全球传染病疫情网络监测预警系统的设计与实施
巴剑波,连凌,栾洁,徐雄利,卢姗姗
全球传染病疫情的监测预警是公共卫生领域的研究热点[1]。及时监测全球当下正在发生的传染病疫情、早期发现和识别传染病流行,有利于我国科学采取公共卫生措施阻止传染病传入我国、降低其对我国全球战略利益的影响[2]。目前,我国尚缺乏海外生物安全哨点监测预警体系,基于互联网信息技术的全球传染病疫情监测预警技术就成为首选的监测预警手段。“全球传染病疫情网络数据监测系统”是我们自主建设、自动运维、实时更新的监测预警系统,具有自动数据收集、分析和多平台展现的特点,以世界各国正在流行的传染病数据为重点,提供当下传染病发生的地域分布、流行强度和流行态势,为我国入境人员传染病筛查、出境人员免疫接种、国际旅行人群(尤其是军事力量走向世界执行联合国维和、亚丁湾护航、环球航行、海上联合训练与演习等)卫生防护提供参考。
本文主要介绍“全球传染病疫情网络数据监测系统”的设计和实施方案,以供类似系统开发参考。
1 系统构成
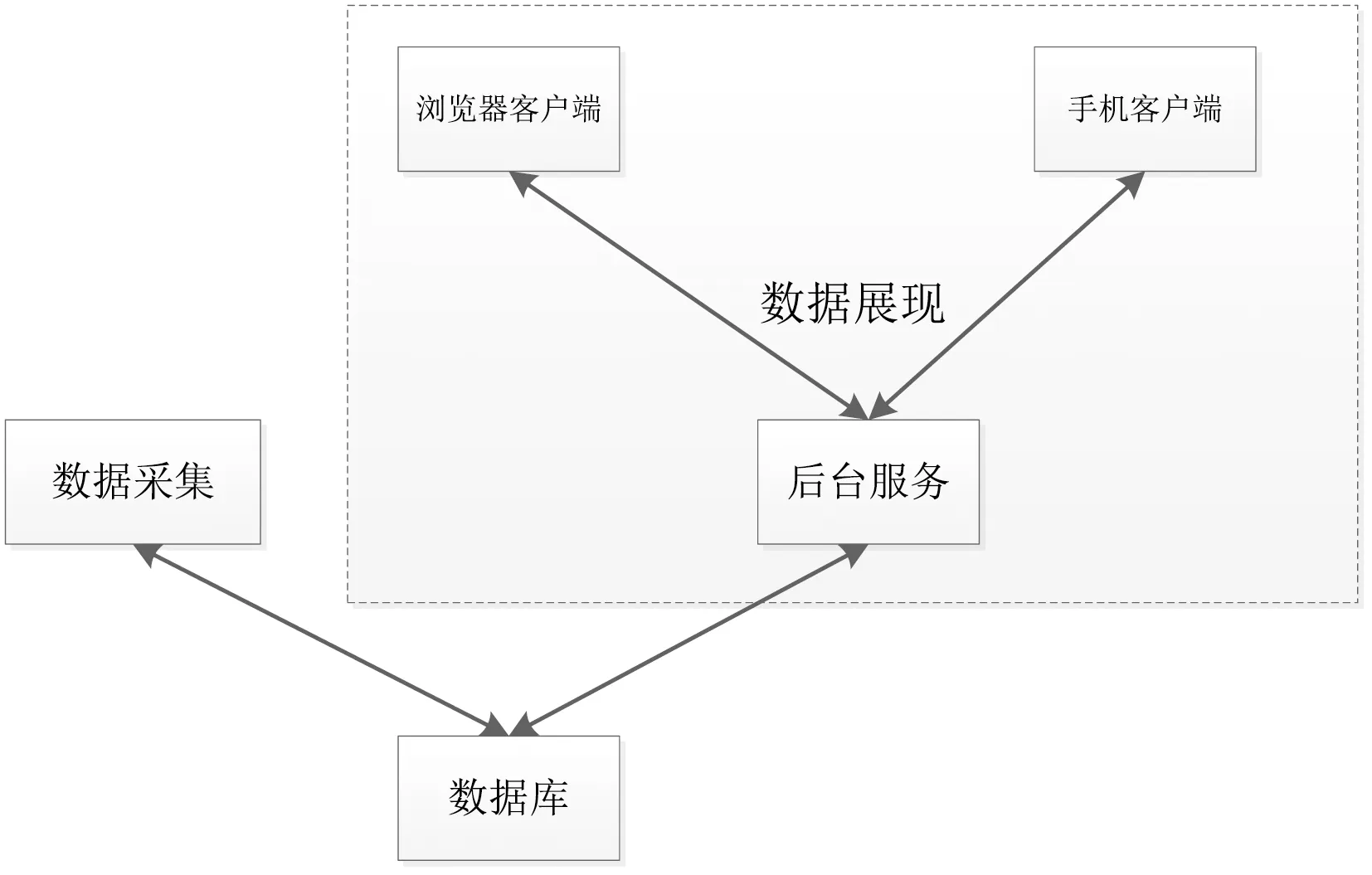
“全球传染病疫情网络数据监测系统”从系统架构上分为数据库、数据采集和数据展现3个部分。其中数据展现又分为一个后台服务模块和两个客户端模块,见图1。考虑到本系统中数据采集的频度较低,数据展现的访问量短期内也不会有爆炸性增长,所以数据库模块采用通用的关系型数据库进行实现。将来如果数据展现的需求提升,数据库成为瓶颈,可以考虑对数据库模块进行升级,比如采用读写分离或者缓存数据库等。这些技术已经有成熟的实现方案。

