮助用户便捷地获取健康信息,而网络信息自由开放、良莠不齐的特性也逐渐引起关注。学者们对在线健康信息质量评价指标的探索和归纳延续不断,早期的Silberg等[7]参考适用于实体印刷的标准提出判断健康网站内容质量的四种指标:作者、信息来源、财务公开和及时性;Eysenbach等[8]将在线健康信息质量指标分为五类:技术性、设计性、可读性、准确性和完整性。近年来,有些学者基于信息内容和网站设计两方面构建了在线健康信息质量评价指标体系[4,9-10]。围绕健康信息内容和健康网站的设计,质量评价指标已经在大量研究中得到了应用。学者们试图从准确性[11-12]、完整性[13-14]、及时性[15]、可信度[16-17]和可读性[18-19]等方面评价在线健康信息内容质量,从可访问性[20]、美观性[21]和交互性[22-23]等方面评价健康网站设计质量。
为了实现在线健康信息质量的评估,多种评价工具被开发应用,常见的包括DISCERN[24-25]、HONcode[26-27]、LIDA[28]、JAMA[29]和各种可读性计算公式[30-31]。除可读性计算公式外,这些评价工具都由质量评价相关的题项组成。例如,DISCERN中包含了有关健康信息的可靠性、具体治疗方法信息以及整体质量评级的16个题项。由此可见,以往对用户评价在线健康信息质量的研究中,自我报告的调查问卷法是应用最普遍的评估方式[32]。调查问卷法的使用常常辅以对用户的访谈,将定量和定性分析结合起来的健康信息质量评价研究十分常见[33-34]。然而,由于人类记忆的局限性和语言的主观性,问卷调查和访谈往往不能提供可靠客观的证据。为了减轻记忆偏差和语言歧义的影响,有学者尝试将眼动技术和问卷分析方法整合起来,并在其研究中证明了这种整合方法的有效性[35-36]。
2.2 眼动技术在在线健康信息质量评价中的应用
视觉对于人类认知的形成十分重要,眼球运动轨迹往往能够体现人们对事物的感知过程,眼动技术的出现和发展使得收集定性或定量的眼动数据成为可能。眼动技术长期以来被用于心理学和认知科学研究,作为一种理解思考和决策过程的手段[37]。近年来,眼动技术的优势吸引了人机交互领域学者的关注,逐渐被应用于用户信息行为研究。有关健康网站设计的评价是眼动技术应用于在线健康信息质量评价的一个主要研究方向。例如,使用眼动技术分析用户与网站界面的交互行为,并针对界面设计的交互性提出一些改进措施[38-39];利用眼动对在线健康系统的可用性进行评价,从而改善可用性测试的准确性和完整性[40-42]等。然而,Maramba等[32]通过对电子健康应用程序可用性测试的方法进行了系统综述,发现类似于眼动技术的自动化评估方法在可用性测试中并没有得到太多关注。除了对网站设计的评价外,有些研究开始探索用户的个体特征对判断在线健康信息内容质量的影响,如用户的年龄、记忆容量、情绪等[43-44]。在以上研究成果中,Kules等[38]、Cho等[41]和Chang[44]的研究都将眼动实验与RTA法结合使用,让被试在安静的环境下完成实验任务,任务结束后让其表达在实验过程中的主观感受,包括健康信息质量评价过程中遇到的困难、产生的困惑等。眼动技术在健康信息质量评价中的应用研究还处于初始阶段,主要集中于信息平台和系统交互性、可用性,而很少关注用户在信息内容特征上的注意力分配对信息质量评价的影响。
