基于JSON的异构Web平台的设计与实现
黄秀丽,陈 志
(1.南京理工大学紫金学院,江苏 南京 210023;2.上海立信会计金融学院,上海 201209)
0 引 言
随着互联网的发展,Web平台的前后端分离已经成为必然。前后端发展的越来越多样化。Web平台前端往往需要同时支持手机端、平板电脑和PC端,对于前端应用来说,更加注重功能应用和良好的用户体验。目前,HTML5以及相对应的前端框架实现了前端应用的大部分功能,而包含开发语言的传统前端网页开发方式正逐步减少。Web平台后端则更加集中于数据的存储、分析和加工,同一个Web平台经常要支持多种类型的数据库甚至开发语言。前后端需要通过一种独立于语言和平台的数据格式进行通信。
JSON(JavaScript object notation)由Douglas Crockford在2001年提出。JSON作为JavaScript的一个子集,是一种纯文本的数据交换格式。目前,JSON在网络安全、气象数据、位置信息、3D技术、物联网等领域应用广泛[1-6]。在JSON与XML进行数据传输效率对比时,实验显示JSON在数据传输效率方面明显优于其他数据传输格式[7-10]。JSON不仅支持传统的关系型数据库,也支持NoSQL系统中常用的半结构化数据模型,JSON对应的查询语言JSONiq以及JSON的模式形式和逻辑基础也正在研究中[11]。
随着Web平台的发展,在同一个Web平台中往往需要用到不同数据库或者编程语言进行不同功能模块的开发[12-14]。Java和Python作为目前主流的两种语言,在数据处理和人工智能方面都有各自的优势。Java作为经典的面向对象语言,语法结构严谨,应用范围广泛,已经占据了Web平台开发的主流市场。Python作为近年来人工智能比较流行的语言,能够以更简洁的语法,更强大的第三方库强有力地支撑复杂数据分析和智能处理。该文设计了一种结合Java和Python两种语言的异构Web平台,实现了异构平台中的数据通信,同时采用了目前应用广泛的JSON作为异构Web平台的数据格式。
1 异构Web平台的设计
1.1 JSON数据格式
JSON是一种轻量级的数据交换格式,易于阅读和编写,也易于机器解析和生成。JSON使用的字符集是UTF-8,有两种表示结构。一种是通过一对大括号包含的一组“名/值”对的无序组合方式表示数据,例如:{“name1”:“value1”,“name2”:2020}。“名/值”对通过冒号进行分隔,冒号的前面是名称,冒号后面是和名称对应的属性值,属性值可以是布尔值、数字、字符串,也可以是JSON对象或JSON数组,甚至可以是null;另外一种结构是JSON数组形式,例如:[{“name1”:“value1”},{“name2”:2020}]。在程序中把JSON对象表示为JSON字符串输出,称为JSON序列化。把JSON字符串恢复成JSON对象,就称为反序列化,也称为JSON解析。JSON在Web应用中有很多优点,如传输速率快、支持语言多、书写简单等。由于它的优势,现在广泛应用在开发中[15]。
1.2 异构Web平台设计
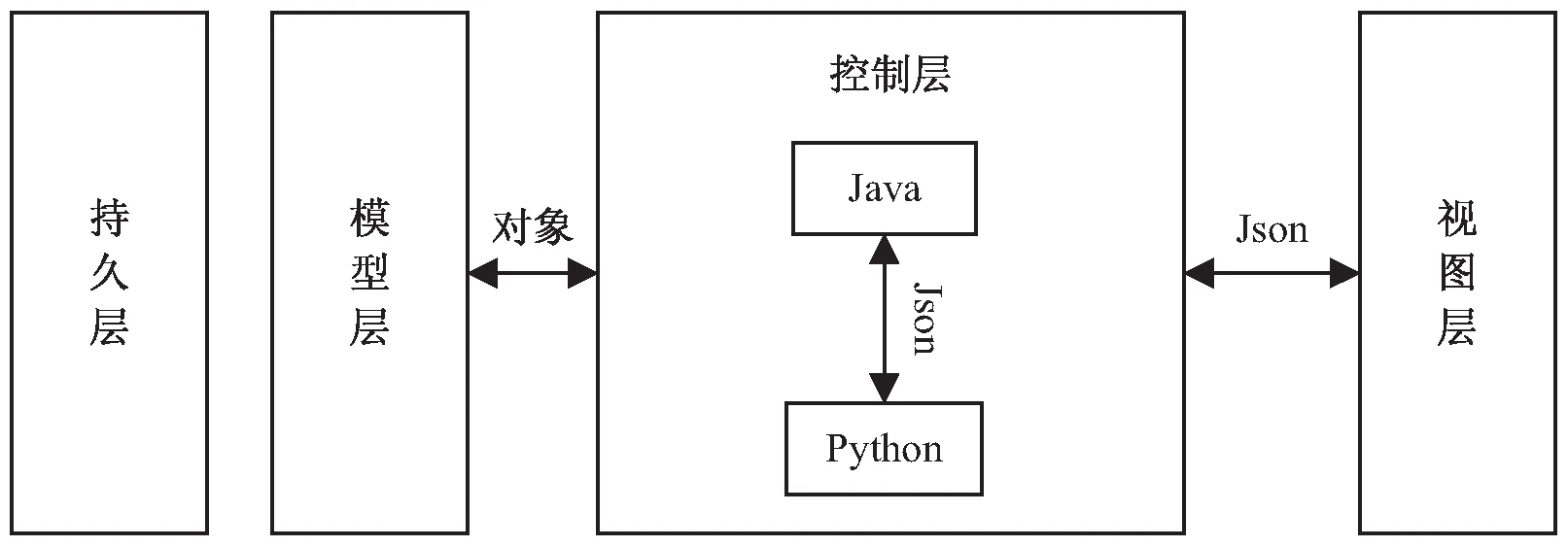
Java和Python作为经典的面向对象语言,在Web平台的开发中可以发挥各自的优势,将Java和Python结合使用已经成为很多Web平台的选择。目前,Java的Web容器大多是Tomcat,而Python的Web容器有Flask,Djongo等。Tomcat作为经典的Web容器已经发展到Tomcat10.0版本,部署方便,运行稳定。这里选择Tomcat作为Web容器,Java作为后端开发的主要语言,负责和数据库的持久层进行交互工作。同时通过Java代码调用Python的.py文件方法处理Web平台的异构情况。Java和Python之间需要进行数据的通信,这里选择JSON数据作为相互通信的数据格式。Web平台的前端采用完全独立于后端的方式,前端页面不包含后端开发语言,完全采用HTML5和前端框架VUE开发,前后端之间通过Jquery和Ajax技术进行通信,同样采用JSON数据格式进行交互,如图1所示。

