多媒体课件版式设计策略研究
李静 王建军


摘要:多媒體课件版式设计是技术与艺术的统一,影响着课件给学生的视觉感受与内容传达效果。基于版式设计的三原则,并结合设计案例,探讨了对比、对齐、亲密、留白四方面的设计策略。
关键词:多媒体课件;版式设计;策略
中图分类号: TP37 文献标识码:A
文章编号:1009-3044(2021)02-0177-02
Abstract: Layout design of multimedia courseware is the unity of technology and art, which affects the visual feeling and content transmission effect of courseware to students. Based on the three principles of layout design and combined with design cases, this paper discusses the design strategies of contrast, alignment, intimacy and blank space.
Key words: multimedia courseware; layout design; strategy
在现代信息化教学中,无论是网络教学,还是多媒体辅助教学,甚或是大规模在线开放 课程和小规模限制性在线课程等教学方式,多媒体信息都需要一种整合和集成方式来统一展现,而这种方式通常就是多媒体课件。多媒体课件是指根据教学实际需要选题,经过教学目标确定、学习者特征与教学内容分析、教学策略选择等系统的教学设计及界面设计等环节,以多种媒体的表现方式和超文本结构制作而成的教学软件,它的基本功能就是教学。
多媒体课件除了必须能正确表达课程的知识内容、反映教学过程和教学策略之外,为了 吸引学习者的学习,还需要具有友好的人机界面,符合学习者视感知规律等。一些优秀的多媒体课件作品看似没有什么技术含量,并不是很炫酷,简简单单、清清爽爽,可尝试着模仿做一做,却发现很难做出原作品中的那种感觉。多媒体课件的开发和制作不仅需要在学习理论和教学理论的指导下,做好课件的整体框架结构设计和教学系统设计,而且需要综合考虑多媒体课件版式设计策略,看似简单的排版中也蕴藏细节,利用设计艺术知识创作出不同的视觉次序,营造出更强烈的设计感,以凸现其专业性,使人耳目一新。
1 多媒体课件版式设计
版式设计,也称为版面设计,是平面设计的基础,是视觉传达的重要手段。它主要指设计人员根据设计主题和视觉需求,在预先设定的有限版面内,运用造型要素及形式原理,根据特定主题与内容的需要,将文字、图形图像、符号、色彩等视觉传达信息要素,进行有组织、有目的的组合排列[1]。可以说版式设计是设计者的思想境界、艺术修养的全面体现,不仅是一种关于编排的学问,更是通过设计方案,提升视觉冲击力,吸引受众关注,是实现技术与艺术完美融合的一项设计技能。
多媒体课件的版式设计同样也是一项复杂的具有高度技艺的活动,可以理解为是在设计多媒体课件框架结构与界面的过程中,根据讲授的教学内容与课件的特征,运用各种造型要素,对版面内的文本、图形图像、表格、动画等视觉要素按照要求进行编排,以产生美感,使学习者能够直观地感受到教师所要传递的教学信息。如何根据实际教学内容和教学对象,在有限的空间内安排各种设计元素,向学习者呈现出适当又美观的版面是每一位课件制作者需要思考与解决的难题。
2 多媒体课件版式设计原则
多媒体课件界面主要包括文字、图形图像、色彩、动画等视觉要素,设计制作过程中并不是对这些要素的简单、随意排列,而是需要按照一定的原则统筹编排,使之具有形式美感。如何排版布局才能算是好的版式设计?其实并没有一个非常标准的答案,但有一个指标:是否能够精确地传达出内容所表达的含义。好的版式设计应该更注重传达,使传达的内容清晰明了,一目了然,让学习者在享受美感的同时,接受制作者想要传达的信息,理解内容的主题思想。