2.3 页面元素对在线健康信息质量评价的影响
用户对信息质量的主观感受会影响其接受和采纳信息的行为,而在线健康信息质量体现在健康网站不同的页面元素上。页面元素传递的信号影响用户对信息质量的判断,从而影响健康决策。在反映在线健康信息质量的指标中,大量研究发现,用户对健康信息的准确性、完整性和可读性的评价通常会受到疾病信息、治疗方法、用药说明和信息来源等页面元素的影响[45-48]。有些学者基于健康信息内容、来源、医生或作者身份信息、健康网站的联系方式和网站所有者等元素研究用户对信息可信度的评价[49-52]。网站的联系方式和网页中超链接的可用性被用于评估健康网站的可访问性[53-54]。用户对网站交互性的评估通常与信息的交流方式有关,如问答社区、在线咨询和个性化服务等[55-57]。美观性主要体现在健康网站的界面设计上,如图文排版、色彩样式等,页面元素会从部分或整体上引发用户对美观性的感受。由此可见,用户对在线健康信息质量的评价与健康网站的页面元素密切相关。
健康网站页面元素是影响用户评价在线健康信息质量的重要因素,然而以往的研究鲜有从页面元素注意力分配的角度探索用户对健康信息质量感知的过程,也未能清楚地解释用户的视觉注意机制与信息质量评价之间关系的内在原因。传统的调查问卷法主观性较强,往往存在虚假和偏差的风险,而眼动数据能够为用户的感知提供客观证据,RTA和访谈法则能够帮助解释认知过程。因此,相比单一的研究方法,调查问卷、眼动技术、RTA和访谈的混合式研究方法结合了客观眼动行为和主观内在感受、定量分析和定性刻画的优势,能够深刻揭示用户通过观察页面元素感知健康信息质量,继而对信息质量评价形成认知这一过程的内在机理。
3 研究方法
3.1 实验平台
本实验选取“有问必答网”(https://www.120 ask.com/)作为在线健康信息质量评价对象。截至2020年9月15日,该网站为Alexa、百度权重和PR(PageRank)值综合排名第一的中文医疗健康网站。作为国内具有代表性和影响力的健康网站,“有问必答网”包含医学健康知识、问答社区、广告等典型的页面元素。该网站由“有问必答”“医疗信息”“用药指导”“健康资讯”和“健康视频”五个模块组成,其中“有问必答”是网站的主要功能,致力于为用户提供在线咨询服务和打造医患交流问答社区。
3.2 实验用户和实验流程
基于便利性原则,通过微信、QQ和电子邮件的方式从高校里招募了31名实验用户。实验用户由18~30岁的9名男性和22名女性组成,其中26名为本科生,5名为研究生。所有用户均为熟练网络用户,良好的教育背景能够保证他们具备评价健康网站信息质量的能力。大多数用户对健康信息的需求很高(28名,90%),但很少访问健康网站(30名,97%),对“有问必答网”的了解程度较低,可以帮助用户避免因熟悉网站而产生的认知偏差。