图1 全球传染病疫情网络数据监测系统构成与模块
1.1 数据采集模块 主要负责收集疫情数据和疫情新闻,并对数据进行查重、赋权、概数计算、归类比对等初步处理和整理,分别按照疾病名称、国家和地区、数据获取时间等维度保存到系统本地数据库中,为系统数据调取、图表呈现、地图显示等提供服务。
1.2 后台服务模块 主要负责按照客户端请求从系统本地数据库中抽取数据,并将数据分类汇总后提供给客户端。后台服务模块采用Web API架构,支持RESTFUL设计风格和开发方式,这种服务的简便性让用户能够与之直接交互,使用它们的Web浏览器向后台服务模块提供的URL发送Get、Post等请求,获取返回的内容。
浏览器客户端和手机客户端UU两个模块分别适用于不同的工作环境,但它们的功能基本一致,就是从后台服务模块获取数据,将数据进行可视化的展现。浏览器客户端采用JavaScript和CSS3,手机客户端则采用Android原生模式。
这样的模块划分,有利于使模块间接口清晰。模块间的耦合度越低,逻辑结构越容易理解,功能修改越容易实现。
2 数据采集
2.1 数据采集来源 “全球传染病疫情网络数据监测系统”首要目的是提供全球传染病流行地域分布、流行强度和流行态势特征,解决当下有没有传染病爆发流行、爆发流行威胁程度和流行趋势预判的问题,其疫情数据的时效性、连续性、敏感性要求较高,而对传染病发病准确例数、转归预后、病死率等则要求较低。