基于WebGIS的就医无忧系统的人流量可视化展示
曾嫒,李功权,许林瑞,汪玉笳,黄晟祺,王亚豪
(长江大学地球科学学院,湖北 武汉 430100)
0 引言
近年来,随着国内医疗水平的进步和人们健康观念的提升,来医院看诊就医的人数不断增多。而医院资源有限,在看病人数增多的情况下,卫生资源需要合理配置,避免资源浪费。人流数量是对医院需求的直接体现,为使医院高效运作,可根据人数变动进行动态资源的配置,因此医院人流量的分析结果显得尤为重要[1]。就医人数众多也会造成排队拥堵情况,且排队等候时间增长会导致患者心情烦躁,易与医生产生矛盾,容易影响医院秩序。随着互联网普及,互联网用户众多,互联网和医疗相结合的服务取得了一定的进展。互联网已成为不少企业及个人解决问题优先考虑的平台,其在医疗服务方面也蕴含着巨大的潜力。当前医疗面临着一个主要矛盾就是医院资源供应和服务水平与老百姓日益提升的需求之间的矛盾[2]。本系统本着“为人民健康服务”的原则,尽量从用户需求出发,针对武汉市各大医院的人流量,为用户设计了人流量模拟预测、人流量时段分析、人流热力图显示和各医院人流量对比等功能。基本可以满足用户了解医院人流量各项数据的需求。系统可对未来一周医院人流量的数据进行预测,用户可以根据预测结果选择是否前往医院就诊;用户可不去医院就了解到最合适就医的时间段,同时为了方便用户直观地看到数据变化的情况,配合以图表展示;可查看武汉市内不同区各医院人流量聚集情况,并以热力图方式展示出来。本系统利用Echarts实现数据图表化展示,采用AJAX技术实现后端数据获取,将获取到的数据呈现在页面,实现图表动态更新。
1 技术支持
1.1 AJAX技术
AJAX是一种交互式web应用技术,它可以在不重新加载全部页面情况下,实现局部页面的刷新。在AJAX未出现之前,服务器与用户交互是同步的,也就是说当用户发送请求给服务器,在服务器未返回响应前,用户是无法对页面进行任何操作的,需要等待。而当用户只需要更新局部一小部分内容时也需要重新加载整个页面,不仅费时,还增加了服务器负担[3]。AJAX的高效能和异步加载技术在信息高度传输的今天就显得尤为重要,它可以使数据交互在页面之间完成,减少不必要的页面加载[4]。
1.2 Echarts技术
ECharts 是一个使用JavaScript实现的开源可视化库,可提供丰富多样的图表界面,简单易上手,具备JavaScript的特点,兼容性强,拥有多渲染方案,可跨平台使用,可以流畅运行在PC与移动端[5],用户可以进行界面自定义设置,更改界面大小,颜色等。通过AJAX获取的数据可以通过setoption放入图表中。
1.3 JQuery技术
JQuery是一种轻量级JavaScript库,获取数据简单方便,主要用来对元素获取、事件的触发响应和动画效果进行处理,其中可通过”$()”选择器获取页面中的元素来进行相应的操作,它也为AJAX提供了很大的支持[6]。
1.4 JSON概述
JSON是一种轻量级的数据交换格式,采用完全独立于编程语言的文本格式来存储和表示数据,易于机器解析与生成,任何被允许的类型都可以通过JSON来表示。JSON最常用的主要是两种结构,对象式结构和数组式结构。对象式结构通过{属性1:值1,属性2:值2…}的键值对形式表示,数组式结构通过[{属性1:值1,属性2:值2…},{属性1:值1,属性2:值2…}…]表示[7]。JSON比xml更方便阅读,是进行数据传输与处理的良好选择,因其可减少网络传输压力,也常与AJAX结合使用[8]。
1.5 百度地图API技术
API是程序编译的接口,相当于很多功能程序的封装包。开发人员无需了解其内部构造,就可以使用它实现很多功能[9]。百度地图API是百度地图公司提供的一套API接口,能帮助用户创建地图交互应用程序,提供海量数据与多元化服务,数据接口丰富,方便用户自定义功能[10]。
2 模块功能介绍
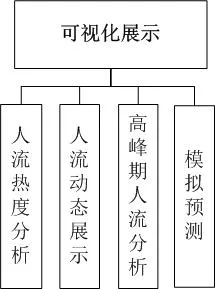
系统人流量可视化展示部分为本文的主要介绍之处,人流量展示分为人流量热度分析,人流量动态展示,高峰期人流分析,模拟预测四个功能。
2.1 人流热度分析
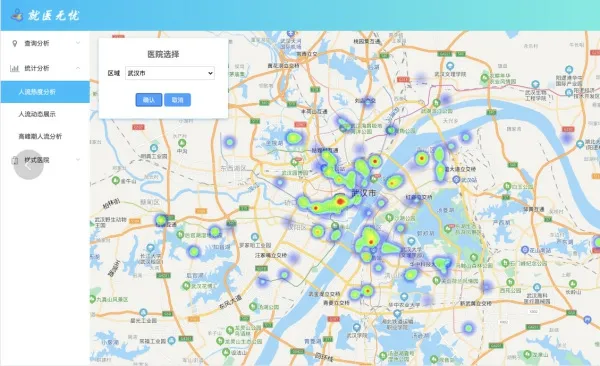
选择人流热度分析功能后,可在区域框里面选择指定区域,可选武汉市、蔡甸区、汉阳区等行政区。下图中选择的是武汉市,热力图表示的为医院分布信息,颜色越深表示医院人员流动数量越多。热力图面积越大,表示医院人员聚集程度越高。