具体实验流程如下:①用户熟悉实验环境,了解实验过程并签署知情同意书;②向用户介绍HONcode质量评价原则并解释本次实验任务:浏览“有问必答网”后,基于HONcode原则对该网站的健康信息质量进行评价;③帮助实验用户校准双眼,调整坐姿和距离,以保证眼动数据的有效性;④正式实验开始,用户点击电脑屏幕上的“开始记录”,页面自动跳转至“有问必答网”首页,用户可以自由访问该网站的页面,每位用户的浏览时间不超过10分钟;⑤完成眼动实验后,用户填写包括个人基本信息和健康信息质量评价的调查问卷;⑥向用户播放并和用户一起观看他们在实验过程中的眼动轨迹回放,让其自由表达想法并用录音笔记录;⑦围绕实验用户如何评价网站健康信息质量的问题对他们进行半结构化访谈,并对整个访谈过程进行录音和手写记录。
3.3 数据收集
3.3.1 在线健康信息质量评价
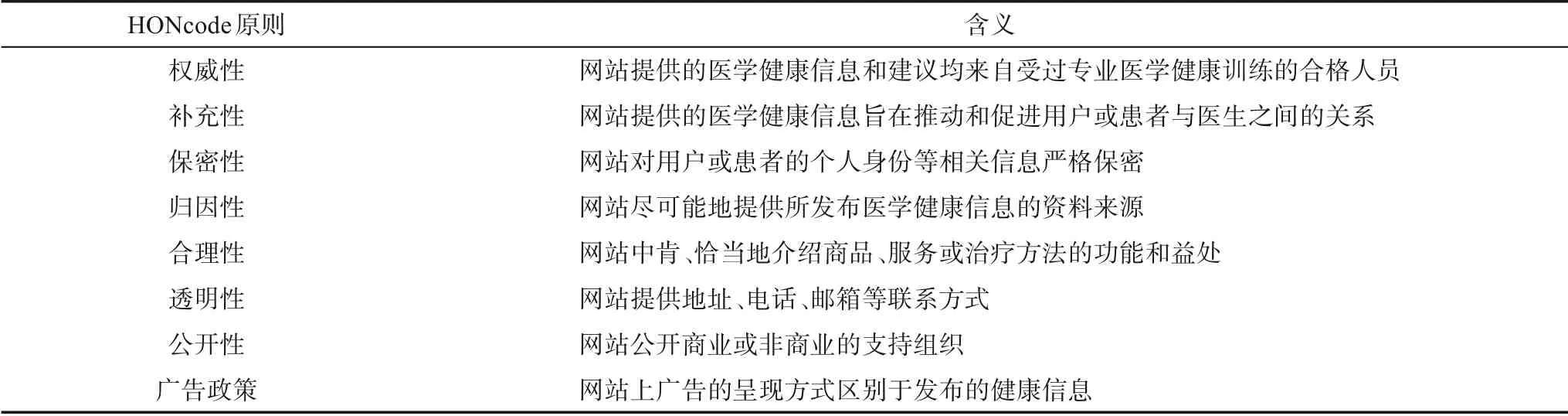
采用HONcode(the code of conduct for medical/health websites)原则作为用户评价在线健康信息质量的测量工具。HONcode是被应用于在线医学健康领域历史最悠久、使用最广泛、最值得信赖的健康信息道德行为准则,其包含权威性、补充性、保密性、归因性、合理性、透明性、公开性和广告政策八项评价原则,具体描述如表1所示。HONcode原则包含健康信息内容质量和健康网站界面设计的多项评价指标,能够较全面地测量在线健康信息质量。例如,权威性和合理性反映健康信息内容的准确性和可信度,归因性、透明性和公开性反映健康信息的完整性,补充性反映健康网站的交互性。基于HONcode原则设计Likert 5级量表调查问卷,除性别、年龄、学历、健康网站浏览频率和健康信息需求程度外,还包含八个原则相应的题项,分别为“网站提供的健康信息和建议均来自医学专业人员”“网站提供的服务能够作为现实生活中就医行为的补充”“网站采取了措施保护用户隐私”“网站提供的健康信息标明了资料来源”“网站对商品和服务的介绍恰当中肯”“网站提供了清楚的联系方式”“网站公开了主办方”“网站上的广告容易辨认”,选项从“1”到“5”(分别表示“非常不同意”到“非常同意”)代表用户对在线健康信息质量各个原则的打分。

表1 HONcode原则及含义
3.3.2 注意力分配
采用注视人数百分比(percentage fixated)、注视次数(fixation count)和总注视时间(total fixa‐tion duration)三个眼动指标测量实验用户在页面元素上的注意力分配。注视人数百分比,是指至少看到过兴趣区(area of interest,AOI)或兴趣区组(AOI groups)一次的记录个数与总记录个数的比值,该指标反映被访问对象能够吸引到的访问者比例,适用于兴趣区之间面积差别显著的刺激材料[58]。注视次数,是指实验用户在某一特定的兴趣区或兴趣区组中的注视点个数,该指标能够有效反映用户对刺激材料的认知加工负荷,认知负荷越大,注视次数越多[59]。总注视时间,是指用户在兴趣区或兴趣区组中所有注视点的持续时间之和,该指标对较慢和较长时间的认知加工敏感,最能体现用户对信息的处理过程[60]。在用户信息行为研究中,注视次数和注视时间是测量注意力分配最常用、最能反映关注程度的眼动指标[61]。其中,注视次数计量单位为次,注视时间计量单位为秒。
