基于Websocket服务器的汽车售后服务预约系统设计
曹思琳
(陕西交通职业技术学院 汽车工程学院, 陕西 西安 710018)
0 引言
预约服务是整个汽车售后服务流程的第一步,对于整个汽车售后服务的质量和效率起到了非常重要的作用。通过调研发现,我国各大汽车品牌售后服务预约目前还主要以传统的电话预约形式为主,分为“主动预约客户”和“客户主动预约”两种方式[1]。但是随着5G时代的到来,移动互联网必将改变传统的消费行为习惯,汽车售后服务预约模式也必将进入智能互联时代[2]。打通云端、车机和手机端数据层的互联系统,将会为用户带来“五星级享受”,也必然是未来各大车企激烈角逐之地[3]。
基于移动终端与汽车车载双管理模式下的汽车售后服务预约系统前端采用多用途、高性能的Vue框架搭建,使用Websocket技术实现车载终端与Web后台管理平台之间快速实时的数据交互,最后利用Axure软件进行开发[4]。并根据调研客户需求分析,进行系统设计,将系统分为维保预约、实时车况、功能监测、紧急报警、导航、个人信息六大模块,实现故障预警、一键救援、维保预约、续保询价、洗车美容、在线咨询、用户评价七大功能。目前该系统已完成了功能和性能测试,得出了测试评估结果。而且对系统使用满意度也进行了调研,客户评价较好,完成了既定的目标。该系统开发完成后,2018—2019年被授权计算机软件著作权和实用新型专利,在汽车售后服务领域有广泛的应用和推广价值。
