新媒体时代网页设计发展趋势与创新
王敏 董虹

摘要:在新媒体飞速发展的时代,网页设计进行了全新的改革,呈现出与传统网页截然不同的视觉和心理感受。在此背景下,本文对现代网页设计进行分析与研究。首先结合新媒体对网页设计的影响,分别从网页的结构、风格、情感三方面对网页设计的发展趋势进行分析;其次利用新媒体的优势,以结合创新技术、引入动态效果、融入3D元素为网页设计的创新突破提供思路,从而开拓网页设计更加广阔、创新的发展道路。
关键词:新媒体;网页设计;发展趋势;创新
中图分类号:TP393.0 文献标识码:A 文章编号:1004-9436(2021)01-0-02
新媒体是在互联网技术的支撑下发展起来的,对于网页设计而言,新媒体的诞生使网页设计在形式和内容上呈现出更加多元化的表现及可能性。在此背景下,本文对新媒体时代网页设计的发展与创新展开相应探讨。
1 新媒体对网页设计的影响
随着互联网技术的高速发展,新媒体的出现使信息可以以极快的传播速度以及独特的交互形式传递给人们。网页作为传播信息的载体,得到了普罗大众的密切关注和使用,网页设计作为平面设计在网络信息领域的延伸和发展必然受到网络技术的强烈影响。因此,在新媒体时代网页设计也进行了全新的改革。在过去,传统网页的设计更注重功能性,其首要目的是传递信息,无论是视觉的表现性还是设计的互动性都相对比较落后,整体网页的风格内容单一化、表达方式静态化、互动形式简单化。如今,在新媒体飞速发展的时代,网络技术与交互技术的相互融合已成为现代网页设计的创新趋势,多媒体元素的交融和智能产业的支撑,使网页设计的势态由单一、静态、二维向多元、动态、三维转化。与传统网页设计相比,现代网页设计不再局限于考虑功能,而是发展成为了一种综合性的考量。是否能够利用多媒体使网页形式更加丰富和完善,是否能够采用新技术使网页布局适配多种终端设备,是否能够通过人机互动使网页的用户体验更加优化等都成为了网页设计师需要考虑的问题。新媒体的到来使现代网页设计可以给用户带来多层次、多方位、崭新的视觉及情感体验,使网页在传递信息的同时可以满足用户日益增长的体验需求。
2 新媒体背景下网页设计发展趋势分析
网页设计的发展趋势带有明显的时效性和阶段性,在新媒体大环境下,网页设计有了翻天覆地的变化。因此,掌握最前沿的网页设计发展趋势对设计师来说是非常有必要的。本文结合网页设计的现状,从不同的维度总结了网页设计近几年来较为突出的三大流行趋势。
2.1 响应式结构,适应不同设备
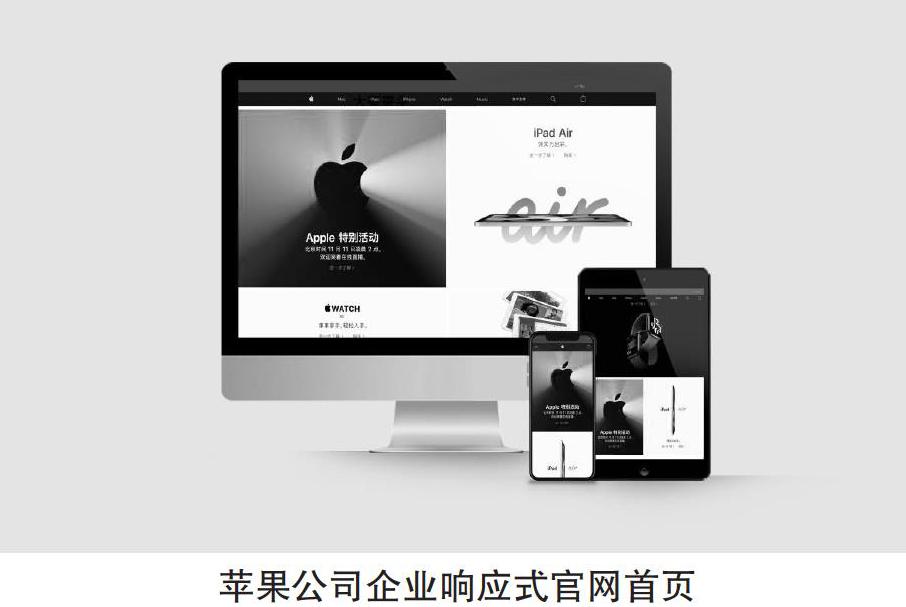
随着新媒体以及移动互联网技术的发展,传统媒体的传播内容向全新的传播空间移植。据中国互联网络信息中心(CNNIC)发布的第45次《中国互联网络发展状况统计报告》数据显示,截至2020年3月,我国手机网民规模达8.97亿,较2018年底增长了7992万,占我国网民比例的99.3%,使用台式电脑、笔记本电脑、平板电脑上网的比例分别为42.7%、35.1%和29.0%[1]。由此可见,人们在上网设备的选择上十分多样并且更加热衷于方便快捷的小型移动设备。然而面对不同尺寸的需求,为每个终端设计一个全新的网页版本显然是不切实际的。为了使同一个网页能够适应不同的设备,解决移动互联网浏览问题,具有良好适应性和可塑性的响应式设计显然是最好的解决方案。同时,百度和谷歌等国内外主流搜索引擎也已明确表明鼓励响应式网页设计,因为搜索排名会通过网页对移动端的友好程度进行相应的等级调整,并且更注重移动用户体验。目前多个大型网站都已采用响应式结构设计,如苹果公司官方网站(如图所示),就以清晰简约的设计风格、弹性的布局结构、灵活的适应性受到用户的喜爱[2]。这种响应式设计不仅给用户带来了相对统一的优质浏览体验,提高了用户对网页操作流程的熟悉程度,而且也为用户提供多设备的浏览方式,完成更高效的信息传播,同时也减少了开发人员的建站及维护成本。正因如此,响应式设计应该且必须成为主流网页设计趋势之一。当然,响应式结构设计也并非没有缺陷。针对功能复杂和内容烦琐的网页,如果要在电脑、平板、手机等多个屏幕呈现出不同状态,就会因受到较大的局限而难以实现响应式结构。因此,设计师在设计网页时需要根据网页的内容及性质作出正确的判断,不能一概而论。