实验用户共浏览了678个网页,剔除20个显示异常和网站无关页面,本研究对剩余的658个网页进行分析。浏览的网页中,“有问必答”模块占比最大(474,72.04%),“医疗信息”(59,8.97%)、“用药指导”(65,9.88%)和“健康咨询”(53,8.05%)占比相近,“健康视频”占比最小(7,1.06%)。利用连接到Dell optiplex 7020台式机的Tobii Pro X3-120眼动仪采集实验用户的眼动数据,根据HONcode的八项原则在658个网页上划分相应的页面元素作为兴趣区并组成兴趣区组,导出实验用户在各个兴趣区组中的注视人数百分比、注视次数和总注视时间。兴趣区的划分依据来自各项原则的含义和以往的研究经验,其中保密性、归因性、合理性、透明性、公开性和广告政策原则相应的页面元素容易从原则含义中获得。在Wilson[62]的认知权威理论中,人们对文本作者的信任程度是影响他们对文本权威性认知的一个重要因素,而对作者的信任程度则取决于其现有的声誉和成就。医生的身份和资格直接影响用户对医患交流信息和网站发布信息权威性的感知[63-64],因此,将医生的认证资质页面元素划分为体现权威性的兴趣区。在线健康咨询服务能够帮助患者拓宽获取健康信息的渠道,缓解线下诊疗的压力,从而促进和改善现实生活中的医患关系[65-66]。因此,将页面上的在线咨询窗口划分为体现补充性的兴趣区。在实验用户浏览过的网页中,治疗方法和用药指导两种页面元素能够体现合理性原则,其他质量评价原则分别体现在一种页面元素上,详情如表2所示。
3.3.3 主观感受
Habermas[67]的交往行为理论认为,语言是交往行为的杠杆,交往是人类运用语言手段试图达成共识的互动过程。在互动过程中,言语者应尽量使用易于被倾听者理解的话语表达自己的思想。访谈行为实际上就是访问者与被访问者之间的交往行为,在访谈过程中,被访问者用语言表达内心。本研究通过改良的RTA和半结构化访谈获取用户在实验过程中产生的想法和感受,利用包括词语、短句和长句在内的语言测量主观感受。
GRTA(gaze-cued retrospective think-aloud)即凝视提示回顾式发声思考,是一种改良的RTA法。传统的RTA法在眼动实验结束时,通过向实验用户回放录像的方式让他们回顾和表达实验过程,这种方法的缺陷在于实验用户获取的视觉线索提示并不充足,可能会遗漏一些在实验过程中产生的重要想法。GRTA法用眼动轨迹代替录像,向实验用户回放他们在实验过程中的眼动轨迹更能帮助其回想实验过程,从而获取更多的口头表述,同时减少在访谈过程中的语言编造行为[68]。半结构化访谈提纲仍以HONcode原则为基础,访谈大致问题为“医生认证信息对于权威性的判断有用吗?”“在线咨询服务能够对生活中的就医行为产生帮助吗?”“用户隐私信息得到了保护吗?”“健康信息的资料来源清楚吗?”“介绍的药品和治疗方法合理吗?”“网站提供了联系方式吗?”“网站公布了主办方信息吗?”“网站上的广告能够被清晰地辨别吗?”。除了根据这些问题进行访谈外,还对用户某些异常的眼动行为(如对某一页面元素注视时间过长或注视次数过多)进行访谈和记录,以剔除一些与信息质量评价无关的眼动数据。