因此,系统数据来源就极为重要。数据来源渠道主要有二:其一是来源于专业从事网络传染病数据传报的非官方网络平台(包括各类非政府组织和机构的自媒体、公告板、论坛等),其数据更新频繁、及时,时效性强,较少受到来自政府和权威机构的制约。该来源渠道为本系统的主要渠道;其二是来源于官方渠道的网络平台,包括世界卫生组织(WHO)、美国疾控中心(CDC)、欧盟疾控中心(ECDC)、美国医疗健康中心(NHC)及各个国家和地区政府网站,其数据权威性高,但通常疫情数据更新滞后,会受到政府和权威机构的掣肘,也存在数据不全情况。该来源渠道只限定在WHO宣布疫情为全球突发公共卫生事件时,各官方网站才每日或实时更新疫情数据,如埃博拉疫情、新型冠状病毒肺炎疫情等。
2.2 数据采集抓取 数据采集模块以后台服务模式运行在服务器上,定时从互联网预设网站抓取数据,数据抓取频度可以在控制台人工调整并立即生效。基于传染病疫情流行数据的实时性要求,系统预设的采集频度通常以小时为单位。在系统初次部署时,采取以分钟为单位的数据抓取,以完成系统基础历史数据采集。当系统进入日常运行状态时,应当将采集频度降低。数据采集抓取的方式和频度需要合理设置,过高的数据采集频度可能影响源数据网站的正常运行。
为了提高数据抓取的准确性,笔者对数据源的网站结构和页面结构进行了逐一分析,为每一个网站分别设置用于数据过滤的正确表达式和其他相关的过滤规则。