1 总体方案设计
基于移动终端与汽车车载双管理模式下的汽车售后服务预约系统的研究,是指通过在车辆仪表台安装车载终端设备,实现对车辆所有工作情况和静、动态信息的采集、存储并发送[5]。系统分为三大部分:车载终端、用户移动端App、后台管理平台,根据不同用户对车辆的不同功能需求实现对车辆有效监控管理。车辆的运行往往涉及多项开关量、传感器模拟量、CAN信号数据等等。驾驶员在操作车辆运行过程中,产生的车辆数据不断回发到后台数据库,由后台管理平台实现对数据的“过滤清洗”,对数据进行处理,供管理人员查看,并根据客户数据为用户提供咨询、消息推送、紧急报警等交互服务[6]。三个平台通过Websocket服务器连接,进行实时通讯和数据交互。系统框架如图1所示。

图1 系统框架
2 Web端后台管理平台
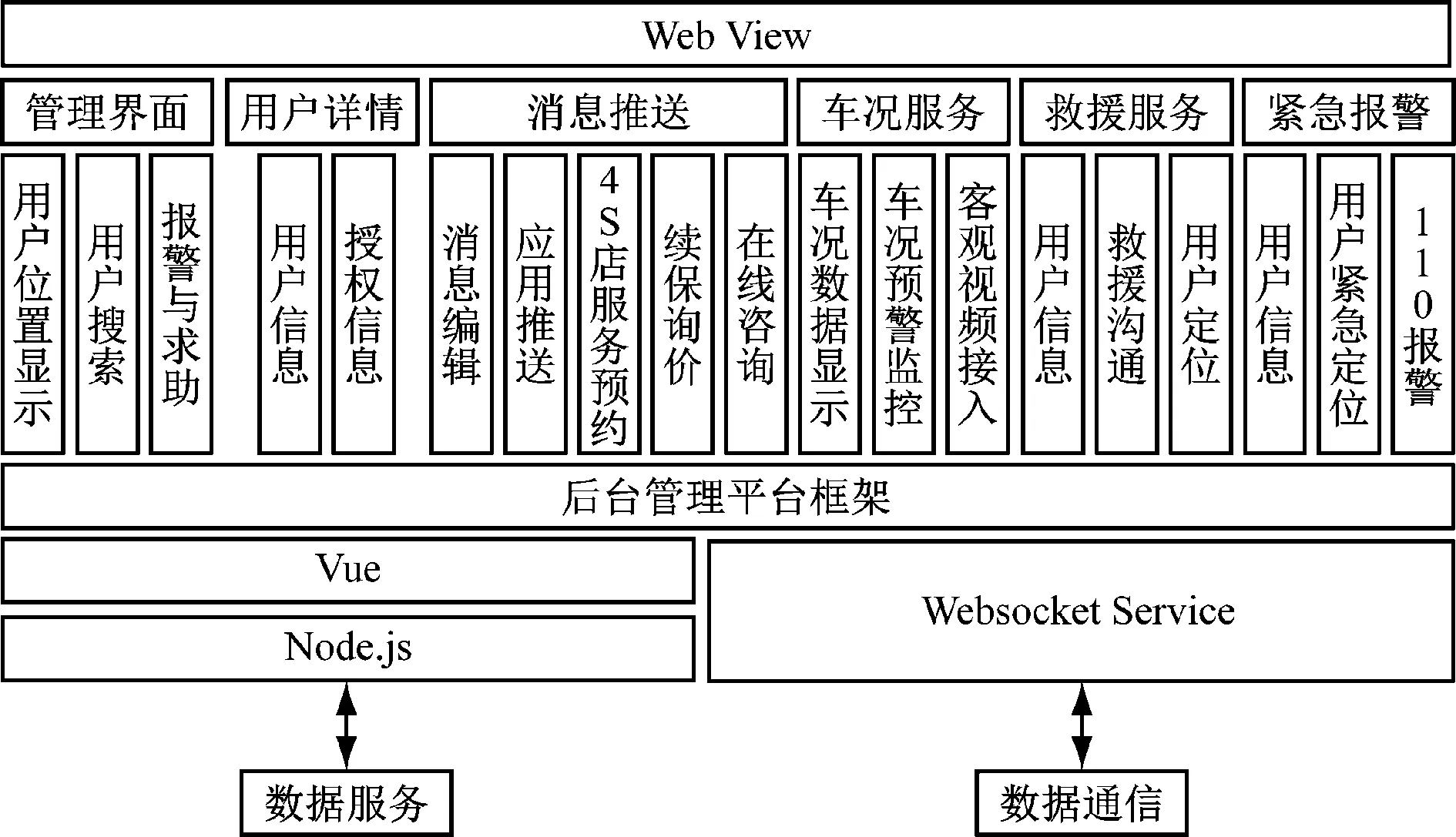
后台管理平台在Node.js和Vue基础上搭建后台管理平台框架,封装如Websocket服务,通过Node.js与后台数据交互,通过Websocket服务于车载终端和移动端进行数据通信[7],如图2所示。

图2 Web后台管理平台软件架构图
在后台管理平台框架之上部署管理界面、用户信息、消息推送、车况服务、救援服务和紧急报警六个应用模块,通过Web View与管理员进行交互操作。