4 数据分析结果
4.1 页面元素注意力分配
对实验用户在页面元素的注意力分配进行描述性统计,各质量评价原则相应页面元素的注视人数百分比、平均注视次数和平均注视时间如表3所示。绝大部分实验用户在医生认证资质(96.77%)和广告(100%)上花费了较多的注视次数(47.87,31.19)和注视时间(17.22,11.01)。虽然大部分实验用户浏览了在线咨询窗口(96.77%)和用户信息(87.10%),但这两种页面元素分配的注视次数(9.23,8.03)和注视时间(3.04,2.58)不多。大约一半的用户(51.61%)在治疗方法和用药指导上花费的注视次数(10.19)和注视时间(3.78)较多。健康信息来源、网站主办方和网站联系方式三种页面元素吸引的用户和被分配的注意力都很少。
4.2 注意力和健康信息质量评价相关性
对健康信息质量各原则的评价与相应页面元素的注视次数、注视时间进行相关性分析,相关性方向、强度和显著性如表4所示。其中,权威性(0.790)、保密性(0.636)、公开性(0.447)和广告政策(0.873)的评价与相应页面元素的注视次数呈正相关,补充性(-0.713)和归因性(-0.470)评价与相应页面元素的注视次数呈负相关,而合理性和透明性质量评价与相应页面元素注视次数的相关性不显著。相关性的强度从大到小依次为广告政策(0.873)、权威(0.790)、补充性(-0.713)、保密性(0.636)、归因性(-0.470)和公开性(0.447)。注视时间与各评价原则之间相关性的方向、强度和显著性存在同样的规律。

表4 Spearman相关系数
相关性分析结果表明,用户在医生认证资质、用户信息、网站主办方和广告上花费的注视次数越多、注视时间越长,他们对于权威性、保密性、公开性和广告政策的评分越高;而对在线咨询窗口和健康信息来源分配的注意力越多,对补充性和归因性的评分就越低。用户对健康信息透明性和合理性的评价不受网站联系方式、治疗方法和用药指导注意力分配的影响。
4.3 注意力和健康信息质量评价相关性的内在原因
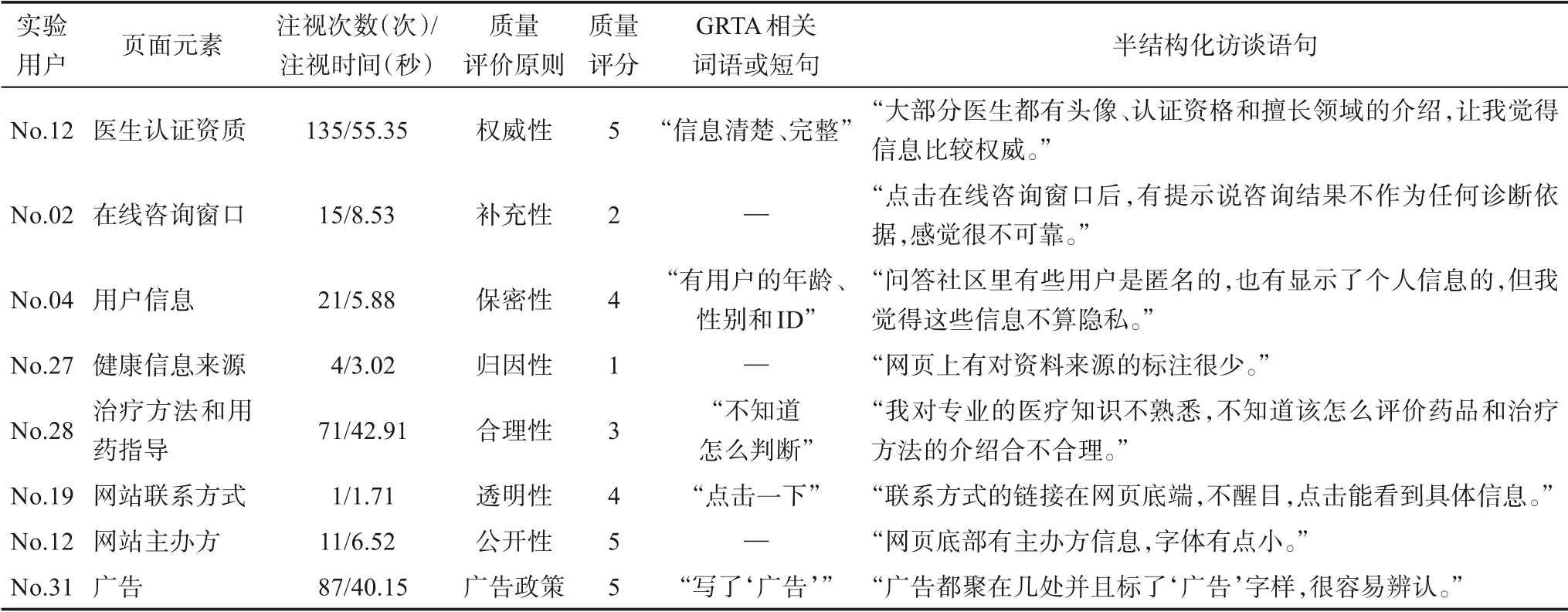
用户浏览健康信息后对信息质量进行评价的过程实际上是一个所见、所感、所知的过程,对注意力分配和质量评价的相关性分析有助于了解所见与所知之间的关系,而用户的所感仍然是一个“黑箱”。用户对健康网站不同页面元素的感觉如何?他们对信息质量原则进行评价时是否联想到相关的页面元素?为解决这些问题,对用户在GRTA和半结构化访谈中表达的想法进行归纳,梳理眼动数据、质量评价数据、GRTA和半结构化访谈数据之间的规律,从而用主观感受解释注意力分配与信息质量评价相关的内在原因,并修正和补充相关性分析结果。在八项质量评价原则相应的页面元素中分别选取一位注意力分配较多的用户为例展示分析过程,详情如表5所示。