正因如此,众多的英语老师始终在跨文化教学中培养学生的交际能力、思维能力,通过外语的学习来掌握外国文化,了解外国文化,对其有更深层次的认识。然而,相当一部分学生的阅读与写作能力较强,但是听力与口语能力堪忧,使得其对于英语的整体掌握程度不能达到要求,也不能很好的掌握外国文化。正是在此基础上,本文结合外语教学的现实情况,着重探讨提出一些现实中发生的问题,并且在研究中寻找切实可行的对策。
另外,疫情数据是动态变化的,经常会发生数据的修订。因此,数据采集模块被设计为能够自动判断数据是否已经发生修订,如果发现数据变化,及时更新本地数据库中的数据。
2.3 数据分析整理和汉化 系统数据采集模块对抓取到的数据进行查重、比对、计算和分析,并按照疾病名称、国家和地区、采集时间等维度进行整理。
模块中内含翻译子模块,对于收集到的英文信息自动进行翻译汉化。对于疾病名称、国家/地区名称,笔者设计了中英对照字典库。初始时,字典库为空,对采集到的英文信息通过调用百度翻译API接口进行机器翻译。同时将翻译保存到本地的字典库,下次翻译时就不再需要调用百度翻译API接口。管理员可以对字典库中的条目进行修改,以避免机器汉化翻译中的错误和差错。一旦条目被修改,会立即触发对已经完成翻译的疾病名称、国家/地区名称的修改。这样就保证了系统中数据的正确性。
系统中设置的传染病疫情新闻版块也通过百度翻译API进行汉化,方便用户阅读,作为监测预警信息的有效补充。由于新闻内容为整段文字的翻译,而非如疾病名称那样的单词或词组,因此新闻版块的翻译结果不保存到字典库,管理员无须对新闻内容进行修正。