3 车载终端平台
车载终端在Node.js和Vue基础上搭建车载终端平台框架,封装Websocket服务和传感器数据处理服务,通过Node.js与后台数据交互,通过Websocket服务与后台管理平台和移动端进行数据通信,通过传感器数据处理服务采集并处理车辆硬件传感器提供的数据[8],如图3所示。

图3 车载终端平台软件架构图
车载显示主要是对车辆的当前数据信息、使用状态和人工操作进行实时显示,通过操作车载中控显示模块并实时传输当前状态数据,对已保持链接的Web管理平台进行数据更新和自动化数据判别,对已经设定好的判定状态进行实时预警显示和实时应急显示[9]。
4 移动终端平台
4.1 设计框架
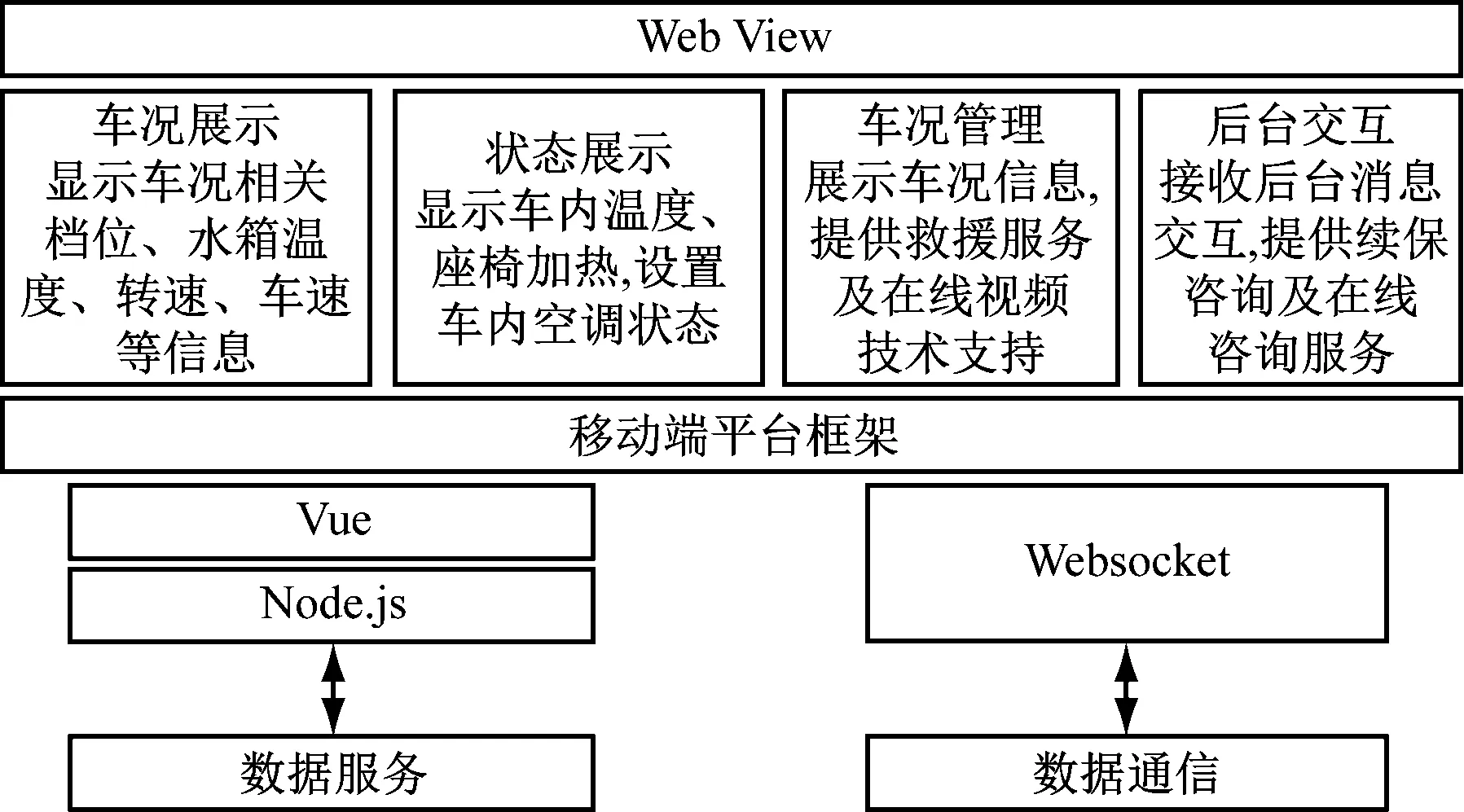
移动端在Node.js和Vue基础上搭建移动端平台框架,封装WebSocket服务和传感器数据处理服务,通过Node.js与后台数据交互,通过WebSocket服务于后台管理平台和车载终端进行数据通信[10],如图4所示。

图4 移动终端平台软件架构图
在移动端平台框架之上部署车况展示、状态展示、车况管理和后台交互四个应用模块,通过Web View与用户进行交互操作。
4.2 部分代码展示
sockets: {
car_status_response: function (msg) {