表5 注意力、质量评价、GRTA和半结构化访谈示例
从案例中可以发现,仔细观察了医生认证资质(No.12)、用户信息(No.04)、网站联系方式(No.19)、网站主办方(No.12)和广告(No.31)的用户愿意给健康信息的权威性(5)、保密性(4)、透明性(4)、公开性(5)和广告政策(5)较高的评价,因为他们对相应页面元素产生了“医生认证信息清楚,用户隐私没被泄露,网站提供了联系方式和主办方信息,广告容易辨别”的感知。对在线咨询窗口(No.02)和健康信息来源(No.27)注视次数和时间较多的用户并不满意健康信息的补充性(2)和归因性(1),并且表达了“咨询服务不可靠,健康信息缺乏来源”的感受。28号用户花费了大量的注视次数和时间在治疗方法和用药指导页面元素,但由于缺乏专业的医学知识,无法判断信息的合理性。虽然在所有实验用户中,只有19号用户浏览了网站联系方式页面元素,导致无法探究联系方式的注意力分配与透明性质量评价的关系,但访谈发现该用户对联系方式存在注视行为,且对透明性评价较高。因此,网站联系方式的注意力分配与透明性原则评价之间的关系需要进一步验证。
5 结论与讨论
5.1 健康信息质量评价中的页面元素注意力分配
在反映健康信息质量的页面元素中,绝大多数用户都对医生的认证资质和广告进行了较为细致的观察。根据以往的研究经验,在网站视觉元素中融入图片数据能够提升用户临场感体验,能够更有效地吸引用户的注意力[69]。用户浏览的网页上存在大量的医生认证信息,包括医生的头像、工作单位、职称、擅长领域等,用户需要仔细辨别这些种类较多的信息以评价网站的权威性。广告是否与健康信息内容明确区分会影响用户对网站诚信的感知,网页上的广告数量多、面积大,且大都以图片的形式展示,更能获得用户关注。
为了评价健康信息的补充性和保密性,大部分用户都关注了在线咨询窗口和用户信息,但并没有在这两种页面元素上有较多的注视次数和较长的注视时间。其可能的原因为,相比较其他的页面元素,该网站在线咨询窗口和用户信息的呈现方式上更加简洁,减轻了用户的认知负荷,因此,大部分用户在这两种页面元素上的注意行为较少。
治疗方法和用药指导影响用户对健康信息合理性的感知,约一半的用户对治疗方法和用药指导注意力分配较多。个人目标或任务引导的信息行为中,用户对于页面元素的注意力通常呈现出自上而下、从左到右的分配方式[70]。网页上的治疗方法以纯文字的方式呈现,而用药指导分布于页面最右端,这种布局方式可能导致一部分用户忽略了这两类信息。此外,治疗方法和用药指导信息涉及较多的医学专业名词,可读性较差,加重了用户的认知负荷[71],因此,关注到这两种页面元素的用户需要仔细观察以理解该类信息。
健康信息来源、网站主办方和网站联系方式分别反映健康信息的归因性、公开性和透明性,但很少有用户注意到这三种页面元素。实验中的健康网站很少标明信息来源,该类页面元素自身的缺乏限制了用户对其产生关注,从而导致页面元素分配的注意力很少。相比其他页面元素,网站主办方和网站联系方式都位于页面底端,按照用户自上而下浏览页面的习惯,这两类信息也很难获取关注。