多媒体课件版式设计应该遵循以下三个原则:1)连贯性:强化整体布局。任何一个版面在视觉效果中应该是完整与一致的,将版面的各种设计元素在排版结构及色彩上做整体设计。多媒体课件制作不是各种设计元素的简单添加与堆积,开始设计时,首先要思考课件的主题是什么,什么样的字体、色调与之相符合,视觉装饰元素是否需要等问题,关注不同版面之间的连贯性,以形成统一的设计风格;2)可读性:内容层级鲜明。版式设计本身并不是目的,根本目的是使版面的表达具有清晰的逻辑,用悦目的组织结构来更好地突出主题,以增强学习者的注意力与理解力。课件制作并不是将课本中的大段文字堆砌在一起,而是需要制作者对内容进行梳理,明确主体及其层级关系,特别是在课堂演示型多媒体课件制作中更要注重文字信息的排版,以免出现阅读障碍;3)直观性:形式与内容统一。版式所追求的完美形式必须符合主题的思想内容,使得观看者能够在第一时间体会到准确的信息和情感。多媒体课件排版是为教学内容服务的,应找寻合乎情理的版面视觉元素,使教学内容的呈现方式更容易被学习者所接受。多媒体课件是对教学过程的直观反映,版式设计应能够使抽象的教学内容更加生动形象,更富有感染力,注重视觉化表达。
3 多媒体课件版式设计策略
3.1对比,突出强调
对比是版式设计中常用的手法之一,通过放大元素之间的差异,大与小、粗与细、横与竖、长与短、疏与密、远与近、虚与实、浓与淡、动与静等来制造视觉冲突效果。对比最基本要素是显示主从关系和统一变化,存在于相同或相异的性质之间。如果没有对比,界面将平淡无奇,无法抓住观看者的眼球。
对比能够增强多媒体课件界面视觉效果,突出一些元素的特点性质,建立信息层次,吸引学生注意。多媒体课件制作过程中可以通过把需要强调的部分进行改颜色、加粗、调大、做艺术化处理等,使得需要强调的部分迅速从大量内容中跳脱出来。在多媒体课件文字的排版中,对于不同数据系列的图表,原本黑白灰的排版方式中加入有彩色,则很容易形成强烈的视觉冲击力;在制作幻灯片的时候标题字体加粗,正文字体变得细一点,通过粗细之间的对比也能够快速的锁定标题的重点;为了能够凸显页面上的焦点,可以在非重点图标上面使用半透明暗色蒙版;为了强调某一部分的表格内容,可以对表格进行变换底色;通过虚化标题文本中的某个笔画,视觉上形成远近感,体现空间景深,使得整体层次感更加丰富等。
对比可以拉开画面的反差,形成视觉刺激。需要注意的是,不管使用哪种对比,若期望对比效果有效,一定要大胆、明显,以达到醒目和易于阅读,否则,两个元素过于相近,就会导致混亂。比如标题与正文文字大小、间隔一样,无法区分文字层级,如果通过颜色对比,添加线条、大小对比手法之后,学生将能快速地区分文字的层级,把握重点。另一方面,在多媒体课件版式设计的应用中要根据画面的需求加以应用,否则容易给人造成杂乱的感受,在界面的布局上,总体使用对比的手法,而局部是调和的方法,把各部分串联起来,使画面动中有静、有张有弛,给人变化中的协调感。
3.2对齐,均衡工整
版式设计中经常运用对齐建立条理性,产生秩序感。任何设计元素在多媒体课件制作过程中都不能随意摆放,元素之间要按照一定的规律保持视觉联系。对齐能够让课件版面更加整洁美观,元素之间有了连接,学生的目光会聚焦在有序对象的位置,更易于专注阅读学习内容,如图1。