// console.log(‘car status:’, msg.data.carStatusData)
let oldSpeed = this.carStatus.speed
let aimDSpeed = msg.data.carStatusData.speed
this.carStatus = msg.data.carStatusData
this.JNumberScroll({speed: 10, times: 100, start: oldSpeed, end: aimDSpeed})
this.drawFuelProgress()
this.drawWaterTProgress()
},
car_info_response: function (msg) {
// console.log(‘car info:’, msg)
switch (msg.type) {
case ‘indicators’:
this.indicatorStatus = msg.data
break
case ‘nav-switch’:
this.navSwitch = msg.data
break
case ‘vehicle-condition’:
this.vehicleCondition= msg.data
if (this.vehicleCondition[1].name === ‘车内温度’) {
this.carStatus.temperature = parseInt(this.vehicleCondition[1].info)
}
console.log(‘车内温度: ’, this.vehicleCondition[1].info)
console.log(‘temperature: ’, this.carStatus.temperature)
break
case ‘msg-sync’:
this.msgPustList = msg.data.msgPustList
this.msgAppsList = msg.data.msgAppsList
this.isMsgSync = true
break
}
},
mobile_request_response: function (msg) {
console.log(‘requestType:’, msg.type)
switch (msg.type) {
case ‘rescue-response’:
this.$message.closeAll()
break
case ‘rescue-disconnect’:
this.phoneSelected = ‘phoneMenu’
break
case ‘technical-support-response’:
this.$message.closeAll()