5.2 注意力、主观感受和健康信息质量评价之间的关系
所见、所感与所知是认知过程中三个紧密相关的阶段,研究通过定量的相关性分析揭示了页面元素的注意力分配与健康信息质量评价之间的关系,并利用定性的用户主观感受来解释这种关系形成的内在原因。
用户对医生认证资质、网站主办方、用户信息和广告的注意力分配越多,就越能感受到网站提供了清晰的医生认证和主办方信息,用户隐私受到保护,广告区域也容易辨别,因此对健康信息权威性、保密性、公开性和广告政策的评价也就越高。这一结论验证了以往学者的研究结果:作者的资格、健康网站的隐私政策和支助者信息披露是癌症患者评价在线健康信息的重要问题,患者越关注这些页面元素就会越信任网站[64]。
相反地,用户对在线咨询窗口和健康信息来源的注意力分配越多,越感觉网站提供的咨询服务不可靠,健康信息也缺乏资料来源,因此,对健康信息的补充性和归因性评价也就越低。这一结论似乎有违常理,然而根据用户对实验过程中主观感受的描述,网站上的在线咨询窗口被点击后,当前页面会跳转至新的会话窗口,并且有“本次会话不作为任何诊断依据”的消息弹出。咨询窗口的页面内容导致用户对在线咨询服务的可靠程度产生了质疑,从而造成该页面元素获取的注意力增加时,补充性的评价反而降低。此外,用户还感觉到网页上关于疾病原因、症状和治疗方法的信息篇幅很大,但很少标明资料来源。因此,该类页面元素注意力分配越多,越容易被发现健康信息来源缺失,导致归因性评价越低。
研究结果没有发现用户对透明性和合理性的评价与网站联系方式、治疗方法和用药指导的注意力分配之间存在相关性。判断药物说明和治疗方法是否合理需要扎实的医疗健康知识,非专业人员很难辨别信息的真伪[72]。用户的主观感受表明,由于缺乏专业知识,他们在浏览治疗方法和用药指导时只是被动地接收信息,很难通过对信息的加工来判断真伪。因此,用户对合理性的评价与治疗方法和用药指导获取的注意力无关。根据极少数浏览了网站联系方式的用户的感受,联系方式位于页面底端,不容易被察觉,并且需要点击链接才能了解详情。联系方式难以引起用户的注意,从而无法影响用户对透明性的评价。
6 价值与应用
6.1 理论价值
(1)基于页面元素建立了注意力和质量评价之间的关联,为眼动追踪技术在健康信息质量自动评价中的应用研究奠定了基础。健康信息质量评价中眼动技术大多应用于界面和系统的设计方面,本研究推动了眼动数据同时用于自动评价健康信息内容质量、优化健康网站界面设计策略的探讨。
(2)将眼动、调查问卷、GRTA和半结构化访谈结合起来,丰富了在线健康信息质量评价的研究方法。调查问卷法获取的定量数据可能由于受到用户记忆和认知偏差的影响而不够真实可靠,访谈获取的定性数据则不具备结构化特征,眼动、调查问卷、GRTA和半结构化访谈混合式的研究方法能够弥补这些方法自身存在的缺陷。本研究通过改善和整合已有的研究方法,构建了一套新的混合式研究范式,并用解释性顺序设计验证了其可行性。