2.2 扁平化风格,打造简约之美
密斯·凡德罗所提出的“少即是多”的设计概念是扁平化风格所倡导的主要美学理念。简单来说,就是要摒弃烦琐的装饰,通过简洁的文字、图片、色彩之间的组合,坚持以功能性为主向用户高效传递信息。虽然扁平化风格主张一切从简,但是最终所表现出来的效果却是简约而不简单,有一种“塞翁失马,焉知非福”的意味,其中“福”主要体现在以下三个方面。
第一,视觉体验——新媒体的兴起推动了“小屏幕”时代的到来,相比拟物化风格,扁平化风格因降低了设备的负载而在不同网页尺寸上展现出了更优质的拓展性。其简化的设计元素、清晰的网页布局、明朗的颜色搭配、合适的字体选择在小尺寸网页上拥有更强的视觉辨识度,从而使用户在获取网页信息时更加直观、方便、快捷。
第二,信息组织——视觉设计并非扁平化网页设计的唯一,框架扁平才是其主要目标,扁平化的信息组织结构缩短了信息路径,减少了信息传播层级[3]。新媒体时代,网页设计要能跨越多种设备,而清晰的扁平化信息组织结构使网页内容更易在设备之间互相转化,达到减少用户认知成本、降低信息获取难度的效果。
第三,交互方式——交互是新媒体不同于传统媒体的最广泛和深远的特性[4],新媒体下的网页设计要求人与网页之间有更多的交互环节,因此静态网页转向动态网页发展的趋势显而易见。扁平化以轻快的体量和简单的设计程序开创了一种全新的交互方式,继而可以使动态效果创造更多的可能性。
2.3 情感化设计,提升用户体验
新媒体的快速发展使人们对于网页的关注不仅停留在功能的实现,用户的情感化需求也更为明显。维克多·帕帕纳克在《为真实世界的设计》一书中也阐释了对于界面设计的新观点,认为设计应该以人为核心。因此,许多网页设计师在设计时,会全面考虑用户的使用习惯和使用心理,通过共情和人性化等方式使用户与网页之间产生更多的交流,提升网络与用户的情感关系。其中,作为搜索巨擘的百度就是一个很典型的例子。在2018年三八国际劳动妇女节,百度搜索首页推出了“为五洲女子打Call”的主题,点击后便能进入三八国际劳动妇女节的主题页面。同樣,在2019年的中秋节,百度搜索首页呈现为一张动图,画面中三只兔子拿着刀叉在空中划着小船吃着月饼共赏圆月,既温馨又有趣。除此之外,购物网站结合大型节日的主题网页设计也比比皆是。这种情感化的设计方式虽然不存在太大的技术难题,但却增强了节日氛围,在用户与网页产生共鸣的同时建立了与用户的情感关系,在提升用户满意度的基础上提升了用户体验。不仅如此,具有情感化的网页更加感性和完整,情感化也赋予了网页更饱满的生命力。
3 新媒体背景下网页设计的创新探究
3.1 结合技术新颖的创新设计
网页设计的发展需要顺应社会的发展趋势,在新媒体视域下,人们对网页设计领域提出了更高的要求,单纯从网页的视觉设计方向入手,只在网页色彩、内容、排版等方面作调整很难将网页设计推向一个新的高度,而创新技术的融合是驱动网页设计发展的强劲动力之一。因此,想要突破传统的网页设计就必须利用新科技和新技术来开辟网页设计的新道路,使其在具备良好视觉美感的同时,呈现出更加智能和真实的交互方式,给网页用户提供一个方便快捷、有温度的网页设计。例如,网页可以运用先进的AI(人工智能)技术为用户提供24小时在线咨询服务,使用户随时都可以与网页进行交流互动并及时获得反馈,同时还可以借助语音交互功能实现对特殊人群的无障碍网页设计。此外,网页还可以通过VR(虚拟现实)技术改变网页的呈现方式,渗透更多VR物料素材,通过将现实模拟物搬到网页上使用户“穿越”到另一个空间,从而带给用户一种沉浸式体验。创新技术与网页设计的结合如同一场完美的化学反应,而这场化学反应的结果就是网页设计将会发展到一个更加成熟的阶段。