break
case ‘technical-support-disconnect’:
this.videoVisible = false
break
}
},
receive_msg_response: function (msg) {
console.log(‘receive msg:’, msg)
switch (msg.type) {
case ‘push-msg’:
// this.msgPustList.append(msg.data)
this.msgPustList.push(msg.data)
break
case ‘app-msg’:
// this.msgPustList.append(msg.data)
this.msgAppsList.push(msg.data)
break
case ‘consulting-msg’:
this.consultingList.push(msg.data)
break
}
if (!this.isMsgSync) {
this.requestMsgSync()
}
}
}
5 系统测试与分析
5.1 功能测试
5.1.1 数据传输测试
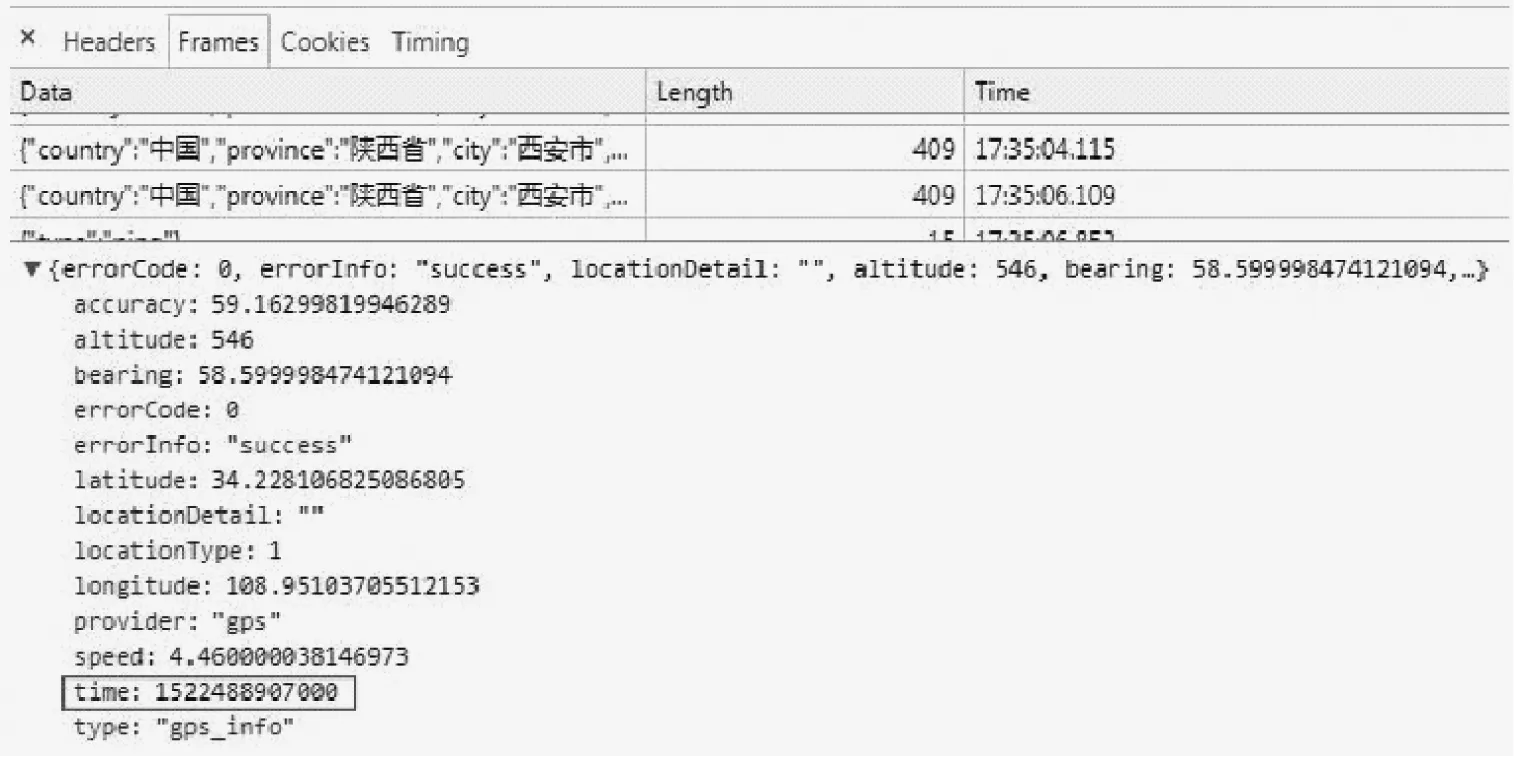
数据传输测试的目的是为了验证Websocket服务器是否能够与车载终端和后台管理平台建立数据传输连接并进行数据交互,同时验证数据的准确性[11]。浏览器客户端收到的数据如图5所示。