实际流程中,翻译子模块采用独立的线程进行工作,对数据中未翻译的信息进行翻译,并将新获得的单词或词组类型的翻译结果保存到字典中。见图2。

图2 翻译模块相关的UML序列图
3 数据展现
数据展现是直接面向使用者的模块,决定了用户对系统的直观感受。因此需要考虑可用性、安全性和美观性[3]。
3.1 可用性 数据展现是系统数据采集、数据分析的最终目的,直接决定了系统的可用性。为了方便用户使用,系统设计时采用了前后端分离的模式,后端使用Web API提供数据服务,前端通过浏览器的JavaScript语言以AJAX方式从Web API接口读取数据,实现数据列表、可视化绘图、电子地图应用等展现效果;而手机上开发的原生模式的APP也通过调用Web API获取数据进行数据列表显示。前后端分离的好处是一个后端服务可以同时提供PC机和手机两种不同的客户端,便于系统功能的拓展和日常的维护。AJAX网页开发技术的应用通过在后台与服务器进行少量数据交换实现异步更新,而不用重新加载整个网页,具备页面操作流畅的特点,有利于提高系统的可用性。
3.2 安全性 B/S架构首先要面对的就是如何对用户进行验证,防止非法的访问。系统前端用户登录时,将用户名和密码传给后端与数据库中保留的账户信息进行匹配。如果匹配成功,就产生一个令牌。