基于JSON语义模型的在线交互地图研究
许冬亮
(辽宁省基础测绘院,辽宁锦州 121003)
传统意义上的专题地图一般有较长的更新周期,在瞬息万变的互联网时代不具备快速更新的优势,而且一般只能静态查看数据,用户互动性不好,为了实现近似实时更新互动,从而使得专题地图的制作成本较高。在统计数据的处理和显示,以及地物符号的重构等工作上花费了大量的时间,导致更新效率、经济效益、技术水平都不高,难以满足各行各业专题地图的个性化及现势性需求。本论文设计实现一套可在线交互的专题地图,系统管理员在系统后台发布地图数据后,用户可直接通过浏览器访问地图,后台与前台通过JSON语义模型来进行数据交互,实现快速更新、快速读取、快速响应,可根据行业的特殊性定制专题地图,用户界面友好直观,提高了决策支持响应速度。
一、技术路线
系统研究技术路线分为四个部分,分别为:关键技术研究、数据准备、平台研发、交互式应用。其中关键技术研究阶段通过对地理可视化、地理标记语言、数据驱动、可扩展标记语言、交互制图模型等技术的深入研究,积累一定的主流技术和开发方法;数据准备阶段主要搜集地理底图、专题数据库和地图描述文档,为在线交互地图提供数据基础;在平台研发阶段,主要设计开发专题地图导向工具和在线地图展示系统,开发交互式专题地图平台;交互应用阶段主要改良用户体验,提供友好的用户界面,使地图数据交互更加人性化、“傻瓜”化、图形化(图1)。

图1 系统技术路线
二、数据与关键技术
1.数据准备
地理底图数据包括设计数学基础,一般采用岛状图,需要内容选取,分级显示详细程度,最后是地图服务发布;专题数据库包括统计型数据和空间数据,表结构和属性字段设计要考虑读取和传输方便,实施一图一表,适当增加数据冗余;地图描述文档使用JSON进行地图样式定义,将不同样式的数据结构化,将专题统计数据与地图样式数据进行绑定;要输绘制包括点、线、面和注记符号,通过SVG表达,表格和图片使用HTML5绘制,并与地理底图精确叠加。
2.专题地图制作
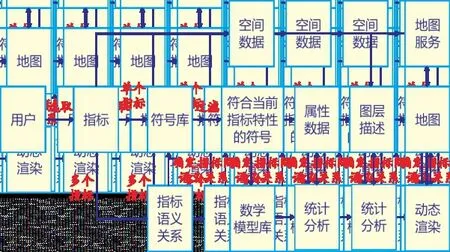
用户通过选取指标,建立符号库,匹配到符合当前指标特性的符号,建立数学模型,通过统计分析,建立属性数据,结合空间数据生成图层描述,生成地图图片,可以对地图图片进行动态渲染,也可以直接用地图图片对外提供地图服务(图2)。

图2 专题地图制作流程图
3.JSON语义模板
用户通过浏览器对服务器发出请求,服务器在数据库中检索数据,通过JSON语义模板,装成JSON格式的数据返回浏览器,浏览器对JSON数据进行解析,显示给终端用户。JSON语义模板中,动态生成的内容变量以$标记,所有参数在模板中都可以使用动态变量。
三、系统实现
以国内某地区批发和零售、餐饮企业销售与营业总额专题地图,和该地区国内旅游人均消费专题地图为例,展示系统的用户界面及专题地图的渲染效果( 图3)。

图3 渲染效果展示
四、结束语
本项目的目的和作用主要还是原型系统研究,探索数据和成果应用方向,为专题地图快速制作和数据高效更新做技术准备。今后将在图面负载量随比例尺变化而动态变化、符号精细度、动态注记和数据安全等方面进一步开展研究。