图5 浏览器客户端收到的数据
5.1.2 数据推送测试
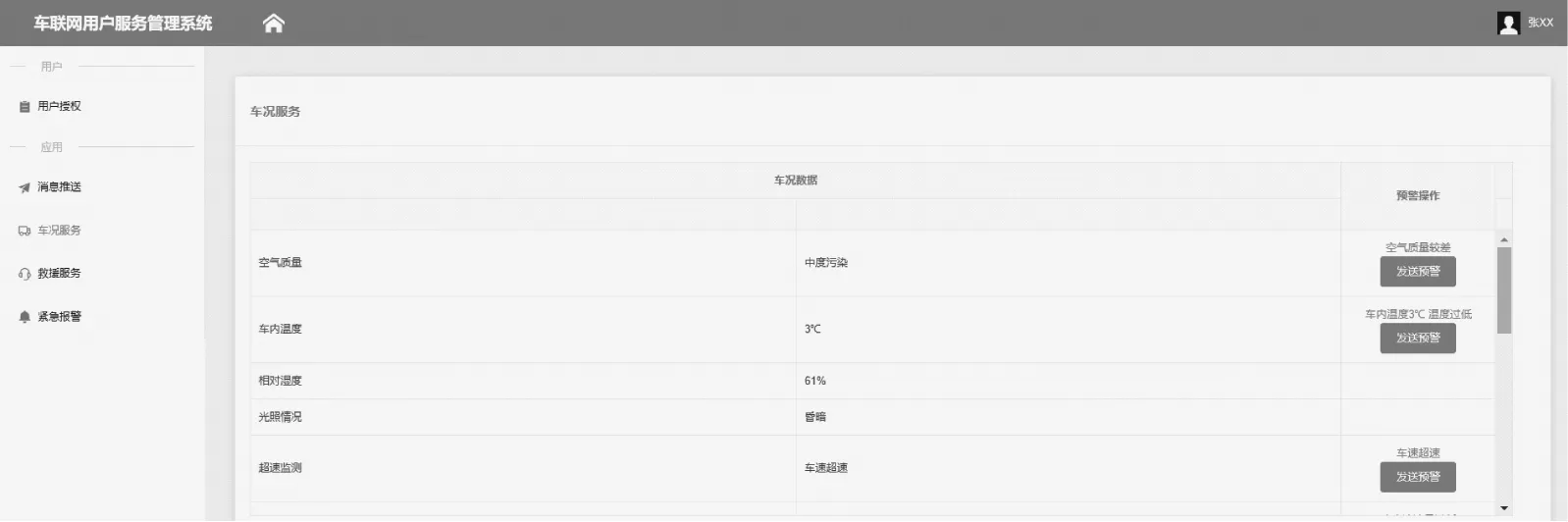
数据传输功能测试完成后,验证浏览器客户端能否正确解析服务器推送的数据,并根据解析的数据实现监控页面的监控功能[12]。Web管理平台显示图如图6所示。

图6 Web管理平台显示图
5.1.3 可视化显示测试
当在Web车载显示端进行操作时,可模拟真实驾驶方式将车辆进行挂挡启动,当车辆处于D档行进过程中时,Web车载显示端将唤醒演示状态的模拟数据,产生规定的数据信息,同时模拟当前车辆的行进状态,包含车辆的速度、转速、油耗、水温等信息。车载数据显示图如图7所示。
5.2 性能测试
5.2.1 实时性测试
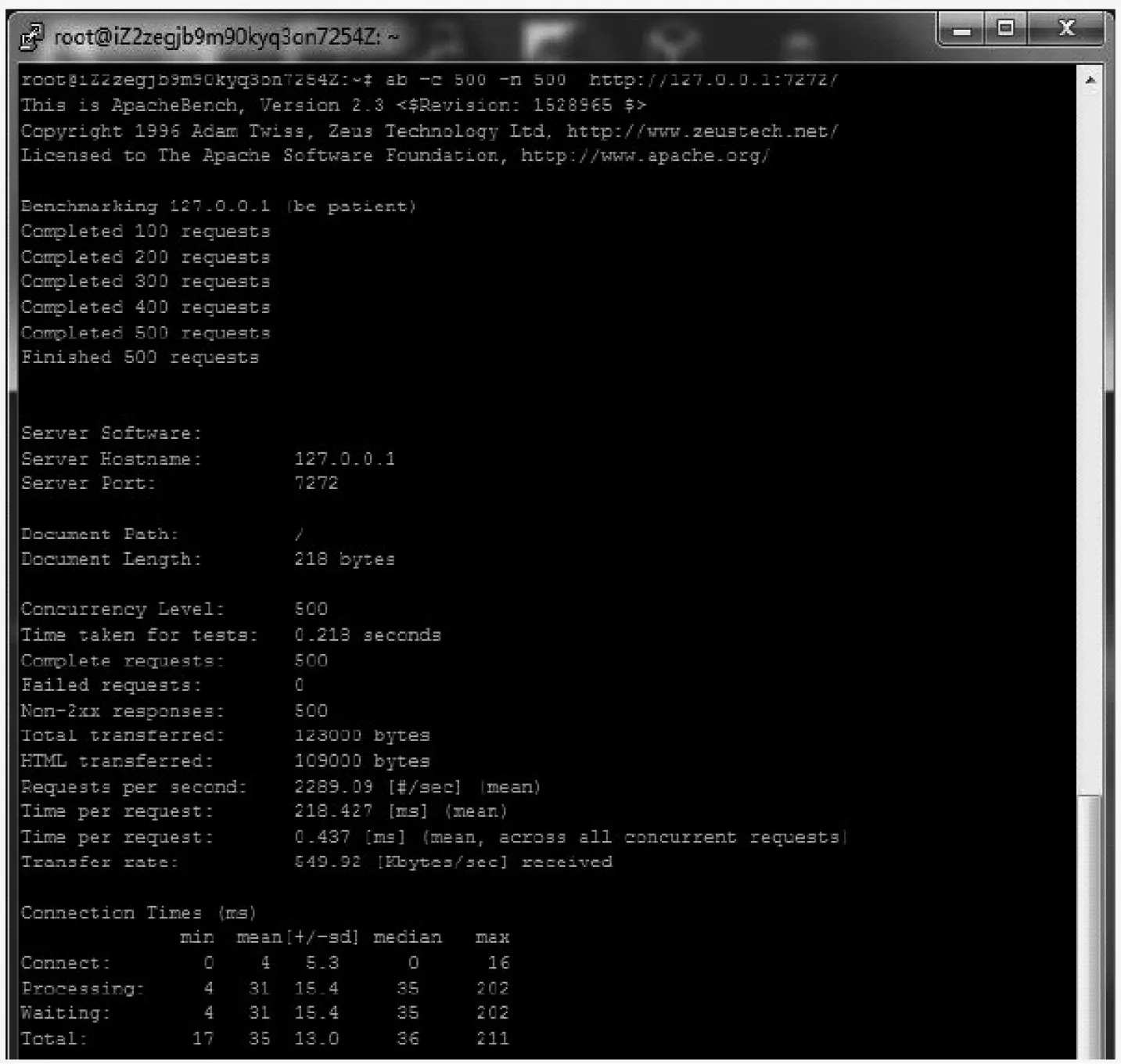
用户平均请求等待时间是评价服务器实时性的一个重要指标,时间越短表明服务器一次客户端请求的时间越短,实时性越强[13]。演示方案使用ApacheBench对Websocket服务器进行用户平均请求等待时间测试,如图8所示。

图8 压力测试输出结果
5.2.2 稳定性测试
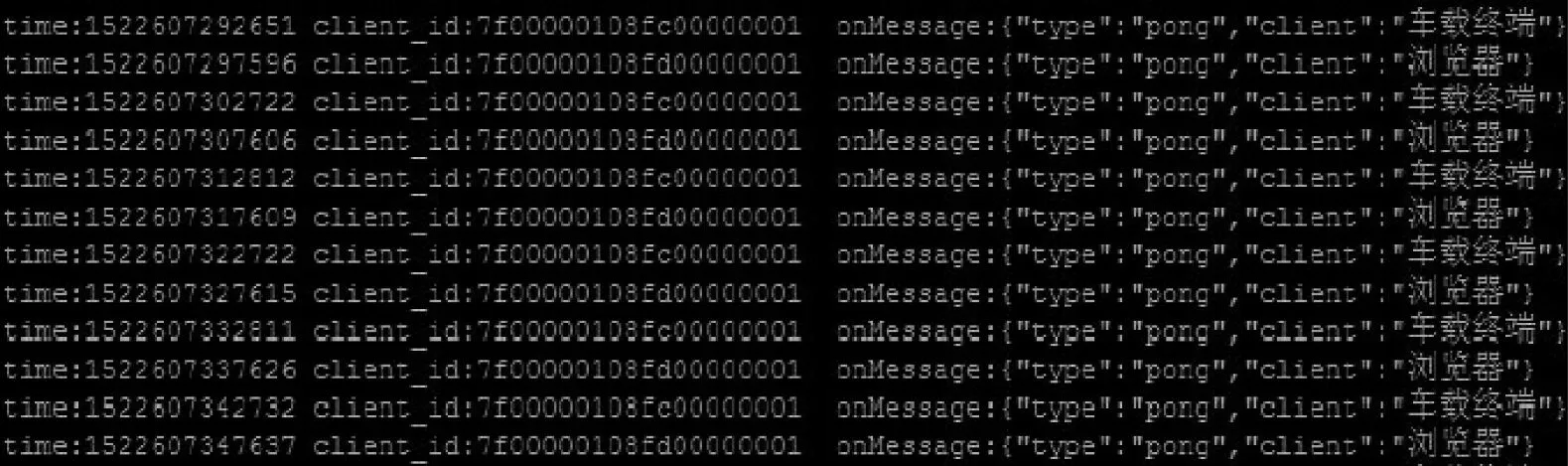