后端服务在返回令牌给前端的同时,将令牌与用户账户、权限等信息的映射关系保存在内存中的令牌哈希表里。前端程序(包括PC端和手机端)的数据访问均包含这个令牌,系统后端在收到数据请求时进行令牌验证和权限验证,否则将通知前端程序强制退出到登录界面;后端令牌哈希表的信息中包含一个时间戳,系统后端每次收到用户访问,都会更新此时间戳,如果用户长时间没有访问动作,时间戳将过期,则系统后端服务就会删除此令牌,这个机制有效保证了用户使用本系统的权限不被误用或滥用。
3.3 美观性 在系统前端开发中,客户端采用了CSS3渲染,使界面具有较好的视觉效果。在数据展现方面,充分利用各种成熟的组件,如DataTables、HighCharts、百度地图、高德地图等,提升系统可视化水平。
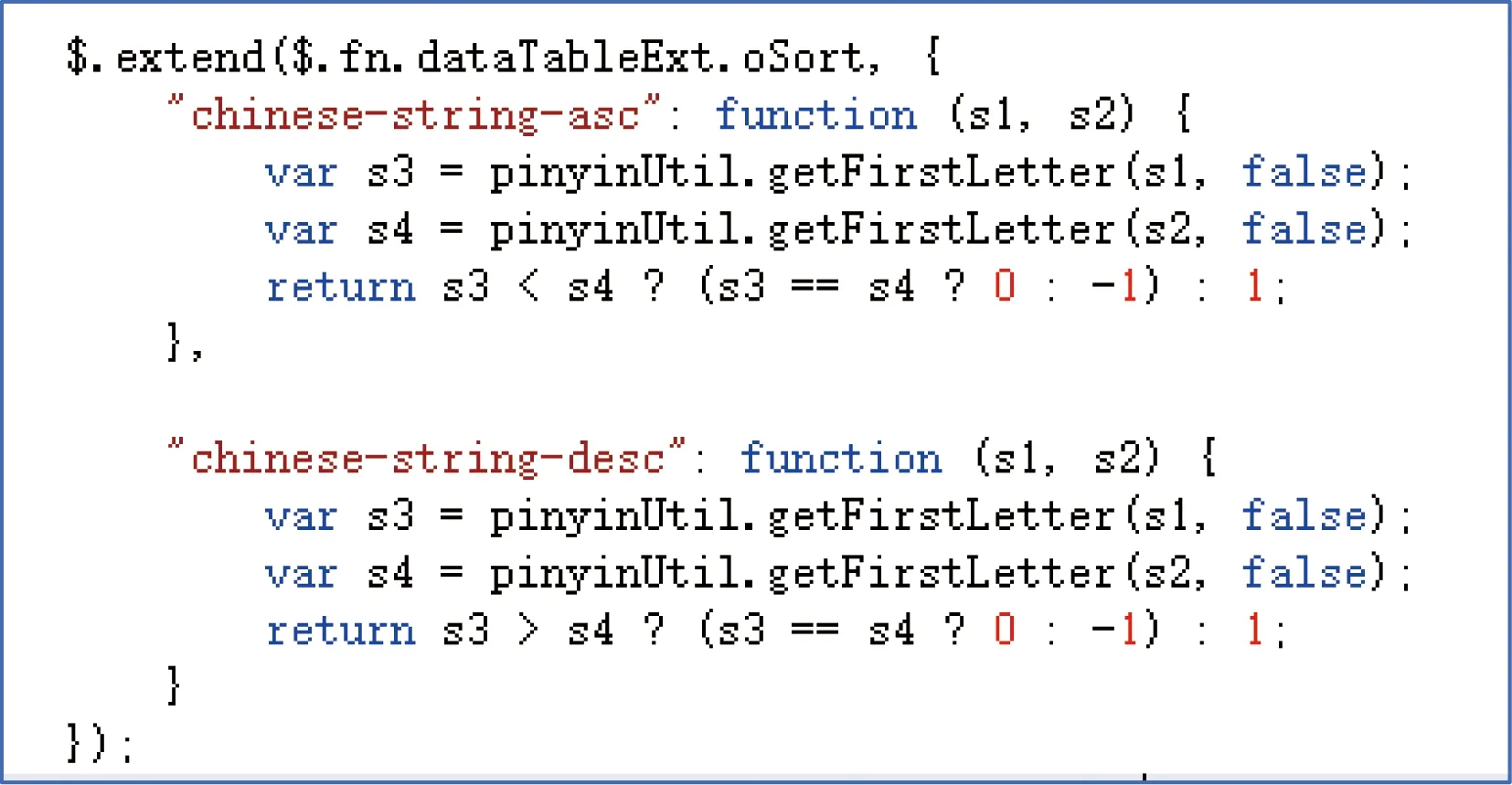
系统采用DataTables工具用于实现自带分页、排序等功能的数据表格,选择DataTables是因为它具有美观易用的特性,更重要的是它提供了更强大的扩展能力。例如,本课题组编写了汉字拼音转换代码挂接在其fn.dataTableExt.oSort接口中实现汉字拼音的排序,见图3。

图3 汉字拼音排序实现的代码
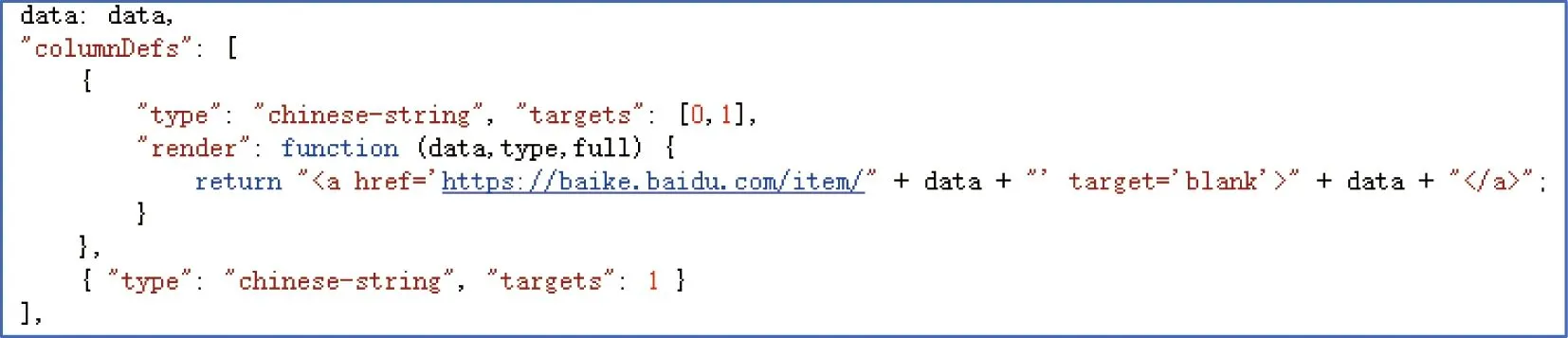
系统通过修改ColumnDefs的render属性实现了点击疾病名称自动跳转到相关的百度百科词条的功能。见图4。

图4 字段中超链接实现的代码