图1 异构Web平台设计
Web平台的视图层即Web前端页面,采用独立于后端的前端语言实现,可以增加对前端设备的兼容性,同时支持手机端、平板电脑、PC端以及不同的操作系统。视图层通过Ajax和JSON数据相结合的方式与后端通信,减少了前后端开发的工作难度,可以各自独立开发,提升开发效率。控制层通过Servlet进行控制,负责对前端请求的统一处理,通过业务判断选择和数据库交互或者是和Python脚本交互。模型层负责与持久层的数据库进行交互。下面将通过一个实验室管理系统的核心模块实现代码对异构Web平台的具体实现方式进行说明。该实验室管理系统实现了实验室的预约登记,实验报告的提交和批改,实验成绩的登记和分析功能,通过Java语言的Tomcat8.0容器作为Web开发平台,并调用Python3.6脚本实现成绩数据的处理。
2 JSON在异构开发语言中的应用
2.1 JSON在异构开发语言中的数据流分析
在实验室成绩管理模块中,可以通过Python对学生成绩进行更加全面和直观的分析。教师用户在前端页面通过Ajax提交对特定班级和课程的分析请求。请求参数通过Tomcat服务器传递给控制层对应的Servlet,在Servlet中对前端页面传递的参数进行判断,如果需要获取对应的数据库信息,则通过模型层进行查询并返回对应的查询结果。Servlet得到查询结果以后,通过Gson对象将查询结果封装为JSON字符串,Servlet将JSON字符串作为程序运行参数传递给Python脚本。在这个过程中,数据流的传递过程如图2所示。