对齐主要分为左对齐、右对齐、居中对齐、均匀分布、顶端对齐、底端对齐等。其中左对齐是最常见的一种对齐方式,最符合人们的阅读习惯,保守、稳妥,简单大方不易出错。右对齐,与人的视线移动方向相反,较为活跃、个性,能够在一定程度上让界面显得新颖,但有种人为干预的感觉,读取速较慢,在多媒体课件制作中并不常用。居中对齐给人一种大气、正式和严肃的感觉,非常适合应用于封面、标题等需要凸显的元素。均匀分布主要有横向分布和纵向分布,能够使多个视觉元素之间间距相等,可用于课件界面中导航栏元素或多图排版,显得整齐有组织,有均衡的节奏感。顶端对齐,一般在纵向排版时使用,可用于营造复古的氛围。同一类信息应用同一种对齐方式归类到一起,设计将更加严谨、专业。
3.3亲密,层次明确
俗话说物以类聚,在设计上也同理,物理位置的接近,意味着存在关联,具有相同的色块,也会给人感觉信息上存在关联。按照一定的分类规则,将相关的元素编组放在一起成为一个群体,让人产生一种和谐的感觉,再将不同组之间拉开间距,页面结构将清晰易读。多媒体课件版式设计的过程也是对教学内容分析规整的过程。
亲密是实现视觉逻辑化的第一步,根本目的是实现组织性,让学习者对页面结构和信息层次一目了然。如果信息很有条理,将更容易阅读,也更容易记忆。在多媒体课件界面设计中将彼此相关的部分组织在一起,关系越近的学习内容,在视觉上就应该越靠近,成为一个视觉单元。有关系的部分被看成一个组合,而不是多个孤立的元素,将有助于给学习者提供清晰的知识结构。
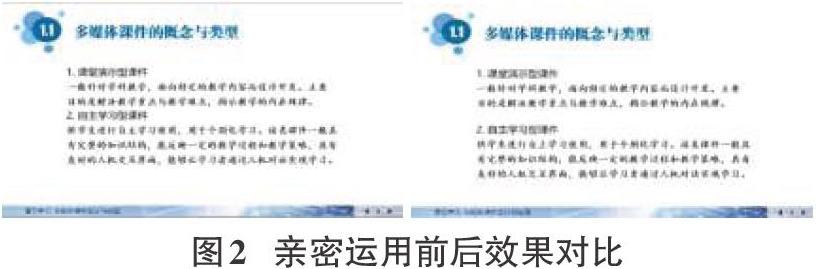
在课件文字排版中运用亲密,可以梳理信息组织关系,视觉上有了节奏变化,容易建立起完整的阅读逻辑和视觉引导。如果不同组所设置的间距均一样,课件界面层次感将明显减弱,容易混淆学习者所获取的教学信息,运用亲密策略修改后(如图2),学习者将能够轻松地区分不同标题的两个知识点。
在多媒体课件制作过程中,可以将相关联的元素比不相关的元素在横向或者纵向间距变小,但也需要注意:不能为了亲密,就0距离靠近,也是要留有一定的空间,行间距推荐使用字体大小的1.3~1.6倍,小于1倍或大于2倍会影响正常的阅读;段间距需大于行间距,这样文字信息才能区分开成为单独的段落。元素的关联性越大,间距就越小;无关联的元素不要太靠近,否则容易让学习者产生误解。
3.4留白,透气简洁
留白是我国国画技法中的精髓,书法中也经常强调“计白当黑”,也是版式设计中的一种独特的视觉语言。留白中的“白”,并不是等同于“白色”,而是留出 “空间”,即通过对版面空间的合理疏密分配,使画面具有层次性和呼吸感,让主体信息得到有效突出。留白以“无”平衡整体,起到缓冲与隔离的作用,能促使版面产生美感和魅力。
多媒体课件版式设计作为教学信息的视觉传达手段,不但要向学生传递教学内容,营造学习氛围,创设情景,还要留出一定的空间,使学生在观看课件时能进行思考与想象,而这种氛围、空间则可以通过留白来实现。比如,课件页面无论教学内容是多是少,要有固定的留白区域,即上、下、左、右四个边距。如果图文塞满了整张幻灯片,不留空隙,则学生观看时容易产生紧张情绪,无法认真仔细地看下去,甚至失去学习兴趣;如果毫无目的的留白,课件界面也将显得空荡荡的,降低了作品的质量。
留白的空间可以引导视线,吸引学习者的注意力,以增强课件的易读性;留白可以简化设计,提高品位,留白的多少给人的印象不同:留白少,界面中图片文字多,给人的感觉是拥挤的、充满信息的;留白多,给人的感觉是舒适的、简洁的感觉。在多媒体课件版面设计时有目的、有意识地留白,充分发挥留白的作用,体现其内在价值,才能实现教学内容层次分明,为学习者创造一个较为轻松、愉快的学习氛围。
版式设计是多媒体课件界面设计的基础,在实际设计中版式设计的运用也是千差万别的,有时可能依然很难把握到要点。在掌握版式设计的原则与策略基础上,科学分析教学内容,并从优秀课件案例、海报、杂志等作品上获取创作灵感,多加尝试与反思,才能够制作完成一部优秀的多媒体课件。
参考文献:
[1] 韩旭,周俊,李媛.版式设计[M].北京:兵器工业出版社,2013:1
【通联编辑:唐一东】