6.2 实践应用
虽然本研究只选择了一个代表性的健康网站作为实验平台,但研究结果可以为改善健康网站的设计和健康信息内容质量提供一些参考。
(1)医生认证资质和广告区域吸引了大量的用户注意力,并且分别与权威性和广告政策的评价呈正相关。网站应该重点优化这两种页面元素的设计和布局以获取更多的注意,如完善医生照片信息、突出显示广告的标识、将广告区域更加集中分配等。
(2)治疗方法和用药指导也分配了较多的注意力,但与用户对合理性的评价无关。由于普通用户具备的专业医学知识有限,网站在保证该类信息准确无误的基础上,应尽量减少生僻词汇的使用,精炼信息表达方式,减少冗余,提高信息的可读性,减轻用户的认知负荷。
(3)用户对健康信息保密性和公开性的评价分别与用户信息和网站主办方的注意力分配呈正相关,但受到页面布局设计的限制,这两种页面元素并没有获取用户较多的注意力。因此,可以通过扩大面积,改变字体和颜色,或者增加元素的动态性来吸引用户更多的注意力。特别地,鉴于用户在页面自上而下的注意力分配规律,建议将页面底端的主办方信息调整至页面顶端或靠上位置。
(4)用户对补充性和归因性的评价与在线咨询窗口和健康信息来源的注意力分配呈负相关。以用户对这两种页面元素的主观感受为鉴,建议健康网站尽量保证在线咨询结果的可靠性,而非设法推卸责任,同时应尽量提供健康信息的资料来源。
(5)虽然本研究未发现网站联系方式的注意力分配与透明性评价之间存在显著的相关性,但浏览了该页面元素的极少数用户对透明性的评价较高。考虑到用户体验,建议取消联系方式的出链,将具体信息直接呈现在页面上。
7 结束语
本研究基于HONcode评价工具,将眼动、调查问卷、GRTA和半结构化访谈方法结合起来,分析用户为评价在线健康信息质量对健康网站页面元素的关注情况,探索页面元素上的注意力分配与信息质量评价之间的关系,以及这种关系产生的内在原因。研究结果发现,用户普遍关注医生认证资质、广告、在线咨询窗口和用户信息。其中,用户对医生认证资质和广告分配的注意力较多,对治疗方法和用药指导的关注程度一般,对健康信息来源、网站主办方和网站联系方式的关注较少。
用户越注意医生认证资质、用户信息、网站主办方和广告,就越容易对健康信息权威性、保密性、公开性和广告政策产生较高的评价;用户对在线咨询窗口和健康信息来源观察越仔细,对健康信息补充性和归因性的评价就越低;而在网站联系方式、治疗方法和用药指导上的注意力分配,与对健康信息透明性和合理性的评价没有显著的相关性。用户所表达的观察页面元素时的感受帮助解释了这些关系产生的内在原因,例如,用户如果在观察医生认证资质时感觉“信息清楚、完整”,那么对权威性的评价就比较高。
尽管本研究在方法理论和实践应用方面具备一定的贡献和价值,但仍然存在一定的局限性。首先,仅用一个健康网站作为实验平台,探究用户对该网站的质量评价与其在页面元素上注意力分配之间的关系,研究结论是否适用于其他健康网站还需要进一步验证;其次,本研究的实验用户主要为本科生和研究生,未来研究中还需要招募其他群体作为实验用户,丰富样本特征以增强研究结论的普遍性和代表性。

