Swiper技术在图书馆网站制作中的应用研究
马宁宁



摘要:互联网时代,图书馆网站建设的重要性日益突出。Swiper技术因其简单易用、扩展性强、兼容性高、支持移动端等优点,在众多网页制作技术中脱颖而出。该文对Swiper的初始化参数设置和部分重要组件进行了详细介绍,并基于此制作了一个应用实例,希望能为图书馆的网站制作提供借鉴和参考。
关键词:网站制作;Swiper;轮播图
中图分类号:G252 文献标识码:A
文章编号:1009-3044(2021)02-0004-03
1 背景
随着信息技术的发展,越来越多的图书馆开发了自己的门户网站,将数字化的馆藏资源和各类图书馆信息放在网站上展示,以更好地服务读者。图书馆门户网站是读者获取馆藏资源和信息的重要窗口,网站内容的展现形式和交互性会极大地影响信息传递的效率和用户体验的效果,因此,图书馆网站的设计与制作显得尤为重要。
在图书馆网站上,如何将馆内最新通知、推荐馆藏、在线展览等内容通过绚丽夺目的效果展示给读者呢?——我们可以利用Swiper技术制作的轮播图来实现。轮播图是指网页中一组带有滚动效果的图片,能够轮换播放,并能渐变滑动[1]。轮播图一般占据网页黄金位置,其展示效果好坏将直接影响网站在用户心中的第一印象,所以我们必须加以重视。在纷繁复杂的网页制作和展示技术中,Swiper因其简单易用、兼容性好、多终端支持等优点被各大网站广泛使用——今日头条、网易、新浪、腾讯、优酷、华为云、拼多多、顺丰、格力、小米以及教育部等近100个国内外各个行业领域的网站均采用了该技术。本文将对Swiper技术的使用方法进行详细介绍和深入探讨。
2 Swiper概述
2.1 简介
Swiper是一个开源而小巧的JS框架,它支持移动终端的触摸滑动,如果设备支持的话,它还能够使用终端硬件加速过渡效果。Swiper主要是面向苹果操作系统的,但也支持安卓和Windows 8以上的系统。Swiper目前已经更新到6.1.1版,由于3.0以后的版本不再考虑对电脑端的兼容问题,所以,如果开发者想兼容IE7及之前的PC端浏览器,就只能选择Swiper2.x的版本。Swiper完全开源(MIT Licensed),无论在个人网站或商业网站上使用都无须付费[2]。
2.2 结构和原理
每个Swiper实例都有一个总容器(container),里面包含着封装器(wrapper)、前进后退按钮控件(navigation)以及分页器控件(pagination)等组件。其中的封装器(wrapper)是Swiper的主体部分,其中封装了全部的展示屏(slide),每个展示屏(slide)中可以放置图片、文字、超链接等需要展示的内容,这些展示屏可以排成一行或者多行显示。具体如图1所示。
当手指触摸或鼠标滑动Swiper展示屏(slide)时,Swiper在浏览器中的每一帧,通过计算滑动的距离差,对封装器(wrapper)进行位移(transform)操作,从而产生拖动图片的效果。在手指或鼠标释放展示屏(slide)时,就会计算下一个展示屏(slide)的起始位置,同时封装器(wrapper)设置位移动画(transition),从而产生切换图片的动画效果[3]。
3 Swiper的使用方法
3.1 Swiper的初始化