图1 可视化展示模块功能

图2 人流热度分析界面
2.2 人流动态展示
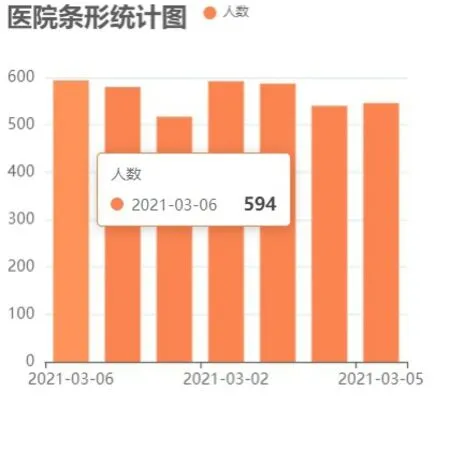
用户选择目标医院后,点击确认,可看到医院的位置信息。选择想要查询的日期时间段,再通过点击条形图和扇形图,可在右侧看到该时间段内医院人流数量统计图。鼠标移动到图表上可看到更多信息。

图3 人流动态条形图展示

图4 人流动态扇形图展示
2.3 高峰期人流分析
通过复选框选择要对比的几家医院并输入时间和日期。可在页面右侧看到被选医院当天不同时间段的人流数量。鼠标移动到图表上可看到更多信息。
2.4 模拟预测
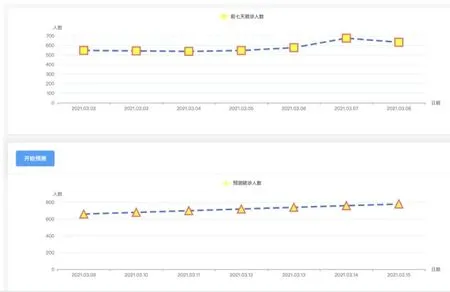
选择模拟预测功能,页面上方显示过去七天的就诊人数,页面下面显示的是未来七天就诊人数。用户通过折线图可直观看到人流数量变化情况和未来变化趋势。

图5 模拟预测界面
3 主要设计与实现
3.1 图表可视化实现
下面以人流动态功能展示为例,显示Echarts图表化展示步骤:
(1)利用