稳定性测试主要测试服务器与客户端能否长时间保持Websocket连接。系统运行时,服务器与客户端能够长时间保持Websocket连接是系统稳定工作的前提,也是系统稳定性的重要体现[14]。演示方案使用心跳检测机制对Websocket连接保持功能进行测试,如图9所示。

图9 压力测试输出结果
经测试车载终端和浏览器客户端可以同时和服务器保持稳定连接24个小时以上,期间没有出现异常或是连接断开的情况,满足设计要求。
5.3 系统数据库分析
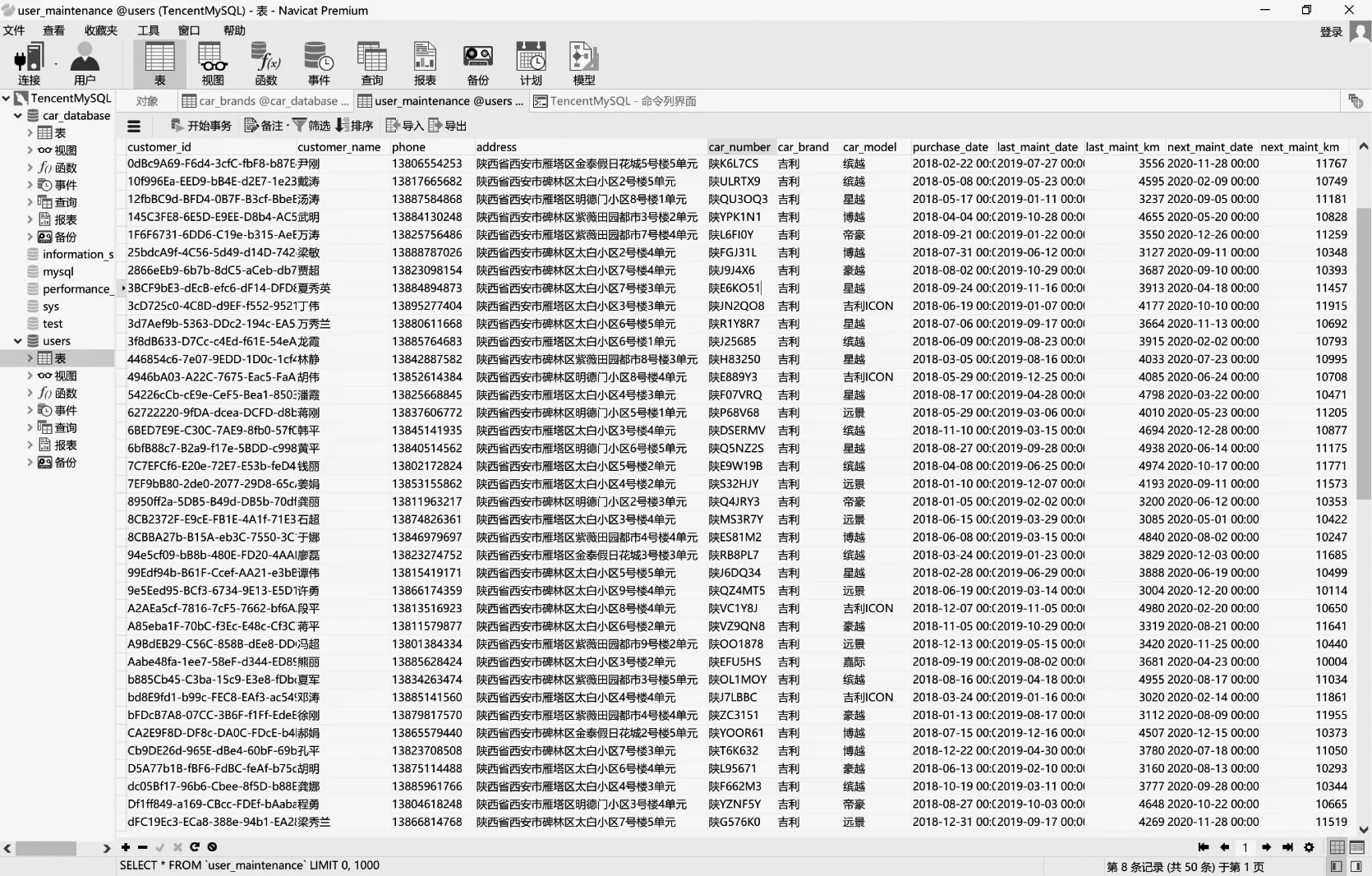
将汽车车载售后服务预约系统与西安辰宇汽车贸易有限责任公司经销商管理系统链接,导入客户姓名、客户电话、联系地址、牌照号、车型、VIN号、购车日期、上次保养日期/里程和下次保养日期/里程信息,进行系统各功能模块的操作,均能按设计目标实现功能使用。系统数据库后端显示如图10所示。

图10 系统数据库后端显示
6 总结
通过系统的搭建与测试,表明本文设计开发的基于移动终端与汽车车载双管理模式下的汽车售后服务预约系统可以实现故障预警、一键救援、维保预约、续保询价、洗车美容、在线咨询和用户评价七大功能。系统具有安全、快速、保密性强、压缩率高和兼容性好等优点,为用户提供了智能化、人性化和个性化的汽车售后服务预约操作平台,用户使用黏性大大提高[15]。因此该系统在汽车售后服务领域有广泛的推广价值和应用前景[16]。