图2 成绩分析模块数据流图
在数据流图中可以看到,所有的数据集中在控制层进行处理,在异构情况中使用JSON数据作为通信方式,可以很好地降低系统的耦合度,提高各个模块的独立性。
2.2 JSON在异构开发语言中的通信实现
在异构语言的Web项目中,需要安装所有语言的运行环境。Web项目发布后,在服务器中除了安装Java的运行环境,同时也要安装Python的运行环境和使用到的第三方库。Python的第三方库安装有多种方式,可以通过pip命令直接安装,也可以通过图形化开发软件Pycharm安装,或者将库文件拷贝到安装目录site-packages文件夹里。为了更加方便地在服务器上运行Python脚本,这里推荐通过pip命令直接安装的方式。以安装第三方库Numpy为例,可以在命令行输入pip3 install numpy完成Numpy库的安装。
目前Java调用Python的方法主要有两种:第一种是通过Jython的方式,Jython是一种可以在Java代码中包含Python代码并且解释执行的语言,但这种方式不能调用第三方库;第二种方式是通过Java自带的Runtime对象调用Python脚本并传入JSON参数,这种方式可以调用第三方库,前提是在服务器上安装了Python的运行环境和第三方库。此处采用第二种方式。异构Web平台的控制层分析完教师用户从页面提交的成绩分析请求后,调用数据库查询方法获取成绩数据封装为对象列表,通过Gson对象将Java列表转换为JSON字符串给Python脚本。Java在控制器中调用Python脚本的具体方式如下。
String result="";
String Scores="";
ArrayList
Gson gs=new Gson();
String gsObject=gs.toJson(scoreList);
String argsForPython[]=new String[] {"python","/root/libpythonPlot/score.py",gsObject};
Process proc;
try {
proc=Runtime.getRuntime().exec(argsForPython);
BufferedReader in=new BufferedReader(new InputStreamReader(proc.getInputStream()));
String line="";
while ((line=in.readLine())!=null) {
result=result+line;
}
in.close();
proc.waitFor();
} catch (IOException e) {
e.printStackTrace();
} catch (InterruptedException e) {
e.printStackTrace();
}
Python脚本的引用方式可以是相对路径或绝对路径,但为了避免项目发布时路径的变化,更多地采用绝对路径。Python脚本通过运行参数接受JSON字符串,并且通过json.loads方法将JSON字符串转换为JSON对象。获得JSON对象后可以通过下标进行循环遍历。
scores=sys.argv[1]
jsonscore=json.loads(scores)
listx=[]
listy=[]
for index in range(len(jsonscore)):
listx.append(index)
listy.append(jsonscore[index-1]['score'])
x=np.array(listx)
y=np.array(listy)
通过Python脚本的运行可以绘制出分数对应的数据分析图,并由前端页面调用显示在网页上。实现效果如图3所示。

图3 Java调用Python绘图页面显示效果
通过JSON数据进行参数传递的方式,可以简洁地将Java和Python在一个项目中结合使用,并且不改变Web项目原有的框架结构。
3 JSON在异构Web平台前后端的应用
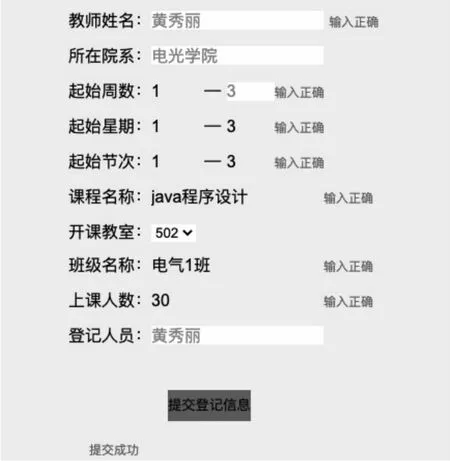
异构Web平台同时要考虑前后端的异构情况。前端如果通过JSP进行开发,就需要在前端页面处理很多Java对象,增加了前端开发的工作量,也不便于前端页面的独立设计和开发。通过使用轻量级的JSON数据格式进行前后端通信,可以大大降低前后端的耦合度,提升项目运行效率。这里以教师用户进行实验室预约登记功能模块对前后端异构处理进行说明。教师用户在前端页面中提交实验室预约的请求信息,前端页面对教师用户提交的基本信息进行正确性校验。如果校验通过,则将用户的预约信息封装为JSON对象发送给控制层进行处理。教师用户提交页面如图4所示。

图4 实验室预约登记页面
在Web平台中,前后端之间可以有多种方式进行JSON数据的通信[16],这里通过Ajax的post方法进行JSON通信,同时对Ajax返回的执行结果data进行判断,如果data为true,则表示实验室预约登记成功。在前端通过Ajax请求JSON数据的时候,需要加上时间戳new Date()以保证每次请求的数据都是最新数据。
var url="roomOrder";
var args={
"teacher":teacher,
"department":department,
"weekstext":weekstext,
"weeketext":weeketext,
"daystext":daystext,
"dayetext":dayetext,
"classtext":classtext, "classetext":classetext,
"coursename":coursename,
"room":room,
"classname":classname,
"personnum":personnum,
"username":username,
"time":new Date()
};
$.post(url,args,function(data) {
if(data=="true"){
$("#notice").val("");
$("#notice").html("提交成功");}
});
前端页面提交JSON数据给Tomcat容器的控制层,控制层解析JSON对象封装的参数信息后进行业务逻辑判断。如果判断与原有数据库记录不冲突,则向数据库添加新的实验室预约登记条目,并且返回预约登记是否成功的结果。实验室预约登记的数据流如图5所示。