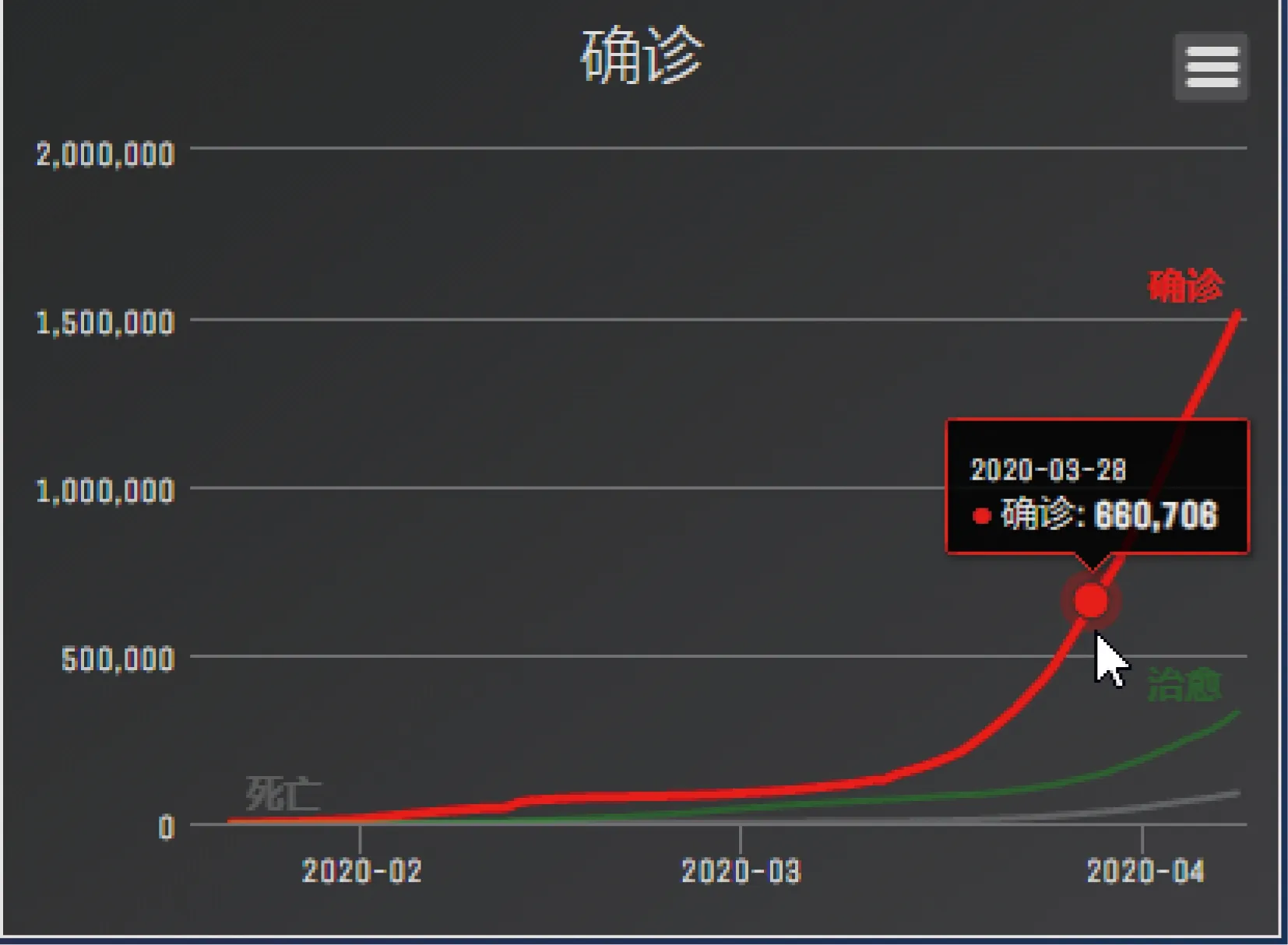
系统利用HighCharts工具丰富的功能接口实现图表绘制,可以将疫情数据以直方图、折线图、饼图、雷达图等多种图表绘制出来,以实现可视化应用,并大大减轻了整个开发过程的工作强度,见图5~6。

图5 HighCharts工具实现的病例分布柱状图

图6 HighCharts工具实现的病例趋势曲线
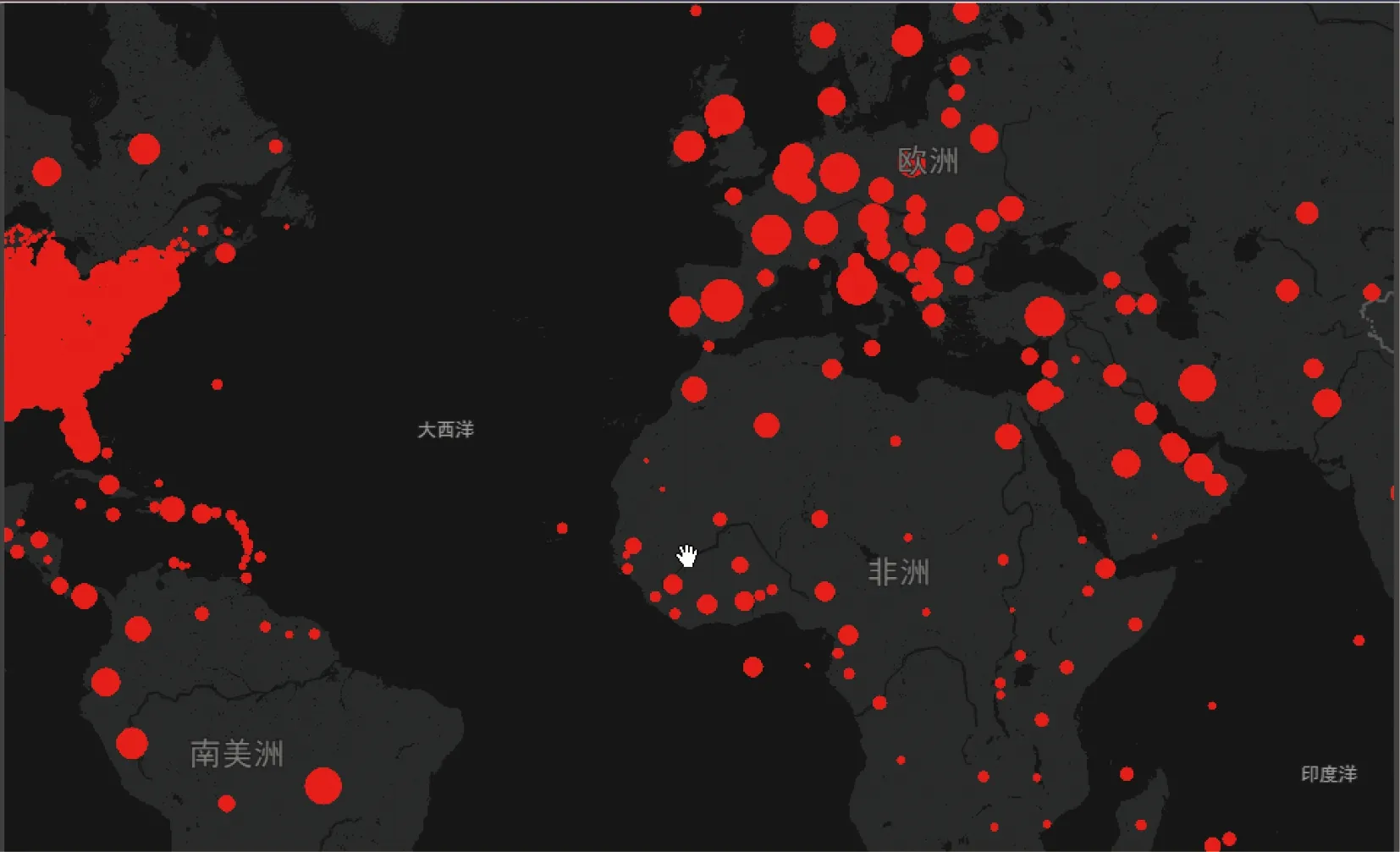
系统充分利用百度地图、高德地图、amCharts等国内外最知名的电子地图,通过将数据在地图上展现的方式,可以实现各种形式的基于地图的数据分析,给用户以一目了然的直观感受。在系统建立的新冠疫情专题板块,利用高德地图在客户端加载完成的特点,建立了疫情流行与分布散点图,直观展现疫情数据的同时降低了服务器负载,收到较好的应用效果,见图7。

图7 用高德地图实现的新型冠状病毒肺炎疫情分布地图
4 总结
以上是笔者在本次全球传染病监测预警系统的开发中的主要设计思想,以及采用的实现方案。从设计思想来说,核心目标是通过切分明晰的模块边界,减少模块的耦合度;通过合理安排线程间的调度,提高整个系统的效率。从实现方案的角度,尽可能采用了功能强大、使用广泛并且有很好技术支持的插件,从而缩短开发周期。基本的原则是在用户的使用体验和开发的便利性两个方面寻求平衡点,即兼顾使用效果和生产成本。
——稳就业、惠民生,“数”读十年成绩单