Ajax技术在网上生鲜商城的设计与应用
朱莹芳,吴 莉
(江苏信息职业技术学院,江苏 无锡214000)
1 引言
鲜日达网上生鲜商城是一个搭建于Windows之上,以PHP为后端开发语言,以MySQL作为关系型数据库,Apache为Web服务器的项目。作为一个建立在生鲜企业和用户之间的电商网站,该商城属于B2C类型,本质上是一个B/S结构的Web软件,用户通过该商城可以方便快速地查找所需的商品信息,并进行注册登录、网络购物、订单管理等操作。商城前台功能主要包括用户管理、生鲜商品显示、购物管理、收藏夹管理等四部分,商城后台功能主要包括注册登录、生鲜商品管理、订单管理、公告管理等。其中,商城前台的用户管理模块主要包括用户注册、用户登录、用户信息修改、退出等功能。
2 网站中存在的问题
用户注册作为网站中用户使用频度较高的一个功能,其一般流程为:打开注册页面,填写用户名、登录密码、联系电话以及验证码等注册信息,单击注册按钮完成用户注册过程。但如果用户已经存在,会提示该用户名已存在;同样,如果验证码输入错误,会提示验证码输入错误。此时,都需要全部重新填写用户注册信息。针对此问题,如何提升用户体验度呢?Ajax技术可以解决这个问题。
3 Ajax技术简介
Ajax全称为“Asynchronous JavaScript and XML”(异步 JavaScript和 XML),是指一种结合了JavaScript和XML等编程技术,用于创建交互式网页应用的Web开发技术。Ajax是使用客户端脚本与Web服务器异步交换数据的Web应用开发方法。使用Ajax可以在不中断交互流程的情况下,重新加载Web页,从而实现无刷新的页面动态更新,减少了用户等待时间,大大提高了用户体验度。使用Ajax工作原理如图1所示。

图1 Ajax工作原理
在传统Web应用中,HTML页面直接和服务器的PHP文件进行交互;基于Ajax的Web应用中,Ajax脚本负责HTML页面和服务器之间的通信,采用异步交互模式。Ajax并非是一项全新的技术,它由 XMLHttpRequest、Javascript、XML、DOM等技术组成,其中XMLHttpRequest是Ajax的核心对象。Ajax功能十分强大,但只有在合适的地方使用,才能发挥其优势,进而改善系统性能和用户体验,绝不能为了技术而滥用。根据Ajax异步交互、动态更新web页面等特点,它的适用范围是交互较多、频繁读取数据的web应用,主要应用有:数据验证、按需取数据、自动更新页面[1]。
3.1 XMLHttpRequest对象
由于JavaScript本身并不具有向服务器发送请求的能力,所以只能在使用window.open()方法重新打开一个页面、使用XMLHttpRequest对象发送请求这两者中取其一,两者的最显著差异在于:前者采用同步交互模式,后者采用异步交互模式。使用XMLHttpRequest对象,Ajax可以像桌面应用程序一样只和服务器进行数据层面的交互,而不用每次都刷新页面,也无需每次都将数据处理的工作交给服务器来做,这样不仅减轻了服务器的负担,还加快了服务器的响应速度,缩短用户等待时间,提高了用户体验[2]。
3.1.1 XMLHttpRequest对象的常用方法
XMLHttpRequest对象的常用方法有open()方法、send()方法和abort()方法。其中Open()方法用来打开一个新的HTTP请求,并指定请求方式(POST或GET)、URL、是否允许异步传输、请求用户名、请求密码等信息;send()方法用于将open()方法定义的请求发送到服务器;abort()方法用于在客户端接收到响应之前,取消异步请求。
3.1.2 XMLHttpRequest对象的常用属性
XMLHttpRequest对象的常用属性有readyState属性、onreadyStateChange属性、status属性,以及responseText。其中,readyState属性表示当前XMLHttpRequest对象的状态,取值为0-4之间的整数,当值为4表示客户端已接收到全部响应数据,而且已经可以在客户端使用。当XMLHttpRequest对象的readyState属性发生变化时,XMLHttpRequest对象就会激发一次readyStateChange事件,同时调用onreadyStateChange属性所指的函数。不同于readyState属性用于表示Ajax脚本执行的过程,status属性用于表示服务器端执行的过程,它返回的是服务器响应的HTTP状态码,其中200表示成功。XMLHttpRequest对象接收成功返回的信息有两种处理方式,当使用其responseText属性时,将传回的信息作为字符串处理;当使用其responseXML属性时,则将传回的信息作为XML文档使用,可以用DOM处理。
3.2 XMLHttpRequest对象与服务器的交互
XMLHttpRequest对象与服务器的交互包括三步,分别为初始化XMLHttpRequest对象、向服务器发送请求、处理服务器响应。在执行第二步向服务器发送请求时,需要注册回调函数、使用open方法设置和服务器端交互的基本信息、设置发送的数据并开始和服务器端交互。在执行第三步处理服务器响应时,需要在回调函数中判断交互是否结束,响应是否正确,并根据需要获取服务器返回的数据,更新页面内容[3]。
4 基于Ajax技术的用户注册程序
在传统的用户注册过程中,需要创建用户注册页面和实现注册的PHP程序页面,其中注册页面负责收集用户信息,PHP程序页面负责接收并检查用户注册信息,若无误则将信息插入数据库,若用户名已注册或验证码输入错误则给出提示,并跳转回注册页面重新输入[4]。由于用户名是否已注册以及验证码输入正确与否,都需在与服务器交互后方能判断,所以必须先提交表单。而基于Ajax的用户注册过程则需要创建三个页面,除注册页面和实现注册的PHP程序页面之外,增加了一个Ajax程序页面,与之前不同的主要有以下两点。首先,用户填写注册信息后,先交给Ajax程序,Ajax程序再将信息交给PHP程序页面,并将返回的结果显示在注册页面;其次,在注册页面中,还需为用户名文本框、验证码文本框添加onblur事件,当用户填写完用户名或验证码,焦点离开文本框后,将触发文本框的onblur事件,调用Ajax程序页面。Ajax程序页面从注册页面中取出用户填写的用户名和验证码,并传给检查用户名是否存在或验证码输入正确与否的PHP程序页面,最后再将PHP程序页面返回的结果显示到注册页面。一个PHP程序页面中负责接收Ajax页面传递过来的用户名并查询数据库的用户表中是否存在用户名为该值的记录,另一个负责接收Ajax页面传递过来的验证码(用户输入的)、对比服务器端验证码(Session实际存储的)并判断用户输入是否正确。
4.1 Ajax实现无刷新检测用户名
4.1.1 用户注册页面
在用户注册页面中加入包含引用ajax.js文件的代码,为用户名文本框增加onblur事件,并在其后增加用于显示用户查询结果的span,如下代码所示。