为了使Swiper组件正常运行,在使用Swiper之前,我们首先要导入相关的CSS和JS插件,这些插件我们可以从官网https://www.swiper.com.cn/download/index.html上找到并下载,然后将下载下来的文件放入本地项目文件对应的js文件夹和css文件夹中。代码如下:
//css文件
//js文件
然后,我们便可以进行初始化了:
var mySwiper = new Swiper('.swiper-container', {
autoplay: true, //轮播图自动播放,可選项
})
上面代码中的swiper-container代表所有展示屏(slide)的容器,是必选项;其他属性均为可选项,我们可以根据实际需要选择不同的属性参数。
需要特别注意的是:如果我们需要在一个网页中制作多个Swiper轮播图,可以给每个Swiper轮播图的容器(container)加上自定义的ID名称或Class类名予以区分,但是要记得要保留swiper默认的类名swiper-container。
HTML部分的实现代码如下:
JS部分的代码则需要对应上面的id,如下所示:
var swiper1 = new Swiper('#swiper1');
var swiper2 = new Swiper('#swiper2');
var swiper3 = new Swiper('#swiper3');
3.2 配置选项和组件
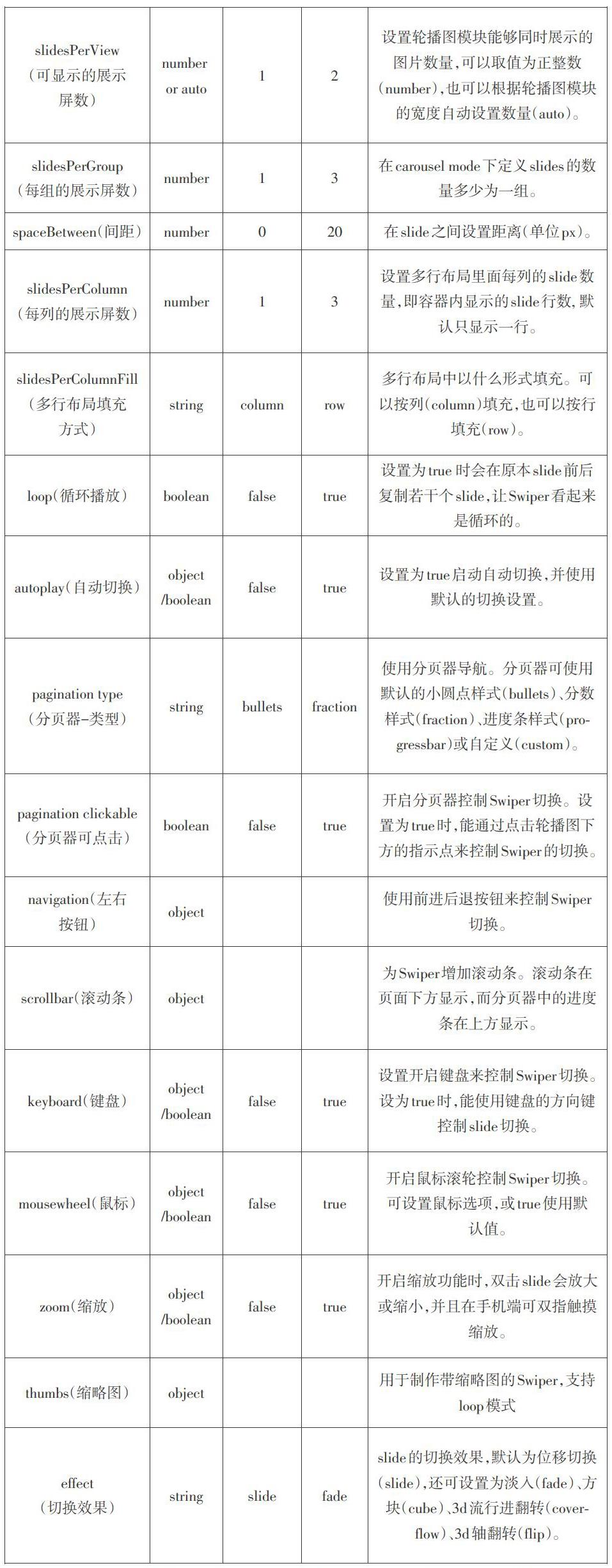
Swiper有很多属性,其中最常用属性有基础参数、分页器、前进后退按钮、切换效果、鼠标/键盘事件、网格分布、回调函数等。具体参数如表1所示。
Swiper的网格分布组件可以通过一系列参数的设置来规定轮播图模块中所有图片的排列布局方式,既可以设置轮播图中图片显示的行数,也可以设置每行显示的图片个数,如果单屏显示多个图片的话,还可以规定图片之间有无间隙,以及间隙的大小。分页器是用来为轮播图模块中的展示图片添加索引的,它的默认样式是圆点型,当然我们也可以改为分数式或进度条样式,甚至可以自定义为自己喜欢的样子。
在Swiper轮播图中,用户既可以通过手指或鼠标拖动图片来进行图片切换,还可以在PC端利用鼠标或键盘来控制图片切换。轮播图中的图片切换效果也是可以通过相应的参数来控制的,我们既可以选择默认的位移切换,还可以选择淡入淡出、立体方块变换、3D流行进翻转、3D轴翻转等丰富多彩的切换效果。此外,Swiper还有很多详细深入的参数配置供用户使用,通过各个参数的合理配置与搭配使用,使轮播图达到用户期待的效果。
4 Swiper的应用实例
那么Swiper组件在网站开发中如何使用呢?下面,本文将利用该组件制作一个可以自动循环播放的轮播图实例,用户既可以在PC端使用鼠标点击左右箭头和导航圆点来控制图片切换,也可以在移动端用手指左右滑动图片来实现图片切换。具体效果图如图2所示。
使用Swiper制作图2中的轮播图的步骤如下:
步骤1:从Swiper官网下载最新版本的压缩包swiper-6.1.1.zip,解压后从中找到swiper-bundle.min.css文件和swiper-bundle.min.js文件,并分别保存到本地项目文件夹中的css文件夹和js文件夹中。
步骤2:在html文件中引入步骤1下载的swiper-bundle.min.css文件和swiper-bundle.min.js文件,前者放在
标签之间,后者放在页面尾部且在