3.2 引入视觉愉悦的动态效果
动效是传统网页与现代网页之间最基本的差别之一。动态网页作为一种新兴的综合媒体艺术形式,不仅是新媒体时代网页发展的必然趋势,同时也能从传播内容的展现形式上实现网页设计的突破。常見的动态效果可以从两方面着手。一是将静态网页中的各部分元素变成动态,如将静态Logo(徽标)设计成动态,在鼠标滑过的元素上体现出缩放、翻转、旋转等效果,又或者在整个页面上覆盖悬停动效、引导性动效、叙事性动效等。通过CSS3(层叠样式表3级)和HTML(超文本标记语言)的配合,这些动画能够很轻松地被实现,并且可以在部分功能上代替需要大量内存的JavaScript和Flash。二是将网页的文字信息或图片信息转换为动态视频,以视频动画取代文字和图片,这种形式不仅使信息传播方式更加多元化,同时对于网页用户来说,相比文字和图片而言动画效果更具张力,能让用户接收到更多的信息。当然,无论是哪种方式,其核心目的都是通过引入愉悦的动态效果提升用户的视觉体验,丰富用户与网页之间的互动方式,从而使信息能够更加高效、巧妙地传递给用户。
3.3 融入风格突出的3D元素
随着新媒体时代的到来和网络技术的发展,人们对现代网页设计视觉效果的期待越来越高。传统的二维平面网页因缺乏层次感和新鲜感难以激发人们的审美感受并逐渐脱离了时代的步伐。如今,3D技术被广泛运用在各个领域当中,而在网页设计中加入3D元素,其真实的视觉形象不仅丰富了网页的视觉语言,而且能够更生动地传达信息,因此,融入视觉突出的3D元素无疑成为网页设计的创新方式之一。为了促使网页设计向三维立体化方向发展,可以借助3D建模,通过迷人的色彩、细腻的光泽、契合的材质等属性渲染出具有纵深感和立体感的图形或场景,以达到最真实的状态,这些三维效果能给人们的视觉产生巨大的冲击力[5],让用户留下深刻的印象和新鲜的视觉感受,继而使用户能够更加深入地参与网页浏览。例如,在网页Banner(横幅广告)部分将主体物或文字做成3D效果,或者给网页的导航栏及其他重要模块营造出三维效果,可以丰富视觉形象,在增强视觉乐趣的同时强化主体内容,增强内容识别性。3D元素在网页设计中的运用不仅是一种网页设计的创新方式,更是对用户强烈的视觉和心理需求的满足。
4 结语
诚然,在当前的新媒体时代,现代网页形象呈现出了不同的视觉和心理感受,网页设计借助媒体的更迭已经取得了较好的成绩。但随着新媒体和新技术的不断发展,网页设计在创新方面还存在很大的想象与发展空间。因此,网页设计要立足于用户群体,考虑用户需求,通过多种创新技术和综合知识的结合,充分利用新媒体优势,以全面提高网页质量,增加网页浏览量,为网页设计开拓更加广阔、不断创新的发展道路。
参考文献:
[1] 第45次《中国互联网络发展状况统计报告》[EB/OL].中国网信网,http://www.cac.gov.cn/2020-04/27/c_1589535470378587.htm,2020-04-28.
[2] 岳婉琪.基于新媒体时代的企业网页界面视觉设计[D].福建师范大学,2018.
[3] 刘娜娜.扁平化设计风格在网页设计中的优势[J].信息与电脑(理论版),2016(20):72-73.
[4] 李雪.新媒体背景下网页版式设计研究[D].北京林业大学,2011.
[5] 杨杰.如何在平面设计中对3D元素进行成功运用[J].大众文艺,2014(08):66.
作者简介:王敏(1986—),女,湖北恩施人,博士,副教授,研究方向:设计管理、品牌传播,
董虹(1993—),女,湖北武汉人,硕士在读,研究方向:视觉传达设计。