4.1.2 Ajax程序页面
Ajax程序页面实现用户注册页面和用户查询页面的通信处理,页面代码主要是JS脚本,如下代码所示。首先,接收用户输入的用户名,并实例化一个XMLHttpRequest对象,然后通过调用其open()方法打开一个HTTP连接请求,将用户填写的用户名传递给用来判定用户名是否存在的程序checkuname.php,再设置回调函数xmlHttp.onreadyStatechange=fun_res;目的是当该XMLHttpRequest对象的状态发生变化时,会激发一次readyStatechange事件,同时调用onreadyStatechange属性所指的函数fun_res(),最后调用send()方法将之前用open()方法定义的请求发送到服务器,并接收响应。在回调函数中,当HTTP响应已经被完全接收,且服务器端返回的页面没有错误时,就将PHP程序页面返回的结果显示到注册页面的指定区域。


4.1.3 PHP程序页面(checkuser.php)
PHP程序页面是进行数据库处理的页面,负责接收Ajax页面传递过来的用户名,并查询数据库fresh_db中tbl_user表中是否存在该用户名对应的记录,并分别给出不同的字符串输出内容,如下代码所示。最终,这些服务器响应结果将根据Ajax程序的指定,显示到用户注册页面的指定区域。


4.2 Ajax实现验证码无刷新验证
4.2.1 用户注册页面
在用户注册页面中加入包含引用ajax2.js文件的代码,为用户名文本框增加onblur事件,并在其后增加用于显示用户查询结果的span,如下代码所示。

4.2.2 Ajax程序页面
创建Ajax程序页面,实现用户注册页面和验证码验证页面的通信处理,页面代码中主要是JS脚本,代码如下所示。首先,接收用户输入的验证码,并实例化一个XMLHttpRequest对象,然后通过调用其open()方法打开一个HTTP连接请求,将用户填写的验证码传递给用来判定验证码输入正确与否的程序checkcaptcha.php,再设置回调函数fun_res2(),最后调用send()方法将请求发送到服务器,并接收响应。在回调函数中,当HTTP响应已经被完全接收,同时服务器端返回的页面没有错误时,就将PHP程序页面返回的结果显示到注册页面的指定区域。

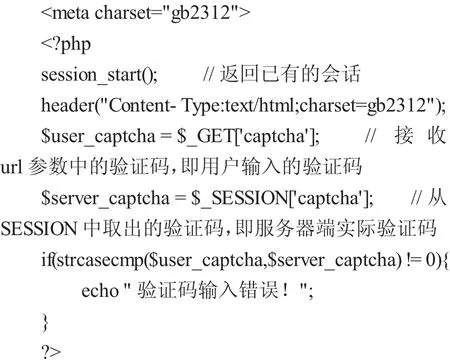
4.2.3 PHP程序页面(checkcaptcha.php)
用来验证码输入正确与否的程序checkcaptcha.php,负责接收Ajax页面传递过来的验证码(用户输入的),将其与服务器端验证码(Session实际存储的)进行比对,并根据比对结果分别给出不同的字符串输出内容,如下代码所示。和checkuser.php一样,这些服务器响应结果将根据Ajax程序的指定显示到用户注册页面验证码图片后的区域。

5 结语
Ajax作为一种异步传输的技术,可以实现在不重新加载页面的情况下完成部分或者全部页面内容更新,大大提高了程序效率,减轻了服务器负担。如今,Ajax的应用越来越广泛,并已成为开发Web应用程序的首选。在本案例中,使用Ajax技术成功解决了商城中用户注册页面中无刷新验证用户名和验证码的问题,提升了用户体验度。