图5 实验室预约模块数据流图
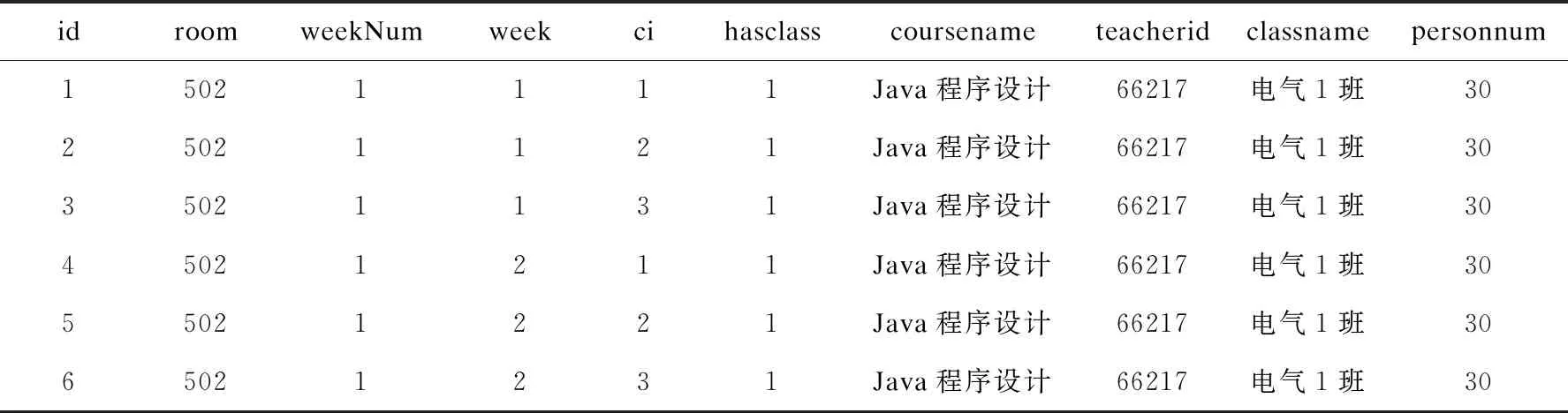
在实验室预约登记条目增加到数据库之前,需要将登记信息和数据库中的已有信息进行比较判断,如果该实验室已经被占用则记录增加不成功,这部分需要通过事务处理来执行。在实验室预约记录表中增加记录的同时,也向实验室使用情况记录表中增加记录,如果其中一个表的记录增加失败,则整个事务取消,并且返回执行失败的结果。实验室预约记录如表1所示,实验室使用情况记录如表2所示。

表1 实验室预约记录

表2 实验室使用情况记录
教师用户提交实验室预约登记信息后,可以通过前端页面查看实验室使用情况。控制层收到前端页面传递的查看请求后,在Servlet中通过模型层获取实验室使用情况记录表的查询信息,并将查询信息封装为对象列表。得到对象列表后,Servlet将对象列表通过GSON对象进行JSON序列化并传递给前端页面。具体代码如下:
Gson gs=new Gson();
String gsObject=gs.toJson(weekListNew);
response.setContentType("text/html;charset=UTF-8 ");
response.getWriter().print(gsObject);
前端页面收到执行结果data也就是后端返回的JSON字符串后,要将data解析为JSON数组对象。得到JSON数组对象后,可以通过循环获取具体的属性值。
$.post( "ajextRoomServ",{"roomnum":room,"time":new Date()},function(data) {
jasondemo=$.parseJSON(data);//解析Json字符串
if (jasondemo!=null) {
for (var i=0, l=jasondemo.length;i for (var key in jasondemo[i]) { } } } }); 通过循环获取到JSON对象的属性值后,根据属性值进行页面表格的内容修改,得到每个实验室的使用情况。具体实现效果如图6所示。 JSON数据作为一种独立于平台的数据格式,在实际项目中有非常突出的优势,也能很好地与不同的开发语言以及各种数据库进行数据转换。JSON数据不仅能降低前后端的耦合度,作为Web平台前后端的通信方式,同时可以将Java和Python两种语言结合起来。这将为日益智能化的Web开发带来更加便利的解决方案。 基于以上情况,对多种语言的异构Web平台进行了研究,以JSON作为数据格式进行前后端的独立开发和数据通信,同时以JSON数据通信作为Java和Python两种语言的集成方式。详细描述了JSON数据在异构Web平台的使用方式,并给出了Java和Python进行JSON通信的具体方法,以及前后端通过JSON通信的具体方法。目前独立的数据格式逐渐成为主流,除了JSON之外,还有对于图片和视频更加友好的数据格式如GraghQL等。后续需要对新型数据格式进行不断研究。 图6 实验室使用情况页面显示4 结束语


